Weavefox 图片 1 比 1 生成前端源代码
一、基本介绍
周末得知,蚂蚁 Weavefox 上线,前端应用开发有截图几乎 1:1 还原效果,支持 Kimi-K2。

官网地址:https://weavefox.alipay.com

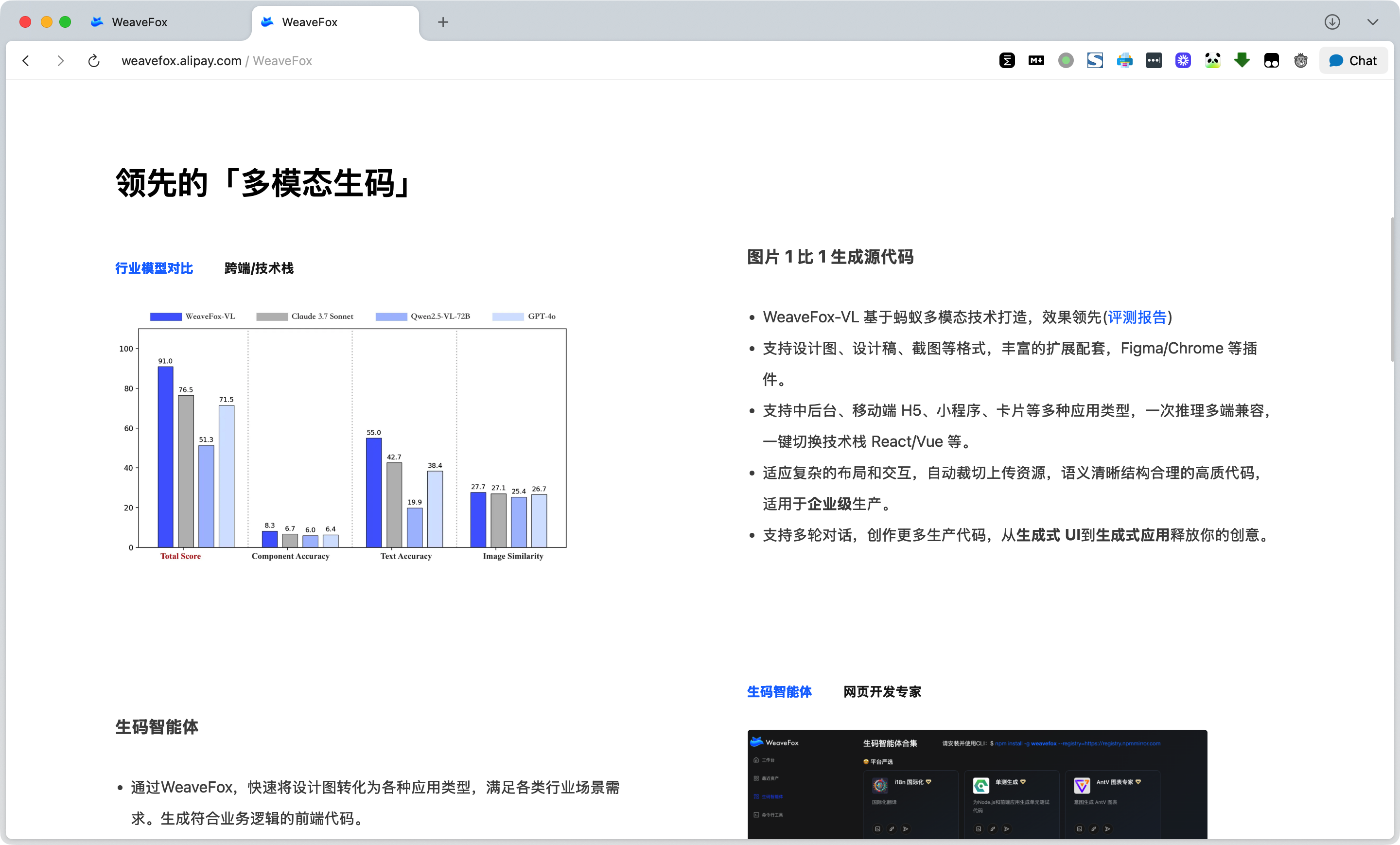
产品效果对比:https://www.yuque.com/weavefox/intro/ranking-of-sota-models
