codepen使用
文章目录
- 注册账号
- 第一个项目-起步
- 双向绑定
- 渲染列表
- 处理用户输入
- 综合
注册账号
可以使用github账号或谷歌账号登陆,或用邮箱注册
第一个项目-起步
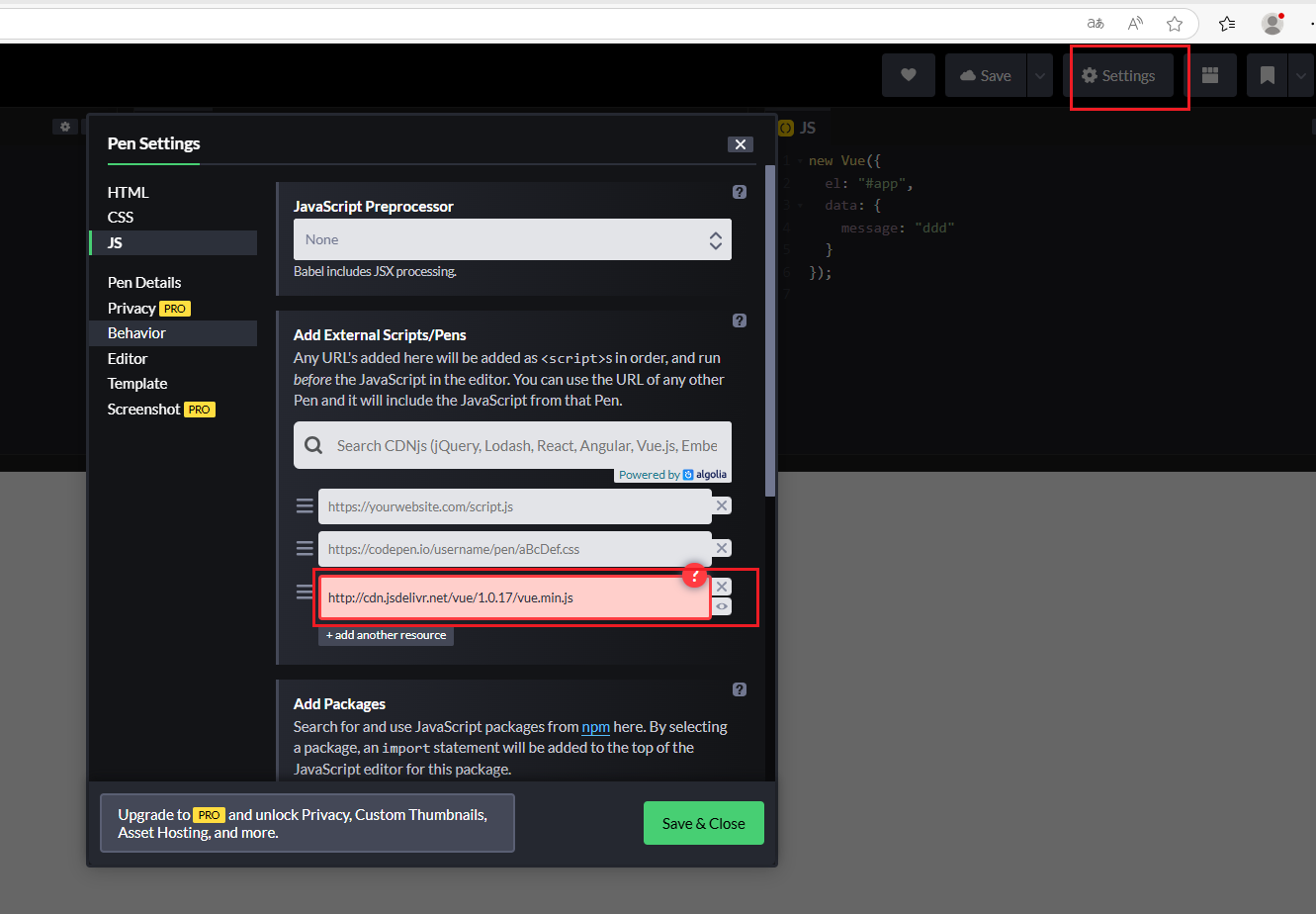
创建项目


http://cdn.jsdelivr.net/vue/1.0.17/vue.min.js
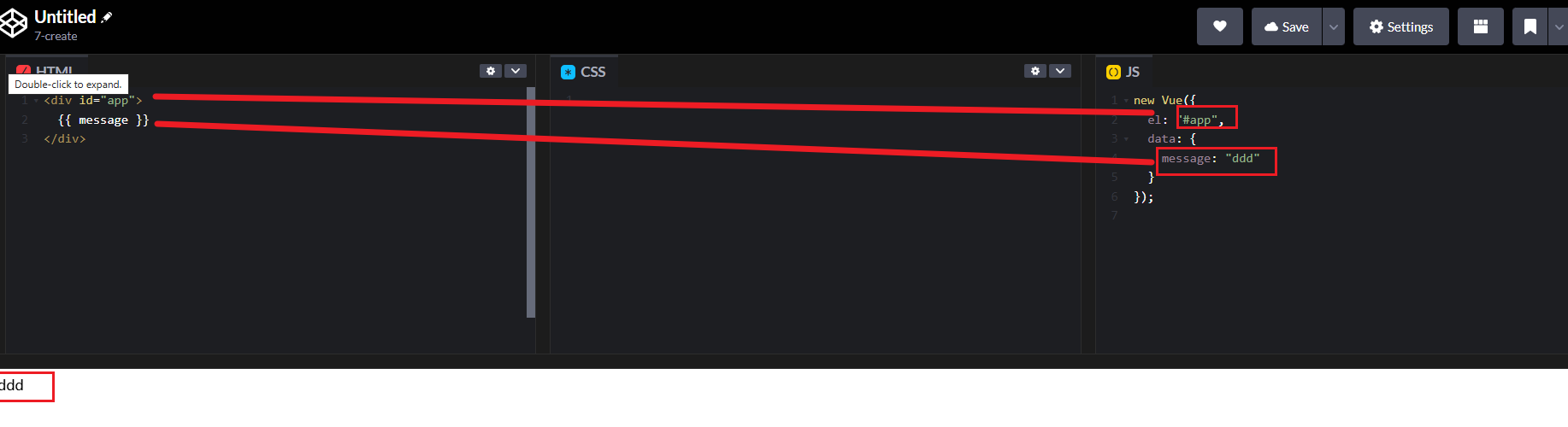
