Vue Swiper组件
Vue 渐进式JavaScript 框架 基于Vue2的学习笔记 - Vue Swiper组件实现笔记
目录
Swiper组件
下载swiper
创建swiper组件
保存时修复
编写swiper内容
引入swiper
使用swiper
Swiper子组件
创建Swiper列表组件
使用子组件
增加生命周期
增加图片显示
加载数据
渲染修改
图片链接处理
图片样式设置
设置类
设置样式
总结
Swiper组件
下载swiper
首先下载swiper组件
注意与vue版本相符的swiper,因为是vue版本为2,故下载swiper@5
不指定版本号的话,会下载最新的版本,可能会有适配问题。
在命令行输入
npm i --save swiper@5或者
npm install swiper@5因为我的下载时,提示有依赖问题,所以是使用以下命令:
npm install swiper@5 --legacy-peer-deps安装成功界面:
创建swiper组件
views里放页面组件;mycomponents中放公共组件或者子组件。
在src/mycomponents/films文件夹下创建FilmSwiper.vue组件。
创建后目录如下:

保存时修复
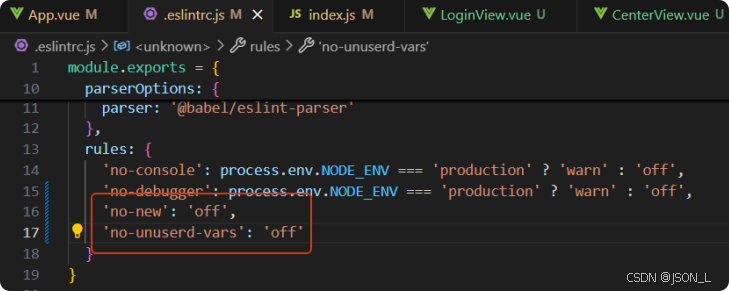
彻底关闭规则检查 no-new
自动控制eslint检查提醒 最后保存时再修复。
在.eslint.js中设置如下:

编写swiper内容
把原来的swiper组件 按照单文件组件创建 组件写入
但是需要修改swiper的new方式。
示例如下:
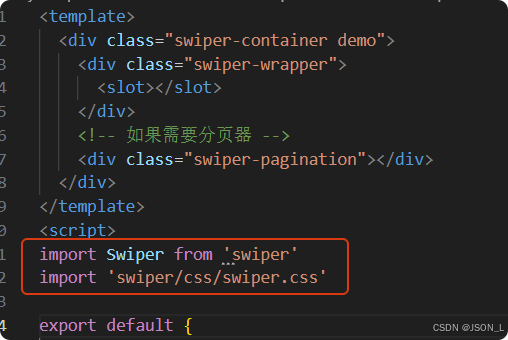
<template><div class="swiper-container demo"><div class="swiper-wrapper"><slot></slot></div><!-- 如果需要分页器 --><div class="swiper-pagination"></div></div>
</template>
<script>export default {props: {loop: {type: Boolean,default: true}},mounted () {new Swiper('.demo', {// 如果需要分页器pagination: {el: '.swiper-pagination'},loop: this.loop,autoplay: {delay: 2500,disableOnInteraction: false}})}
}
</script>
引入swiper
在films/FilmSwiper.vue中引入swiper。
示例如下:

使用swiper
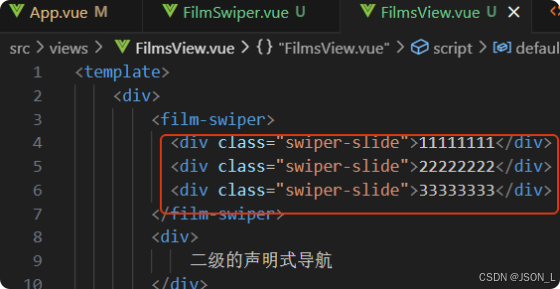
在FilmsView.vue页面中使用swiper组件;首先需要引入FilmSwiper组件。
示例如下:
<template><div><film-swiper><div class="swiper-slide">11111111</div><div class="swiper-slide">22222222</div><div class="swiper-slide">33333333</div></film-swiper><div>二级的声明式导航</div><router-view></router-view></div>
</template>
<script>
import filmSwiper from '@/mycomponents/films/FilmSwiper'export default {components: {filmSwiper}
}
</script>
Swiper子组件
创建Swiper列表组件
修改filmsView.vue页面中列表内容封装为组件。
也就是以下圈着的部分,把这块封装为组件:

