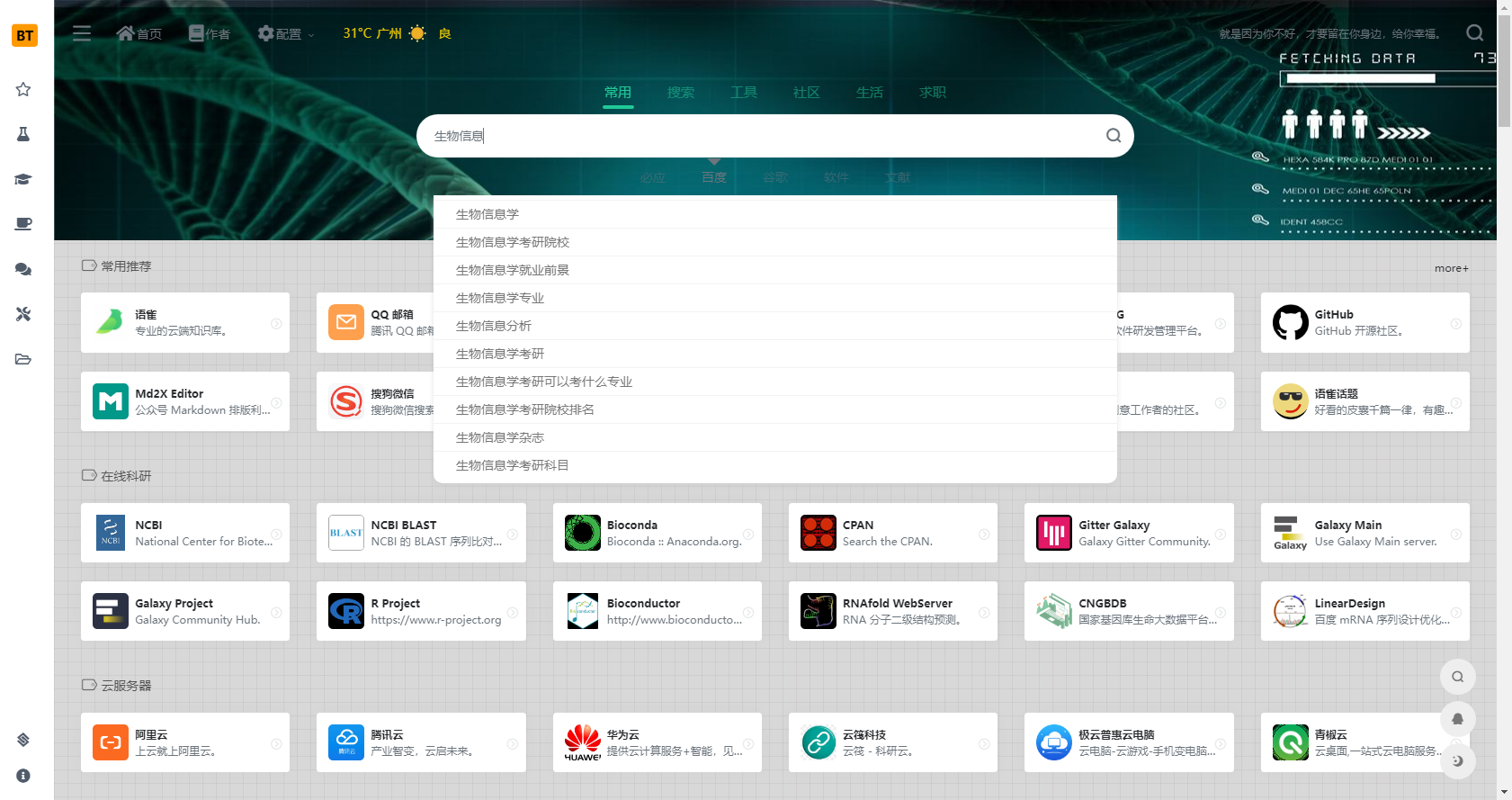
WebStack-Hugo | 一个静态响应式导航主题
WebStack-Hugo | 一个静态响应式导航主题 #10
shenweiyan announced in 1.3-折腾
WebStack-Hugo | 一个静态响应式导航主题#10
编辑shenweiyan
on Oct 23, 2023 · 6 comments · 7 replies
Return to top