查看示例效果

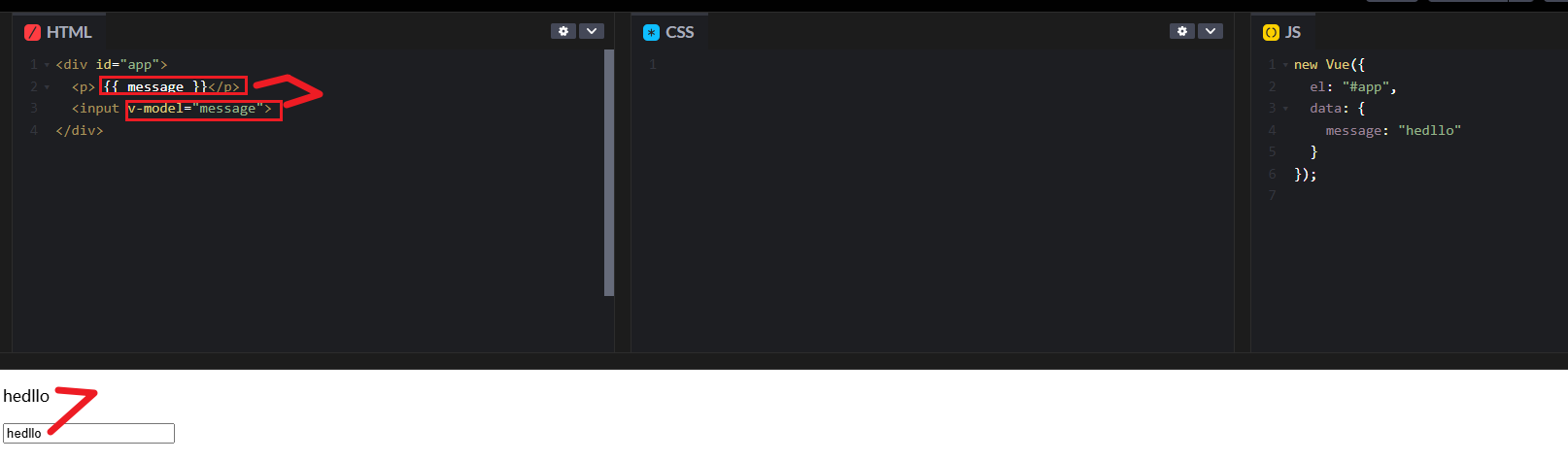
双向绑定
指的是vue实例中的data与其渲染的DOM元素的内容保持一致,无论谁被改变,另一方会相应的更新为相同的数据。

input标签中的内容修改后对应message中的内容也被修改,反之同理。
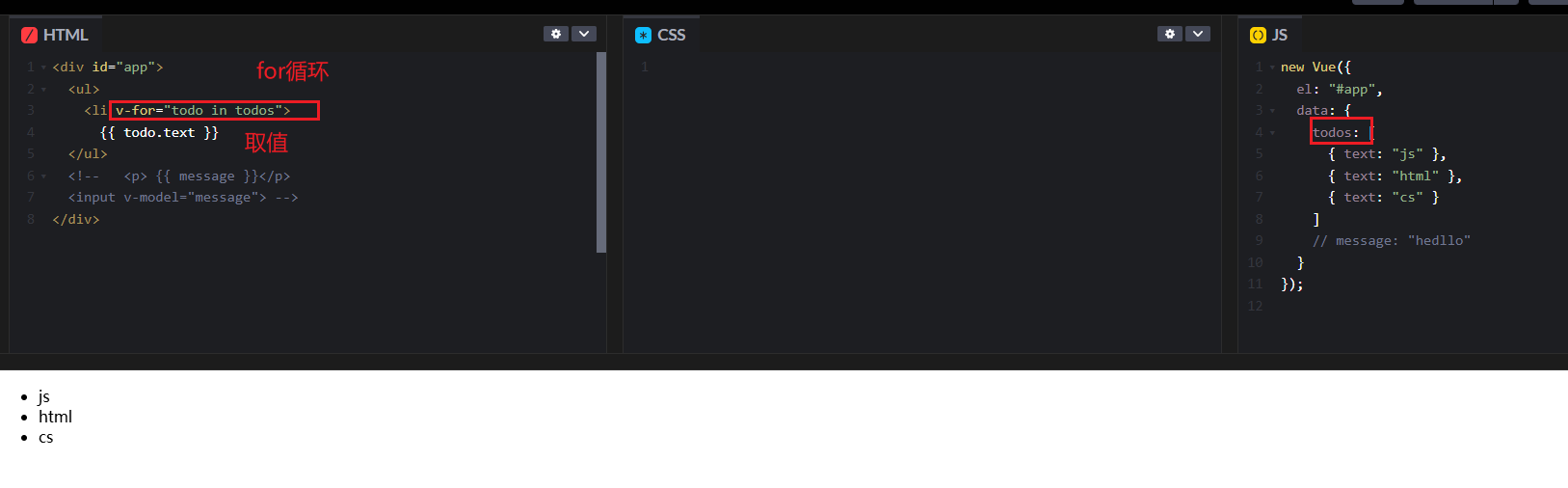
渲染列表
