CSS中Padding与Margin的区别
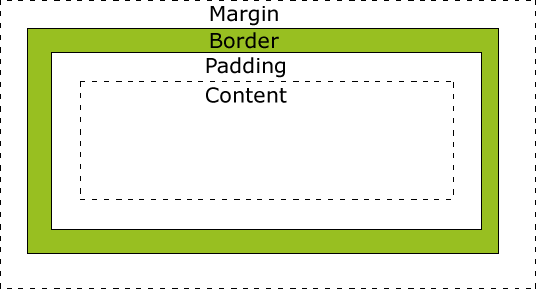
在 CSS 中,Padding(内边距) 和 Margin(外边距) 都是控制元素空间的重要属性,但它们的用途和效果有本质区别:
🧩 Padding(内边距)
- 位置:位于 元素内容与边框之间
[ 内容区 | ← Padding → | 边框 ] - 作用:
- 增加元素内部空间(内容与边框的距离)
- 会影响元素的实际尺寸(增加
width/height的计算值) - 元素的背景色/背景图会覆盖 Padding 区域
- 示例:
div {padding: 20px; /* 内容四周增加20px内间距 */background: blue; /* 蓝色背景会延伸到Padding区域 */ }
🌌 Margin(外边距)
- 位置:位于 元素边框之外
[ 元素边框 | ← Margin → | 其他元素 ] - 作用:
- 控制元素与其他元素的距离
- 不影响元素自身尺寸(不会增加元素内容区大小)
- 区域完全透明(背景色/背景图不延伸到这里)
- 相邻元素的 Margin 可能发生外边距折叠
- 示例:
div {margin: 30px; /* 元素四周增加30px透明外间距 */ }
✅ 关键对比表
| 特性 | Padding | Margin |
|---|---|---|
| 位置 | 内容与边框之间 | 边框之外 |
| 背景可见性 | ✅ 受背景影响 | ❌ 完全透明 |
| 影响尺寸 | ✅ 增加元素总大小 | ❌ 不影响元素自身尺寸 |
| 相邻元素作用 | ❌ 不影响其他元素位置 | ✅ 控制与其他元素的距离 |
| 外边距折叠 | ❌ 不会发生 | ✅ 相邻元素可能折叠 |
🎯 使用场景
- Padding 适用:
需要增大按钮的点击区域、让文字离边框更远、增加卡片内容的内间距。 - Margin 适用:
调整两个div之间的间距、让图片远离文字、实现居中布局(margin: 0 auto;)。
️ 注意事项
- 盒模型计算:
默认盒模型(box-sizing: content-box)中,width/height不包含 Padding 和 Border。若设为border-box,则包含。div {box-sizing: border-box; /* width = 内容 + padding + border */ } - 负值:
Margin 支持负值(margin: -10px;可让元素重叠),Padding 不支持负值。 - 垂直外边距折叠:
上下相邻的两个块级元素,它们的垂直 Margin 会合并为最大值(比如margin-bottom: 20px和margin-top: 30px相邻 → 实际间距30px)。
🌰 直观示例
<style>.box {width: 100px;padding: 20px; /* 内边距 */margin: 30px; /* 外边距 */border: 2px solid red;background: yellow;}
</style><div class="box">内容</div>
- 实际宽度 =
100px + 40px (左右Padding) + 4px (左右Border) = 144px - 总占位宽度 =
144px + 60px (左右Margin) = 204px - 视觉效果:

💡 总结:Padding 是“内呼吸”,Margin 是“外社交”。理解它们的差异,能帮你精准控制布局空间!
