从0开始的中后台管理系统-2
本篇接上篇从0开始的中后台管理系统。
系统架构设计
上篇章是系统架构设计具体需要做什么,比如目录结构定义,路由封装,Axios请求封装等等,都是正式项目开发之前需要设计的。一步步来从目录结构定义开始吧。
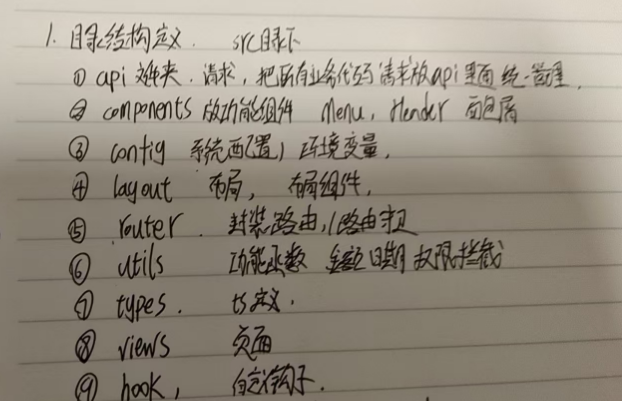
1.目录结构定义、

这就是我们项目src路径下的文件夹,每个文件夹对应不同的功能实现。
2.api路由定义
在目录结构定义图中看到我们的router文件夹用于我们的路由定义,那么我们开始吧。

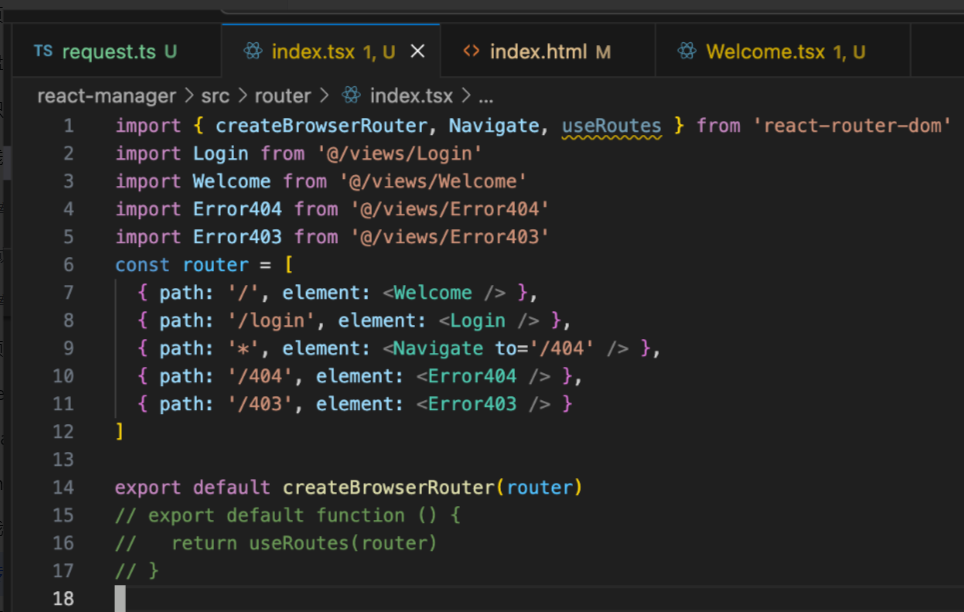
首先创建文件,index.tsx在router文件夹,

这里创建路由有两种方式,第一种用react-router-dom中的createBrowserRouter api去创建,第二种是用钩子useRoutes()注意钩子需要在函数组件里面用。路由表就是单纯的数组对象形式。当然这里不是实际开发,我们只是演练。