使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 todo in todos形式的特殊语法,其中 todos是源数据的数组,而 todo是迭代项的别名

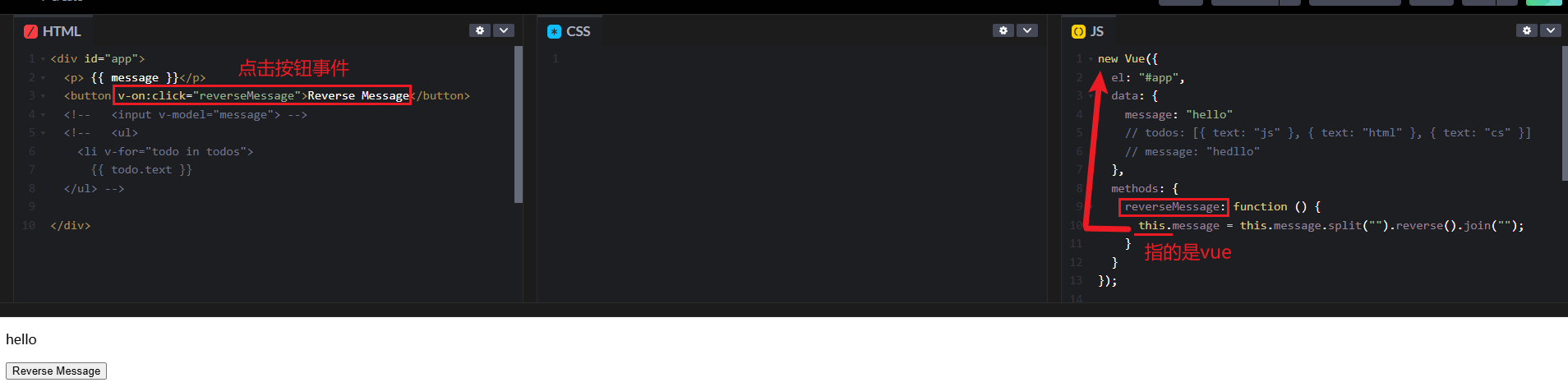
处理用户输入
使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click=“handler” 或 @click=“handler”。