shenweiyan
on Oct 23, 2023
Maintainer
📢 让更多人的人制作自己的导航网站。如果你觉得本主题对你有所帮助,欢迎请作者 喝杯咖啡 >.< 主题开源地址GitHub | Gitee | GitCode 主题展示地址WebStack-Hugo 网址导航 | 生信网址导航 为什么做这个网站之所以想着要给自己倒腾一个导航网站,主要有几个原因:
说干就干,从 WebStack 的开源项目开始,断断续续的折腾了好几天,终于把轮子造起来了。
跟其他导航网站有什么区别这是 Hugo 版 WebStack 主题。可以借助 Github/Gitee Pages 或者云平台直接托管部署,无需服务器。 本项目是基于纯静态的网址导航网站 webstack.cc 制作的 Hugo 主题,其中部分代码参考了以下几个开源项目:
总体说一下特点:
- taxonomy: 科研办公icon: fas fa-flask fa-lglist:- term: 生物信息links:- title: NCBIlogo: n/ncbi.jpgurl: https://www.ncbi.nlm.nih.gov/description: National Center for Biotechnology Information.- title: Biocondalogo: b/bioconda.jpgurl: https://anaconda.org/bioconda/description: "Bioconda :: Anaconda.org."- term: 云服务器links:- title: 阿里云logo: a/aliyun.jpgurl: https://www.aliyun.com/description: 上云就上阿里云。- title: 腾讯云logo: c/cloud-tencent.jpgurl: https://cloud.tencent.com/description: 产业智变,云启未来。
