5.综合案例 案例演示


🏙️列表渲染
<script setup>
import Edit from './components/Edit.vue'
import axios from 'axios'// TODO: 列表渲染
//思路:1.声明响应式list//2.调用接口获取数据:声明一个单独的方法,方法体里面写接口调用//3.后端数据赋值给list//4.绑定到table组件//1.声明响应式listconst list = ref([])//2.调用接口获取数据:声明一个单独的方法,方法体里面写接口调用const getList = async() => {//接口调用:需要下载axios并引入//获取列表的代码: axios.get('/list')//然后包装成同步的写法:async,awaitconst res = await axios.get('/list')//3.交给listlist.value = res.data}//这个方法得调用起来。里面的异步请求才能发送,在creat或者mountedonMounted(() => getList())// TODO: 删除功能// TODO: 编辑功能</script><template><div class="app">//4.绑定到table组件<el-table :data="list"><el-table-column label="ID" prop="id"></el-table-column><el-table-column label="姓名" prop="name" width="150"></el-table-column><el-table-column label="籍贯" prop="place"></el-table-column><el-table-column label="操作" width="150"><template #default><el-button type="primary" link>编辑</el-button><el-button type="danger" link>删除</el-button></template></el-table-column></el-table></div><Edit />
</template><style scoped>
.app {width: 980px;margin: 100px auto 0;
}
</style>
<script setup>
// TODO: 编辑
import { ref } from 'vue'
// 弹框开关
const dialogVisible = ref(false)</script><template><el-dialog v-model="dialogVisible" title="编辑" width="400px"><el-form label-width="50px"><el-form-item label="姓名"><el-input placeholder="请输入姓名" /></el-form-item><el-form-item label="籍贯"><el-input placeholder="请输入籍贯" /></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="dialogVisible = false">确认</el-button></span></template></el-dialog>
</template><style scoped>
.el-input {width: 290px;
}
</style>

🏙️删除功能
<script setup>
import Edit from './components/Edit.vue'
import axios from 'axios'// TODO: 列表渲染
