【Web APIs】JavaScript 节点操作 ⑩ ( 节点操作综合案例 - 动态生成表格案例 )
文章目录
- 一、节点操作综合案例 - 动态生成表格案例
- 1、需求说明
- 2、表格标签结构 - HTML 标签结构
- 3、CSS 样式
- 4、数据对象 - JavaScript 对象
- 5、节点操作 - 创建 表格节点 并插入 DOM 树
- 6、节点操作 - 创建 删除链接 节点并插入 DOM 树
- 7、事件操作 - 添加删除事件
- 二、节点操作综合案例 - 完整代码
- 1、代码示例
- 2、运行效果
在 【Web APIs】JavaScript 节点操作 ① ( DOM 方式获取标签元素的弊端 | 节点简介 | DOM 节点概述 | 节点基本属性 - 节点类型、节点名称、节点值 ) 博客 中 , 介绍了 传统 DOM 方式获取节点的方式 及其 弊端 ( 调用繁琐、逻辑性差 ) , 并对 节点的基本属性 ( 节点类型、节点名称、节点值 ) 进行了简要介绍 ;
在 【Web APIs】JavaScript 节点操作 ② ( DOM 节点层级 | 利用节点间的层次关系获取元素 | 遍历节点层级 | 获取 父节点 / 子节点 代码示例 ) 博客 中 , 介绍了 利用 节点间的层次关系获取元素 , 通过 parentNode 获取父元素 , 通过 childNodes 获取所有类型节点 ( 包括文本节点 ) , 通过 children 获取子元素节点 , 并给出了示例代码 ;
在 【Web APIs】JavaScript 节点操作 ③ ( 子节点操作 | firstChild 属性 | firstElementChild 属性 | children[0] 属性 ) 博客 中 介绍 了 第一个子节点 和 最后一个子节点 的获取方式 ;
在 【Web APIs】JavaScript 节点操作 ④ ( 节点操作案例 - 下拉菜单案例 ) 博客中 , 开发了一个 节点操作的案例 , 控制下拉菜单 显示 / 隐藏 ;
在 【Web APIs】JavaScript 节点操作 ⑤ ( 操作兄弟节点 | 获取兄弟节点属性 | 自定义兼容函数 ) 博客中 , 介绍了 利用 previousSibling、nextSibling、previousElementSibling、nextElementSibling 属性 进行兄弟节点操作 ;
在 【Web APIs】JavaScript 节点操作 ⑥ ( 创建和添加节点 | 创建标签节点 | 创建文本节点 | 创建文档片段 | 添加节点 | 代码示例 ) 博客中 , 介绍如何 动态 创建和添加节点 ; 使用 document.createElement( tagName) 方法 创建 标签名为 tagName 的 HTML 标签元素 ; 使用 parent.appendChild(child) 方法 将元素添加到父容器末尾 , 使用 parent.insertBefore(newNode, referenceNode) 方法 在参考节点前插入新节点 ;
