窗口(6)-QMessageBox
窗口(6)-QMessageBox
显示消息给用户,并让用户进行一个简单的选择
代码如下:
void MainWindow::on_pushButton_clicked()
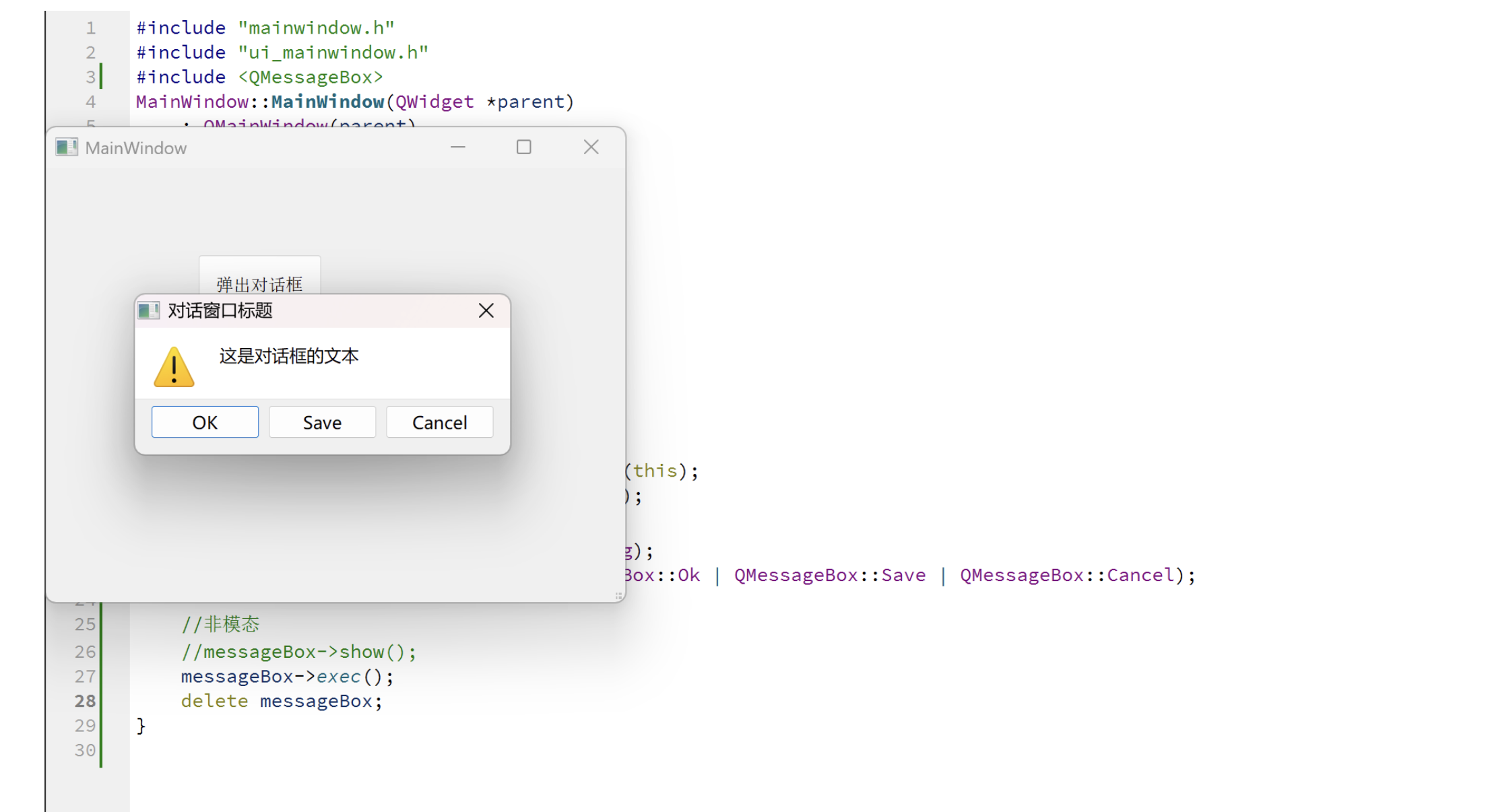
{QMessageBox* messageBox=new QMessageBox(this);messageBox->setWindowTitle("对话窗口标题");messageBox->setText("这是对话框的文本");messageBox->setIcon(QMessageBox::Warning);messageBox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);//非模态//messageBox->show();messageBox->exec();delete messageBox;
}
运行结果:

结合一些控件实现