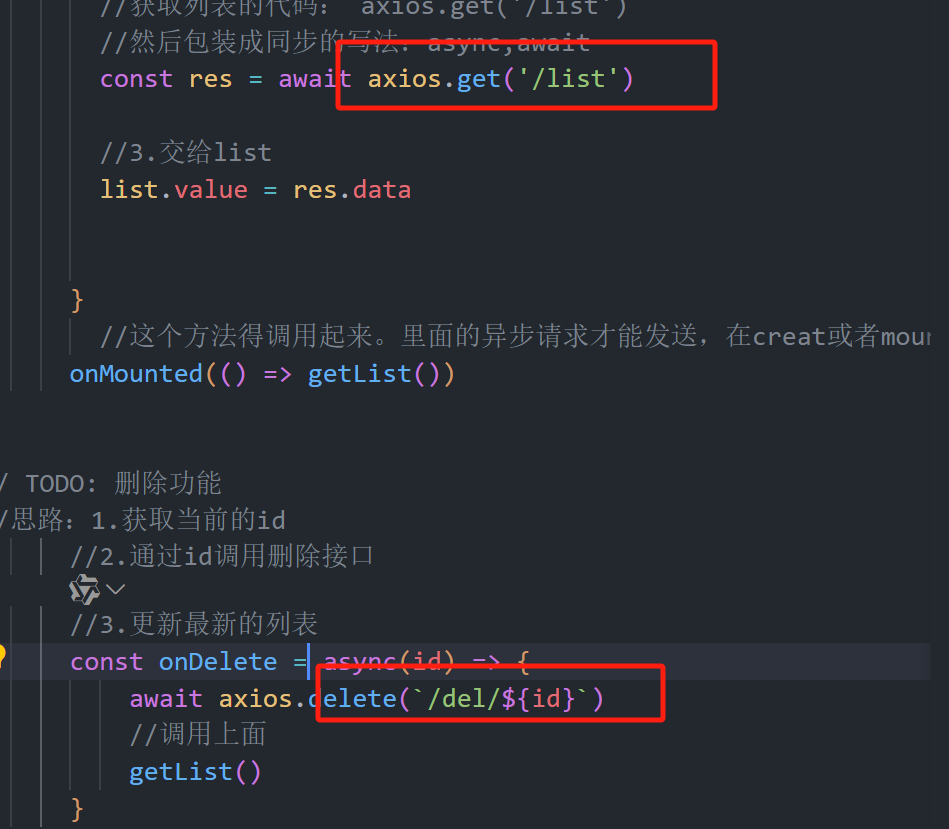
//思路:1.声明响应式list//2.调用接口获取数据:声明一个单独的方法,方法体里面写接口调用//3.后端数据赋值给list//4.绑定到table组件const list = ref([])const getList = async() => {const res = await axios.get('/list')list.value = res.data}onMounted(() => getList())// TODO: 删除功能
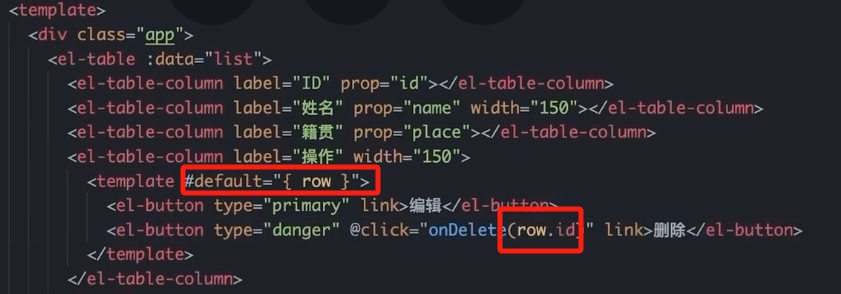
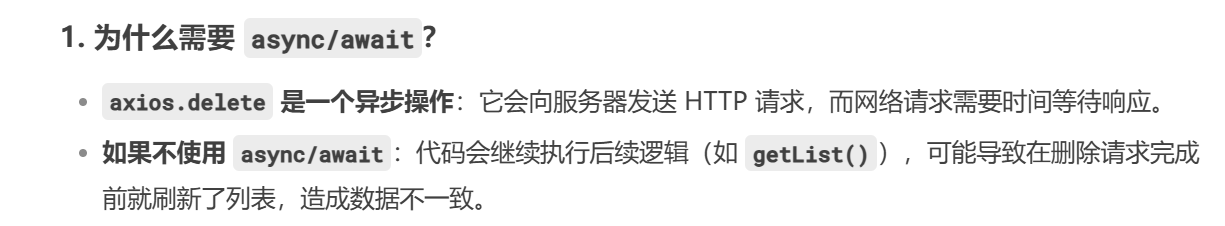
//思路:1.获取当前的id//2.通过id调用删除接口//3.更新最新的列表const onDelete = async(id) => {await axios.delete(`/del/${id}`)//调用上面getList()}</script><template><div class="app"><el-table :data="list"><el-table-column label="ID" prop="id"></el-table-column><el-table-column label="姓名" prop="name" width="150"></el-table-column><el-table-column label="籍贯" prop="place"></el-table-column><el-table-column label="操作" width="150"><template #default="{row}"><el-button type="primary" link>编辑</el-button><el-button type="danger" @click="onDelete(row.id)" link>删除</el-button></template></el-table-column></el-table></div><Edit />