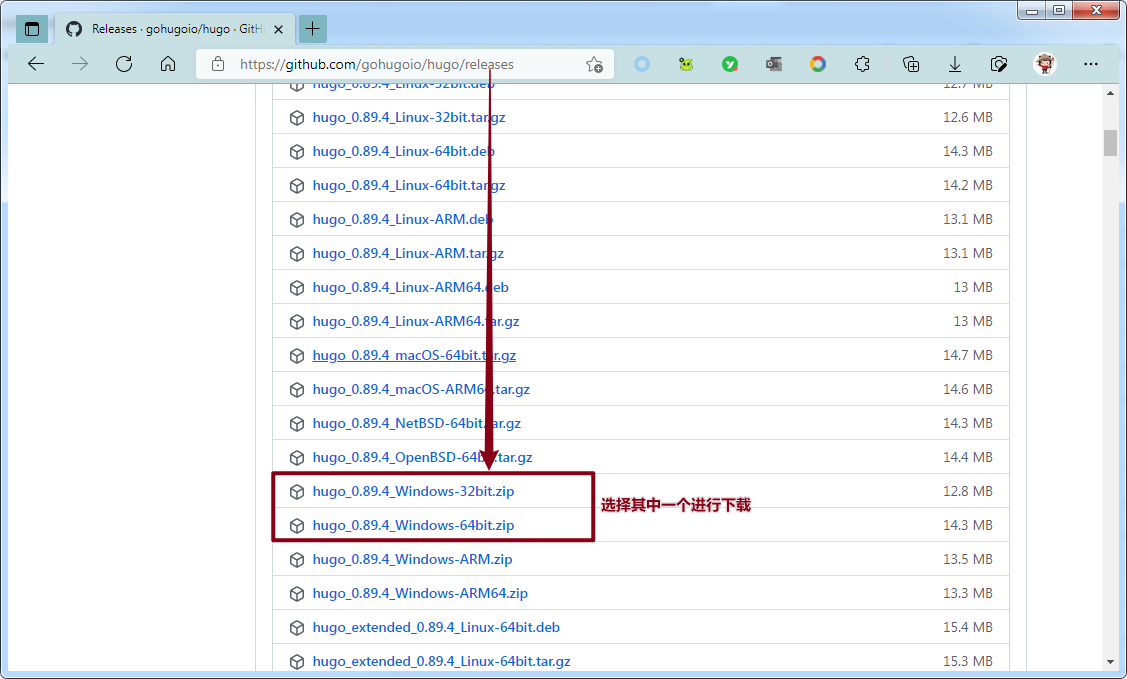
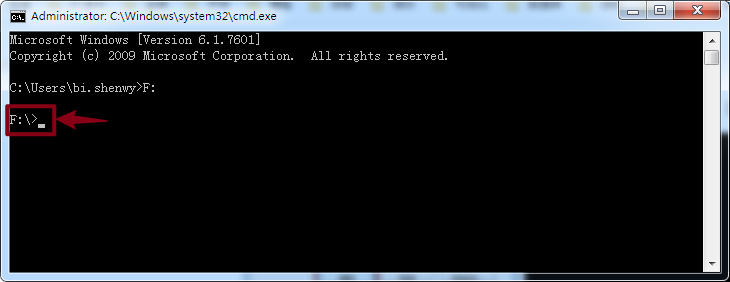
Windows 下安装部署本安装部署在 Windows 7 x64 上测试没问题,相关操作同样适用于 Windows 10,如有任何问题,欢迎留言或者微信与我联系。 第一,下载 hugo下载链接:https://github.com/gohugoio/hugo/releases,在这里我们下载 hugo_0.89.4_Windows-64bit.zip。
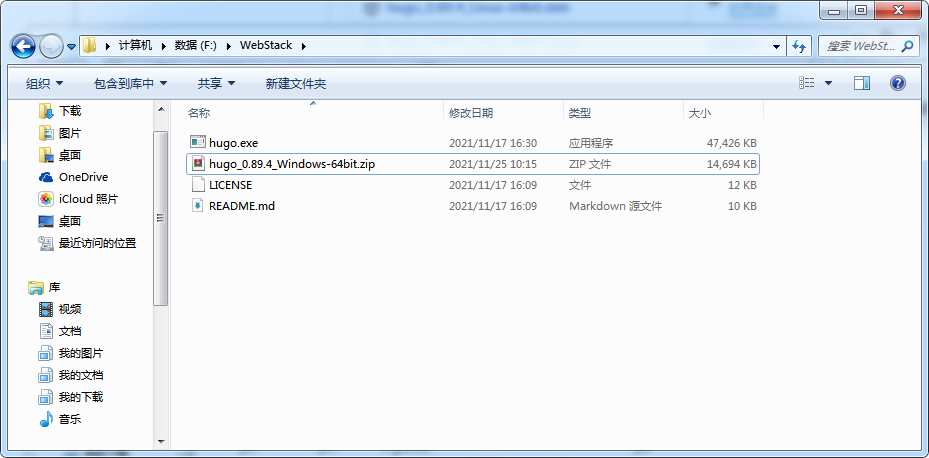
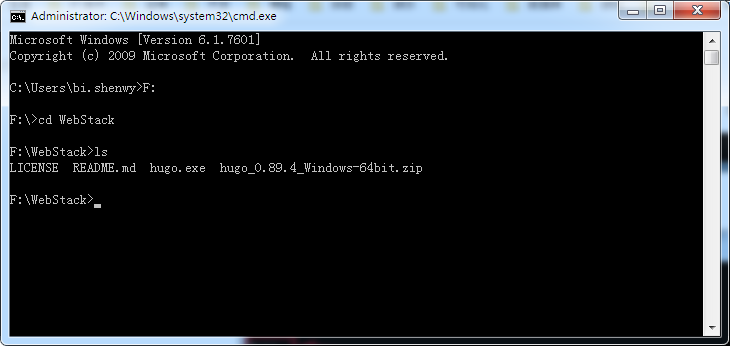
第二,解压我们把 hugo_0.89.4_Windows-64bit.zip 下载到 F:\WebStack 目录下,然后解压到当前文件夹。 解压完成后,在该目录会多出
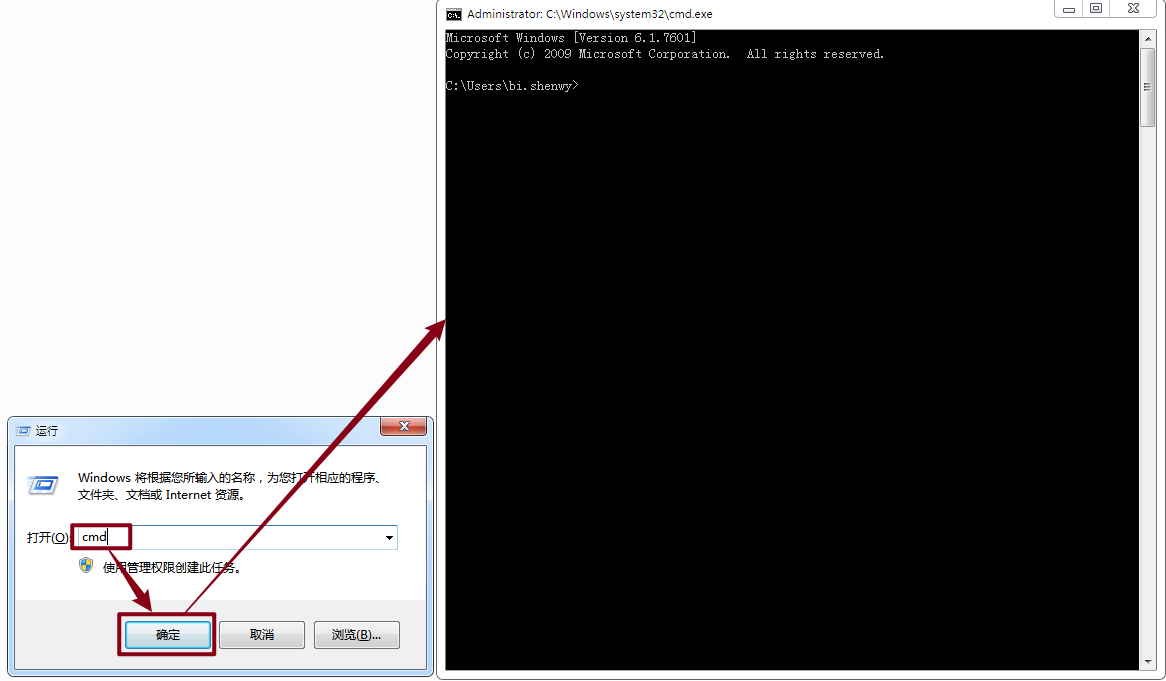
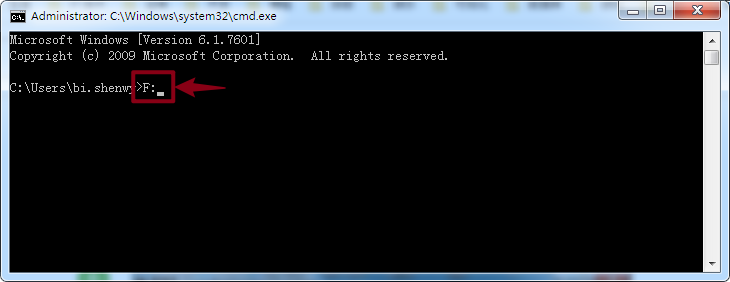
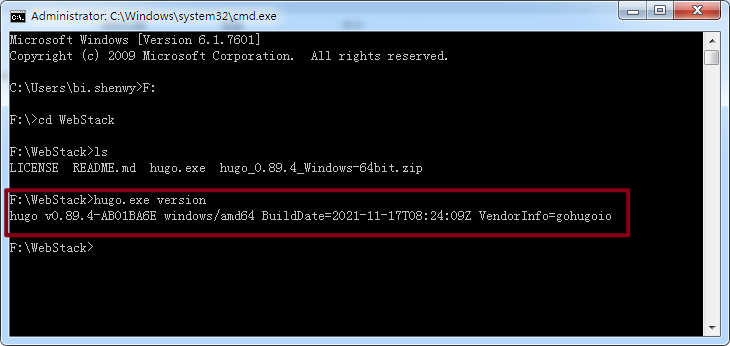
第三,检测是否安装成功通过下面的方法,检测
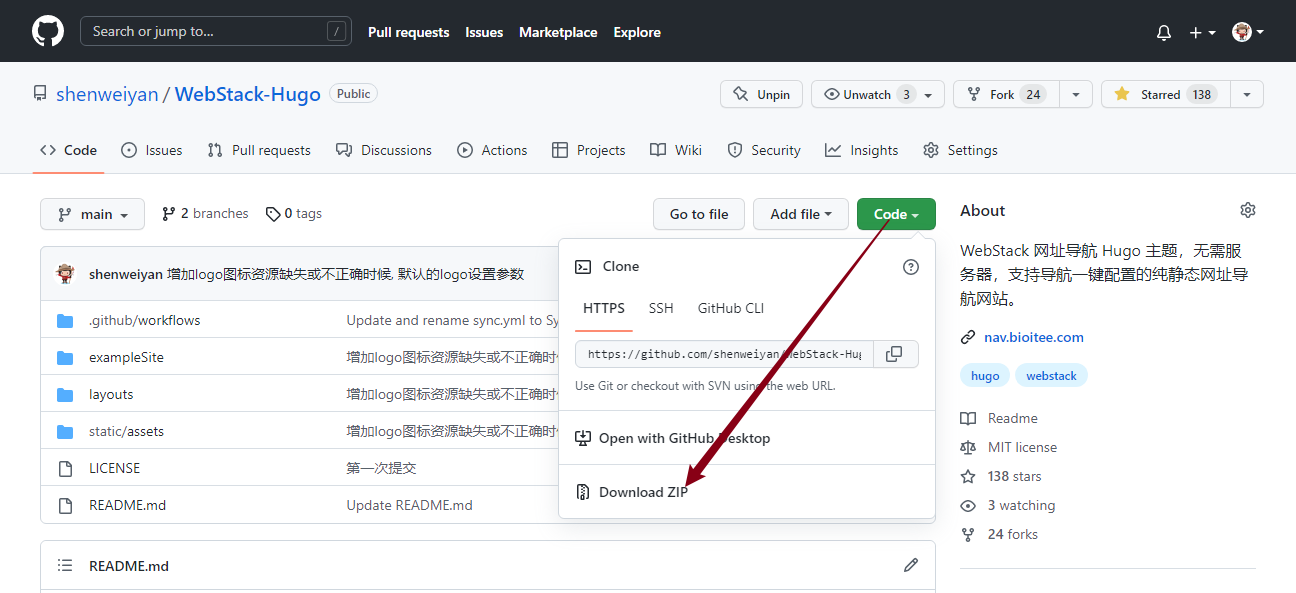
第四,下载 WebStack-Hugo浏览器打开 https://github.com/shenweiyan/WebStack-Hugo,点击 Code 下的 "Download ZIP",把 WebStack-hugo-main.zip 下载到刚才 hugo 解压缩的目录(F:\WebStack)。