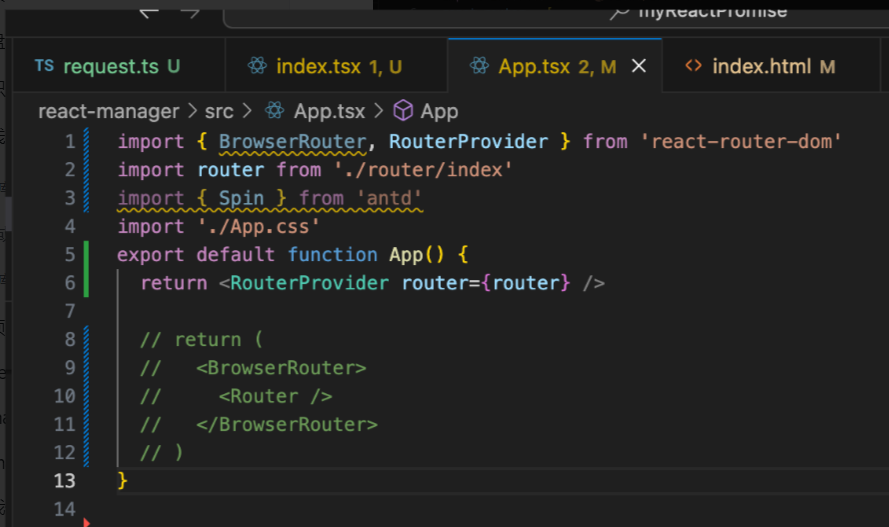
在我们的根组件里面引入我们创建的路由,用create api创建的用RouterProvider组件引入。如果我们用的useRoutes钩子创建的路由那么就需要在外层套一层路由表,然后里面是引入的路由组件。
我们实际开发用第一种也就是createApi这种方式,因为可以在路由添加loader以及action在跳转路由之前执行的一些逻辑。比如路由拦截路由守卫等。
3.基础axios封装
之前用过axios,大概了解是什么东西,就是跟fetch以及用redux的createApi创建的封装好的promise包装的xmlhttpquest请求,那么axios也是基于promise的封装的xmlhttprequest请求。
既然知道是什么那我们就需要大概去用一下就理解怎么用了。首先我们先用一下。

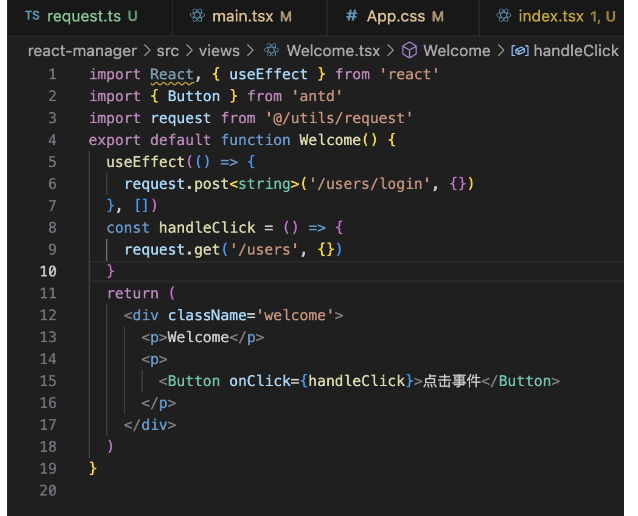
首先是第三方库,所以npm install axios安装一下,然后直接在useEffect钩子调用一下。
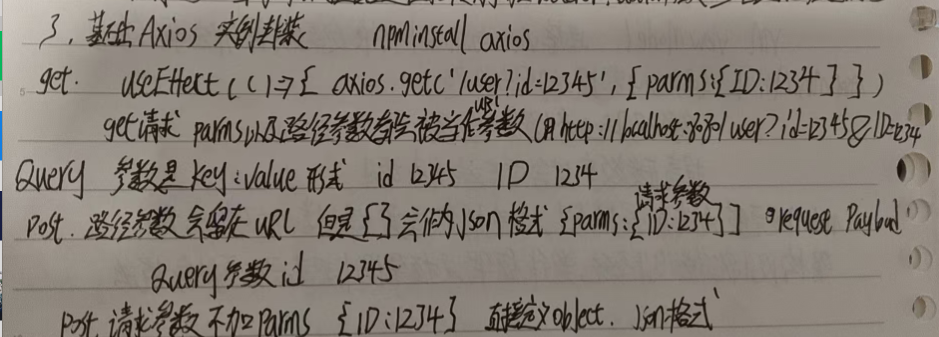
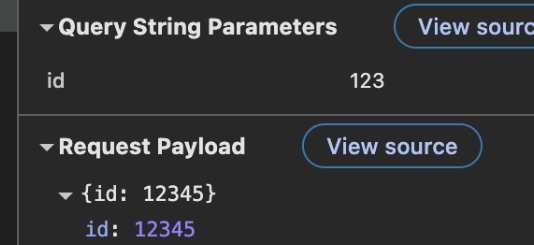
axios.get('/user/?id=123',{parms:{ID:123}})那么我们在访问路径实际上访问的就是http://localhost:8080/user/?id=123&id=12345 然后Query 参数key value形式 id 123 id 12345
如果我们是post请求那么

