PiscCode实现从图像到字符艺术
引言:字符艺术的魅力
在数字艺术的广阔天地中,有一种独特的表现形式始终散发着迷人的魅力——字符艺术(ASCII Art)。这种仅用普通字符来构建图像的技术,最早可以追溯到计算机图形显示能力有限的年代。当时的程序员和艺术家们为了在终端上展示图像,发明了这种用不同密度的字符来模拟灰度图像的方法。
今天,虽然我们拥有强大的图形处理能力,但字符艺术依然因其独特的复古美感和技术趣味性而备受喜爱。本文将详细介绍如何使用Python和OpenCV库,实现一个将实时视频流转换为动态字符艺术效果的系统。
技术实现概述
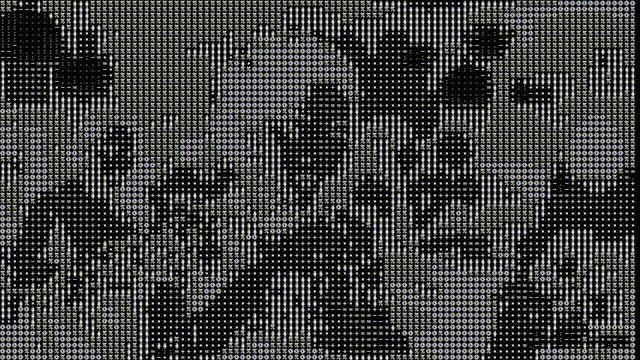
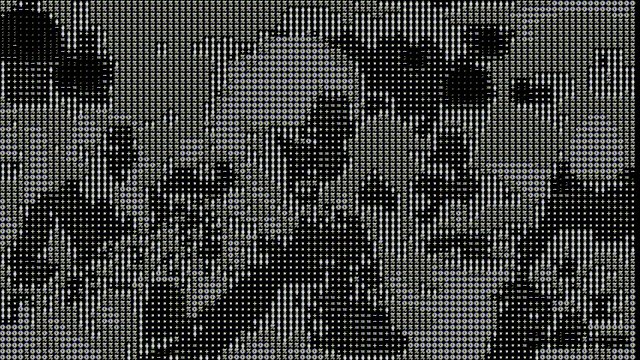
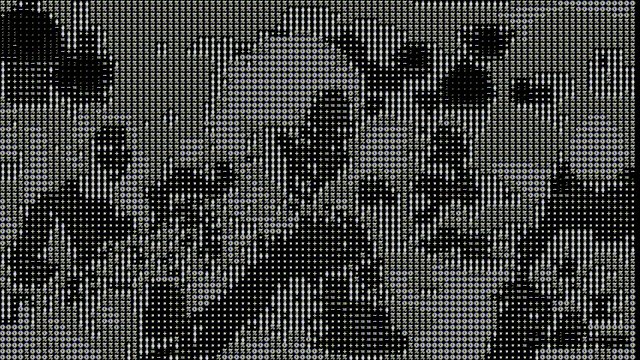
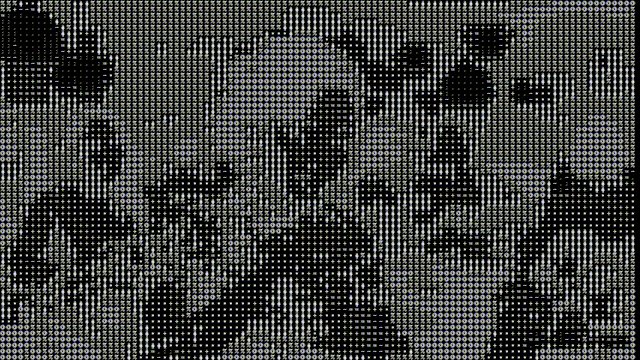
我们的字符艺术转换器核心功能是将视频的每一帧转换为由特定字符组成的图像,这些字符根据原始图像的灰度值进行选择。实现这一效果主要需要以下几个步骤:
-
图像马赛克化处理:将图像分割为小块,降低分辨率
-
灰度转换:将彩色图像转换为灰度图像
-
字符映射:根据每个块的灰度值选择合适的字符
-
字符绘制:在对应位置绘制选定的字符
下面让我们深入探讨每个步骤的实现细节。
核心算法解析
1. 马赛克化处理
马赛克化是字符艺术效果的基础,它通过降低图像分辨率来创建块状效果:
small_w = w // self.mosaic_size
small_h = h // self.mosaic_size
mosaic = cv2.resize(frame, (small_w, small_h), interpolation=cv2.INTER_LINEAR)
mosaic = cv2.resize(mosaic, (w, h), interpolation=cv2.INTER_NEAREST)这段代码首先将图像缩小到目标尺寸(基于mosaic_size参数),然后再放大回原始尺寸。第一次缩小使用线性插值保持平滑,第二次放大使用最近邻插值以保留块状效果。
2. 灰度转换与字符映射
将马赛克化后的彩色图像转换为灰度图像:
gray = cv2.cvtColor(mosaic, cv2.COLOR_BGR2GRAY)然后,我们需要将灰度值映射到预设的字符集。我们使用的字符集是从暗到亮排列的:
chars = "@%#*+=-:. " # 从暗到亮字符映射的核心逻辑是:
avg_gray = np.mean(block)
char_index = int(avg_gray / 255 * (self.char_length - 1))
char = self.chars[min(char_index, self.char_length - 1)]这里,我们计算每个马赛克块的平均灰度值,然后将其线性映射到字符数组的索引上。
3. 字符绘制优化
为了使字符在块中居中显示,我们需要精确计算字符的位置:
(char_w, char_h), baseline = cv2.getTextSize(char, self.font_face, self.font_scale, self.thickness)
x = x1 + (self.mosaic_size - char_w) // 2
y = y1 + (self.mosaic_size + char_h) // 2字体大小的自动调整也是一个关键点,我们通过测试不同大小来找到最适合马赛克块的字体:
def _calculate_optimal_font_scale(self):for scale in np.arange(0.1, 2.0, 0.1):(w, h), _ = cv2.getTextSize("W", self.font_face, scale, self.thickness)if h >= self.mosaic_size * 0.7:return max(0.1, scale - 0.1)return 0.5技术细节深入
字符选择策略
字符的选择直接影响最终效果的质量。理想的字符集应该满足:
-
字符的视觉密度差异明显
-
字符在目标字体下等宽
-
覆盖从暗到亮的完整范围
我们使用的默认字符集@%#*+=-:. 就是基于这些考虑选择的。@看起来最"重",空格最"轻"。用户可以根据需要调整这个字符集,例如使用更复杂的字符集来获得更精细的灰度表现。
性能优化考虑
实时视频处理对性能有较高要求,本实现采用了以下优化策略:
-
马赛克预处理:先降低分辨率大幅减少处理数据量
-
批量处理:对整个马赛克块统一计算平均灰度值
-
字体缓存:预先计算字体大小,避免重复计算
对于更高性能的需求,还可以考虑:
-
使用多线程处理
-
实现GPU加速版本
-
进一步优化字符绘制逻辑
视觉增强技巧
为了获得更好的视觉效果,可以尝试:
-
反色处理:在暗色背景上显示亮色字符
-
彩色字符:保留原始图像的颜色信息
-
动态字符集:根据内容自动调整字符集
例如,实现彩色字符只需修改绘制代码:
# 获取原始颜色
color = tuple(map(int, mosaic[y1, x1]))