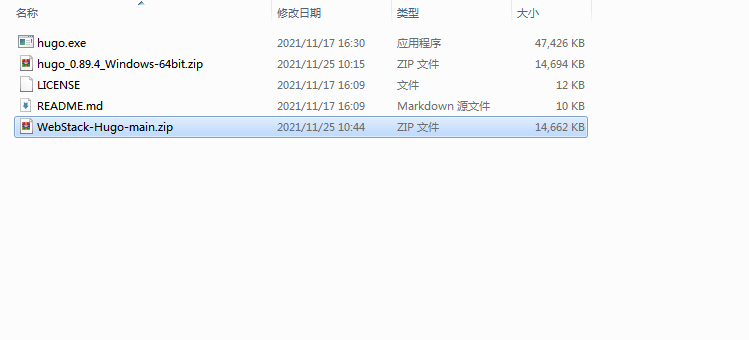
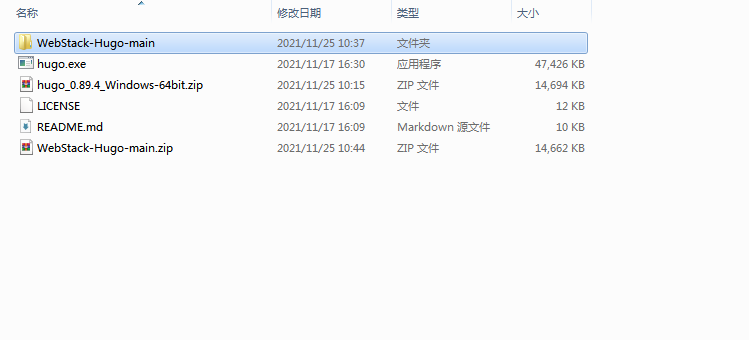
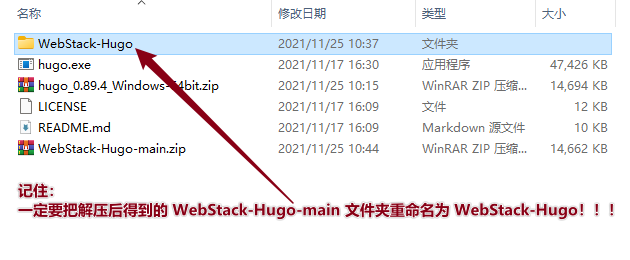
第五,解压和重命名把 WebStack-Hugo-main.zip 解压到当前目录。
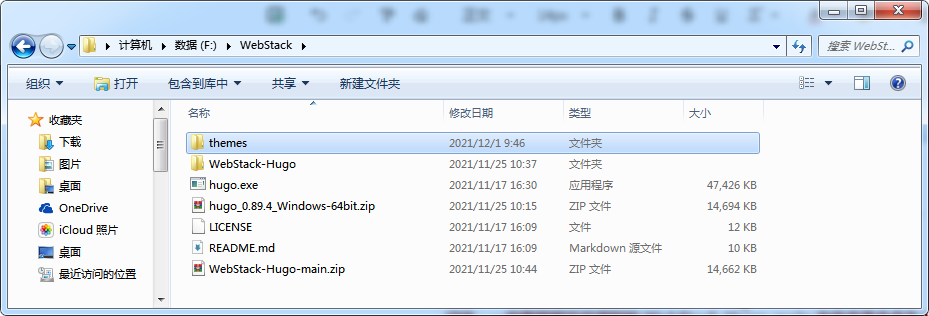
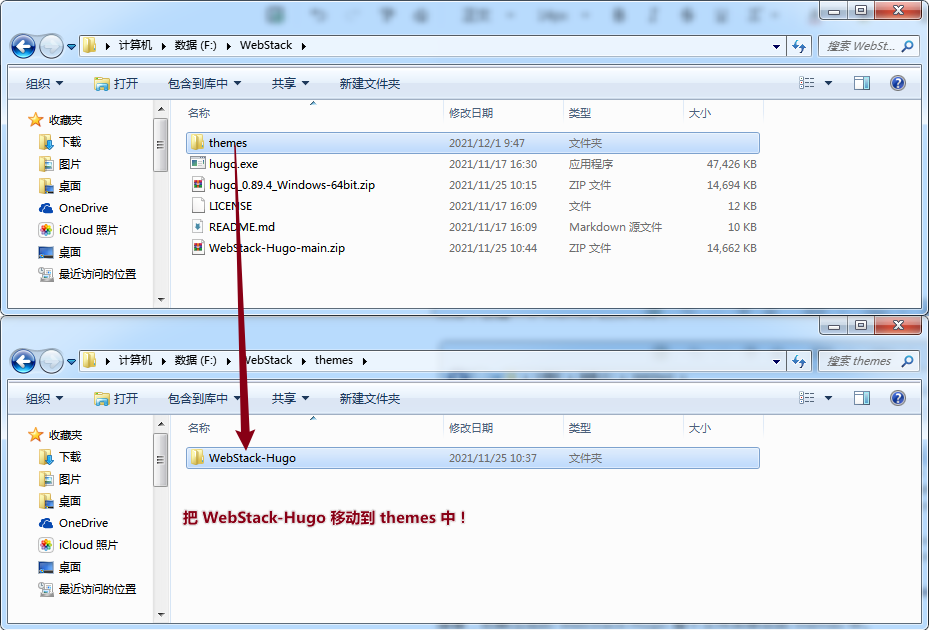
第六,安装主题首先,进入 F:\WebStack 目录; 然后,创建一个 themes 的文件夹;
接着,把解压后的 WebStack-Hugo 整个文件夹移动到 themes 中。
第四,将
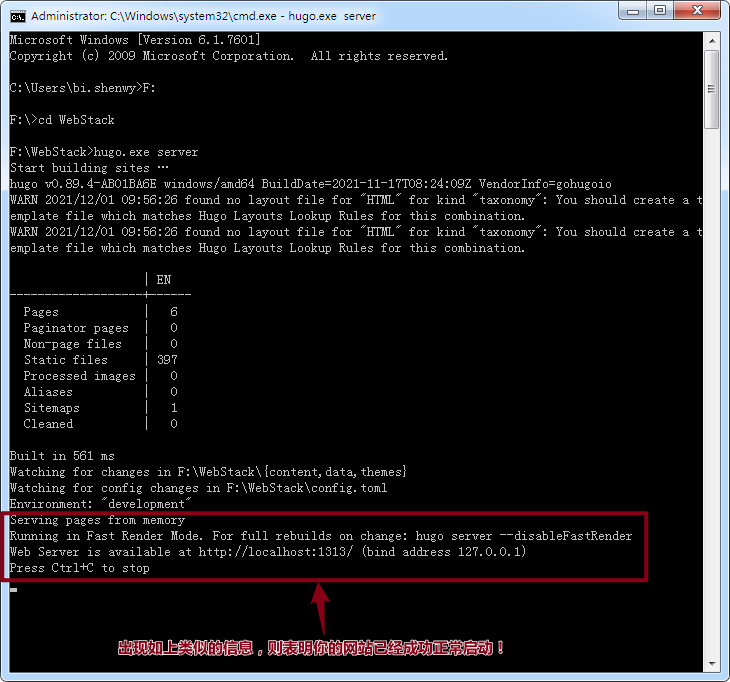
第七,启动预览在刚才已经打开的 Windows 命令运行窗口中,使用下面的命令执行 hugo server,启动站点——Hugo 可以启动一个 Web 服务器,同时构建站点内容到内存中并在检测到文件更改后重新渲染,方便我们在开发环境实时预览对站点所做的更改。 hugo.exe server
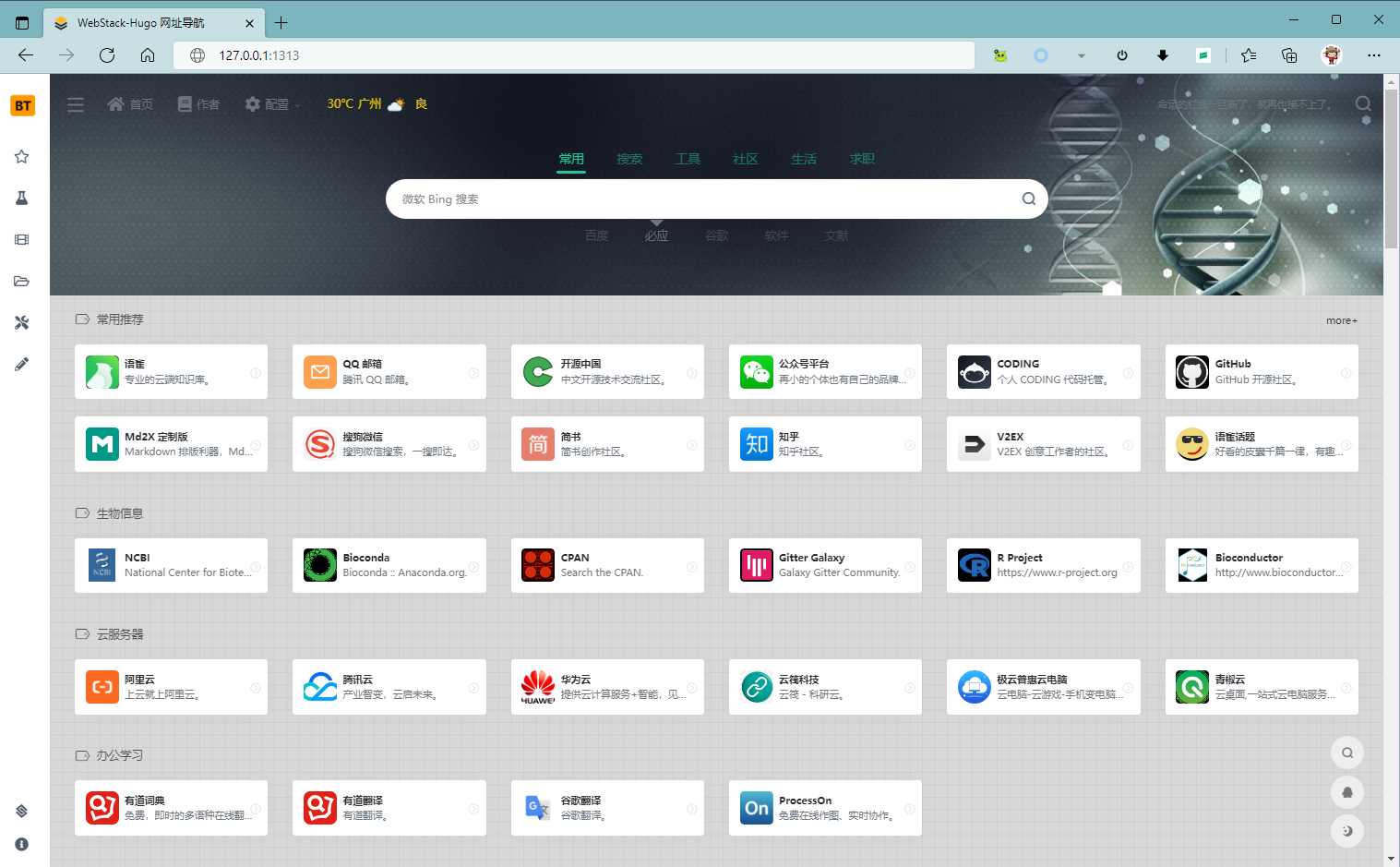
最后,在浏览器中打开 http://127.0.0.1:1313/,即可看到生成的站点。
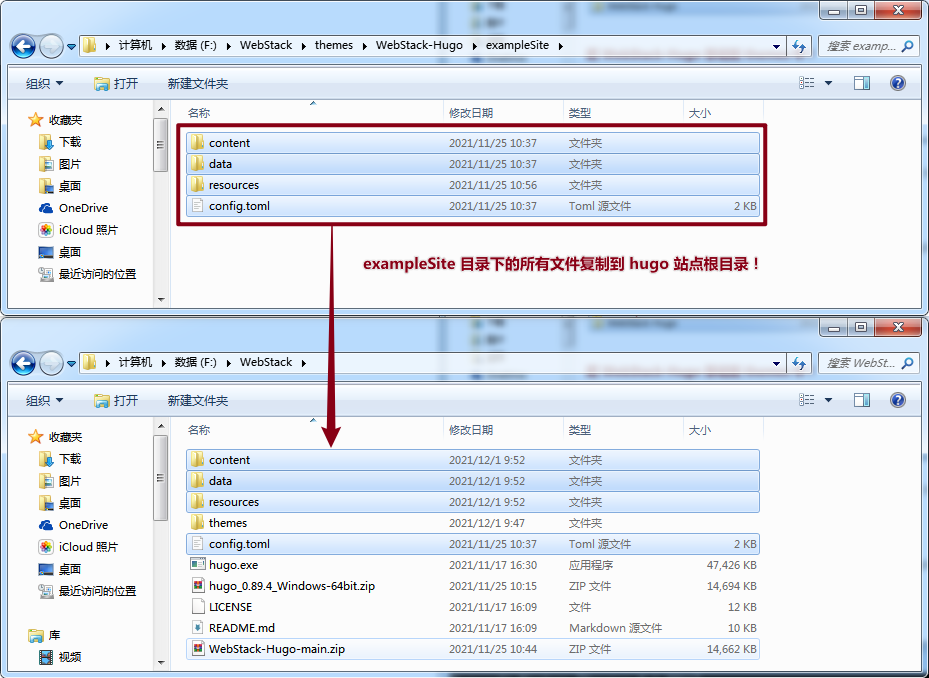
