黄山派lvgl8学习笔记(2)导入头文件和新建一个按钮控件
黄山派lvgl8学习笔记(1)画一个一个全白的背景-CSDN博客
之前的博客在此位置
(博主本人也是边学边写,当个学习记录,有问题欢迎指出,也可以给各位一个学习参考,谢谢)
一,链接我们自己的文件夹
上篇博文我们注释掉了lvgl8的demo并生成了一个全白的背景。但我们整个工程都是在main里面是现实的,这样肯定是不可以的,所以我们需要创建一个文件夹来存放我们的代码。
但我们直接创建一个文件夹然后引入头文件肯定是不可以的,有什么办法可以呢?

这里,我们直接进入思澈的官网,然后找到了这个(Scons和Kconfig快速入门)

我们继续往下翻便可以发现在官网里说了,如何链接一个文件夹。

我们在下面介绍:
1.直接修改配置文件链接:
我们先在 lvgl_v8_demos\src 下创建文件夹 lv_user

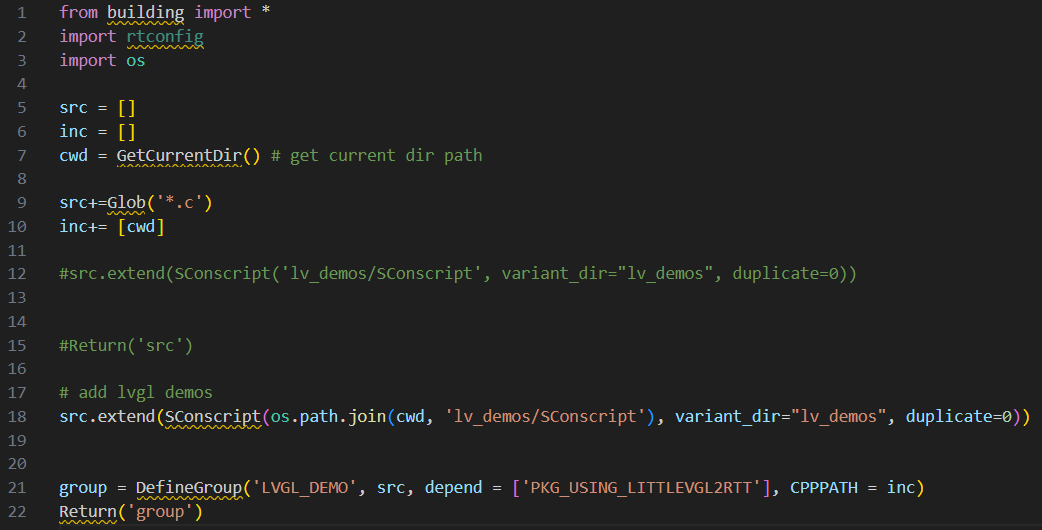
然后打开Sconscript文件:

在第19行加入下面代码
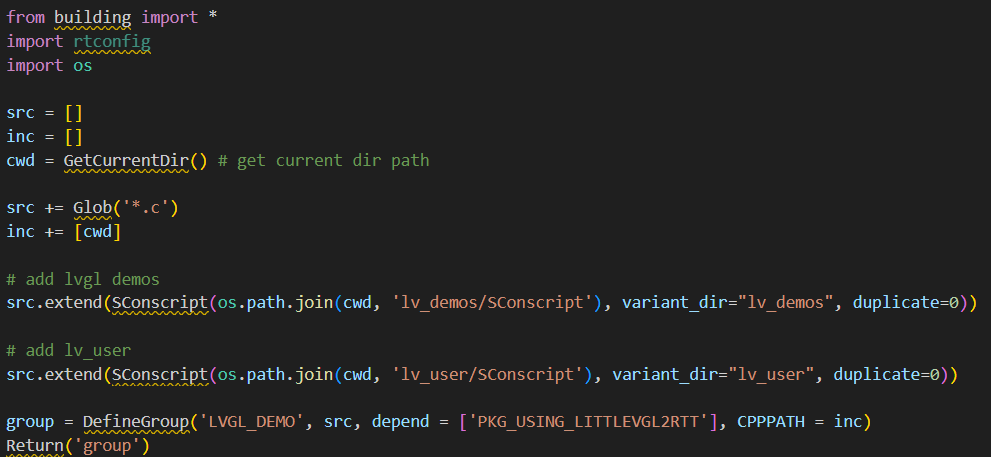
src.extend(SConscript(os.path.join(cwd, 'lv_user/SConscript'), variant_dir="lv_user", duplicate=0))如图所示

