字节 AI 编辑器 Trae 2.0 SOLO 出道! 国际版不充分指南及与国内版的对比

最近 Trae 2.0 上线,带来了强势的 SOLO,一个能自主执行开发任务的超级个体,集成编辑器、终端、浏览器等多工具视图于一体,打通从构思到落地的完整链路。
不过国内版需要预约(饥饿营销?),而国际版是可以直接使用的。

📢 关于 Trae
Trae 编辑器是字节跳动推出的免费 AI 集成开发环境(IDE)。它基于 Visual Studio Code(VS Code)深度定制,与 AI 深度集成,旨在通过 AI 技术提升开发者效率。
- 智能代码生成:可根据自然语言描述生成代码片段或完整项目代码,如输入 “请帮我写一个图片压缩工具的前端代码”,就能生成对应的 HTML、CSS 和 JavaScript 代码。
- 代码优化与重构:能分析代码结构,提供性能提升、冗余代码精简等优化建议,还可实时检测潜在错误和性能瓶颈,自动提醒并生成修改建议。
- Bug 自动修复:可精准定位异常根源,针对代码中的内存泄露、效率低下等问题,提供带修复建议的解决方案树。
- Webview 实时预览:内置 Webview 功能,编写 React/Vue 组件时,右侧预览区可随代码变化实时更新渲染效果,支持交互事件响应,基于 V8 引擎的热重载机制,增量编译速度快。
- 多模态交互:支持上传图片、截图或设计草图,AI 能自动解析并生成相应代码,如上传电商商品卡片截图,可转化为带 hover 效果的组件代码。
国际版
Trae国际版由于面向的是全球用户,其主语言是英文。