在 【Web APIs】JavaScript 节点操作 ⑦ ( 创建节点案例 | 网页评论功能 ) 博客中 , 讲解了 创建并添加节点 的 案例 , 简单演示了 网页评论功能 ;
在 【Web APIs】JavaScript 节点操作 ⑧ ( 删除节点 - removeChild 函数 | 删除节点 - 代码示例 | 删除网页评论案例 ) 博客中 , 介绍了 删除节点 操作 及 案例 ;
在 【Web APIs】JavaScript 节点操作 ⑨ ( 复制节点 | cloneNode 函数 | 代码示例 ) 博客 中 , 介绍 复制节点 操作 , 调用 cloneNode 函数 复制节点 , 默认 传入 false 参数为 节点浅拷贝 , 传入 true 参数为 节点深拷贝 ;
本篇博客 开发一个 节点操作综合案例 , 动态生成表格案例 ;
一、节点操作综合案例 - 动态生成表格案例
1、需求说明
实现如下功能 :
启动页面后 , 在自动运行的 JavaScript 脚本中 , 自动添加新的 表格项 ;
在每个 表格项 中 , 都有一个 删除 链接 , 点击 删除 链接 可以直接 删除 本条 表格项 ;

2、表格标签结构 - HTML 标签结构
动态生成的 表格 , 只定义 table 标签表格 , 和 thead 表格头部 标签 ,
创建的 表格 设置 cellspacing=“0” 属性 , 消除 单元格 之间的默认间距 ;
thead 表格头部中 定义 tr 表格行 , tr 表格行 中 定义 th 单元格 ;
表格 的 主体区域 暂时只定义 tbody 标签 , 之后 使用 JavaScript 脚本语言 动态填充数据行 ,
在 JavaScript 中 , 动态生成 tr 表格行 , 然后生成若干 th 单元格 填充到 tr 表格行 中 ;
代码示例 :
<table cellspacing="0"><!-- 创建表格,cellspacing="0" 消除单元格默认间距 --><thead><!-- 表格头部区域(包含列标题) --><tr><!-- 表格行(table row) --><th>姓名</th><!-- 表头单元格(table header),加粗居中显示 --><th>科目</th><!-- 表头单元格 --><th>成绩</th><!-- 表头单元格 --><th>操作</th><!-- 表头单元格(用于操作按钮列) --></tr></thead><tbody><!-- 表格主体区域(将用JavaScript动态填充数据行) --><!-- JavaScript将在此处动态插入行:<tr><td>Tom</td><td>JavaScript</td><td>60</td><td><a>删除</a></td></tr>--></tbody></table>
3、CSS 样式
下面的 table 表格 , 表现样式如下 :