注册登录非常方便,没啥套路,注册赠送 100 个额度(具体以官方说明为准)。

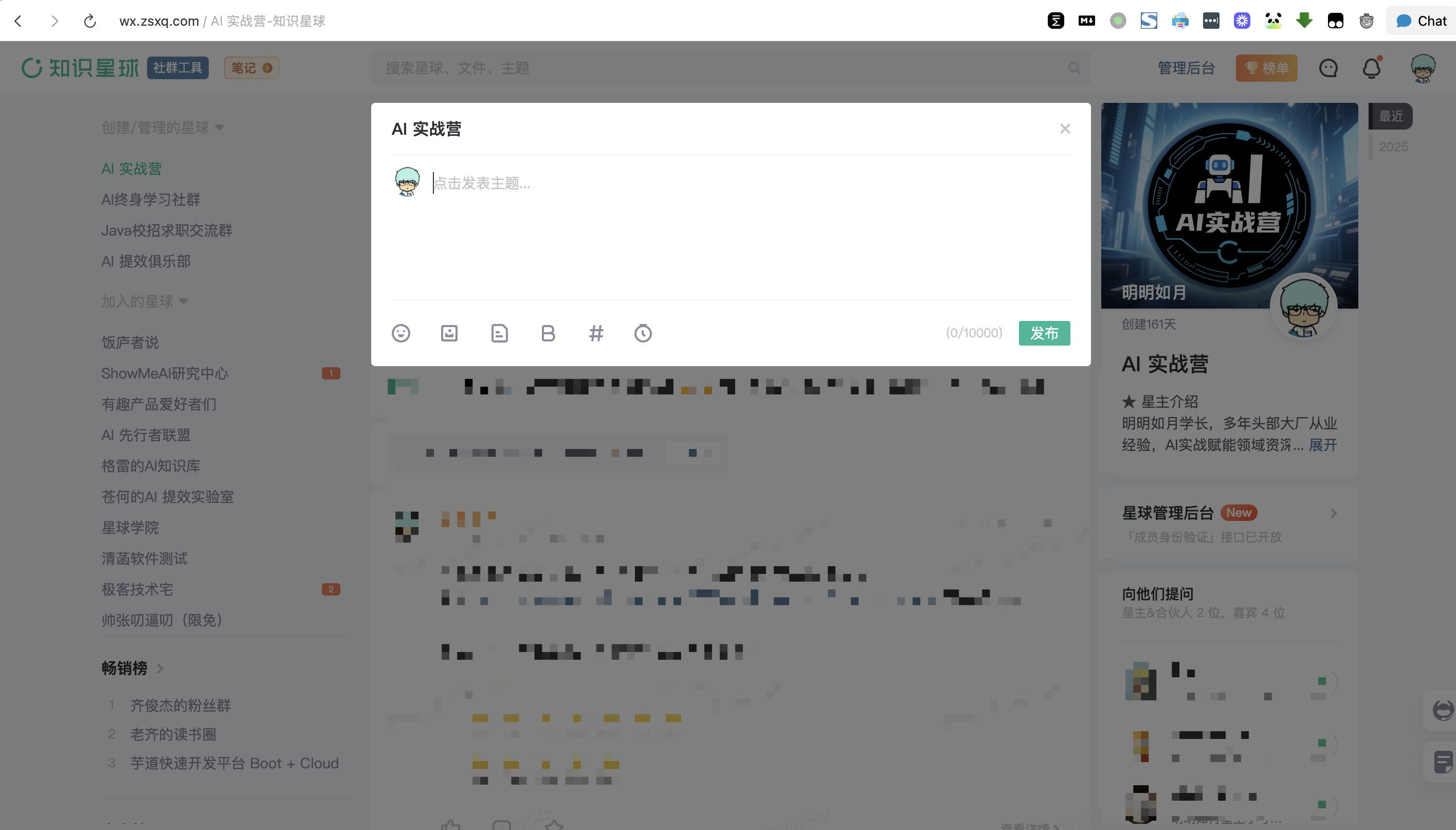
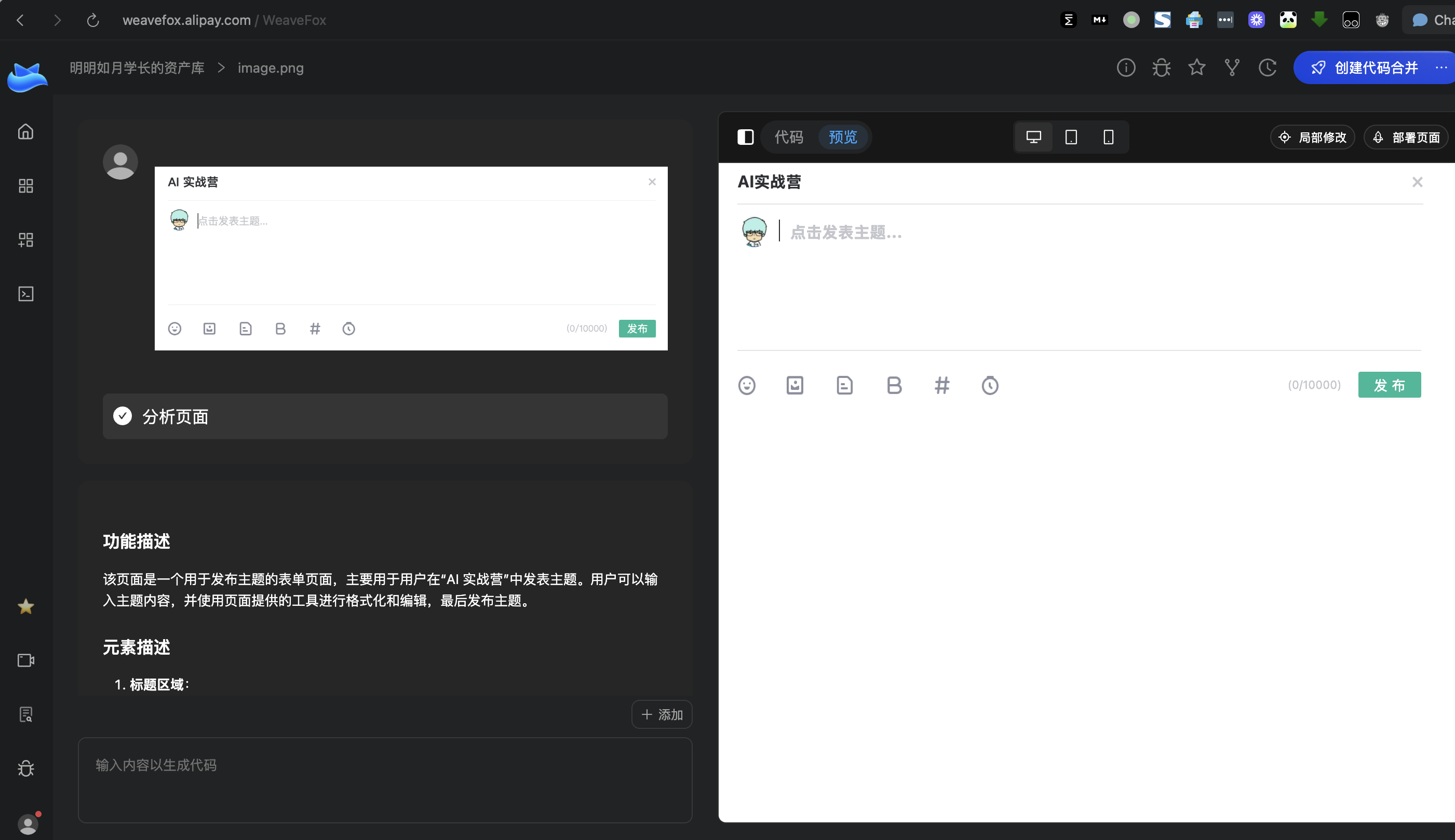
以我的 “AI 实战营”知识星球的发表界面为例,对发表页面进行截图,尝试去生成。