事件处理器 (handler) 的值可以是:
1.内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与 onclick 类似)。
2.方法事件处理器:一个指向组件上定义的方法的属性名或是路径。

功能:点击后上面的单词会翻转
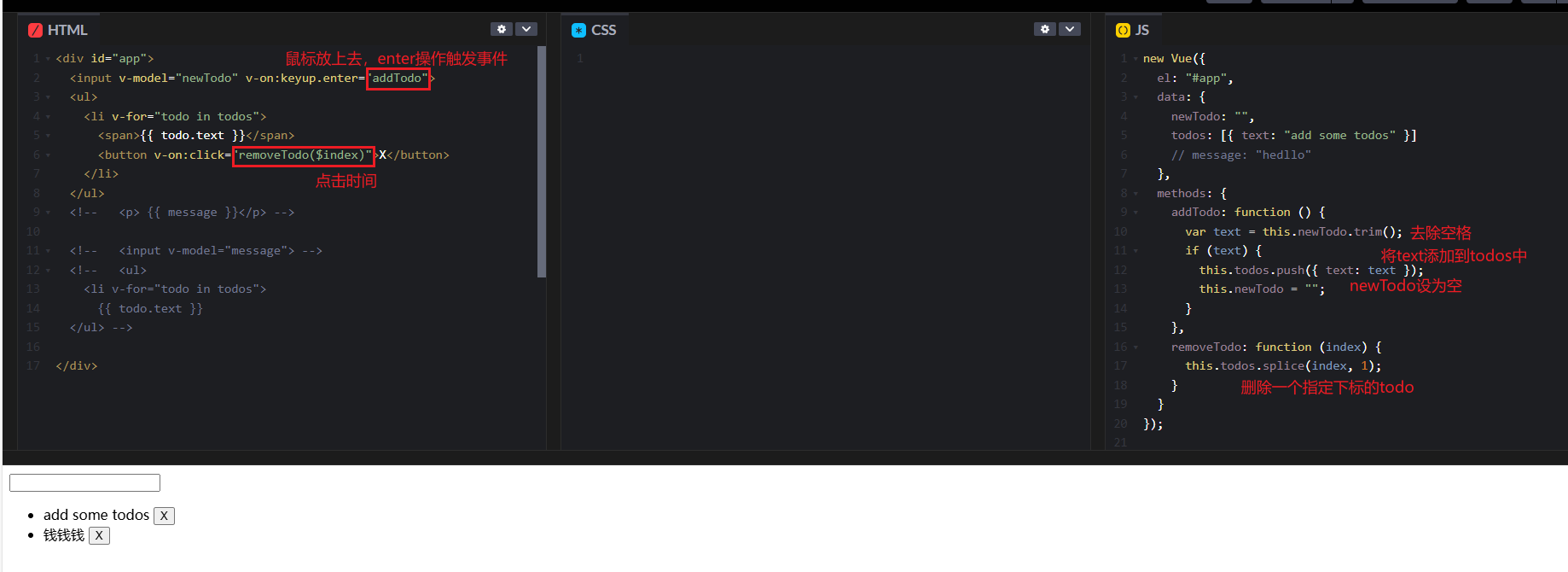
综合

实现功能:在文本框输入内容,按enter键后,下面会更新一行;点击某行右边的x按钮,该行内容会被删除