table 标签 元素样式 :
- 设置 500 像素宽度
width: 500px; - 上下 100 像素外边距 , 左右自动实现水平居中 ,
margin: 100px auto; - 合并相邻边框 : 使单元格边框合并为单一边框(消除双边框效果),
border-collapse: collapse; - 表格内所有文本水平居中显示 ,
text-align: center;
table {/* 表格整体样式 */width: 500px;/* 设置表格宽度为500像素 */margin: 100px auto;/* 设置表格外边距:上下100px,左右自动(实现水平居中) */border-collapse: collapse;/* 合并相邻边框:使单元格边框合并为单一边框(消除双边框效果) */text-align: center;/* 表格内所有文本水平居中显示 */}
设置 td 表头单元格 和 th 普通单元格 的样式 , 设置边框为 1 像素 深灰色 实线 , border: 1px solid black;
td,th {/* 单元格通用样式(包括表头单元格和普通单元格) */border: 1px solid black;/* 设置单元格边框:1像素宽、实线、深灰色(#333) */}
设置 thead 表头 中的 tr 表格行 的样式 , 设置表头背景色为浅灰色 , 设置 单元格 高度为 40 像素 ;
thead tr {/* 表头行(<thead>内的<tr>)特殊样式 */height: 40px;/* 固定表头行高度为40像素 */background-color: #ccc;/* 设置表头背景色为浅灰色(#ccc) */}
完整的 CSS 样式代码示例 :
<style>table {/* 表格整体样式 */width: 500px;/* 设置表格宽度为500像素 */margin: 100px auto;/* 设置表格外边距:上下100px,左右自动(实现水平居中) */border-collapse: collapse;/* 合并相邻边框:使单元格边框合并为单一边框(消除双边框效果) */text-align: center;/* 表格内所有文本水平居中显示 */}td,th {/* 单元格通用样式(包括表头单元格和普通单元格) */border: 1px solid black;/* 设置单元格边框:1像素宽、实线、深灰色(#333) */}thead tr {/* 表头行(<thead>内的<tr>)特殊样式 */height: 40px;/* 固定表头行高度为40像素 */background-color: #ccc;/* 设置表头背景色为浅灰色(#ccc) */}</style>
4、数据对象 - JavaScript 对象
表格中的数据 放在一个 内置数组 对象中 , 参考 【JavaScript】内置对象 - 数组对象 ① ( 数组简介 | 数组创建 | 数组类型检测 ) 博客 ;