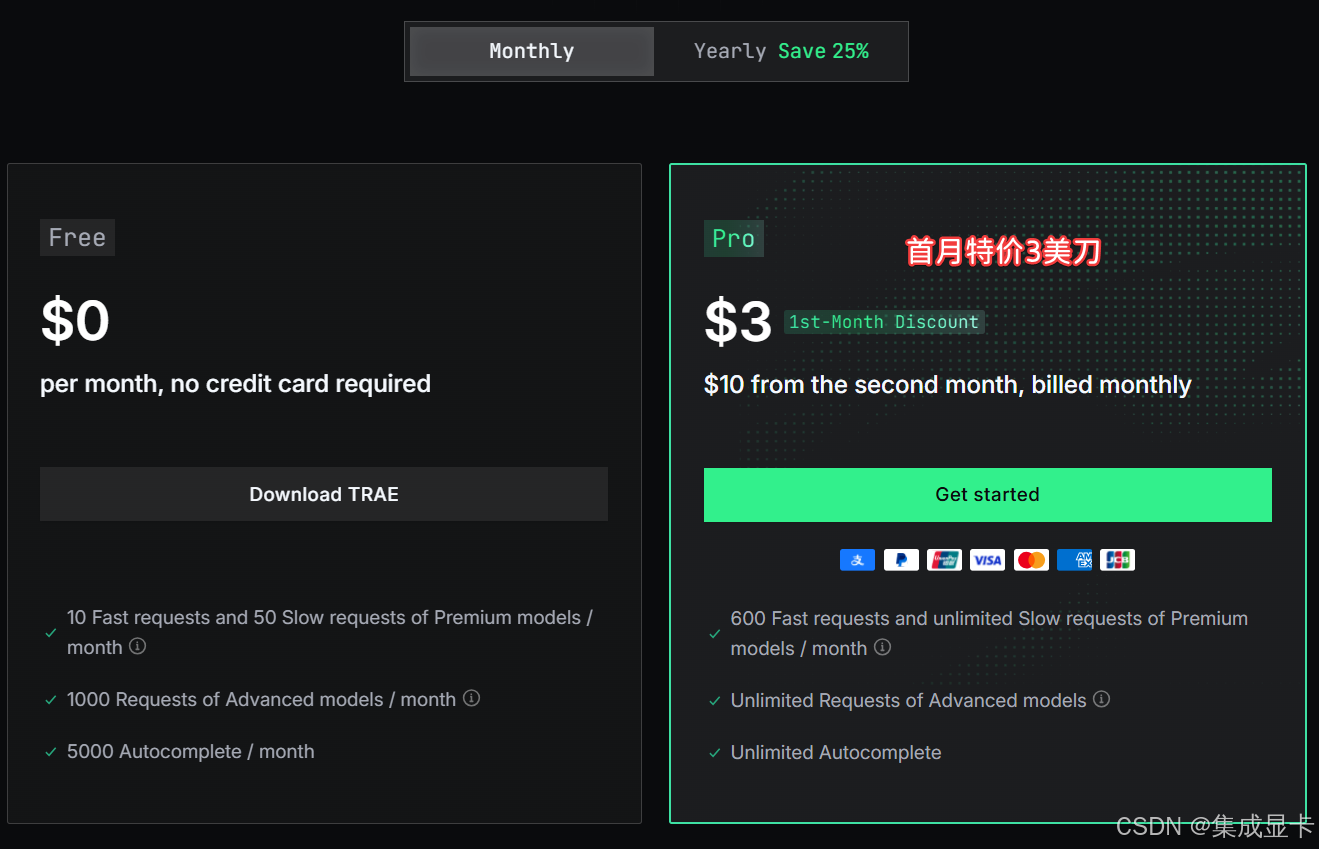
不过很贴心的是,国际版可以用支付宝支付🙂。
Trae AI编辑器国际版与国内版的主要区别对比表格:
| 对比维度 | 国内版 | 国际版 |
|---|---|---|
| 域名 | trae.cn | trae.ai |
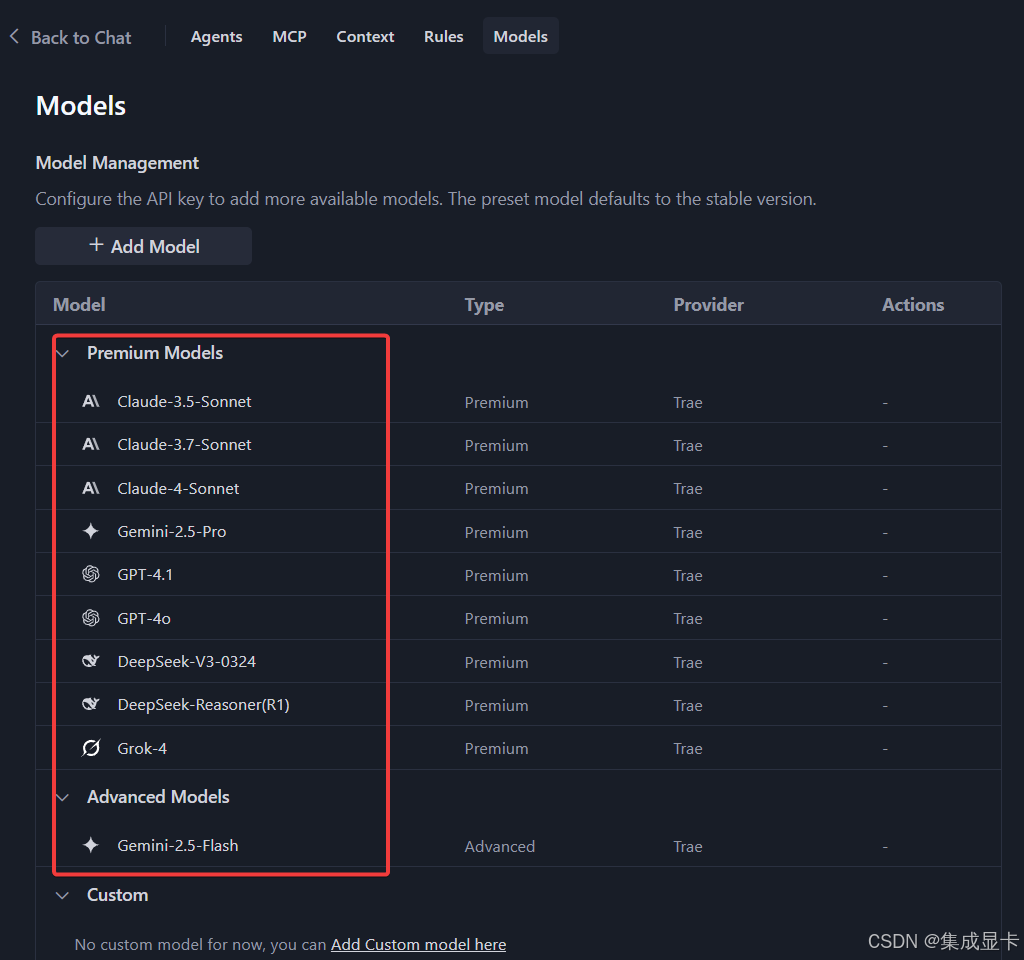
| 内置大模型 | 预置Doubao-1.5-pro、DeepSeek-V3、DeepSeek-R1等国内主流模型 | 内置ChatGPT-4o、Gemini2.5 Pro、Claude 3.5 Sonnet、Claude 3.7 Sonnet等国际模型 |
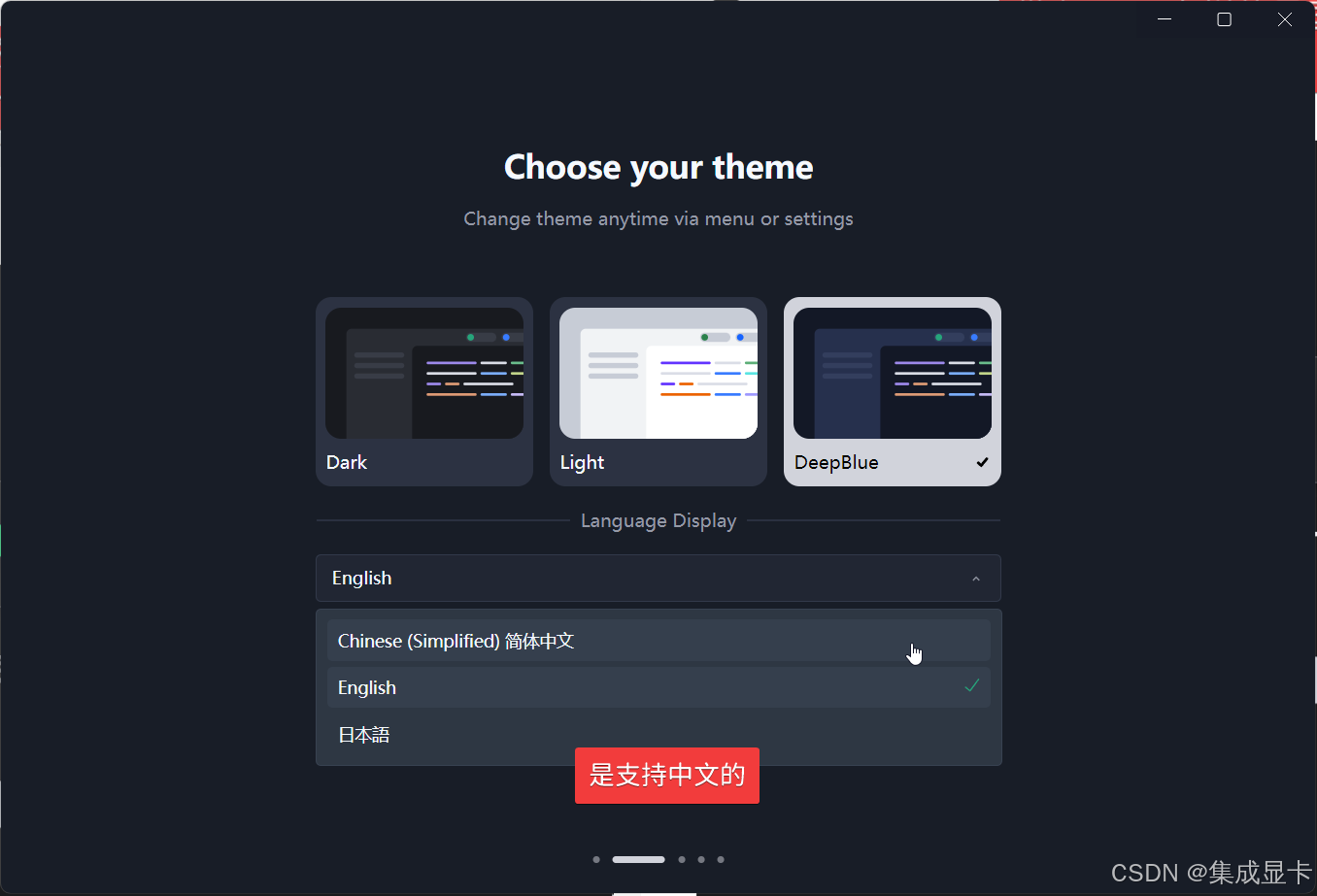
| 界面语言 | 默认简体中文,支持英文切换,贴合国内用户习惯 | 默认英文,可切换多语言,整体以英文为主 |
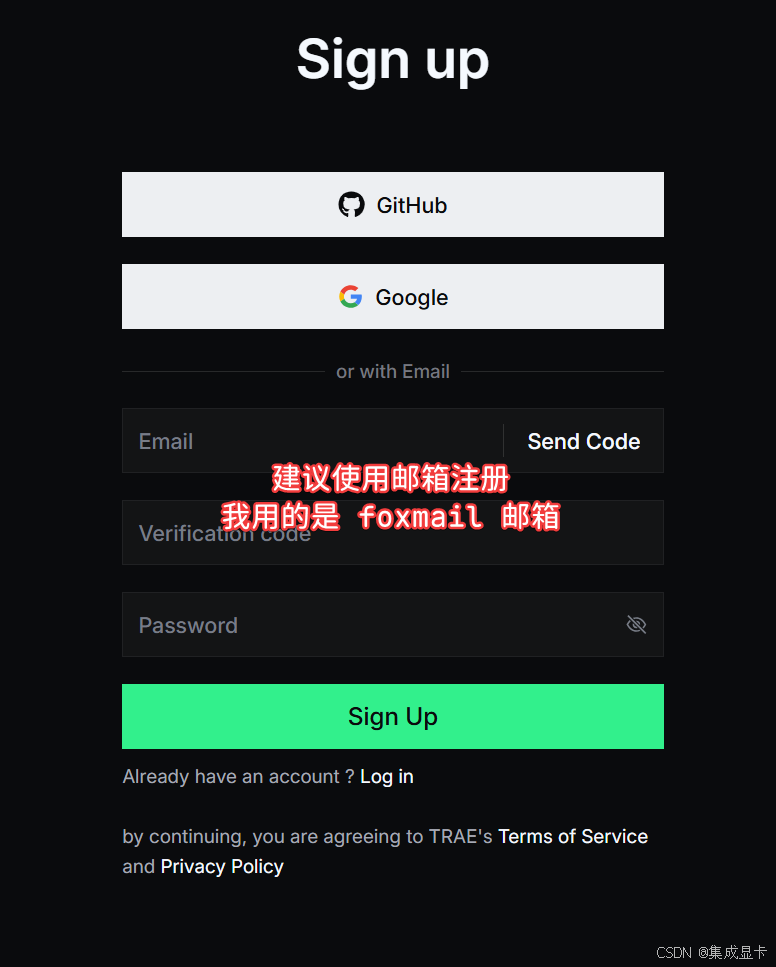
| 登录方式 | 支持手机号+验证码、字节账号登录 | 支持邮箱+密码、GitHub账号、Google账号(OAuth)登录 |
| 网络依赖 | 针对中国大陆网络优化,无需科学上网即可使用 | 面向全球网络环境,国内用户建议使用全局代理或直连海外网络 |
| 默认定位 | 主要服务中国用户,优化中文开发场景 | 面向全球开发者,侧重多模态和跨语言开发支持 |
✈️ 开始使用
下载安装包
国内网络也可以直接下载,速度不差的那种👍。