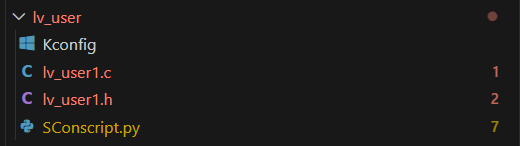
将lv_demos下的Sconscripts文件复制进lv_user,同时新建一个lv_user1的.c文件和.h文件(如下图所示)(先忽略这个Kconfig文件)

然后将下面的代码替换到lv_user里的SConscript文件
from building import *
import rtconfig
import ossrc = []
inc = []
cwd = GetCurrentDir() # get current dir pathsrc += Glob('*.c')
inc += [cwd]# check if .h or .hpp files exist
def check_h_hpp_exist(path):file_dirs = os.listdir(path)for file_dir in file_dirs:if os.path.splitext(file_dir)[1] in ['.h', '.hpp']:return Truereturn Falseinc = inc + [cwd]
for root, dirs, files in os.walk(cwd):for dir in dirs:current_path = os.path.join(root, dir)#Use relative path for C source code, so .o will generated in build subfoldercurrent_path2 = current_path.replace(cwd, '')current_path2 = current_path2[1:]if current_path2.startswith('examples') or current_path2.startswith('demos'):continuesrc = src + Glob(os.path.join(current_path2,'*.c')) # add all .c filesif check_h_hpp_exist(current_path): # add .h and .hpp pathinc = inc + [current_path]group = DefineGroup('LVGL_USER', src, depend = ['PKG_USING_LITTLEVGL2RTT'], CPPPATH = inc)
Return('group')然后这里进行编译测试一下

编译通过。这样,我们就可以在lv_user里面添加自己的头文件了

2.开始导入我们前面的文件:
我们把上篇文章的demo放入lv_user的c和h文件
先创建lv_user1.c和lv_use1r.h文件,然后将上节课的代码复制进两个文件夹里
//lv_user1.c文件#include "lv_user1.h"
#include "../lvgl.h"void my_demo_white(void)
{lv_obj_t *scr = lv_scr_act();lv_obj_set_style_bg_color(scr, lv_color_white(), 0);lv_obj_set_style_bg_opa(scr, LV_OPA_COVER, 0);
}
//lv_user1.h文件#ifndef LV_USER1_H
#define LV_USER1_H#ifdef __cplusplus
extern "C" {
#endif/********************** INCLUDES*********************/
#include "../lvgl.h"/********************** DEFINES*********************//*********************** TYPEDEFS**********************//*********************** GLOBAL PROTOTYPES**********************/
void my_demo_white(void);/*********************** MACROS**********************/#ifdef __cplusplus
} /* extern "C" */
#endif#endif /* LV_USER1_H */然后main文件应该如下图所示
#include "rtthread.h"
#include "bf0_hal.h"
#include "drv_io.h"
#include "littlevgl2rtt.h"
#include "lv_ex_data.h"
#include "lv_demos.h"
#include "lv_user1.h"int main(void)
{rt_err_t ret = RT_EOK;rt_uint32_t ms;/* init littlevGL */ret = littlevgl2rtt_init("lcd");if (ret != RT_EOK){return ret;}lv_ex_data_pool_init();//lv_demo_main();my_demo_white();while (1){ms = lv_task_handler();rt_thread_mdelay(ms);}return RT_EOK;
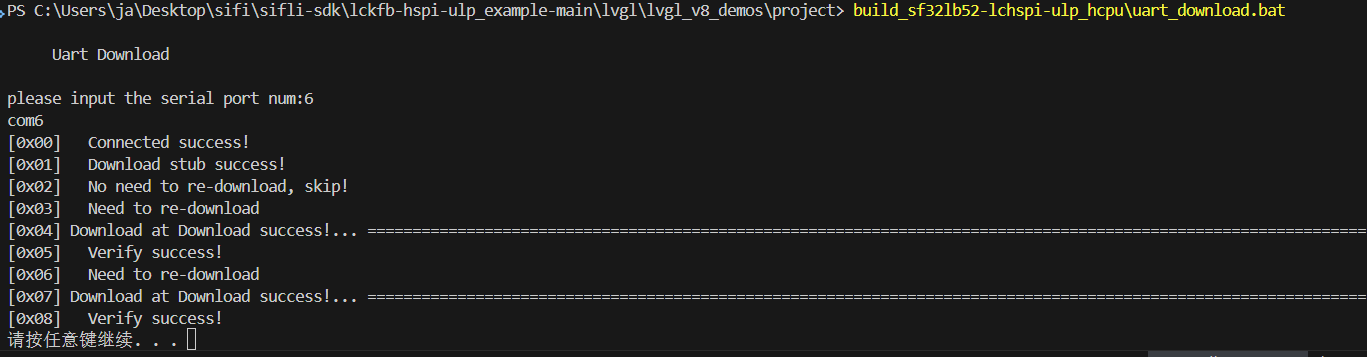
}我们重新编译后然后进行下载。