代码如下:
void MainWindow::on_pushButton_clicked()
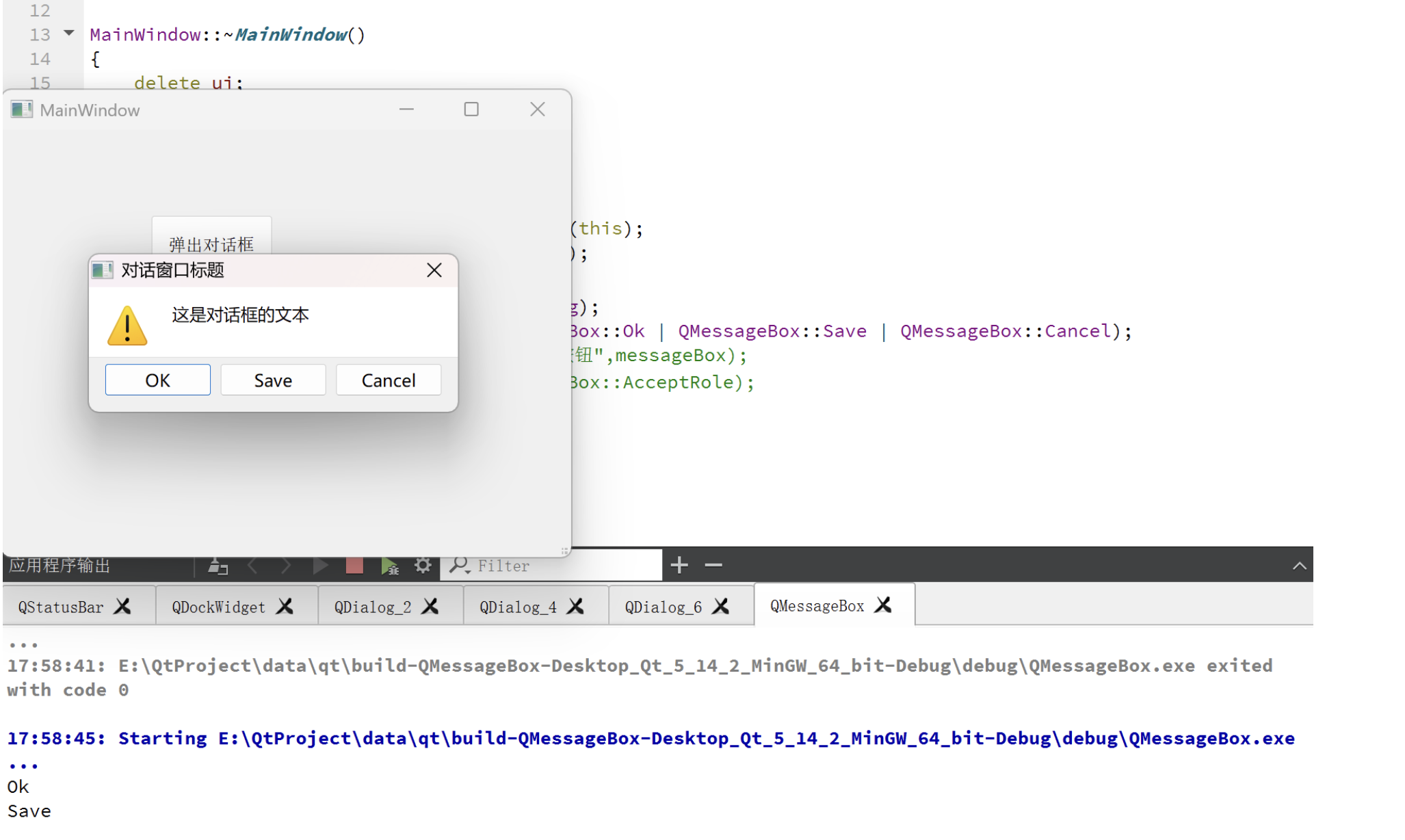
{QMessageBox* messageBox=new QMessageBox(this);messageBox->setWindowTitle("对话窗口标题");messageBox->setText("这是对话框的文本");messageBox->setIcon(QMessageBox::Warning);messageBox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);//QPushButton*button=new QPushButton("按钮",messageBox);//messageBox->addButton(button,QMessageBox::AcceptRole);//非模态//messageBox->show();int