后面的{}对象就自动作为json格式作为参数参过去,那么我们就不需要params了。知道了基本用法,那么我们就可以封装一手了。
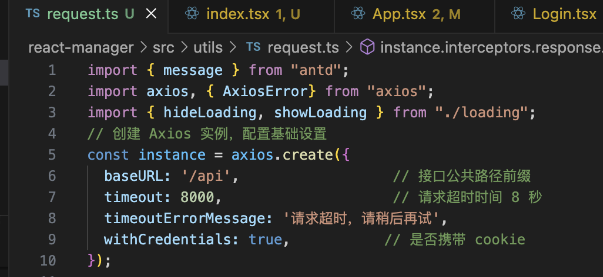
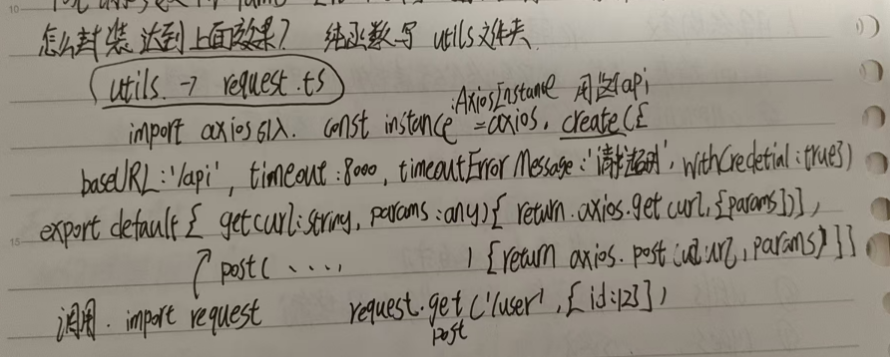
首先封装axios请求肯定不是组件只是纯函数,那么就写到utils文件夹创建request.ts中。



这里我们其实是用的拦截器,但是我们先看我本上面写的。

只是没有了ts定义参数类型,然后还是直接用axios调用方法。然后其他的组件引入直接调用。

就作为对象暴露那么久作为对象引入,然后调用方法就可以了,参数是固定的url和params。那么现在封装了最基本的发送请求那还不如不封装,这时候就需要用到axios为我们提供的拦截器了。


在拦截器就是一个请求的声明周期在请求发送之前以及响应体到组件之前我们可以进行处理。
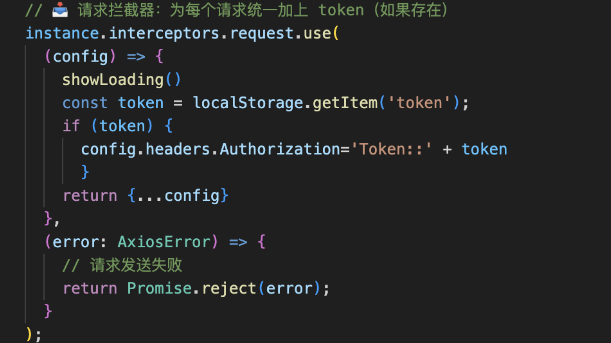
axios.interceptors.request.use 是 Axios 提供的 API,用来设置请求发出前的统一处理逻辑。
它接收两个回调函数,第一个是处理请求体 config 的,我们通常在这里加上 token、显示 loading,处理完之后必须返回 config 否则请求会被中断。
第二个是请求配置阶段发生错误时的处理函数,比如拦截器中抛出异常,这个函数里我们一般把错误通过 Promise.reject 抛出去,供 .catch 捕获使用。
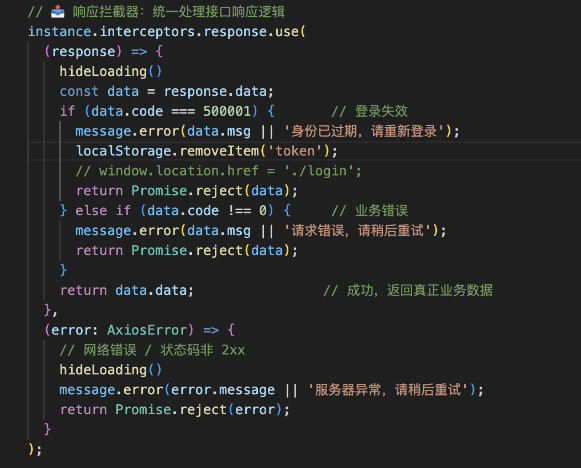
Axios 的响应拦截器也接收两个回调函数,第一个是响应成功时调用,它的参数是 response,从中我们可以提取 response.data,然后判断自定义的 code 字段,来决定是 token 过期、业务出错还是成功。如果 token 过期或失败,会弹出错误提示,并通过 Promise.reject 抛出错误。
第二个回调函数是响应失败(如网络错误、404、500)时触发的,我们可以统一显示“服务器异常”等提示,也用 Promise.reject 抛出错误,供组件用 .catch() 捕获。
后端返回的 data 结构通常如下:
{
"code": 0,
"msg": "成功",
"data": { "userInfo": { ... } }
}实现拦截器之后,我们希望请求和响应之后可以有一个加载页面过度一下。
4.Loading过渡
其实没什么难的,跟一个模态框一样。就是在请求的时候显示一个加载框仅此而已,我们这里只说一个简单的实现方法。