</template><style scoped>
.app {width: 980px;margin: 100px auto 0;
}
</style>
# 启动项目1. npm install
2. npm run dev# 接口说明## 获取列表```javascript
axios.get('/list')
```## 删除```javascript
axios.delete(`/del/${id}`)
```## 编辑```javascript
axios.patch(`/edit/${id}`, {name: '姓名',place: '籍贯',
})
```
问题1
运用插槽的知识


问题2

问题3
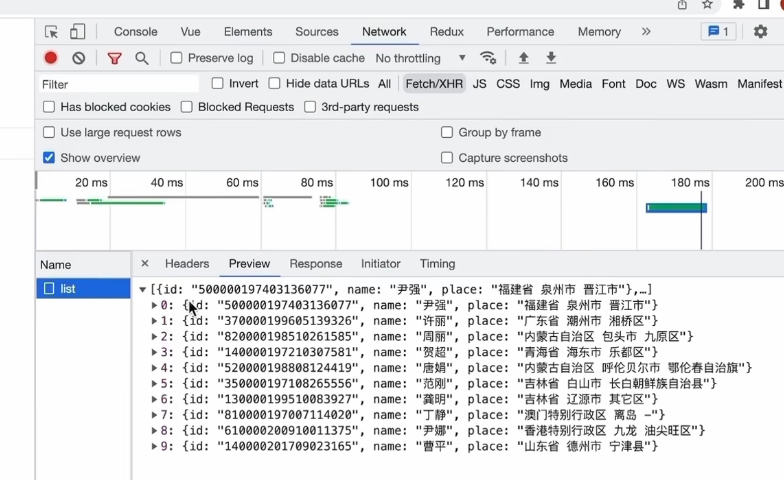
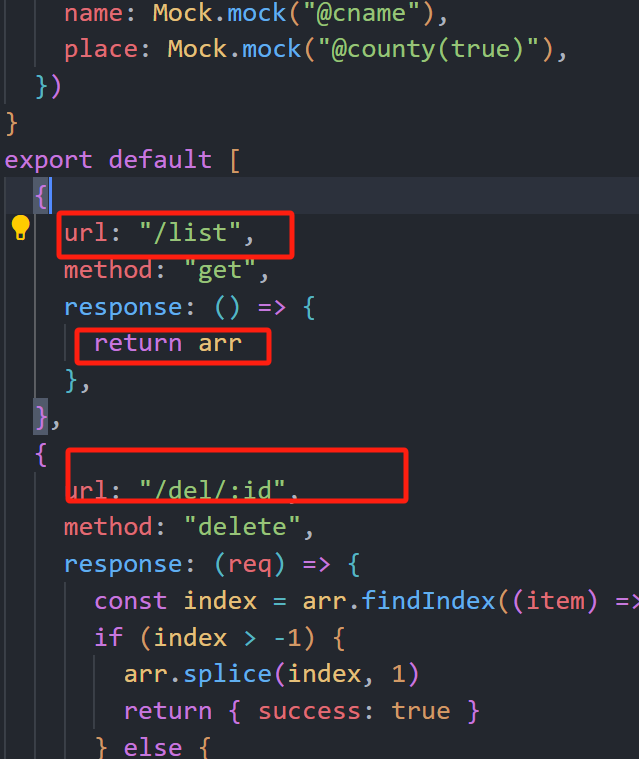
都是假接口

来自于mock,调的2个接口都走向这里


如果后端那边进度赶不上,接口不能提供,手动mock一个假服务出来,提供数据给自己开发
🏙️编辑功能
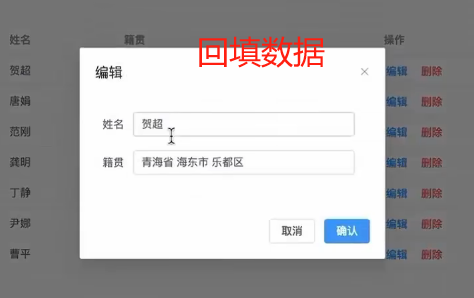
过程
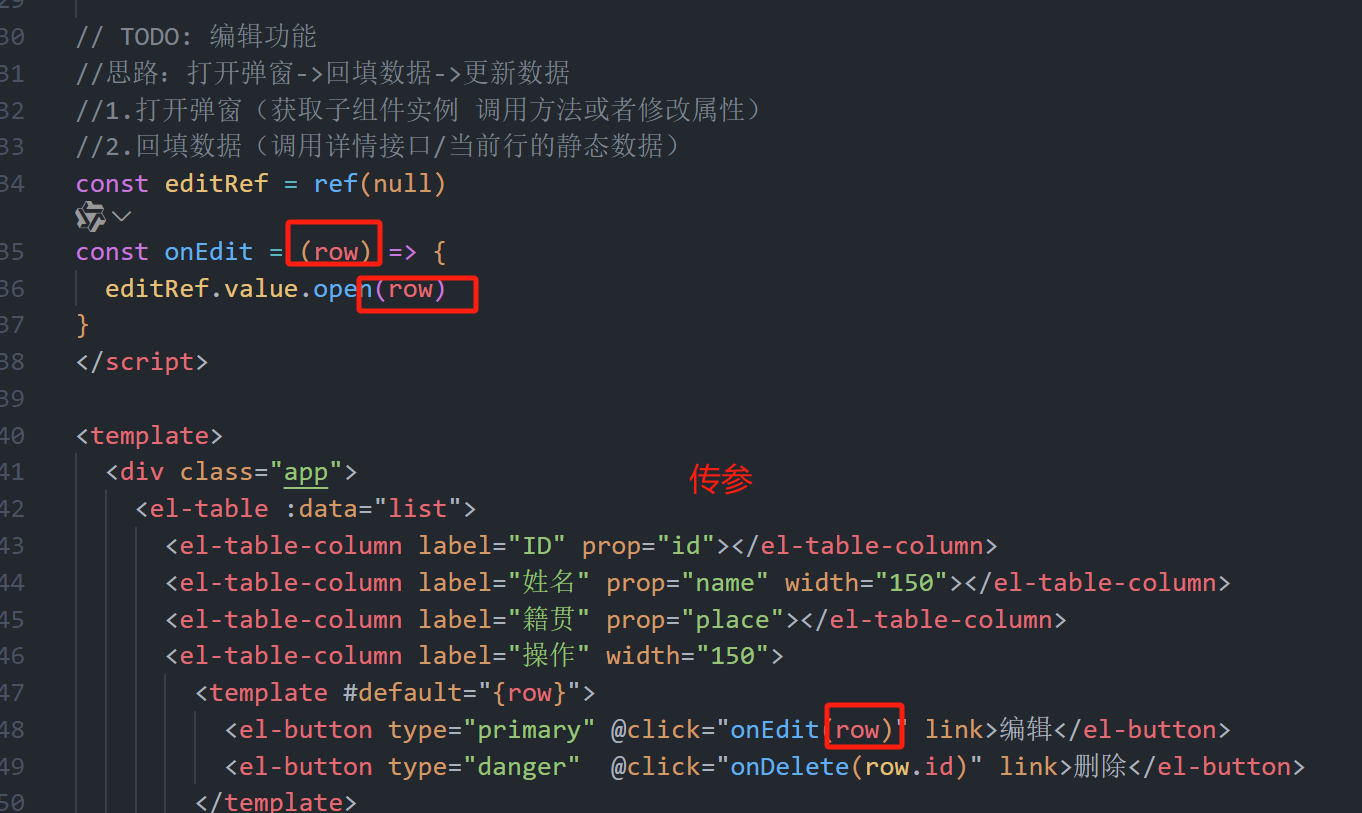
父组件



传参拿到数据(父组件)

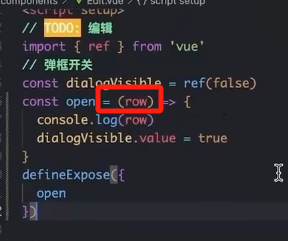
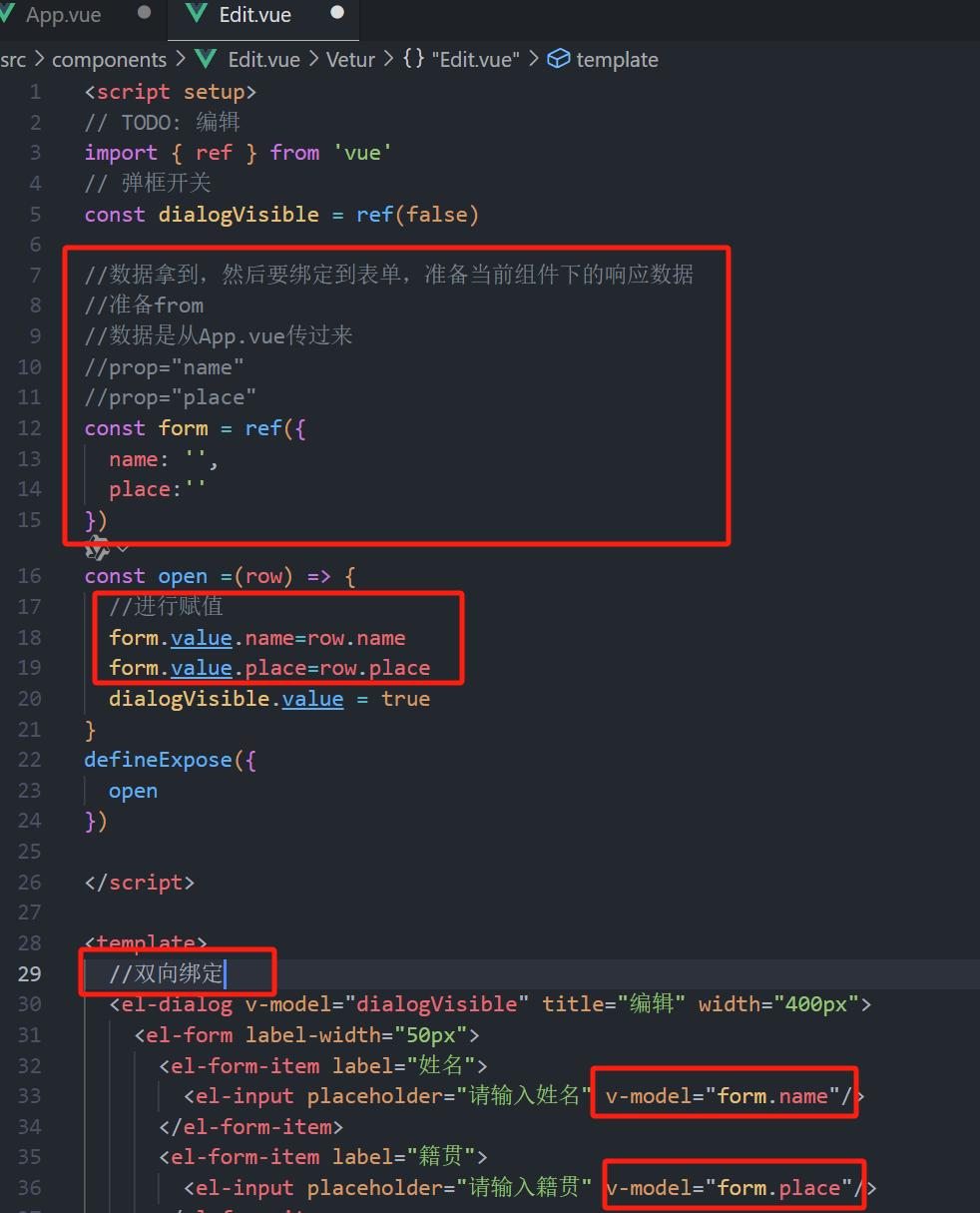
子组件



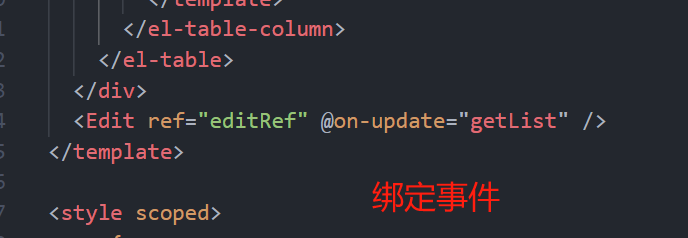
通知父组件做列表更新
前2步