Linux 下安装部署安装完本 WebStack-Hugo 主题后,将 exampleSite 目录下的文件复制到 hugo 站点根目录,根据需要把 config.toml 的一些信息改成自己的,导航的网址信息可通过 data 目录下 webstack.yml 修改。 具体执行步骤如下: mkdir /home/shenweiyan/mysite cd /home/shenweiyan/mysite# 安装 WebStack-Hugo 主题 git clone https://github.com/shenweiyan/WebStack-Hugo.git themes/WebStack-Hugo# 将 exampleSite 目录下的文件复制到 hugo 站点根目录 cd /home/shenweiyan/mysite cp -r themes/WebStack-Hugo/exampleSite/* ./# 启动 hugo 站点 hugo server # 如果你知道你的公网 ip, 如下面的 132.76.230.31, 可以使用下面的方式执行 hugo server hugo server --baseUrl=132.76.230.31 --bind=0.0.0.0 也可以参考 @jetsung 在 pull 15 所用的方法安装部署: # 创建项目 mkdir navsites cd $_# 初始化项目 git init# 将 WebStack-Hugo 源下载到 themes/WebStack-Hugo 文件夹 git submodule add https://github.com/shenweiyan/WebStack-Hugo.git themes/WebStack-Hugo cp -r themes/WebStack-Hugo/exampleSite/* ./# 安装 hugo go install github.com/gohugoio/hugo@latest# 本地测试 hugo server# 生成 docs 文件夹,将并静态内容生成至此处 hugo -D 导出 HTML 静态资源Windows/Linux 下执行的 hugo server 命令将会通过热加载的方式临时启动一个 Hugo 服务器(Hugo 可以启动一个 Web 服务器,同时构建站点内容到内存中并在检测到文件更改后重新渲染,方便我们在开发环境实时预览对站点所做的更改),这个时候我们打开浏览器 http://127.0.0.1:1313/,就可以看到我们站点的样子了。 如果我们想要把我们的站点部署到 GitHub/Gitee Pages(或者本地的服务器),我们可以: 1. 生成静态页面内容可以通过下面的命令,生成(构建)静态页面内容。 hugo -D 或者 hugo --minify 这个命令会默认在
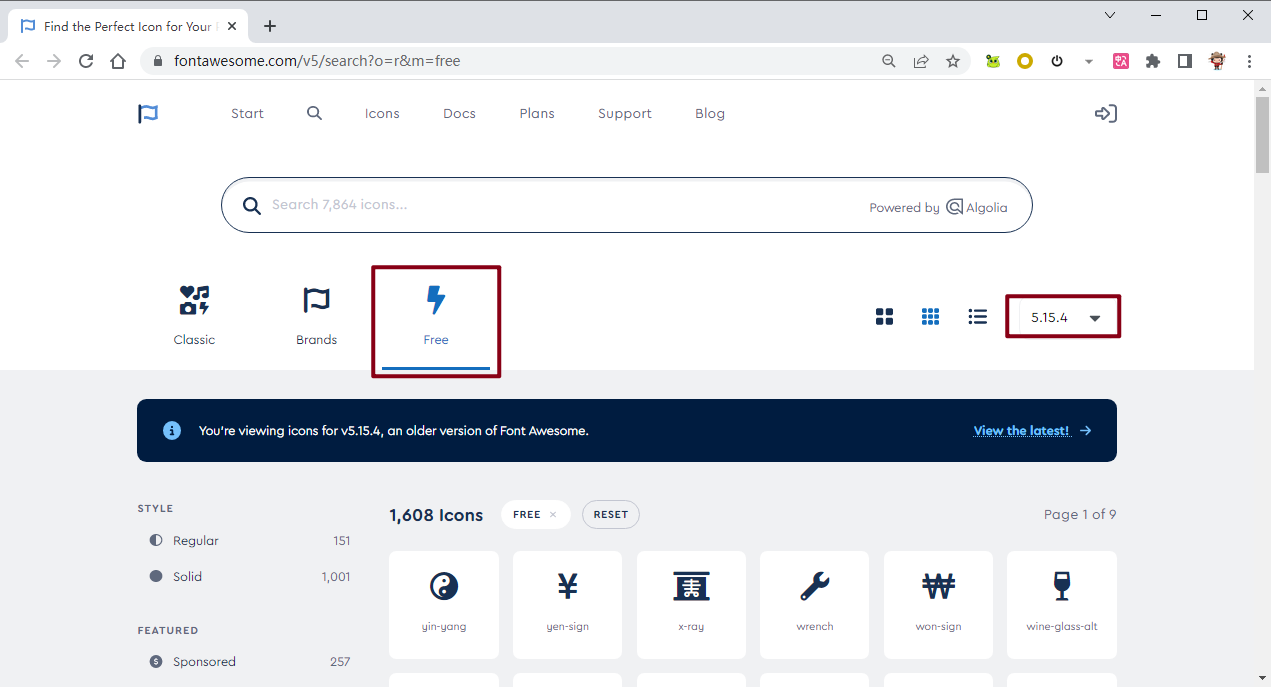
2. 部署站点把生成的 使用说明与技巧这是一个开源的公益项目,你可以拿来制作自己的网址导航,也可以做与导航无关的网站。 左导航栏图标左侧、顶部导航栏图标用的都是 Font Awesome 图标库 v5 版本 Free 的图标。链接如下: 🔗 Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome
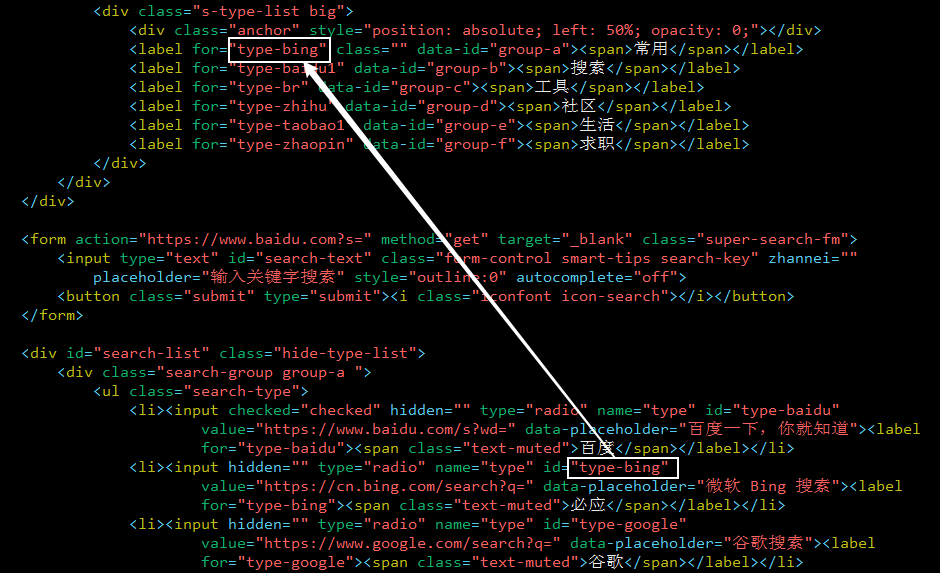
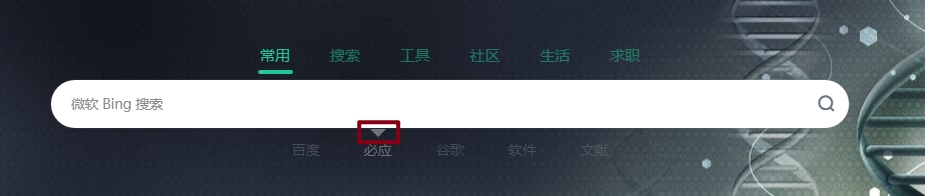
调整头部搜索栏头部搜索栏的默认位置可以通过下面的方法进行修改。
自定义头部导航WebStack-Hugo 把头部的导航菜单的各个信息集成在了 data/header.yml 文件中,每个人可以根据自己的需要调整。 - item: 首页icon: fa fa-homelink: "./"- item: 作者icon: fa fa-booklink: https://www.yuque.com/shenweiyan- item: 配置icon: fa fa-coglink: ""list:- name: 源码url: "#"- name: 图标url: "#" 获取网站图标Bio & IT 网址导航默认使用的是个人收集的网站图标,主要是查看网站源码、百度、谷歌等途径把对应导航的图标下载下来,这个方法比较原始繁琐,适合导航不是很多的情况。 一为你也可以使用一为提供的的 Favicon 图标 API:获取网站 Favicon - 免费 API 数据接口调用服务平台。 使用方法:
Favicon.im除了一为的 API,你也可以使用 Favicon.im: Instant Website Favicon Fetcher 来在网页中插入其他网站的 Favicon 图片,可以放大显示。
Favicon Extractor类似网站 Favicon Downloader,代码开源。
已知问题
感谢墙本主题的部分代码参考了以下几个开源项目,特此感谢。
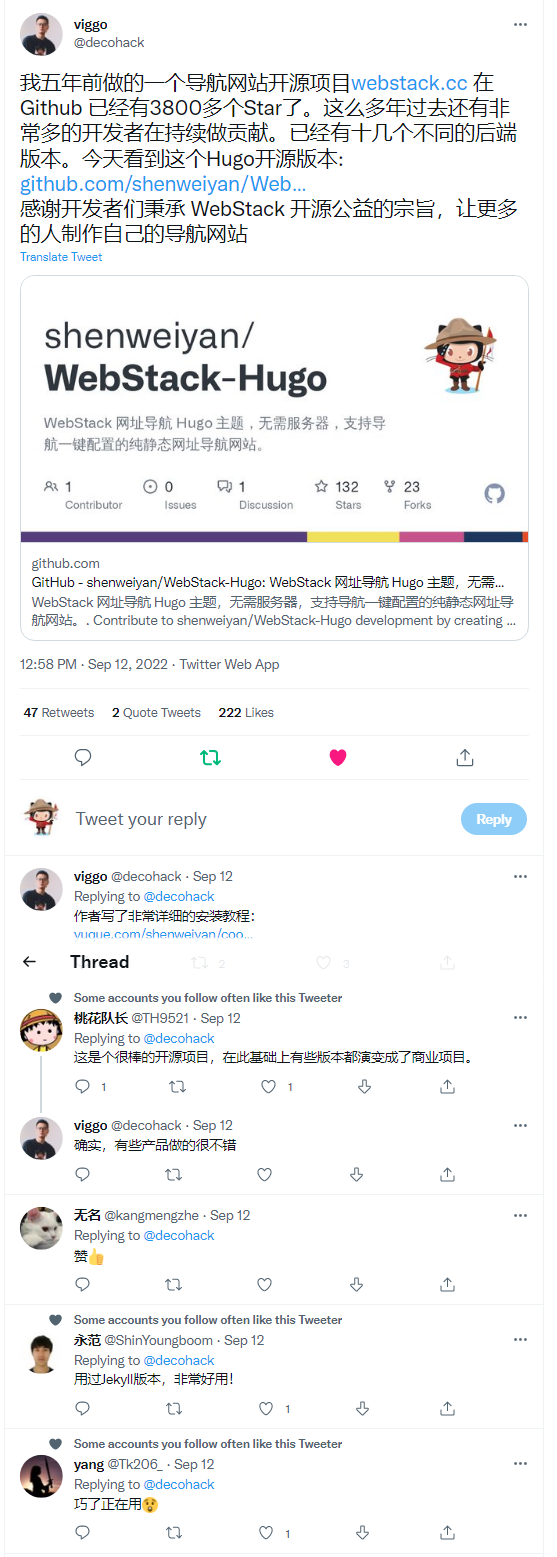
感谢 WebStack 的作者 Viggo 的肯定和推广宣传。
感谢以下所有朋友对本主题所做出的贡献。 赞赏如果你觉得本项目对你有所帮助,欢迎请作者喝杯热咖啡 >.<
反馈与交流最后,最重要的,秉承 WebStack 的宗旨,这是一个开源的公益项目,你可以拿来制作自己的网址导航,也可以做与导航无关的网站。 WebStack 有非常多的魔改版本,这是其中一个。 如果你对本主题进行了一些个性化调整,欢迎在本项目中 issues 中一起分享交流! 如果参考本主题构建了属于你自己的网址导航,欢迎在本评论区(或源码 issues 区)留下你网站的访问链接 >.< |
Replies:6 comments · 7 replies