安装步骤非常简单,傻瓜式点点点就搞定。



界面布局跟国内版是一样的,接下来需要登录才能使用。
注册账号
前往注册页面填写用户信息以注册账号。

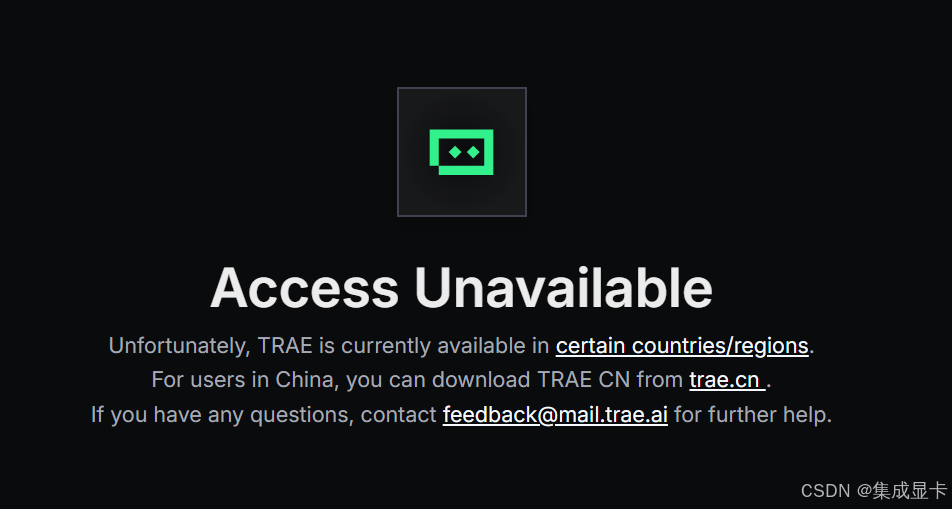
国内网络注册是没有问题,但是登录时,会提示访问不可用😂。所以需要用的朋友,请自行想办法。