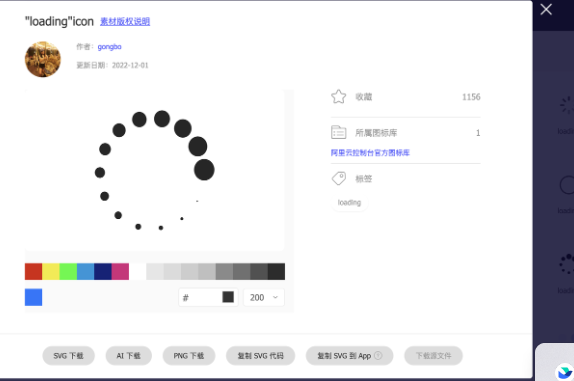
找一个我们喜欢的样式复制svg代码

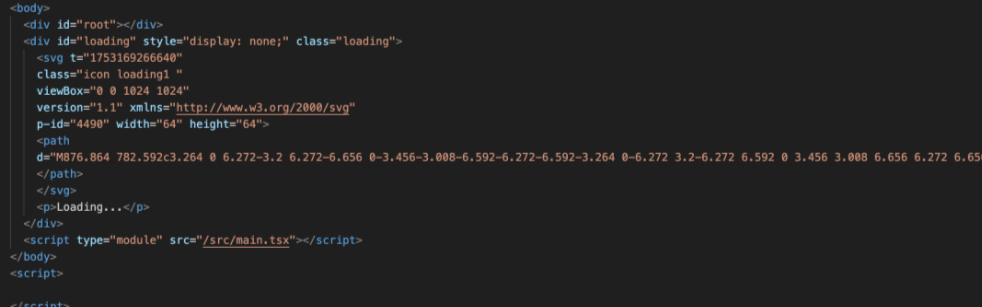
直接作为我们根组件的兄弟节点,毕竟我们希望展示的时候可以盖住root根节点上面的组件。毕竟不希望加载的时候点其他内容。
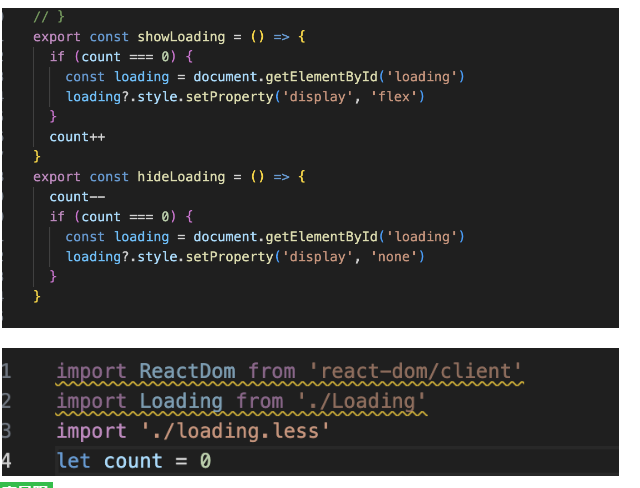
然后我们可以看到样式是none。那么我们就需要去设置一个函数调用的时候控制display改为flex了,以及一个关闭函数,正好对应我们的请求响应拦截器。

注意数字的逻辑,我们发送请求可能很多个,我们希望保证在最后一次响应的时候以及第一次请求的时候显示加载,那么就需要一个变量count去控制,只有为0的时候才可以去显示以及隐藏,请求和响应都会++ -- 正好实现了效果。
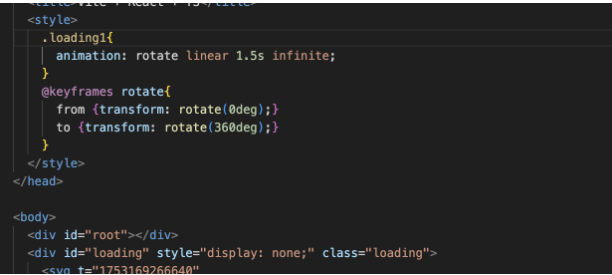
值得一提的是,我们html文件引入svg之后需要添加动画效果。

像这样animation去定义动画效果,名称和匀速 1.5秒一个完整过程 infinite无限次,然后keyframes rotate实现这个名称的动画效果。
from to 然后transform实现移动 这里rotate是旋转移动方式。今天内容就这些。