cv2.putText(result, char, (x, y), self.font_face, self.font_scale,color, self.thickness, cv2.LINE_AA)应用场景与扩展
这种字符艺术转换器不仅是一个有趣的玩具,还有许多实际应用场景:
-
终端艺术:在命令行界面显示图像
-
创意设计:为数字艺术创作提供新工具
-
教育工具:帮助学生理解图像处理基础概念
-
无障碍访问:为视障人士提供另一种感知图像的方式
扩展可能性包括:
-
动态效果:添加字符动画效果
-
交互式调整:允许用户实时调整参数
-
风格化处理:结合其他艺术效果
-
3D扩展:处理三维数据可视化
完整实现与使用示例
以下是使用这个字符艺术转换器的简单示例:
import cv2
import numpy as npclass FrameObject:def __init__(self, mosaic_size=16, chars="@%#*+=-:. "):"""初始化参数::param mosaic_size: 马赛克块大小(像素):param chars: 用于表示灰度值的字符(从暗到亮)"""self.mosaic_size = mosaic_sizeself.chars = charsself.char_length = len(chars)# 预计算字符尺寸(假设等宽字体)self.font_face = cv2.FONT_HERSHEY_SIMPLEXself.thickness = 1self.font_scale = self._calculate_optimal_font_scale()def _calculate_optimal_font_scale(self):"""计算最适合马赛克块的字体大小"""# 测试不同字体大小,找到最适合的for scale in np.arange(0.1, 2.0, 0.1):(w, h), _ = cv2.getTextSize("W", self.font_face, scale, self.thickness)if h >= self.mosaic_size * 0.9: # 达到马赛克块高度的90%return max(0.1, scale - 0.1) # 稍微减小一点确保不超出return 0.5 # 默认值def do(self, frame, device=None):if frame is None:return Noneh, w = frame.shape[:2]# 1. 创建马赛克效果small_w = w // self.mosaic_sizesmall_h = h // self.mosaic_sizemosaic = cv2.resize(frame, (small_w, small_h), interpolation=cv2.INTER_LINEAR)mosaic = cv2.resize(mosaic, (w, h), interpolation=cv2.INTER_NEAREST)# 2. 转换为灰度图gray = cv2.cvtColor(mosaic, cv2.COLOR_BGR2GRAY)# 3. 创建黑色背景result = np.zeros_like(frame)# 4. 处理每个马赛克块for j in range(small_h):for i in range(small_w):# 获取当前块的平均灰度值y1 = j * self.mosaic_sizex1 = i * self.mosaic_sizeblock = gray[y1:y1+self.mosaic_size, x1:x1+self.mosaic_size]if block.size == 0:continueavg_gray = np.mean(block)# 选择对应的字符char_index = int(avg_gray / 255 * (self.char_length - 1))char = self.chars[min(char_index, self.char_length - 1)]# 计算字符位置(居中)(char_w, char_h), baseline = cv2.getTextSize(char, self.font_face, self.font_scale, self.thickness)x = x1 + (self.mosaic_size - char_w) // 2y = y1 + (self.mosaic_size + char_h) // 2# 绘制字符(确保只绘制一次)cv2.putText(result, char, (x, y), self.font_face, self.font_scale,(255, 255, 255), self.thickness, cv2.LINE_AA)return result结语:技术与艺术的融合
字符艺术转换器展示了如何将基础图像处理技术与创意表达相结合。通过理解像素与字符之间的关系,我们创造了一种独特的视觉表现形式。这种项目不仅有趣,还能帮助我们深入理解数字图像的本质。
未来,我们可以继续探索更复杂的字符映射算法、更高效的实现方式,以及更具创意的表现形式。技术与艺术的交叉点永远充满惊喜,期待你能在这个基础上创造出更多有趣的作品!
对 PiscTrace or PiscCode感兴趣?更多精彩内容请移步官网看看~🔗 PiscTrace