小试牛刀
我们先看看 Trae 国际版默认支持的模型都有哪些。

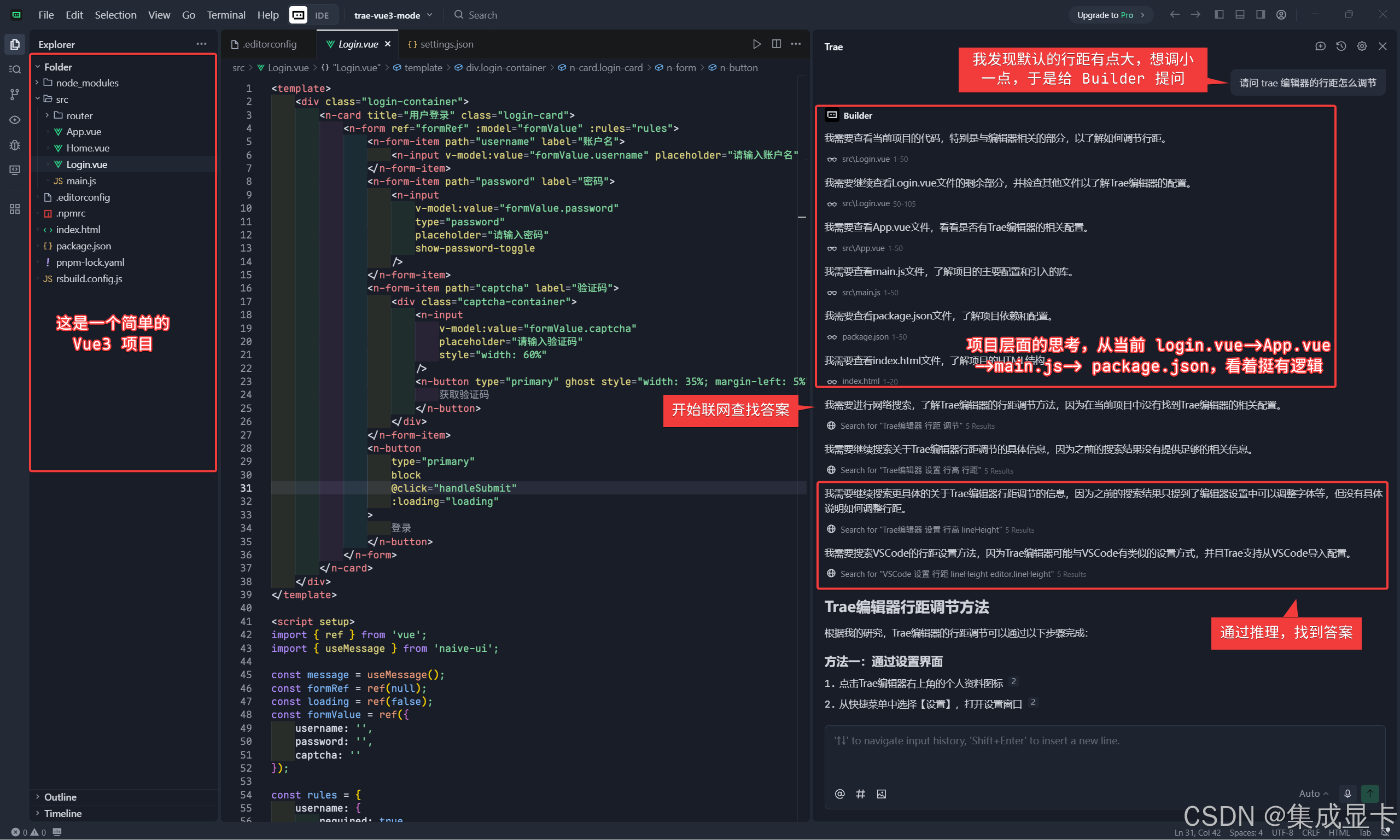
请教如何设置行距
打开之前用 Trae 国内版创建的一个 Vue3 项目,我发现行距有点大,于是问 Builder 如何调节 Trae 的行距。Trae 经过一系列的思考,最终得到了答案,解决了我的问题。对于这个效果,我个人觉得很满意,整个过程体现出了推理、联想,让我有惊艳的感觉👍。