数组中的元素 是 JavaScript 对象 , 使用 字面量 创建对象 ; ( 参考 【JavaScript】对象 ① ( 对象概念 | 对象使用场景 | 使用字面量创建对象 | 空对象字面量 | 小括号 / 中括号 / 大括号 作用 ) ) 博客 ;
{name: 'Tom', // 学生姓名subject: 'HTML', // 考试科目score: 60 // 考试成绩}
下面的 代码 是 JavaScript 使用 字面量 创建若干 对象 , 并放入数组中 ;
// 1. 准备数据源:创建一个包含学生信息的数组,每个元素是一个对象var datas = [{name: 'Tom', // 学生姓名subject: 'HTML', // 考试科目score: 60 // 考试成绩}, {name: 'Jerry',subject: 'CSS',score: 95}, {name: 'Mickey',subject: 'JavaScript',score: 90}, {name: 'Donald',subject: 'JQuery',score: 95}];
5、节点操作 - 创建 表格节点 并插入 DOM 树
先获取 tbody 标签 , 之后创建的 tr 表格行 需要放入到 tbody 标签中 ;
// 2. 获取tbody元素:这是表格的主体部分,我们将动态添加行到其中var tbody = document.querySelector('tbody');
设置外层循环 , 遍历数据源中的每个学生对象 , 有多少个学生对象 , 就创建几个 新的 tr 表格行 , 创建了 表格行 后 , 直接调用 tbody.appendChild(tr) 将 创建的元素 插入到 tbody 标签的 最后位置 ;
// 3. 外层循环:遍历数据源中的每个学生对象for (var i = 0; i < datas.length; i++) {// 3.1 创建表格行(tr):每循环一次创建一个新的表格行var tr = document.createElement('tr');// 3.2 将新创建的行添加到tbody中tbody.appendChild(tr);}
设置内层循环 , 遍历 学生对象 的 属性 , 如 :
{name: 'Tom', // 学生姓名subject: 'HTML', // 考试科目score: 60 // 考试成绩}
为每个属性 创建一个 td 单元格 , 将属性值 放入 单元格 中 ,
使用 td.innerHTML = datas[i][k] 将 当前 的属性值 设置到 创建的 单元格 中 ,
之后 调用 tr.appendChild(td) 将 设置好的单元格 放在 tr 表格行 的 末尾子元素位置 ;
注意 : 此处 datas[i][k] , i 表示 学生对象 在 数据源数组 的 下标索引 , k 是 学生对象 的 键字符串 , datas[0][‘name’] 的值为 Tom ;
// 3.3 内层循环:遍历当前学生对象的所有属性for (var k in datas[i]) {// 3.3.1 创建表格单元格(td):为每个属性创建一个单元格var td = document.createElement('td');// 3.3.2 将属性值填充到单元格中// 原理:datas[i][k] 获取当前对象的属性值(如datas[0]['name'] => 'Tom')td.innerHTML = datas[i][k];// 3.3.3 将单元格添加到当前行中tr.appendChild(td);}
代码示例 :
// 2. 获取tbody元素:这是表格的主体部分,我们将动态添加行到其中var tbody = document.querySelector('tbody');// 3. 外层循环:遍历数据源中的每个学生对象for (var i = 0; i < datas.length; i++) {// 3.1 创建表格行(tr):每循环一次创建一个新的表格行var tr = document.createElement('tr');// 3.2 将新创建的行添加到tbody中tbody.appendChild(tr);// 3.3 内层循环:遍历当前学生对象的所有属性for (var k in datas[i]) {// 3.3.1 创建表格单元格(td):为每个属性创建一个单元格var td = document.createElement('td');// 3.3.2 将属性值填充到单元格中// 原理:datas[i][k] 获取当前对象的属性值(如datas[0]['name'] => 'Tom')td.innerHTML = datas[i][k];// 3.3.3 将单元格添加到当前行中tr.appendChild(td);}// 3.4 创建操作单元格:添加包含"删除"链接的特殊单元格var td = document.createElement('td');// 3.4.1 填充删除链接:使用javascript:;阻止默认跳转行为td.innerHTML = '<a href="javascript:;">删除 </a>';// 3.4.2 将操作单元格添加到当前行tr.appendChild(td);}
6、节点操作 - 创建 删除链接 节点并插入 DOM 树
在上述 外层循环中 , 每行将 学生对象 的数据设置进去之后 , 还要在 末尾 添加 删除链接 , 点击 该链接 即可 删除 该 表格行 ;
// 3. 外层循环:遍历数据源中的每个学生对象for (var i = 0; i < datas.length; i++) {// 3.1 创建表格行(tr):每循环一次创建一个新的表格行var tr = document.createElement('tr');// 3.2 将新创建的行添加到tbody中tbody.appendChild(tr);}