第三步:通知父组件做列表更新


代码
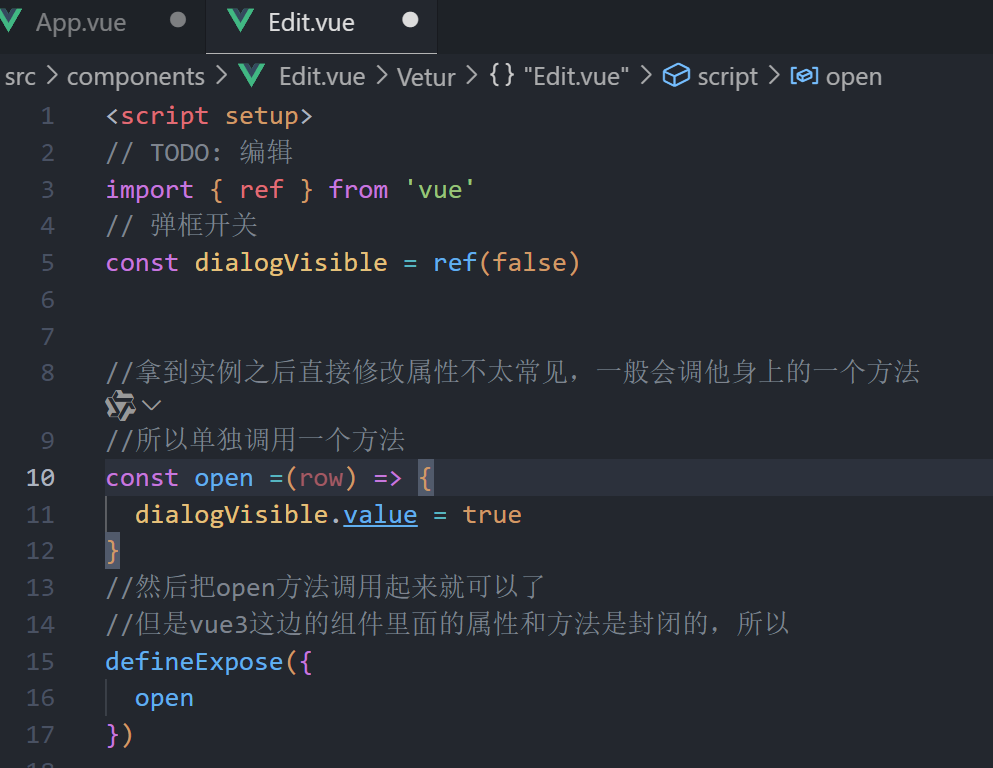
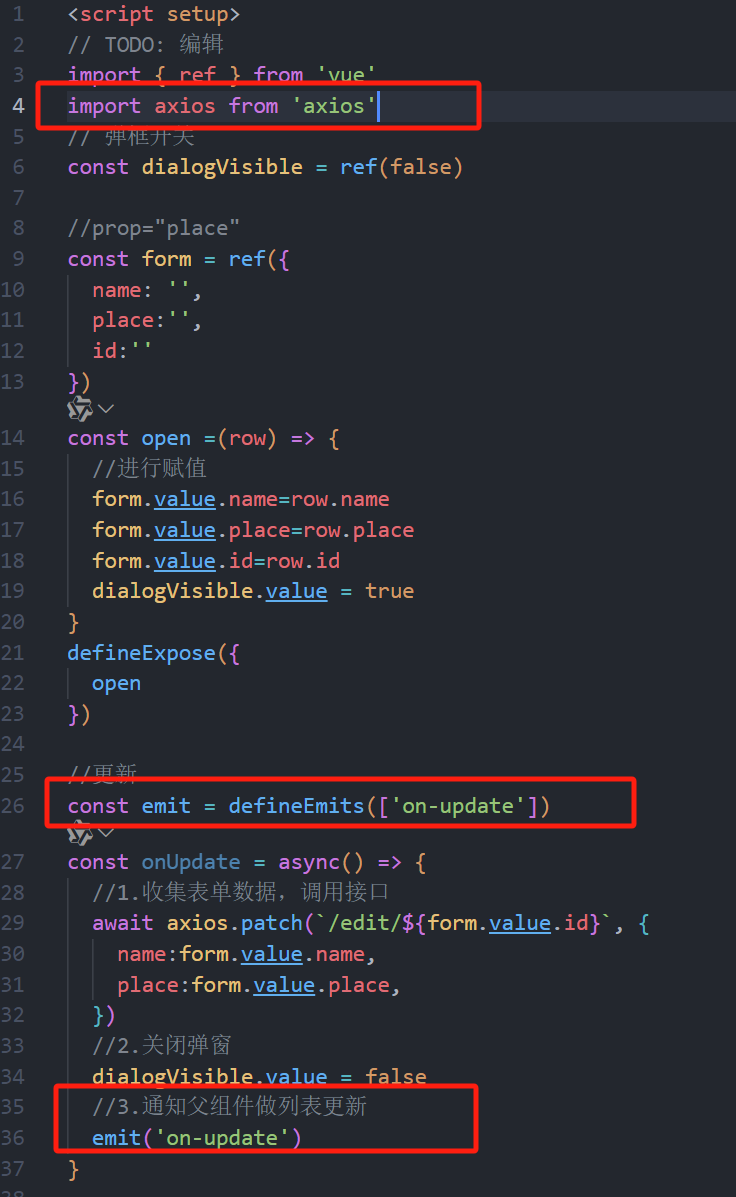
<script setup>
// TODO: 编辑
import { ref } from 'vue'
import axios from 'axios'
// 弹框开关
const dialogVisible = ref(false)//prop="place"
const form = ref({name: '',place:'',id:''
})
const open =(row) => {//进行赋值form.value.name=row.nameform.value.place=row.placeform.value.id=row.iddialogVisible.value = true
}
defineExpose({open
})//更新
const emit = defineEmits(['on-update'])
const onUpdate = async() => {//1.收集表单数据,调用接口await axios.patch(`/edit/${form.value.id}`, {name:form.value.name,place:form.value.place,})//2.关闭弹窗dialogVisible.value = false//3.通知父组件做列表更新emit('on-update')
}</script><template>//双向绑定<el-dialog v-model="dialogVisible" title="编辑" width="400px"><el-form label-width="50px"><el-form-item label="姓名"><el-input