使用vue2和 element-ui 做一个点餐收银台系统前端静态项目
今天给大家分享一个 关于点餐收银台的静态网站,最近一直在练习前端项目,就使用vue2和 element-ui 做了一个 这样简单的 收银台系统。先给大家看一下 做出来的样子。



因为是练习项目 所以页面功能还是比较简单的。
使用的技术是:
技术栈
Vue2:采用 Vue2 构建前端页面,实现响应式布局和灵活的数据绑定,简化了前端开发过程。
Element-UI:UI 组件库选用 Element-UI,提供丰富的交互式组件,帮助快速构建简洁、易用的用户界面。
Node.js 16.20:使用 Node.js 作为开发环境,确保稳定性和兼容性,支持后端接口的快速搭建。
网站内容
网站主要包括以下几个模块:
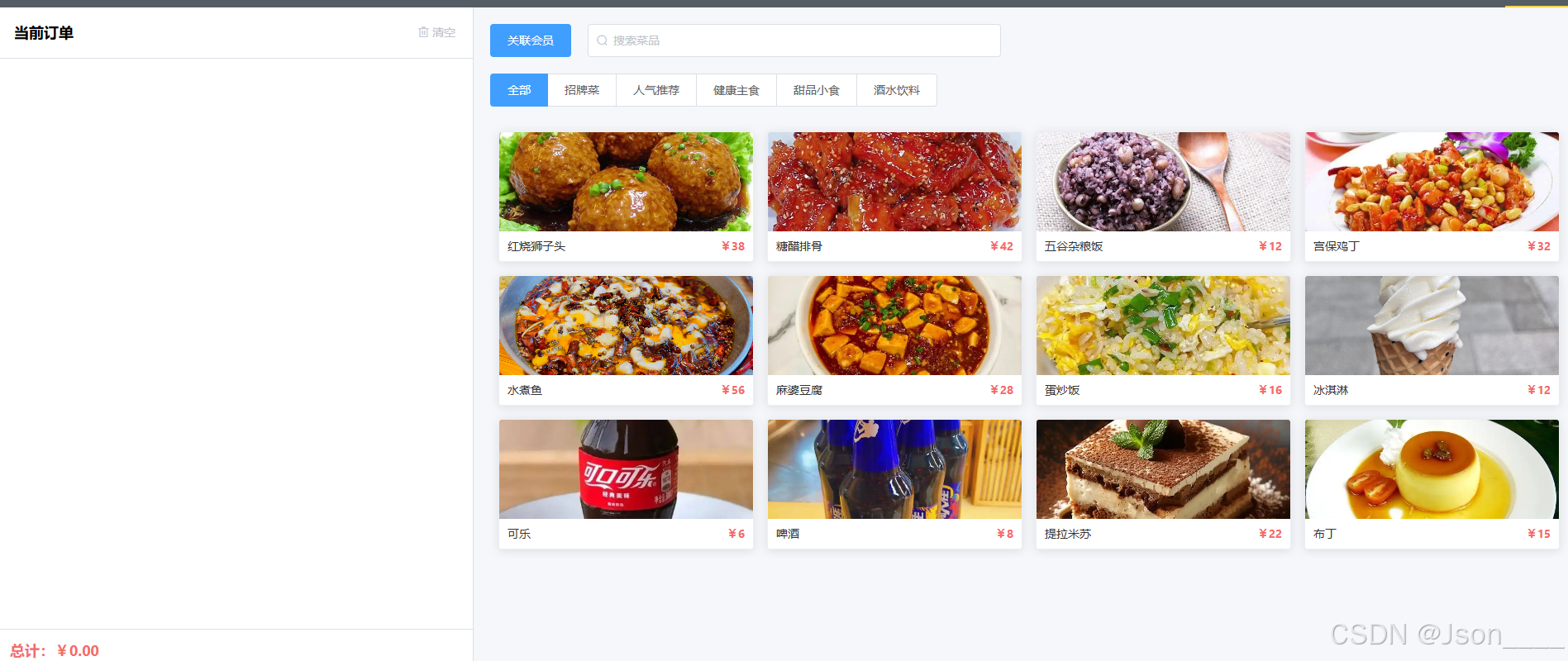