使用下面的 代码 , 创建 td 单元格 标签元素 , 在该单元格中 设置 一个 删除链接 , 将 链接的 HTML 文本 '<a href="javascript:;">删除 </a>' 直接设置到 td.innerHTML 中 , 最后 将 设置好的 td 单元格 添加到 tr 表格行 中 ;
// 3.4 创建操作单元格:添加包含"删除"链接的特殊单元格var td = document.createElement('td');// 3.4.1 填充删除链接:使用javascript:;阻止默认跳转行为td.innerHTML = '<a href="javascript:;">删除 </a>';// 3.4.2 将操作单元格添加到当前行tr.appendChild(td);
7、事件操作 - 添加删除事件
获取 表格中的 所有的 删除链接 , 为 这些 删除链接 添加 事件 , 每次点击 该链接 , 即可删除 表格行 ;
为删除链接 设置 onclick 点击事件 , 在绑定的 function 函数中 , 通过 this 可以获取 当前点击的 <a>元素 , 通过 this.parentNode 可以获取 链接标签 所在的 td 单元格 中 , 通过 this.parentNode.parentNode 可以获取 td 单元格 所在的 tr 表格行 ;
tr 表格行 的 父元素 是 tbody ;
如果要删除 tr 表格行 , 需要调用 其 父元素 tbody 的 removeChild 函数 , 最终 调用 tbody.removeChild(this.parentNode.parentNode) 代码可以从 tbody 中删除对应的 tr 表格行 ;
代码示例 :
// 4. 添加删除功能:为所有删除链接绑定点击事件var as = document.querySelectorAll('a'); // 获取所有删除链接for (var i = 0; i < as.length; i++) {// 4.1 为每个删除链接绑定点击事件处理函数as[i].onclick = function() {// 4.2 点击时删除所在行:// this -> 当前点击的<a>元素// this.parentNode -> <td>单元格// this.parentNode.parentNode -> <tr>表格行// 原理:从tbody中移除当前行,DOM会自动更新渲染tbody.removeChild(this.parentNode.parentNode);}}
二、节点操作综合案例 - 完整代码