result=messageBox->exec();if(result==QMessageBox::Ok){qDebug()<<"Ok";}else if(result==QMessageBox::Save){qDebug()<<"Save";}else if(result==QMessageBox::Cancel){qDebug()<<"Cancel";}//delete messageBox;messageBox->setAttribute(Qt::WA_DeleteOnClose);
}
运行结果如下:

调用里面的库函数:
代码如下:
void MainWindow::on_pushButton_clicked()
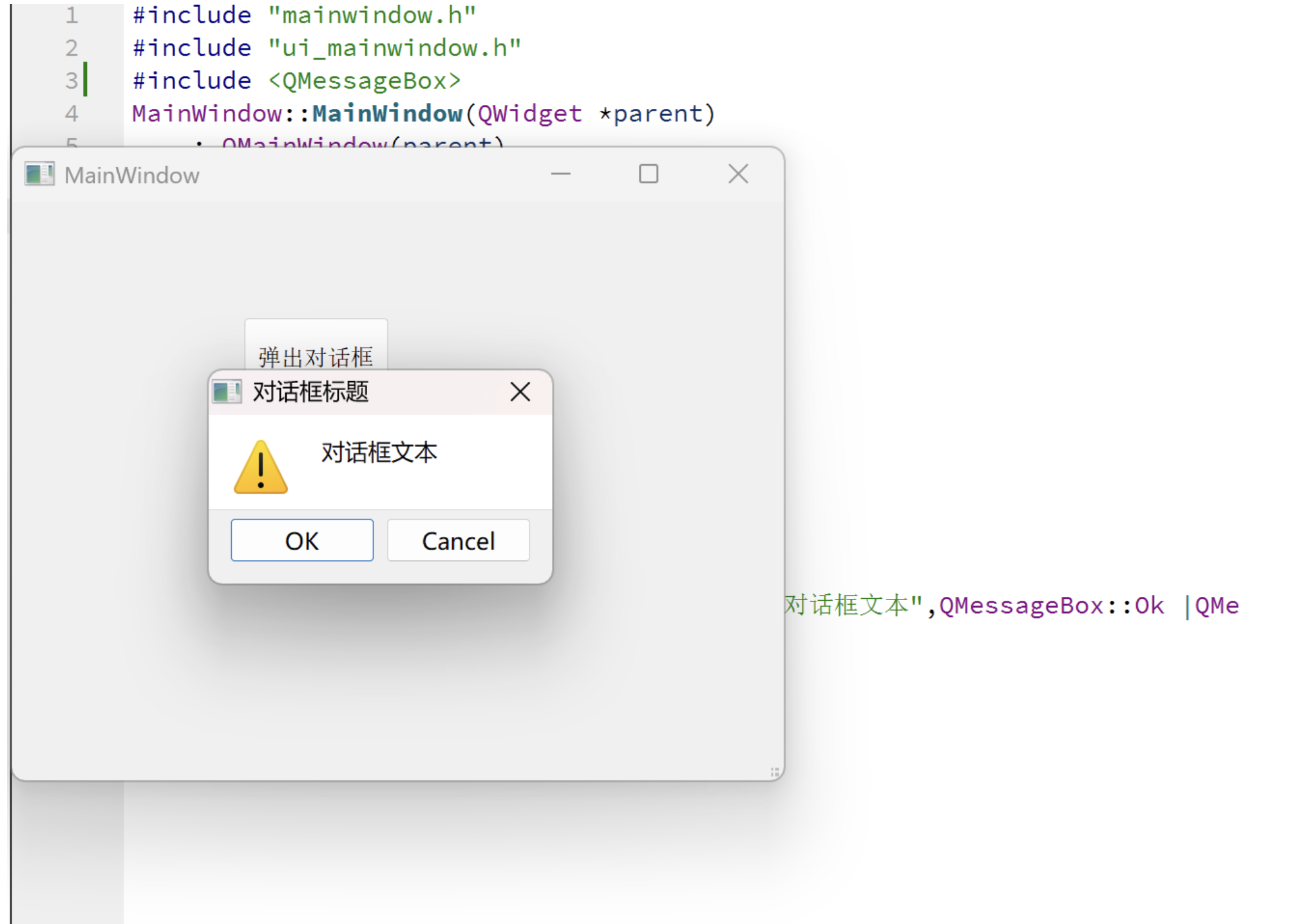
{QMessageBox::warning(this,"对话框标题","对话框文本",QMessageBox::Ok |QMessageBox::Cancel);
}运行结果: