vben-admin 导入并使用基础版的vxe-table
1、框架中封装过的表格useVbenVxeGrid
<script lang="ts" setup>
import type { VxeGridListeners, VxeGridProps } from '#/adapter/vxe-table';import { Page } from '@vben/common-ui';import { Button, message } from 'ant-design-vue';import { useVbenVxeGrid } from '#/adapter/vxe-table';import DocButton from './doc-button.vue';
import { MOCK_TABLE_DATA } from './table-data';interface RowType {address: string;age: number;id: number;name: string;nickname: string;role: string;
}const gridOptions: VxeGridProps<RowType> = {columns: [{ title: '序号', type: 'seq', width: 50 },{ field: 'name', title: 'Name' },{ field: 'age', sortable: true, title: 'Age' },{ field: 'nickname', title: 'Nickname' },{ field: 'role', title: 'Role' },{ field: 'address', showOverflow: true, title: 'Address' },],data: MOCK_TABLE_DATA,pagerConfig: {enabled: false,},sortConfig: {multiple: true,},
};const gridEvents: VxeGridListeners<RowType> = {cellClick: ({ row }) => {message.info(`cell-click: ${row.name}`);},
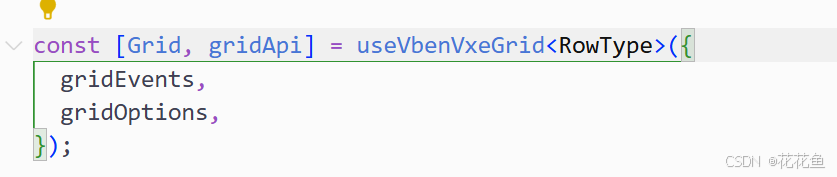
};const [Grid, gridApi] = useVbenVxeGrid<RowType>({gridEvents,gridOptions,
});// 放开注释查看当前表格实例的类型
// gridApi.gridconst showBorder = gridApi.useStore((state) => state.gridOptions?.border);
const showStripe = gridApi.useStore((state) => state.gridOptions?.stripe);function changeBorder() {gridApi.setGridOptions({border: !showBorder.value,});
}function changeStripe() {gridApi.setGridOptions({stripe: !showStripe.value,});
}function changeLoading() {gridApi.setLoading(true);setTimeout(() => {gridApi.setLoading(false);}, 2000);
}
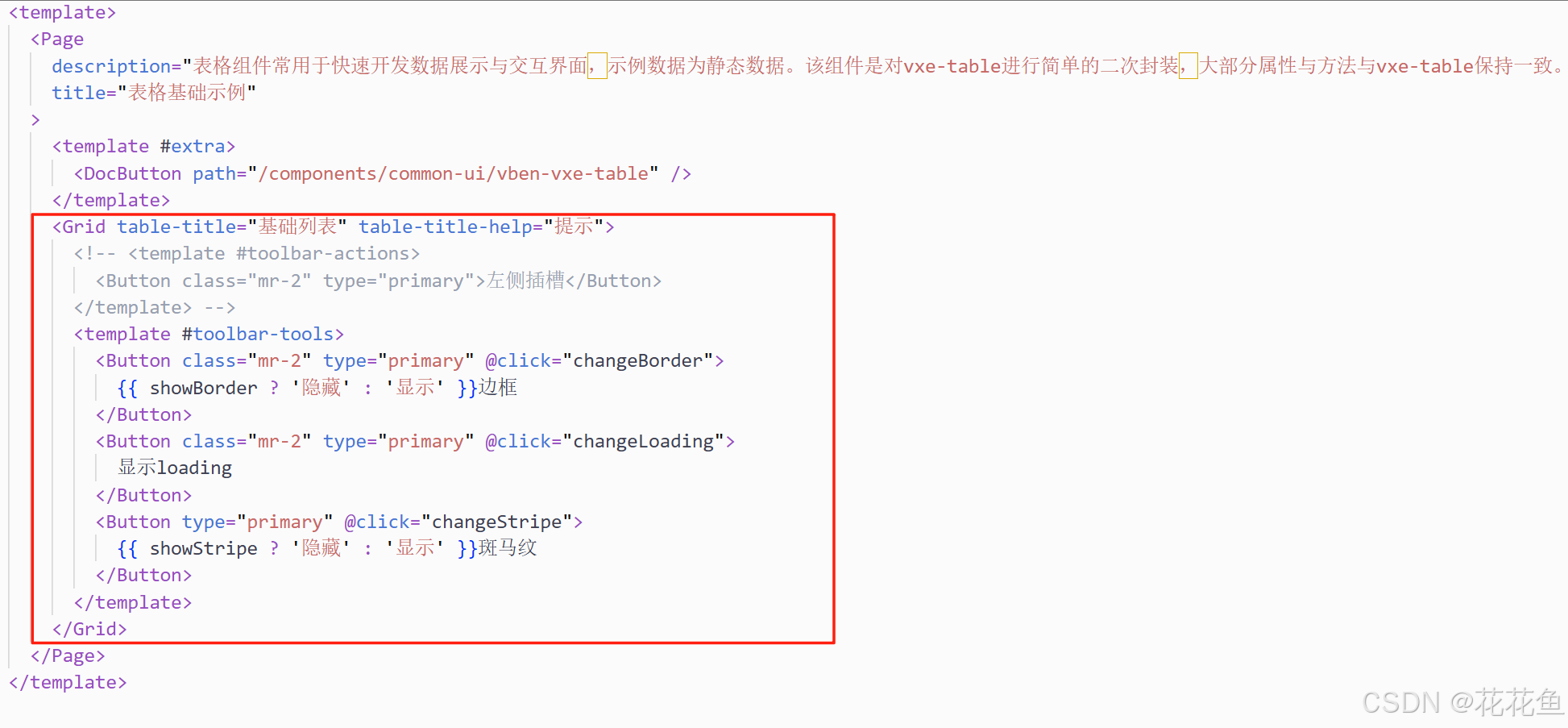
</script><template><Pagedescription="表格组件常用于快速开发数据展示与交互界面,示例数据为静态数据。该组件是对vxe-table进行简单的二次封装,大部分属性与方法与vxe-table保持一致。"title="表格基础示例"><template #extra><DocButton path="/components/common-ui/vben-vxe-table" /></template><Grid table-title="基础列表" table-title-help="提示"><!-- <template #toolbar-actions><Button class="mr-2" type="primary">左侧插槽</Button></template> --><template #toolbar-tools><Button class="mr-2" type="primary" @click="changeBorder">{{ showBorder ? '隐藏' : '显示' }}边框</Button><Button class="mr-2" type="primary" @click="changeLoading">显示loading</Button><Button type="primary" @click="changeStripe">{{ showStripe ? '隐藏' : '显示' }}斑马纹</Button></template></Grid></Page>
</template>
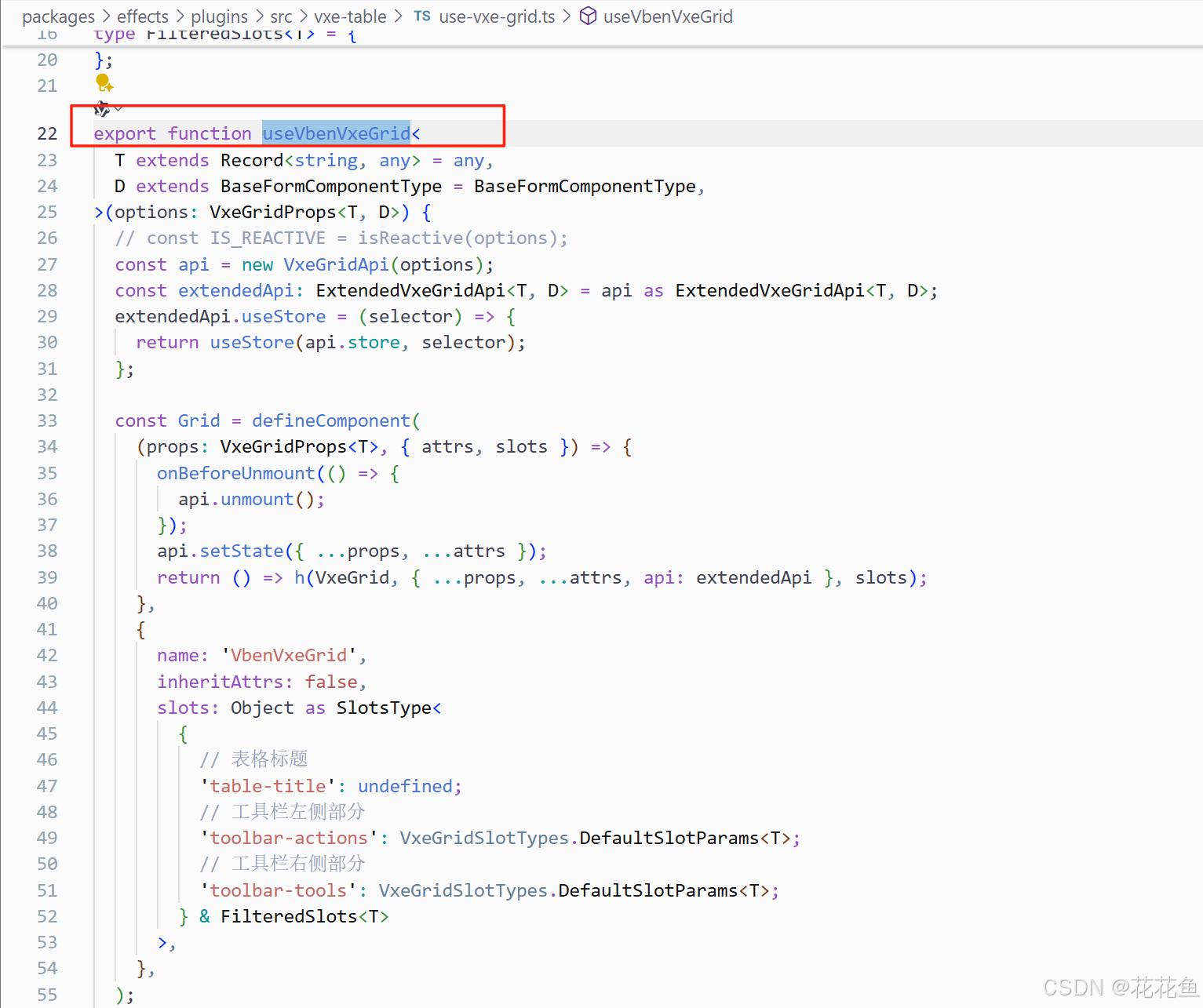
主要是封装在useVbenVxeGrid这个里面,然后封装在这段代码:

调用方法:
import { useVbenVxeGrid } from '#/adapter/vxe-table';
然后Grid在去处理就行。

以上就可以简单的使用表格了。
2、原生vxe-table的使用
pnpm add vxe-table --filter=web-xx
import type { VxeGridProps } from 'vxe-table';
import { VxeGrid } from 'vxe-table';其中:web-xx要根据实际的apps下的项目名进行替换,也就是在当前app目录下安装依赖。
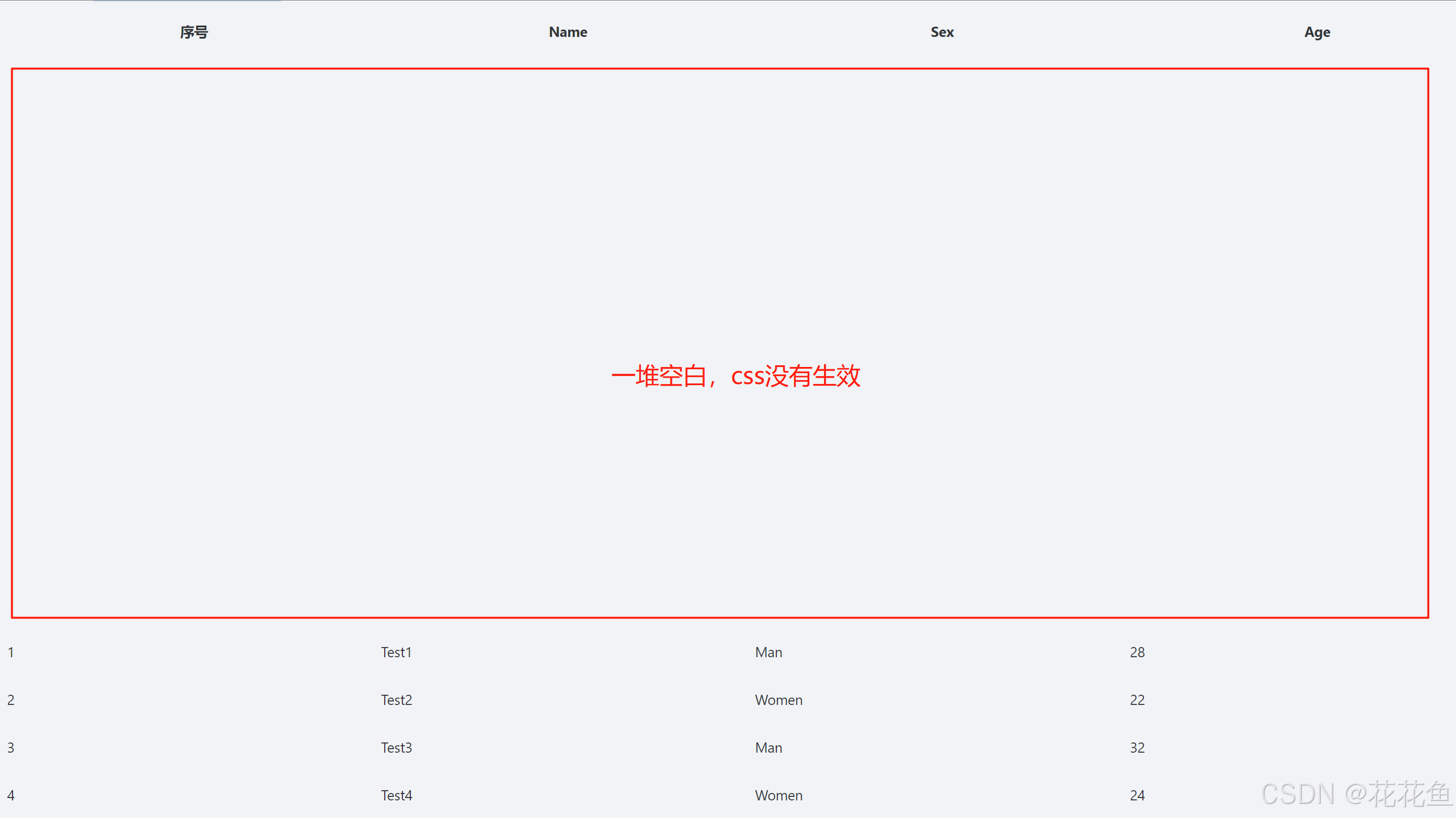
<script lang="ts" setup>interface RowVO {id: number;name: string;role: string;sex: string;age: number;address: string;}const gridOptions = reactive<VxeGridProps<RowVO>>({columns: [{ type: 'seq' },{ field: 'name', title: 'Name' },{ field: 'sex', title: 'Sex' },{ field: 'age', title: 'Age' },],data: [{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' },{ id: 10005, name: 'Test5', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' },{ id: 10006, name: 