网络资源模板--基于Android Studio 实现的新闻App
目录
一、测试环境说明
二、项目简介
三、项目演示
四、部设计详情(部分)
登录页
首页
五、项目源码
一、测试环境说明
电脑环境
Windows 11
编写语言
JAVA
开发软件
Android Studio (2020)
开发软件只要大于等于测试版本即可(近几年官网直接下载也可以),若是版本低于测试版本请自行测试。项目需要根据你的软件自行适配
二、项目简介
该项目简介来自网络,具体内容需要自行测试
该项目使用Android Studio软件Java语言SQLite数据库完成开发的新闻App,主要功能包括新闻列表展示、分类搜索、新闻详情查看以及本地记录存储。
App采用了SQLite数据库实现浏览记录和收藏功能的本地存储,界面方面使用了RecyclerView、ViewPager、TabLayout等控件实现流畅的交互体验。
并通过Retrofit框架处理网络请求和JSON数据解析。额外实现了登录注册页面和自定义字体等增强用户体验的功能。
该项目由编程乐学团队介入,优化布局完善功能
三、项目演示
网络资源模板--基于Android studio 新闻App
四、部设计详情(部分)
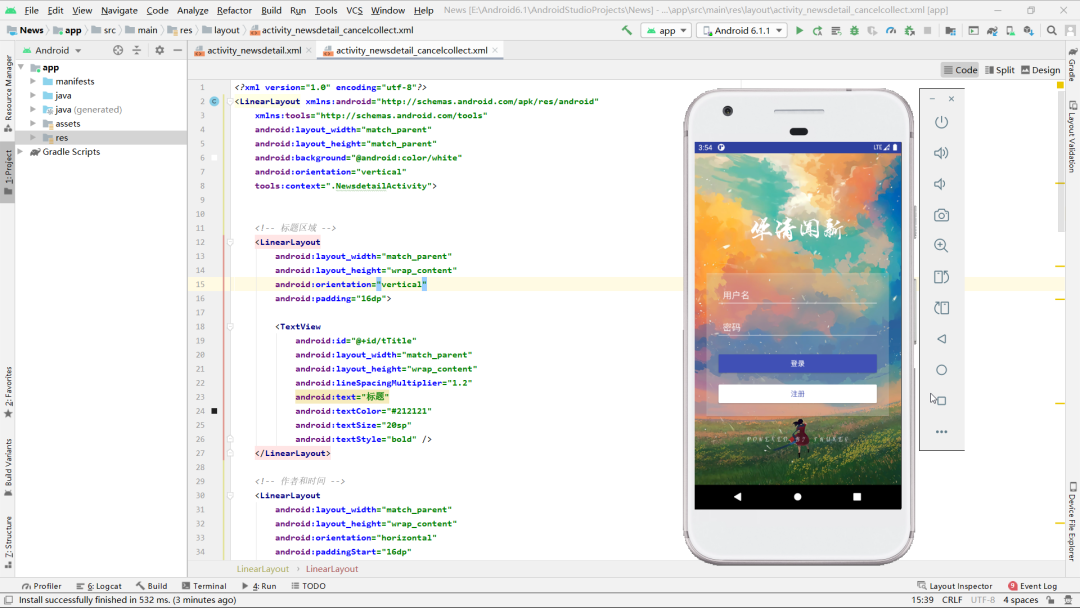
登录页

1. 页面的结构
该登录页面采用垂直线性布局,整体结构清晰简洁。顶部显示"华清闻新"艺术字标题,中间是半透明背景的登录表单区,包含用户名输入框、密码输入框、登录按钮和注册按钮。
底部显示版权信息。所有元素居中排列,背景使用图片填充,整体设计注重视觉层次和用户体验,通过合理的边距和间距营造舒适的视觉效果,色彩搭配以白色和蓝色为主,保持界面清爽美观。
2. 使用到的技术
该页面运用了多种Android开发技术:通过SQLite数据库实现用户信息存储和验证功能;使用Intent实现页面跳转至注册和欢迎页面;
采用Typeface自定义艺术字体增强视觉效果;通过Toast提示用户操作反馈;利用EditText和Button等基础控件构建交互界面。
布局方面采用透明度设置和背景色调营造现代感界面,同时通过elevation属性添加阴影效果提升立体感。
3. 页面详细介绍
这是一个标准的移动端登录页面,主要功能包括用户身份验证和注册跳转。页面启动时隐藏ActionBar以获得更大显示空间。
用户输入用户名密码后,系统会查询数据库进行验证,成功则跳转至欢迎页,失败则提示错误。
注册按钮可跳转至注册页面。界面设计上注重用户体验,输入框有明确提示文字,密码字段自动隐藏,按钮有明确的视觉反馈。
整体风格简约现代,半透明元素和精心选择的配色方案使界面既美观又不失功能性。
/*建立登录页面*/
package com.example.news.signup;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.database.Cursor;
import android.os.Bundle;
import android.database.sqlite.SQLiteDatabase;
import android.widget.Button;
import android.widget.EditText;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import android.graphics.Typeface;import com.example.news.R;public class LogIn extends AppCompatActivity {private EditText inf,passwd;private Button loginbtn,regbtn;private MyDatabaseHelper myDatabaseHelper;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_login);//隐藏 ActionBargetSupportActionBar().hide();/*建立用户名输入框*/inf=(EditText) findViewById(R.id.name);/*建立密码输入框*/passwd=(EditText) findViewById(R.id.pwd);/*建立登录按钮*/loginbtn=(Button) findViewById(R.id.login);/*建立注册按钮*/regbtn=(Button) findViewById(R.id.reg);/*启动数据库*/myDatabaseHelper =new MyDatabaseHelper(this,"UserDB.db",null,1);/*按动注册键*/regbtn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {registerClicked(view);}});loginbtn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {String username=inf.getText().toString();String userpassword=passwd.getText().toString();SQLiteDatabase db= myDatabaseHelper.getWritableDatabase();Cursor cursor = db.rawQuery("select * from User where name=?", new String[]{username});if (cursor.getCount() == 