iview: 对输入框进行Poptip 换行提示
一、html 如下
<FormItem label="工单流水号" prop="workNum"><Poptip trigger="focus" :word-wrap="true" :width="300" :transfer="true" :content="formValidate.workNum" placement="bottom" class-name='popTipSty'><Input v-model="formValidate.workNum" placeholder="请输入工单流水号" clearable style="width: 240px" /></Poptip>
</FormItem>
二、样式如下
<style lang="less">
.ivu-poptip-inner {word-break: break-all !important;
}
</style>
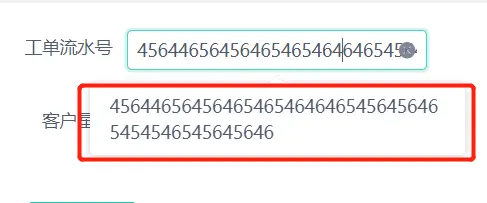
三、如下效果

image.png
© 著作权归作者所有,转载或内容合作请联系作者
平台声明:文章内容(如有图片或视频亦包括在内)由作者上传并发布,文章内容仅代表作者本人观点,简书系信息发布平台,仅提供信息存储服务
平台声明:文章内容(如有图片或视频亦包括在内)由作者上传并发布,文章内容仅代表作者本人观点,简书系信息发布平台,仅提供信息存储服务

喜欢的朋友记得点赞、收藏、关注哦!!!