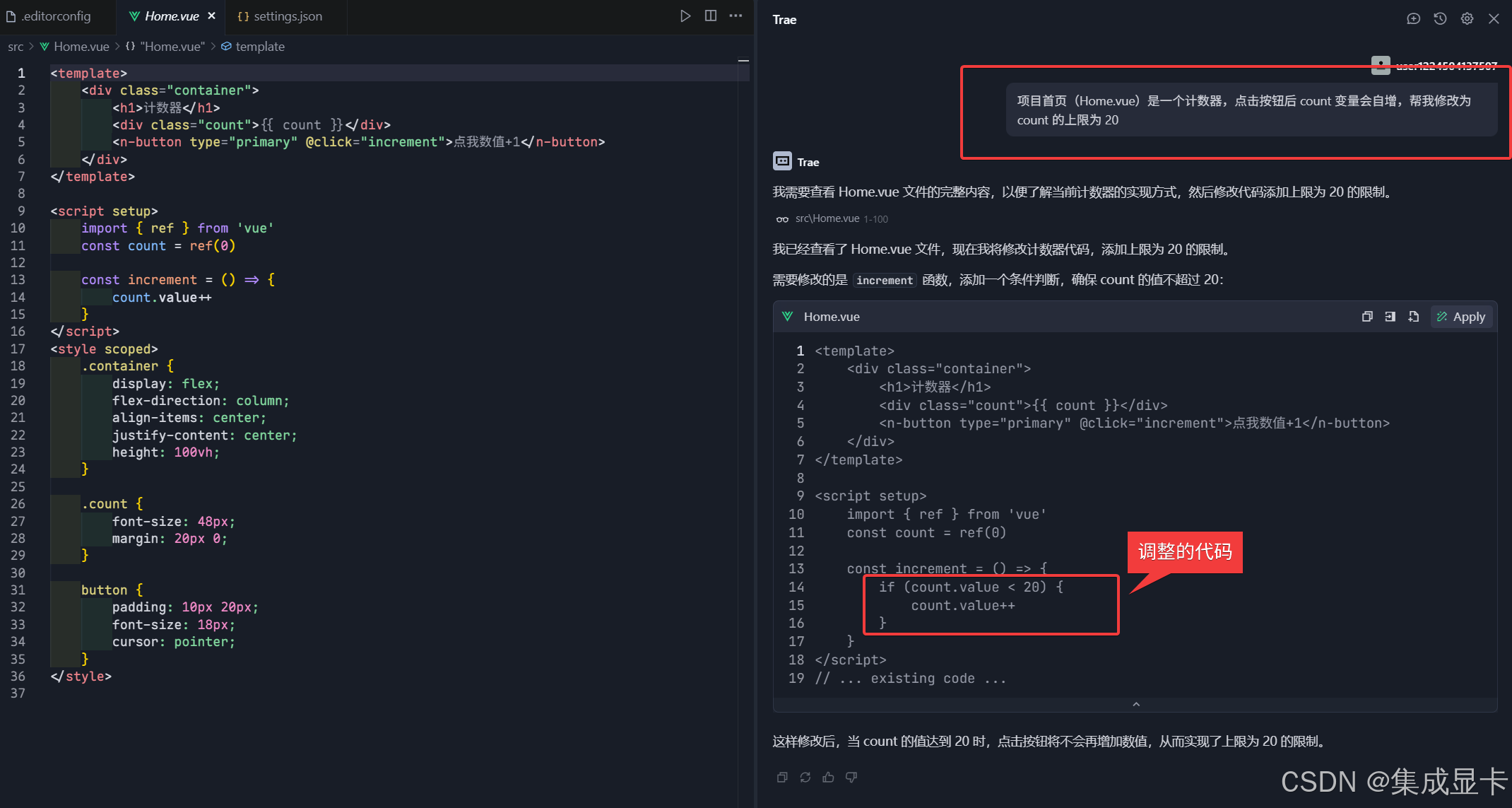
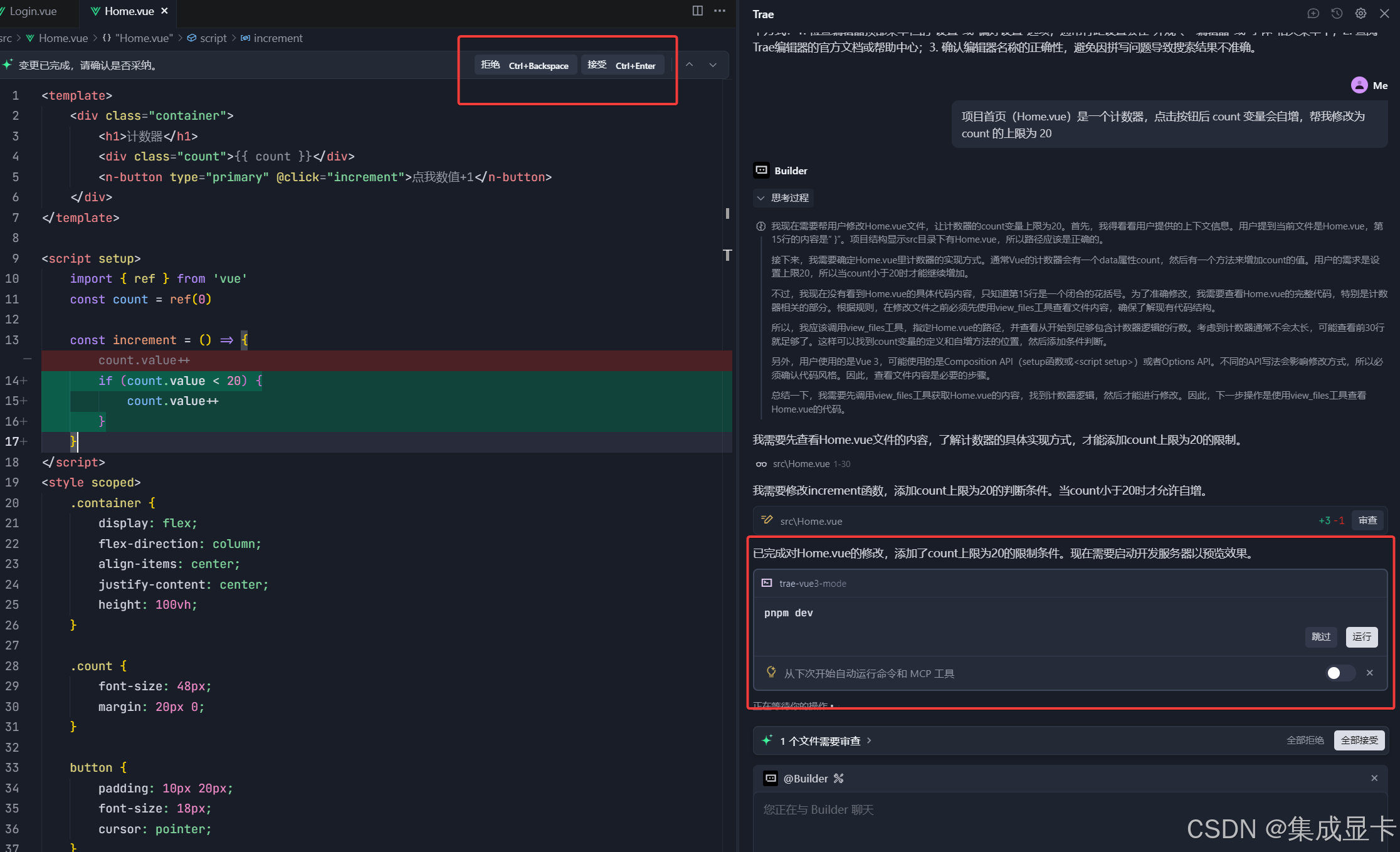
调整业务逻辑