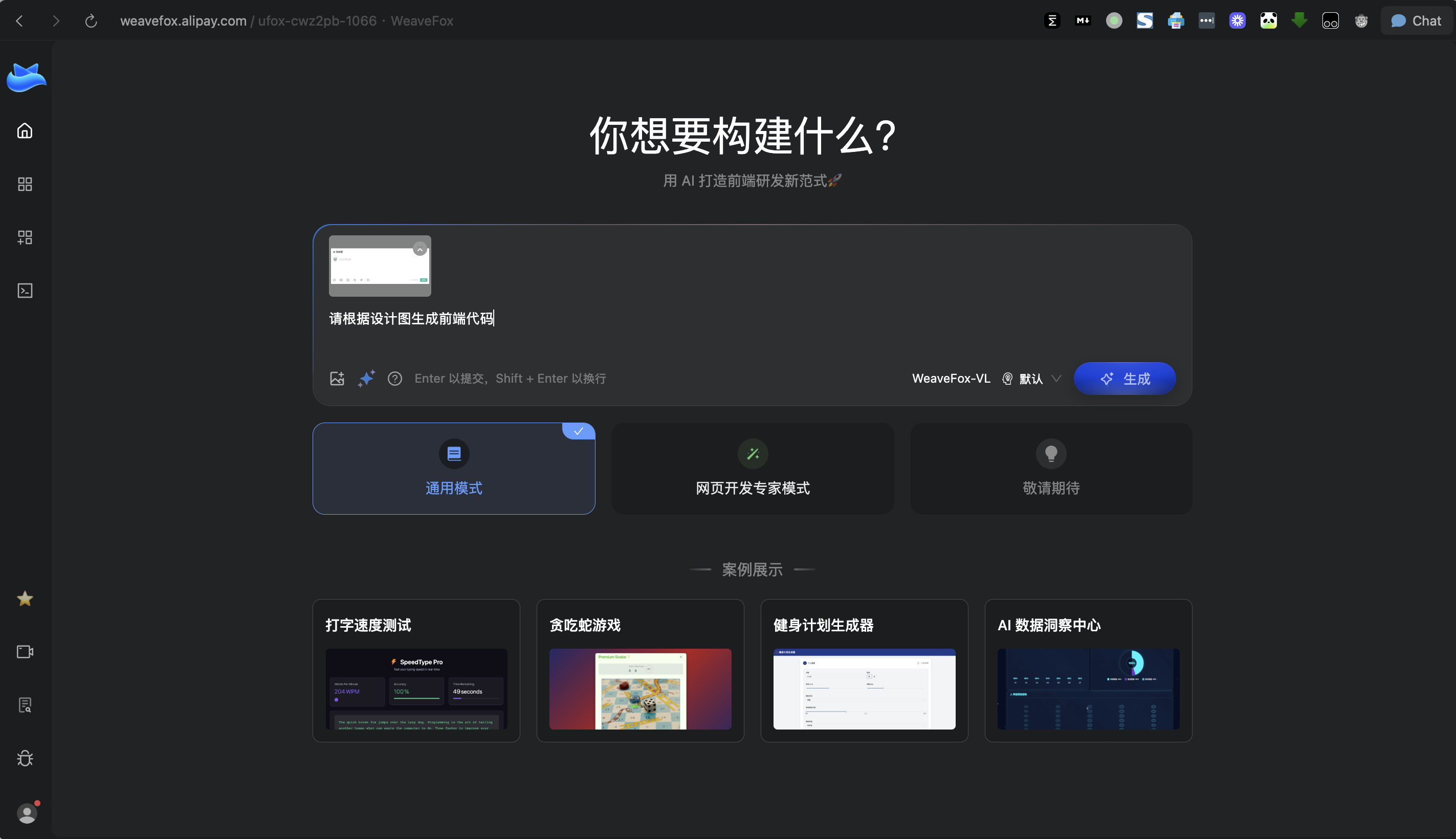
只需要将截图粘贴到输入框中,自动生成提示词“请根据设计图生成前端代码”

点击生成后,可以手动拆分组件,如果不手动拆分,默认不拆分。设置好技术栈和倍率以后,点击“立即生成”。系统会自动分析页面,优化代码,自动预览,还原度还不错。
本文仅作为用户角度,简单试用,大家感兴趣可以自己去试试。
二、展望