- 收银主页:展示点餐、支付等核心功能,简洁直观,适合用作餐饮行业的前端页面。
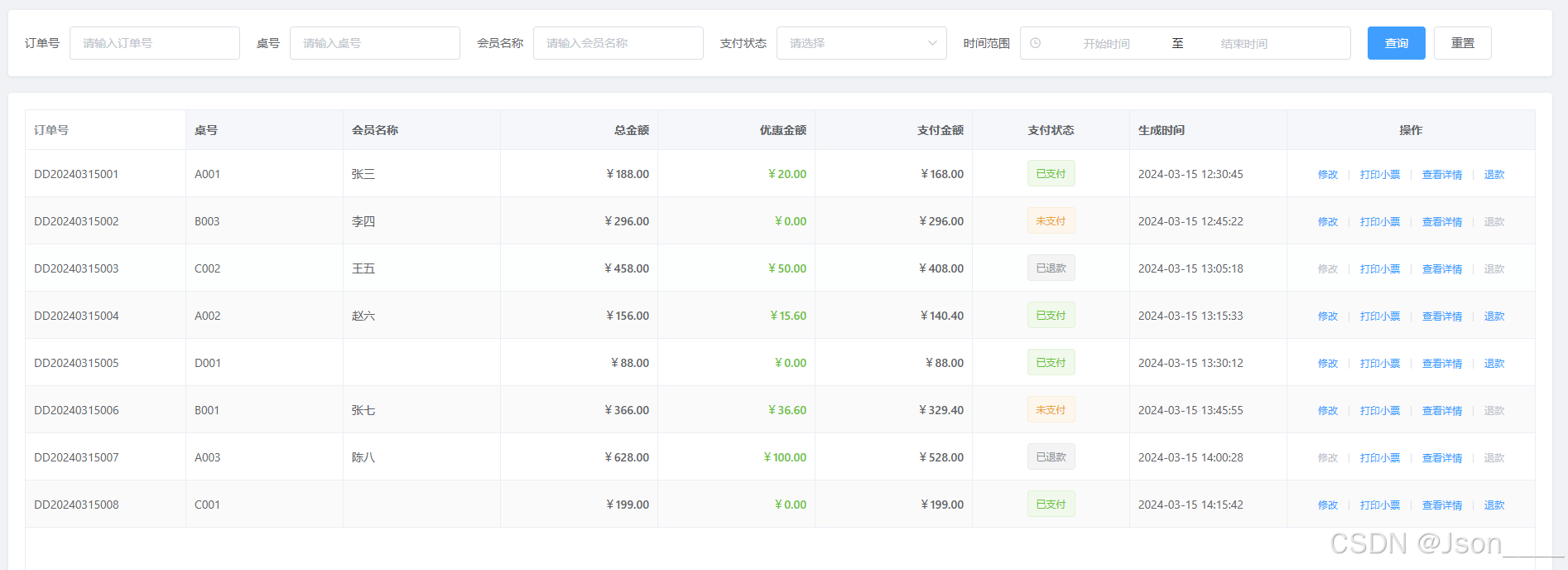
- 订单管理:展示用户的订单信息,包括订单状态、时间等,可以帮助理解订单流转的过程。
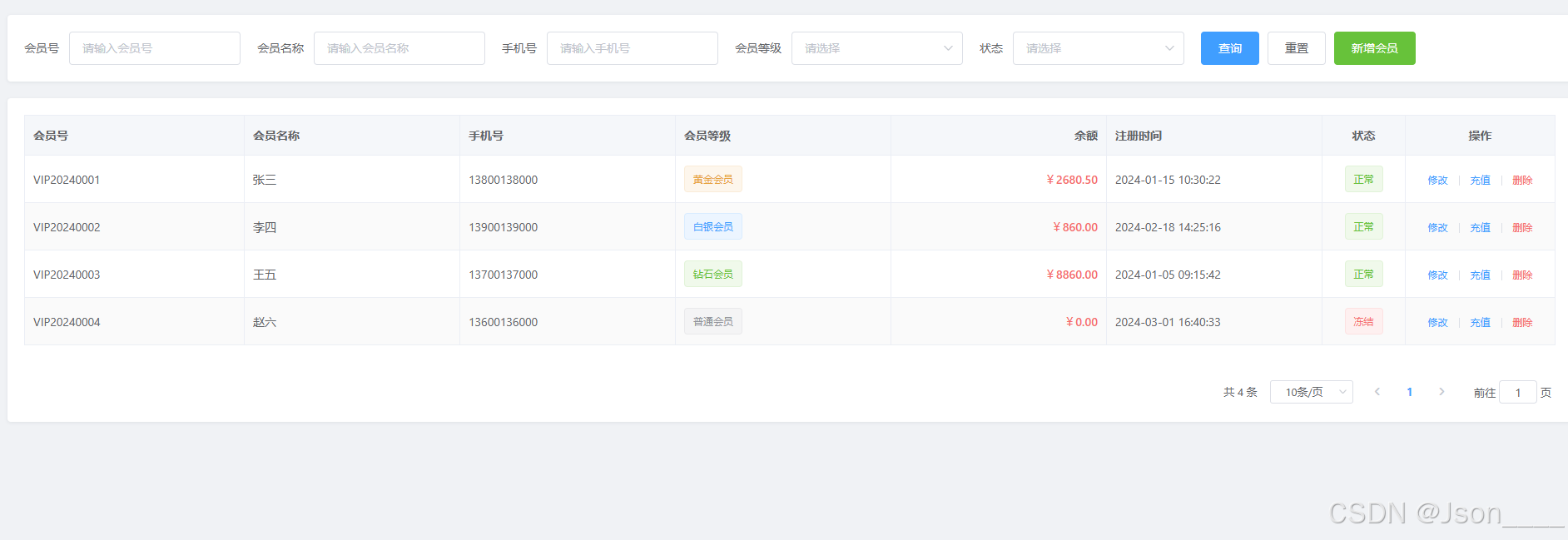
- 会员管理:用于展示和管理会员信息,学习如何通过前端页面与数据库进行交互。
- 卡券核销:支持对会员卡券的核销,提供了类似电商平台的优惠券管理功能,方便用户了解促销活动的实现。
如果你对这个项目有兴趣,可以去看看,非开源项目!
https://wwwoop.com/home/Index/projectInfo?goodsId=51&typeParam=2&subKey=1