在mycomponents/films下创建FilmSwiperItem.vue。
内容如下:
<template><div class="swiper-slide"><slot></slot></div>
</template>
使用子组件
导入到FilmsView.vue中,然后注册组件,最后使用组件替换原来的div列表。
示例如下:
<template><div><film-swiper><film-swiper-item>11111111</film-swiper-item><film-swiper-item>22222222</film-swiper-item><film-swiper-item>33333333</film-swiper-item></film-swiper><div>二级的声明式导航</div><router-view></router-view></div>
</template>
<script>
import filmSwiper from '@/mycomponents/films/FilmSwiper'
import filmSwiperItem from '@/mycomponents/films/FilmSwiperItem'export default {components: {filmSwiper,filmSwiperItem}
}
</script>
增加生命周期
改为从生命周期中加载列表数据,然后渲染列表。
设置data和生命周期mounted函数。
示例如下:
<template><div><!-- 增加判断 数据加载完成后渲染 --><film-swiper :key="datalist.length"><film-swiper-item v-for="data in datalist" :key="data">{{data}}</film-swiper-item></film-swiper><div>二级的声明式导航</div><router-view></router-view></div>
</template>
<script>
import filmSwiper from '@/mycomponents/films/FilmSwiper'
import filmSwiperItem from '@/mycomponents/films/FilmSwiperItem'export default {data () {return {datalist: []}},mounted () {// 模拟获取后端数据setTimeout(() => {this.datalist = ['11111111', '22222222', '33333333']}, 1000)},components: {filmSwiper,filmSwiperItem}
}
</script>增加图片显示
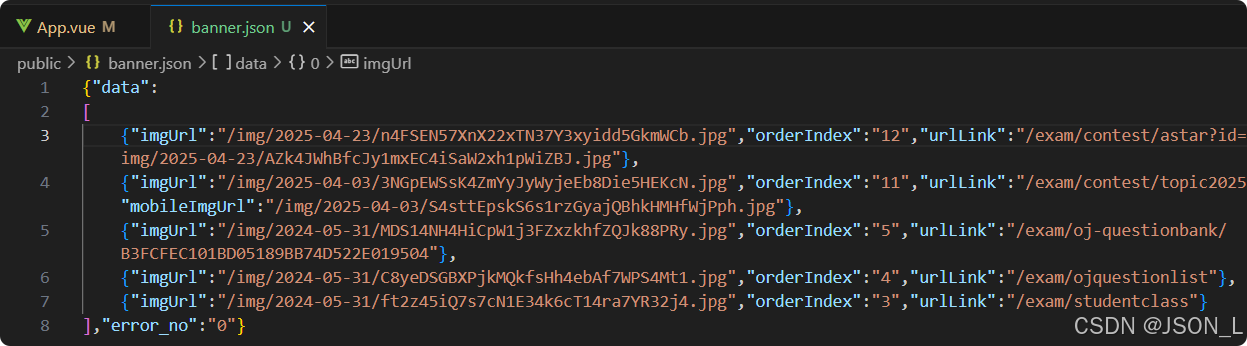
整理banner数据到banner.json文件中,放入到public下:

加载数据
在生命周期mounted函数中,修改为使用axios请求本地banner.json文件中的数据。
并赋值到datalist中。
示例如下:
export default {data () {return {datalist: []}},mounted () {// 模拟获取后端数据// setTimeout(() => {// this.datalist = ['11111111', '22222222', '33333333']// }, 1000)axios.get('/banner.json').then(res => {console.log(res.data.data)this.datalist = res.data.data})},
渲染修改
渲染列表时修改key绑定字段和图片渲染字段。
示例如下:
<film-swiper :key="datalist.length"><film-swiper-item v-for="data in datalist" :key="data.book_id"><img :src="data.cover" alt=""></film-swiper-item></film-swiper>图片链接处理
图片链接使用的是相对路径,通过过滤器对图片链接进行拼接域名,
示例如下:
import Vue from 'vue'// 使用过滤器 处理图片链接
Vue.filter('getImg', (path) => {return 'https://www.matiji.net' + path
})图片样式设置
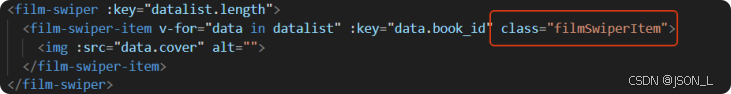
在图片的父级上增加类设置并对图片进行响应式样式设置。
设置类

设置样式
<style lang="scss" scoped>
.filmSwiperItem {img {width: 100%;}
}
</style>总结
Vue 渐进式JavaScript 框架 基于Vue2的学习笔记 - Vue Swiper组件实现笔记