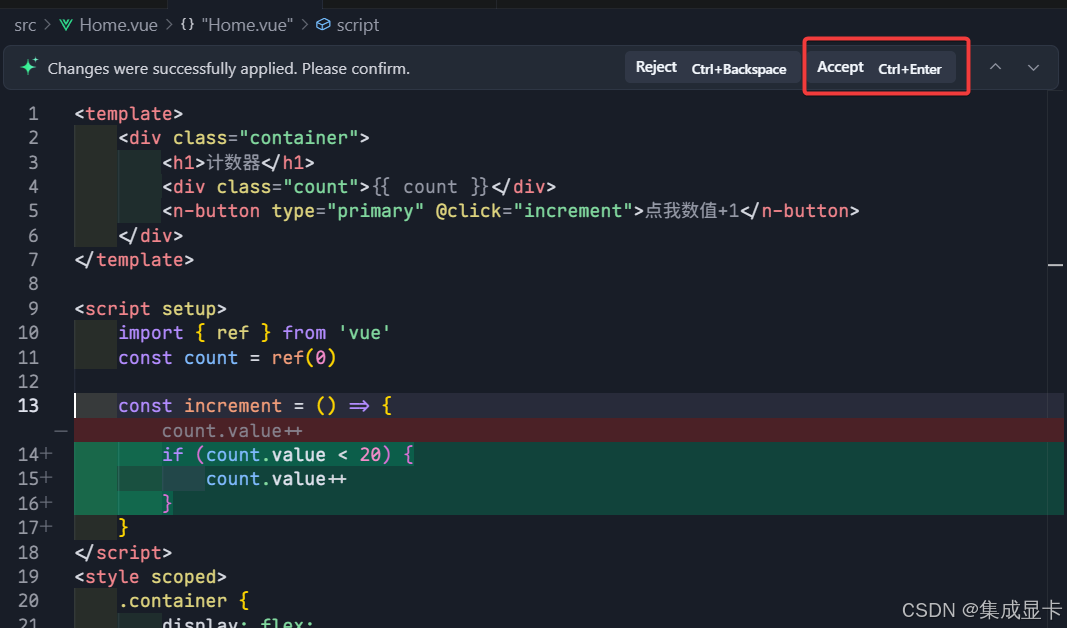
我们需要点击”Accept”(或者用快捷键Ctrl+Enter)接受修改,然后代码就被 AI 修改啦🎉。