现在前端的代码生成效果已经突飞猛进,后面随着模型能力的不断提升,未来端到端是一个非常明显的趋势。除了生成前端代码之外,AI 还能够根据系分,生成高质量的后端代码,AI 可以感知公司的技术栈,非常好地实现前后端的对接。

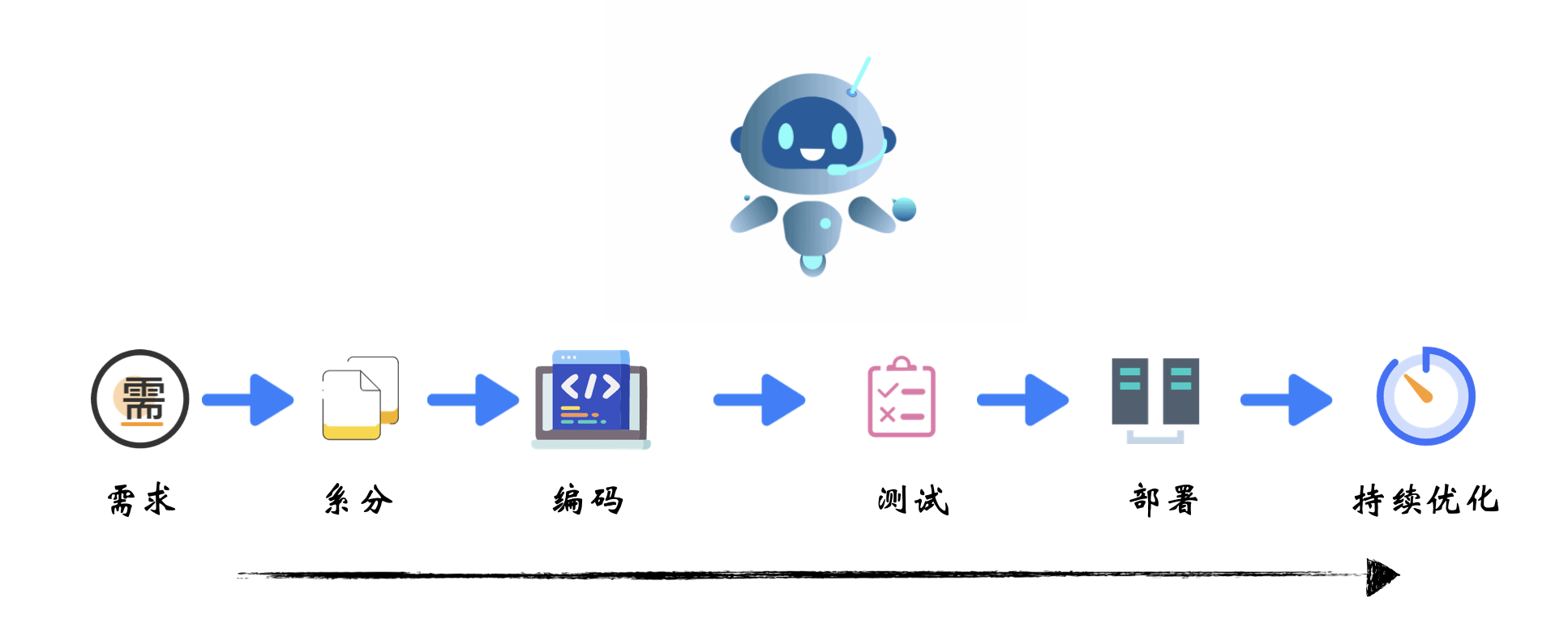
未来 AI 可以从需求 - 系分 - 代码 - 测试 - 部署-持续优化等全流程伴随,每个环节都可以拿到前面的所有必要信息,就可以发挥出更大的价值。
Coding 只占程序员 20% 左右的时间,Vibe Coding 不应该局限于 Coding 环节,未来必将往前面和后续的环节渗透。未来,AI 应该可以像一一个真是的同事一样操作各种平台,可以从需求到发布的整个流程都有 AI 的助力,真正实现全流程的 Vibe Coding。
未来 Vibe Coding 的体验也必将延伸到其他行业,其他行业的人也可以通过提示词完成一些关键工作,未来可期。