1、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>复制节点案例</title><style>table {/* 表格整体样式 */width: 500px;/* 设置表格宽度为500像素 */margin: 100px auto;/* 设置表格外边距:上下100px,左右自动(实现水平居中) */border-collapse: collapse;/* 合并相邻边框:使单元格边框合并为单一边框(消除双边框效果) */text-align: center;/* 表格内所有文本水平居中显示 */}td,th {/* 单元格通用样式(包括表头单元格和普通单元格) */border: 1px solid black;/* 设置单元格边框:1像素宽、实线、深灰色(#333) */}thead tr {/* 表头行(<thead>内的<tr>)特殊样式 */height: 40px;/* 固定表头行高度为40像素 */background-color: #ccc;/* 设置表头背景色为浅灰色(#ccc) */}</style>
</head><body><table cellspacing="0"><!-- 创建表格,cellspacing="0" 消除单元格默认间距 --><thead><!-- 表格头部区域(包含列标题) --><tr><!-- 表格行(table row) --><th>姓名</th><!-- 表头单元格(table header),加粗居中显示 --><th>科目</th><!-- 表头单元格 --><th>成绩</th><!-- 表头单元格 --><th>操作</th><!-- 表头单元格(用于操作按钮列) --></tr></thead><tbody><!-- 表格主体区域(将用JavaScript动态填充数据行) --><!-- JavaScript将在此处动态插入行:<tr><td>Tom</td><td>JavaScript</td><td>60</td><td><a>删除</a></td></tr>--></tbody></table><script>// 1. 准备数据源:创建一个包含学生信息的数组,每个元素是一个对象var datas = [{name: 'Tom', // 学生姓名subject: 'HTML', // 考试科目score: 60 // 考试成绩}, {name: 'Jerry',subject: 'CSS',score: 95}, {name: 'Mickey',subject: 'JavaScript',score: 90}, {name: 'Donald',subject: 'JQuery',score: 95}];// 2. 获取tbody元素:这是表格的主体部分,我们将动态添加行到其中var tbody = document.querySelector('tbody');// 3. 外层循环:遍历数据源中的每个学生对象for (var i = 0; i < datas.length; i++) {// 3.1 创建表格行(tr):每循环一次创建一个新的表格行var tr = document.createElement('tr');// 3.2 将新创建的行添加到tbody中tbody.appendChild(tr);// 3.3 内层循环:遍历当前学生对象的所有属性for (var k in datas[i]) {// 3.3.1 创建表格单元格(td):为每个属性创建一个单元格var td = document.createElement('td');// 3.3.2 将属性值填充到单元格中// 原理:datas[i][k] 获取当前对象的属性值(如datas[0]['name'] => 'Tom')td.innerHTML = datas[i][k];// 3.3.3 将单元格添加到当前行中tr.appendChild(td);}// 3.4 创建操作单元格:添加包含"删除"链接的特殊单元格var td = document.createElement('td');// 3.4.1 填充删除链接:使用javascript:;阻止默认跳转行为td.innerHTML = '<a href="javascript:;">删除 </a>';// 3.4.2 将操作单元格添加到当前行tr.appendChild(td);}// 4. 添加删除功能:为所有删除链接绑定点击事件var as = document.querySelectorAll('a'); // 获取所有删除链接for (var i = 0; i < as.length; i++) {// 4.1 为每个删除链接绑定点击事件处理函数as[i].onclick = function() {// 4.2 点击时删除所在行:// this -> 当前点击的<a>元素// this.parentNode -> <td>单元格// this.parentNode.parentNode -> <tr>表格行// 原理:从tbody中移除当前行,DOM会自动更新渲染tbody.removeChild(this.parentNode.parentNode);}}</script>
</body></html>
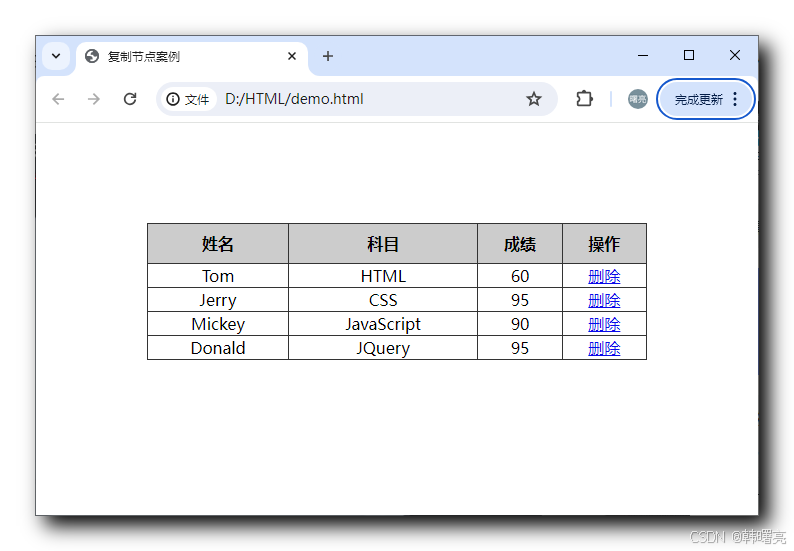
2、运行效果
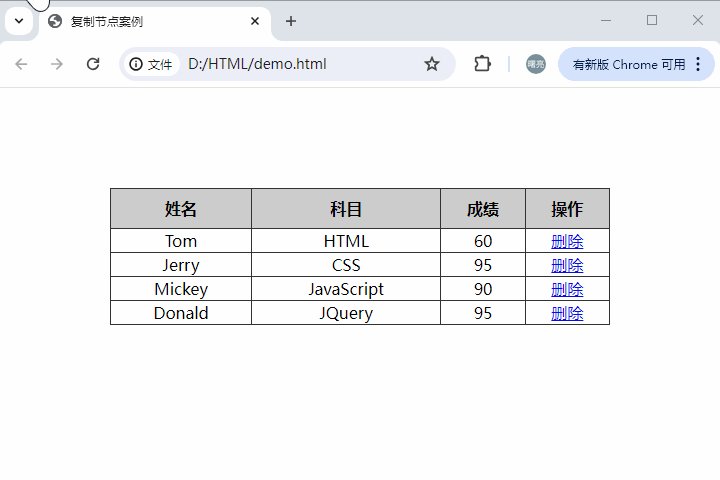
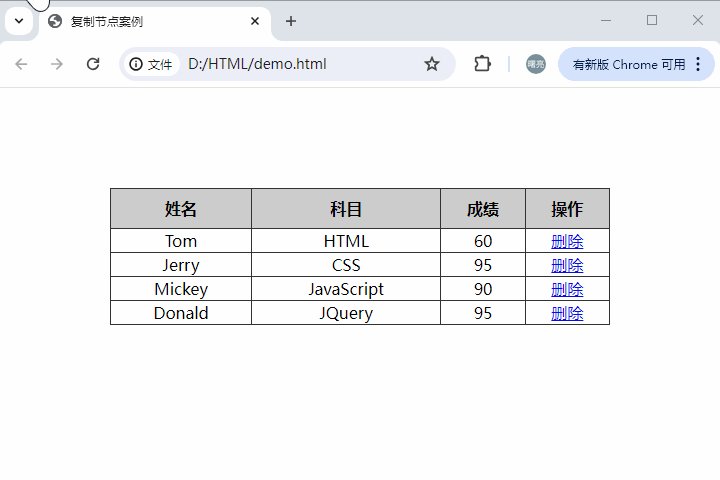
运行后 , 显示如下内容 :

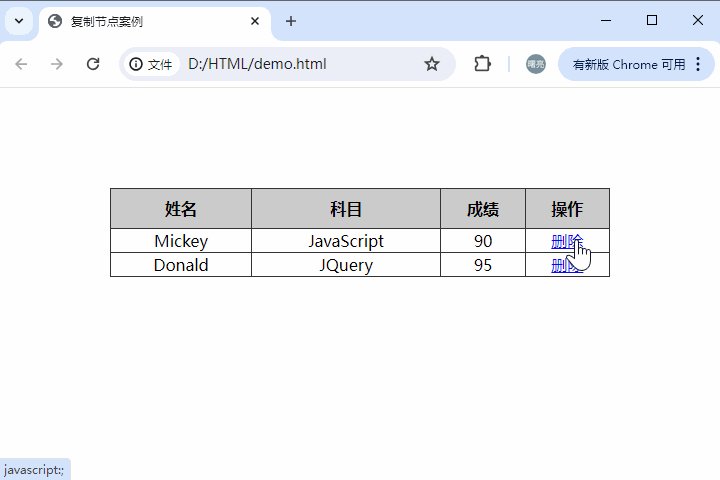
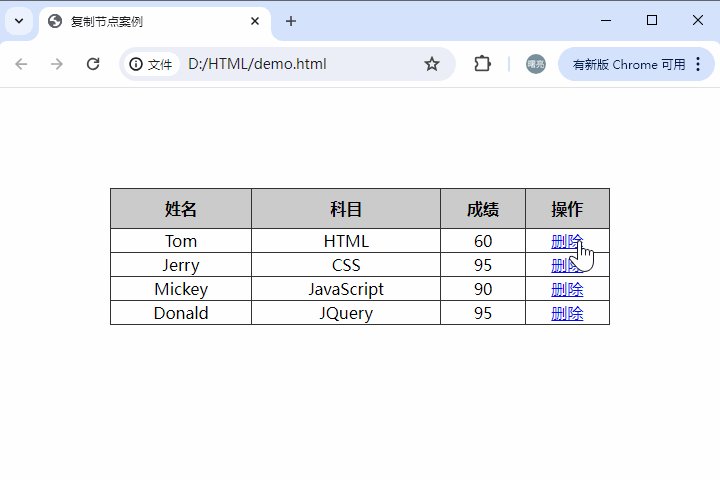
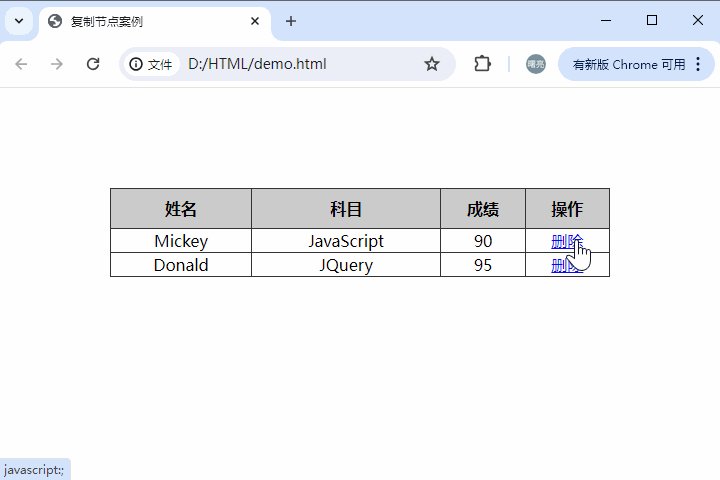
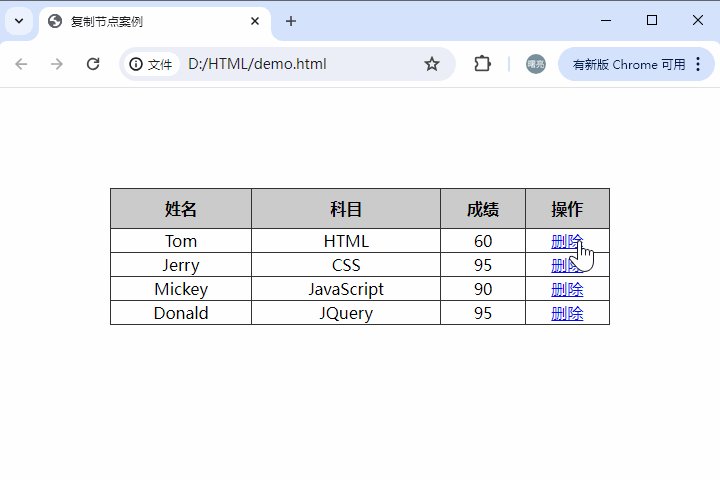
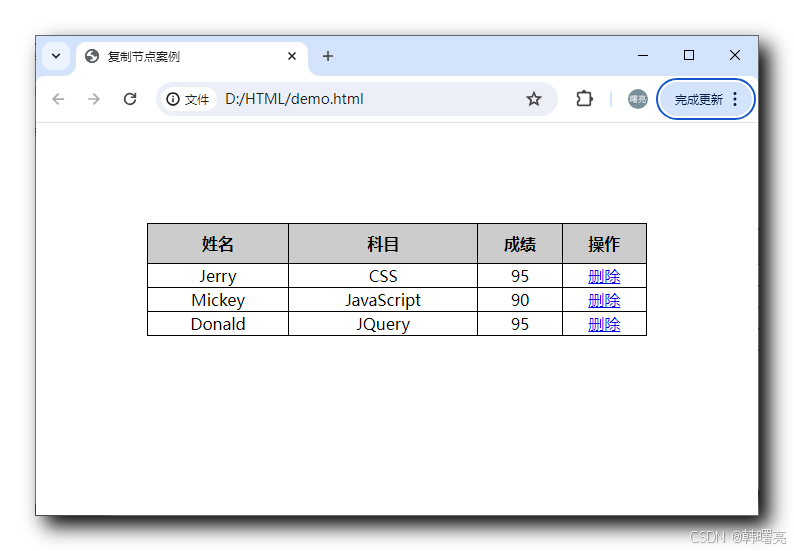
点击 第一行表格 的 删除链接 , 此时就会删除第一行 内容 :

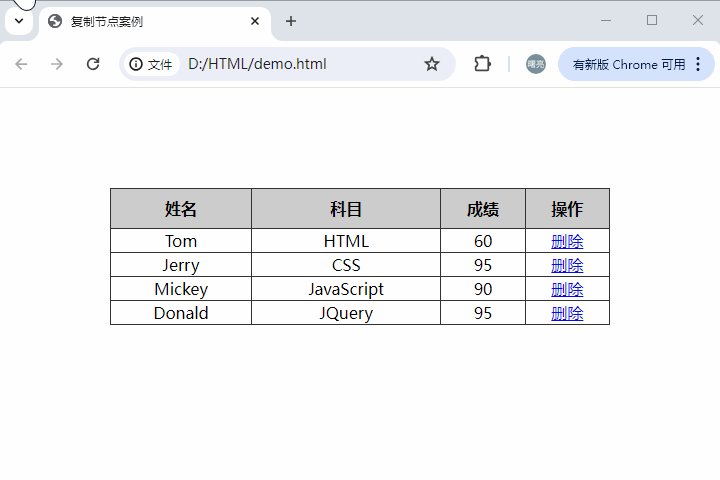
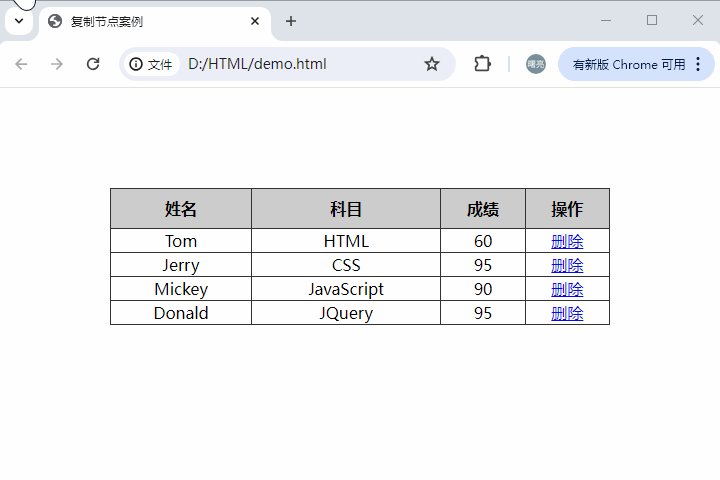
运行效果如下 :