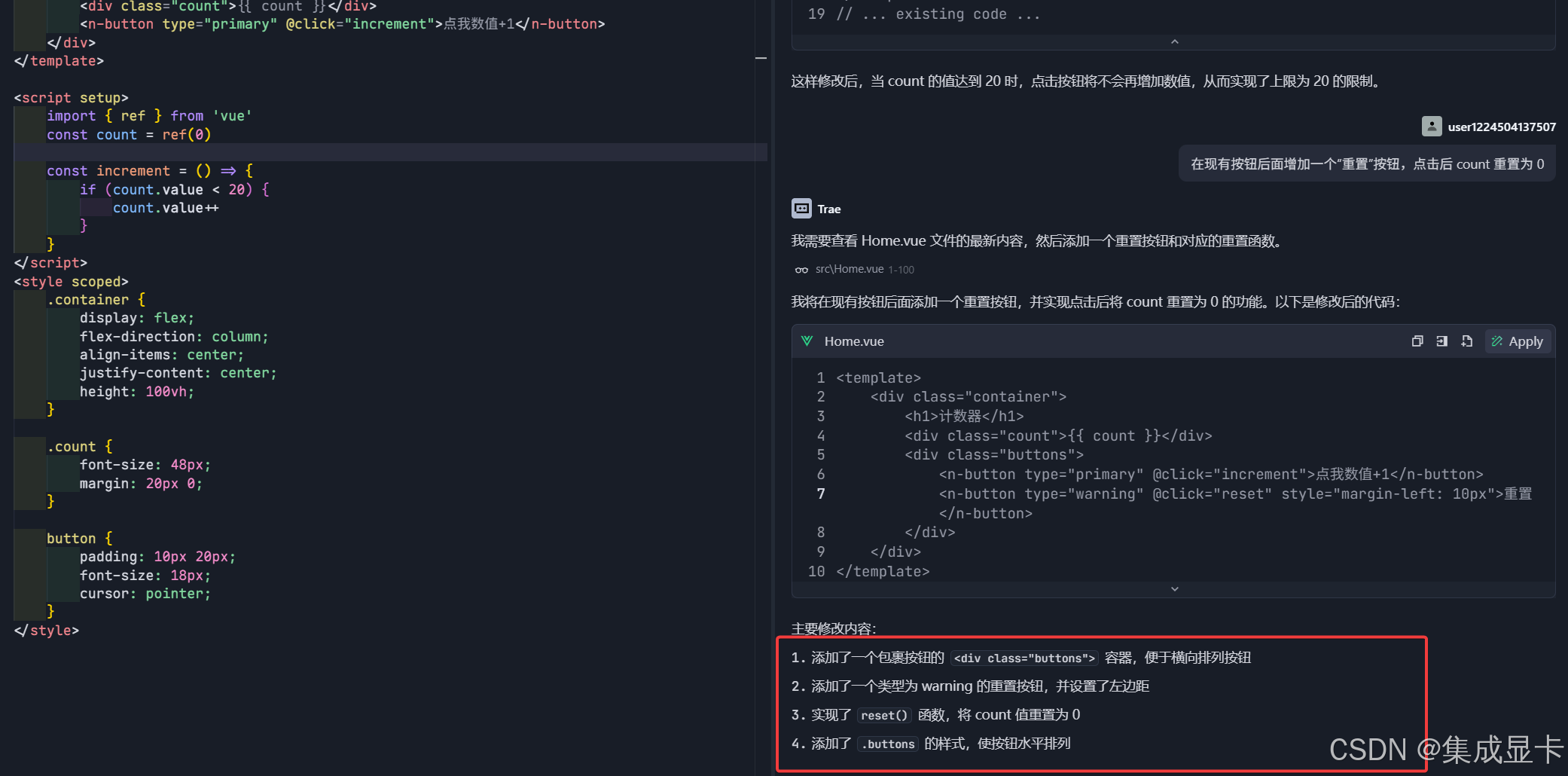
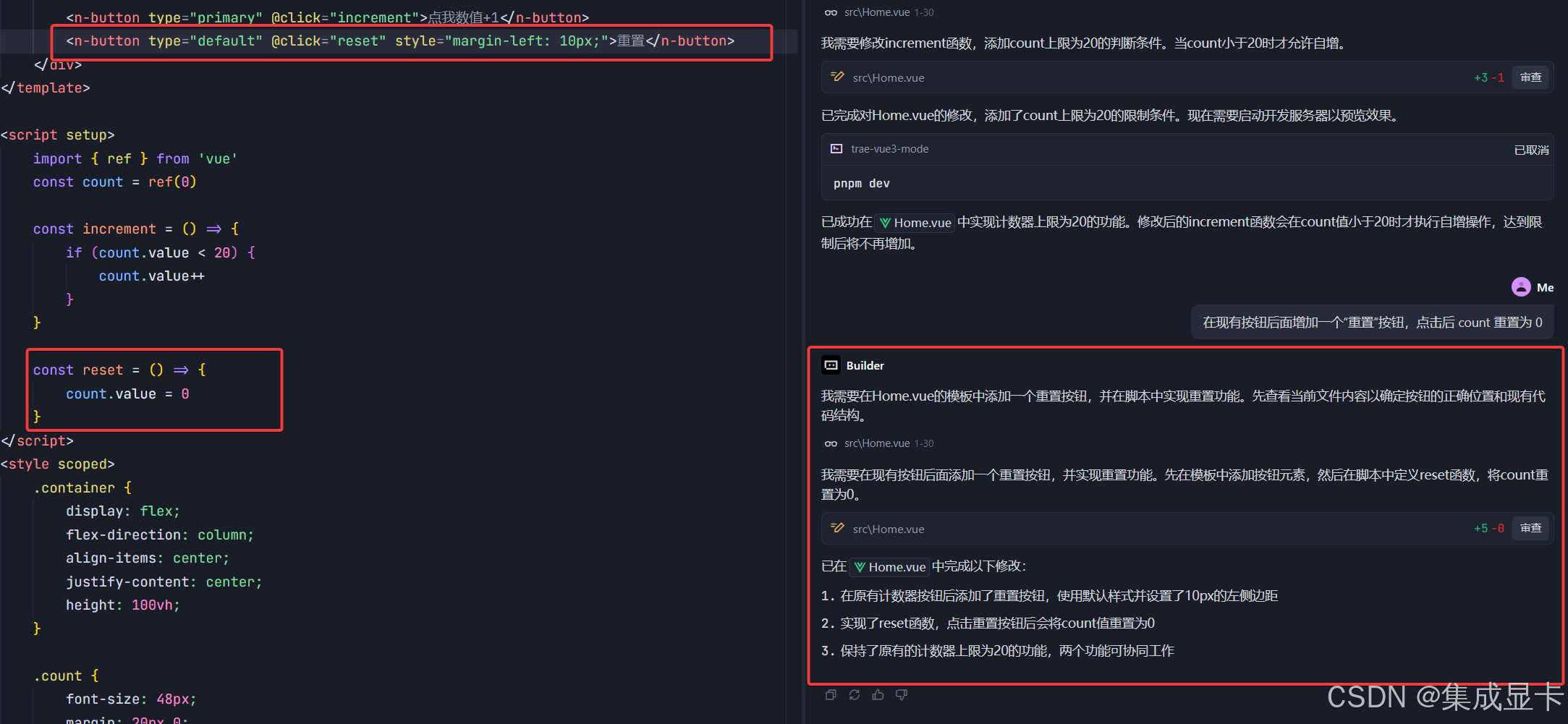
增加业务按钮
问题:在现有按钮后面增加一个“重置”按钮,点击后 count 重置为 0