0) {Toast.makeText(LogIn.this, "用户名不存在!", Toast.LENGTH_SHORT).show();} else {if (cursor.moveToFirst()) {String userpassword_db = cursor.getString(cursor.getColumnIndexOrThrow("password"));if (userpassword.equals(userpassword_db)) {Toast.makeText(LogIn.this,"登录成功",Toast.LENGTH_SHORT).show();Intent intent = new Intent(LogIn.this, Welcome.class);startActivity(intent);finish();} else {Toast.makeText(LogIn.this, "密码错误,请重新登录", Toast.LENGTH_SHORT).show();}}}cursor.close();db.close();}});/*设定艺术字*/TextView title=findViewById(R.id.tit);TextView ps1=findViewById(R.id.ps);Typeface typeface = Typeface.createFromAsset(getAssets(), "character.ttf");title.setTypeface(typeface);ps1.setTypeface(typeface);}public void registerClicked(View view){Intent intent=new Intent(LogIn.this, Register.class);startActivity(intent);}
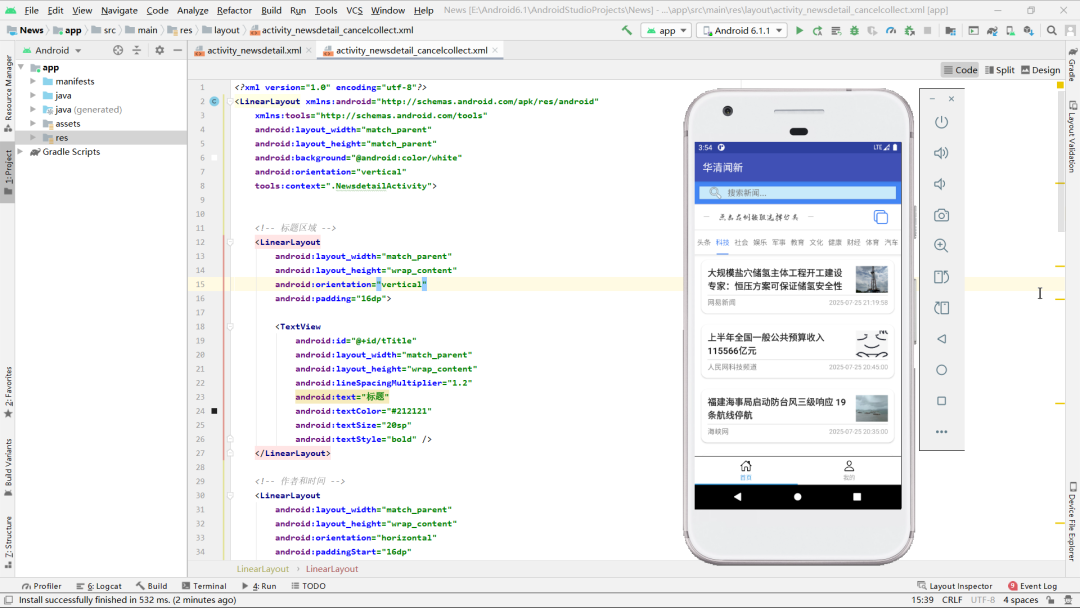
}首页

1. 页面结构
该页面采用CoordinatorLayout作为根布局,整体分为顶部标题栏和内容区域两部分。顶部标题栏包含搜索按钮、分类选择区域和滑动标签栏,采用蓝色背景和白色文字形成鲜明对比。
内容区域使用ViewPager承载不同分类的新闻片段,实现左右滑动切换。页面结构层次分明,顶部固定导航区与下方可滑动内容区相结合,既保证了功能完整性,又确保了操作便捷性。色彩搭配以蓝白为主,符合新闻类应用的简洁风格。
2. 使用技术
该页面运用了多种高级技术:通过SlidingTabLayout实现可滑动的分类标签栏;
使用ViewPager配合FragmentPagerAdapter管理多个新闻分类页面;采用Fragment间通信机制实现分类数据的传递和更新;
利用CoordinatorLayout协调滚动行为;通过自定义FixedPager解决滑动冲突问题。界面交互方面实现了点击下拉选择分类、搜索跳转等功能,整体技术方案既保证了性能又提供了流畅的用户体验。
3. 功能详解
这是一个新闻应用首页,核心功能包括新闻分类展示和内容浏览。顶部搜索框可跳转至搜索页面,右侧按钮展开分类选择弹窗。
滑动标签栏展示当前选中的新闻分类,左右滑动可切换不同分类内容。
页面采用懒加载优化性能,通过setOffscreenPageLimit控制预加载数量。分类管理功能允许用户自定义显示的分类和顺序,变更后会实时更新界面。
整体设计注重实用性和交互体验,色彩和布局符合Material Design规范,操作反馈及时明确。
package com.example.news.Fragment;import android.content.Intent;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;import androidx.annotation.NonNull;
import androidx.annotation.Nullable;import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.fragment.app.FragmentTransaction;
import androidx.viewpager.widget.ViewPager;import com.flyco.tablayout.SlidingTabLayout;
import com.example.news.R;
import com.example.news.SearchActivity;import java.util.ArrayList;
import java.util.Collections;
import java.util.List;public class HomeFragment extends Fragment implements CategoriesFragment.DL{private ArrayList<Fragment> fragments = new ArrayList<>();private List<String> myup=new ArrayList<>();private List<String> mydown=new ArrayList<>();private ViewPager viewPager;private SlidingTabLayout slidingTabLayout;private ImageButton imageButton;private Button search;private MyPagerAdapter myPagerAdapter;@Overridepublic void