CharlieLZ
on Nov 14, 2023
| Built in 35 ms CMD显示了这个,但是打开http://127.0.0.1:1313/ 显示的是Page Not Found 我有重命名对应文件夹,但是全部放在E盘,然后下载的是hugo_0.120.4_windows-amd64 (没有) 重新下载了hugo_0.89.4_Windows-64bit.zip 名字一模一样 问题 解决 |
2 replies

shenweiyanon Nov 14, 2023
MaintainerAuthor
| 问题解决就好 >.< |

iwrainon Mar 9
| 是为什么,我也有这样的问题。 |

takayashoshi888
on May 20, 2024
| 非常好,感谢感谢 |
0 replies

konglquan
on Jul 15, 2024
| 用hugo server启动的时候 一切都是正常的,但是hugo -D 生成静态之后左侧、顶部导航栏图标不能显示了,变成了一个方块。大佬这个怎么解决,感谢。 |
1 reply

shenweiyanon Jul 15, 2024
MaintainerAuthor
| F12 看一下对应图标的 url 链接是不是正常的,如果不正常,可以参考 shenweiyan/WebStack-Hugo#24 去排查一下。 |

jiespring
on Aug 22, 2024
| 希望安装步骤写完整一点,linux 的安装方法写详细一点。生成的网站样式错误,图片文件和样式文件加载全是404。 |
2 replies

shenweiyanon Aug 23, 2024
MaintainerAuthor
| linux 的安装方法写详细一点,想问一下具体指的是哪个步骤?针对 404 的问题建议使用 F12 先对有问题的资源排查一下。 |

jiespringon Aug 23, 2024
按照步骤,在命令行中操作,已经重新安装成功了。 |

dsshbz
on Sep 17, 2024
| 想修改一下网格背景,但是为什么修改了custom-style.css这个文件后,网站样式没有变化啊。 |
2 replies

dsshbzon Sep 17, 2024
| 我的地址NavNest |

shenweiyanon Sep 18, 2024
MaintainerAuthor
| 有可能跟其他的样式发生了冲突,建议使用 F12 开发者模式调试一下,看一下具体是哪里出问题了。 |

musica2016
on Sep 24, 2024
| 这文档可以写得再清晰一点,看着有点晕啊 |
0 replies
Add a comment
Comment
Add your comment here...
Remember, contributions to this repository should follow our GitHub Community Guidelines.
Category
🛠️
1.3-折腾
Labels
语雀1.3.25-静态网站
8 participants








Notifications