对比国内版效果
国内版预览

SOLO 模式即将上线。

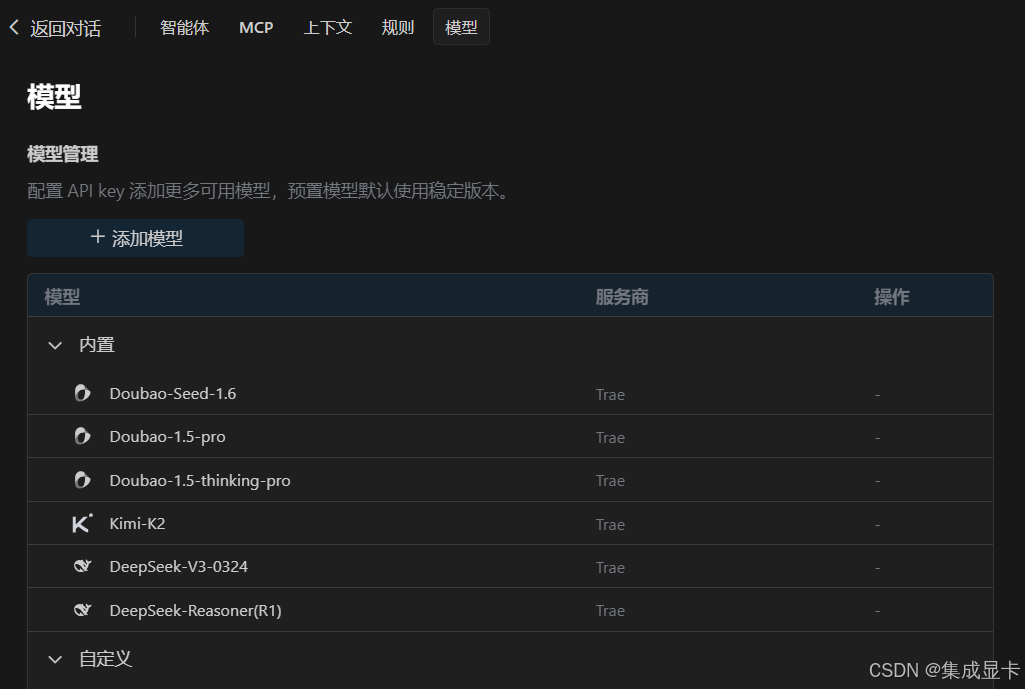
国内版内置的模型:豆包、Kimi、DeepSeek。

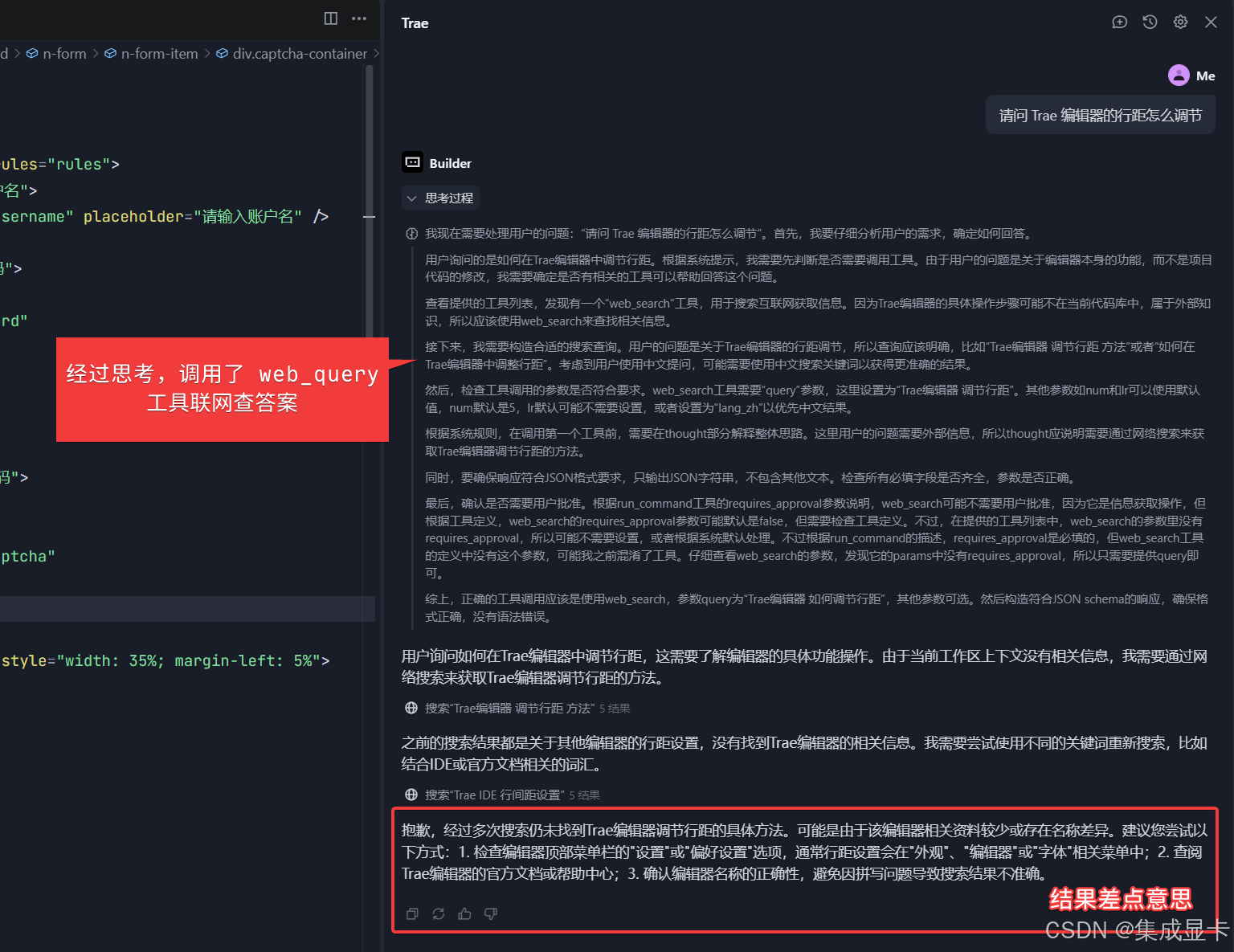
请教如何设置行距
对于同一个问题,国内版给出的答案就差点意思,没有给出详细的结果。

调整业务逻辑

这个需求还是比较简单,顺利解决。只是国内版会出现一个 pnpm dev 的运行过程,我觉得着实没必要。
增加业务按钮

这一环节,是国内版做的更合我意😄。
不爽之处
-
不能修改用户名
注册后,我的用户名是user1224504137507,有点长又没有辨识度,可是系统不提供修改该用户名的功能😔。 -
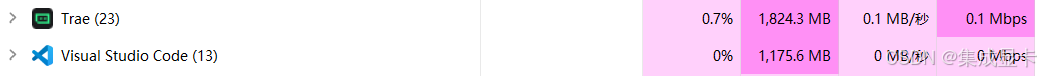
内存占用较高(主观性)
都是打开一个项目(VSCode 打开的是中型项目),Trae 占据了近2GB的内存。

📋 总结
综合来看,国际版相较国内版还是略胜一筹,另外在代码自动完成上面也是比 VSCode 好用👍。
不过国内版现在进步非常大,相信等 SOLO 模式上线会更好,而且关键的是它免费呀!
各位看官可按需选择合适自己的版本。
我个人目前更偏向于使用 VSCode ,再配合 ChatGPT、豆包等对话大模型的帮助完成日常开发。