'Test6', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' },{ id: 10007, name: 'Test7', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },{ id: 10008, name: 'Test8', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10009, name: 'Test9', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10010, name: 'Test10', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' },{ id: 10011, name: 'Test11', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' },{ id: 10012, name: 'Test12', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' },],});</script>这样表格就显示出来了,但是发现css好像不尽人意。

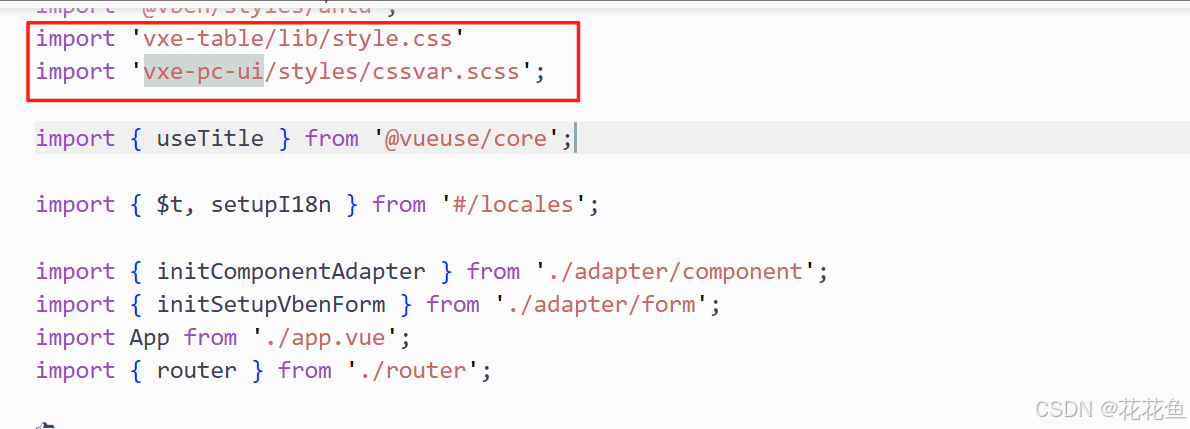
3、处理css问题

这个在bootstrap.ts中加入即可。
<template><div><Page><vxe-grid v-bind="gridOptions"></vxe-grid></Page></div>
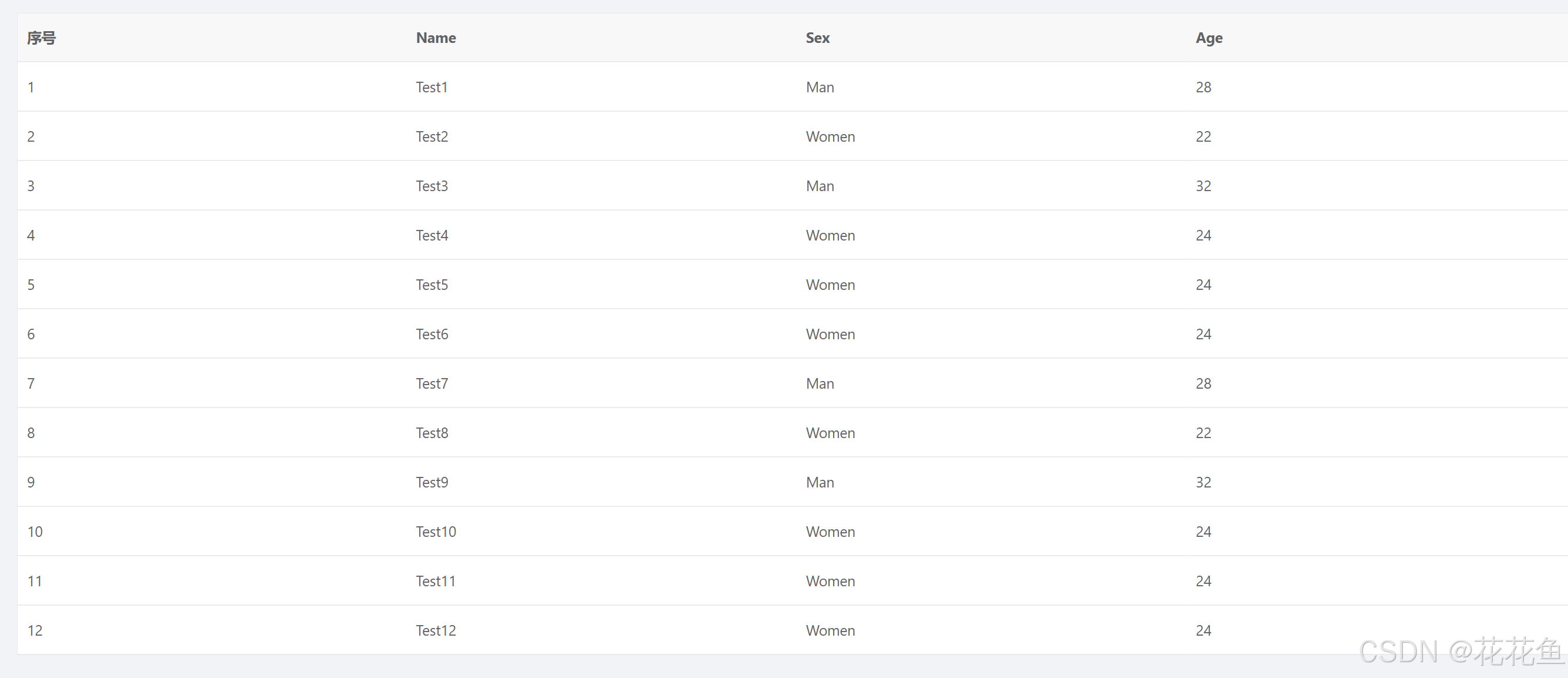
</template>4、再次运行效果

已经生效,并且运行正常。