DC(List<String> TitlesOn, List<String> TitlesOff) {FragmentTransaction ft = getChildFragmentManager().beginTransaction();for (int i=0;i<fragments.size();i++) {ft.remove(fragments.get(i));}ft.commitNow();fragments.clear();for(int i=0;i<myup.size();i++){fragments.add(NewsFragment.newInstance(myup.get(i)));}viewPager.setAdapter(myPagerAdapter);slidingTabLayout.notifyDataSetChanged();slidingTabLayout.onPageSelected(0);}public static HomeFragment newInstance() {HomeFragment fragment = new HomeFragment();String[] title = {"头条", "娱乐", "军事", "教育", "文化","健康", "财经", "体育", "汽车", "科技", "社会"};Collections.addAll(fragment.myup,title);return fragment;}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {View v = inflater.inflate(R.layout.fragment_home, container, false);initview(v);return v;}@Overridepublic void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {super.onViewCreated(view, savedInstanceState);for(String title : myup){fragments.add(NewsFragment.newInstance(title));}viewPager.setOffscreenPageLimit(fragments.size());myPagerAdapter = new MyPagerAdapter(getChildFragmentManager());viewPager.setAdapter(myPagerAdapter);slidingTabLayout.setViewPager(viewPager);search.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent=new Intent(getActivity(), SearchActivity.class);startActivity(intent);}});imageButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {transformdata();}});}private class MyPagerAdapter extends FragmentPagerAdapter {public MyPagerAdapter(FragmentManager fm) {super(fm);}@Overridepublic int getCount() {return fragments.size();}@Overridepublic CharSequence getPageTitle(int position) {return myup.get(position);}@Overridepublic Fragment getItem(int position) {return fragments.get(position);}}public void transformdata(){CategoriesFragment mBottomCategory = CategoriesFragment.newInstance(myup,mydown);View _view = getLayoutInflater().inflate(R.layout.fragment_category, null);mBottomCategory.setDataChangeListener(HomeFragment.this);mBottomCategory.show(getActivity().getSupportFragmentManager(), "bottom_category");}public void initview(View view){viewPager = view.findViewById(R.id.vp);slidingTabLayout = view.findViewById(R.id.SlidingTabLayout);search=view.findViewById(R.id.search_btn);imageButton=view.findViewById(R.id.ib);imageButton.setImageResource(R.drawable.copy);TextView title=view.findViewById(R.id.headtitle);Typeface typeface = Typeface.createFromAsset(getContext().getAssets(), "character.ttf");title.setTypeface(typeface);}
}五、项目源码
👇👇👇👇👇快捷方式👇👇👇👇👇