placeholder="请输入姓名" v-model="form.name"/></el-form-item><el-form-item label="籍贯"><el-input placeholder="请输入籍贯" v-model="form.place"/></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="dialogVisible = false">确认</el-button></span></template></el-dialog>
</template><style scoped>
.el-input {width: 290px;
}
</style>
<script setup>
import Edit from './components/Edit.vue'
import axios from 'axios'// TODO: 列表渲染
//思路:1.声明响应式list//2.调用接口获取数据:声明一个单独的方法,方法体里面写接口调用//3.后端数据赋值给list//4.绑定到table组件const list = ref([])const getList = async() => {const res = await axios.get('/list')list.value = res.data}onMounted(() => getList())// TODO: 删除功能
//思路:1.获取当前的id//2.通过id调用删除接口//3.更新最新的列表const onDelete = async(id) => {await axios.delete(`/del/${id}`)getList()}// TODO: 编辑功能
//思路:打开弹窗->回填数据->更新数据
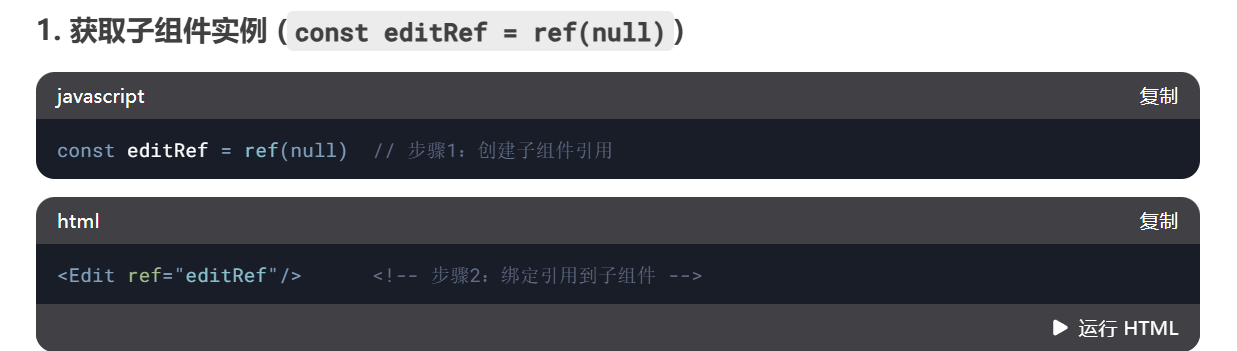
//1.打开弹窗(获取子组件实例 调用方法或者修改属性)
//2.回填数据(调用详情接口/当前行的静态数据)
const editRef = ref(null)
const onEdit = (row) => {editRef.value.open(row)
}
</script><template><div class="app"><el-table :data="list"><el-table-column label="ID" prop="id"></el-table-column><el-table-column label="姓名" prop="name" width="150"></el-table-column><el-table-column label="籍贯" prop="place"></el-table-column><el-table-column label="操作" width="150"><template #default="{row}"><el-button type="primary" @click="onEdit(row)" link>编辑</el-button><el-button type="danger" @click="onDelete(row.id)" link>删除</el-button></template></el-table-column></el-table></div><Edit ref="editRef" @on-update="getList" />
</template><style scoped>
.app {width: 980px;margin: 100px auto 0;
}
</style>
问题1 获取子组件实例

这个Edit是子组件的文件名

🏙️案例前置说明

git clone http://git.itcast.cn/heimaqianduan/vue3-basic-project.git