下载成功,至此我们成功导入了自己的c和h文件
二,加入一个按键来控制背景
我们接下来,要加入一个按键,然后通过这个按键,对背景颜色进行切换。我们先介绍一些函数
1. 屏幕相关函数
lv_scr_act()
lv_obj_t * scr = lv_scr_act();
-
功能: 获取当前活动的屏幕对象
-
返回值: 返回当前活动屏幕的指针
-
说明: 每个 LVGL 应用至少有一个屏幕,这是获取主屏幕的标准方式
lv_obj_set_style_bg_color()
lv_obj_set_style_bg_color(scr, lv_color_white(), 0);
-
功能: 设置对象的背景颜色
-
参数1: 要设置的对象(这里是屏幕)
-
参数2: 颜色值(如
lv_color_white()或自定义颜色) -
参数3: 样式部分(0 表示主样式)
lv_obj_set_style_bg_opa()
lv_obj_set_style_bg_opa(scr, LV_OPA_COVER, 0);
-
功能: 设置背景的不透明度
-
参数1: 要设置的对象
-
参数2: 不透明度值(
LV_OPA_COVER表示完全不透明) -
参数3: 样式部分
2. 按钮相关函数
lv_btn_create()
lv_obj_t * btn = lv_btn_create(scr);
-
功能: 创建一个按钮对象
-
参数: 父对象(这里是屏幕)
lv_obj_set_size()
lv_obj_set_size(btn, 100, 50);
-
功能: 设置对象的宽度和高度
-
参数1: 要设置的对象
-
参数2: 宽度(像素)
-
参数3: 高度(像素)
lv_obj_set_pos()
lv_obj_set_pos(btn, 50, 50);
-
功能: 设置对象相对于父对象的位置
-
参数1: 要设置的对象
-
参数2: x 坐标(像素)
-
参数3: y 坐标(像素)
lv_obj_add_event_cb()
lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL);
-
功能: 为对象添加事件回调函数
-
参数1: 要添加事件的对象
-
参数2: 回调函数指针
-
参数3: 要监听的事件类型(
LV_EVENT_ALL表示所有事件) -
参数4: 用户数据(这里为 NULL)
3. 标签相关函数
lv_label_create()
lv_obj_t * label = lv_label_create(btn);
-
功能: 创建一个标签对象
-
参数: 父对象(这里是按钮)
-
返回值: 新创建的标签对象指针
lv_label_set_text()
lv_label_set_text(label, "Toggle");
-
功能: 设置标签的文本内容
-
参数1: 标签对象
-
参数2: 要显示的文本字符串
lv_obj_center()
lv_obj_center(label);
-
功能: 将对象在其父对象中居中
-
参数: 要居中的对象
4. 事件相关函数
lv_event_get_code()
lv_event_code_t code = lv_event_get_code(e);
-
功能: 从事件对象中获取事件代码
-
参数: 事件对象
-
返回值: 事件代码(如
LV_EVENT_CLICKED)
lv_color_make()
lv_color_make(128, 128, 128)
-
功能: 创建一个 RGB 颜色
-
参数1: 红色分量(0-255)
-
参数2: 绿色分量(0-255)
-
参数3: 蓝色分量(0-255)
-
返回值: 颜色值
这边只做简短的概述,想详细了解的朋友可以去lvgl中文文档
有了这些函数,我们就可以完成我们接下来的任务,我们将在50,50的位置吗,创建一个绿色的按键,然后每次按下,都会使我们的背景颜色在白,灰,蓝依次切换。
#ifndef LV_USER1_H
#define LV_USER1_H#ifdef __cplusplus
extern "C" {
#endif#include "../lvgl.h"#define COLOR_WHITE 0
#define COLOR_GRAY 1
#define COLOR_BLUE 2void my_demo_white(void);
static void btn_event_cb(lv_event_t * e);#ifdef __cplusplus
} /* extern "C" */
#endif#endif /* LV_USER1_H */#include "lv_user1.h"
#include "../lvgl.h"static uint8_t current_color = COLOR_WHITE;static void btn_event_cb(lv_event_t * e)
{lv_event_code_t code = lv_event_get_code(e);lv_obj_t * scr = lv_scr_act();if(code == LV_EVENT_CLICKED) {current_color = (current_color + 1) % 3;switch(current_color) {case COLOR_WHITE:lv_obj_set_style_bg_color(scr, lv_color_white(), 0);break;case COLOR_GRAY:lv_obj_set_style_bg_color(scr, lv_color_make(128, 128, 128), 0);break;case COLOR_BLUE:lv_obj_set_style_bg_color(scr, lv_color_make(0, 0, 255), 0);break;}}
}void my_demo_white(void)
{lv_obj_t *scr = lv_scr_act();lv_obj_set_style_bg_color(scr, lv_color_white(), 0);lv_obj_set_style_bg_opa(scr, LV_OPA_COVER, 0); lv_obj_t * btn = lv_btn_create(scr);lv_obj_set_size(btn, 100, 50);lv_obj_set_pos(btn, 50, 50);lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL); lv_obj_set_style_bg_color(btn, lv_color_make(0, 255, 0), 0); lv_obj_set_style_bg_opa(btn, LV_OPA_COVER, 0);lv_obj_t * label = lv_label_create(btn);lv_label_set_text(label, "Toggle");lv_obj_center(label);
}#include "rtthread.h"
#include "bf0_hal.h"
#include "drv_io.h"
#include "littlevgl2rtt.h"
#include "lv_ex_data.h"
#include "lv_demos.h"
#include "lv_user1.h"int main(void)
{rt_err_t ret = RT_EOK;rt_uint32_t ms;/* init littlevGL */ret = littlevgl2rtt_init("lcd");if (ret != RT_EOK){return ret;}lv_ex_data_pool_init();//lv_demo_main();my_demo_white();while (1){ms = lv_task_handler();rt_thread_mdelay(ms);}return RT_EOK;
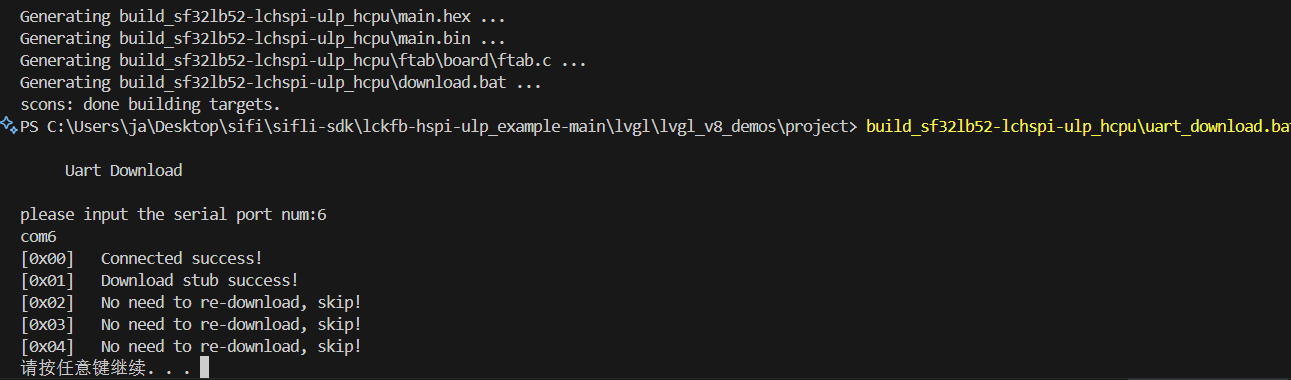
}这三个文件依次是h,c,和main文件。拷贝进去后,我们进行编译下载


然后我们发现屏幕上,多了一个绿色按键,按下后,屏幕就会在白灰蓝来回切换了。

到这里,这篇就完成了。
后面博主学习后,还会继续更新。
欢迎提出问题,希望大家多多交流。
