携带参数的表单文件上传 axios, SpringBoot

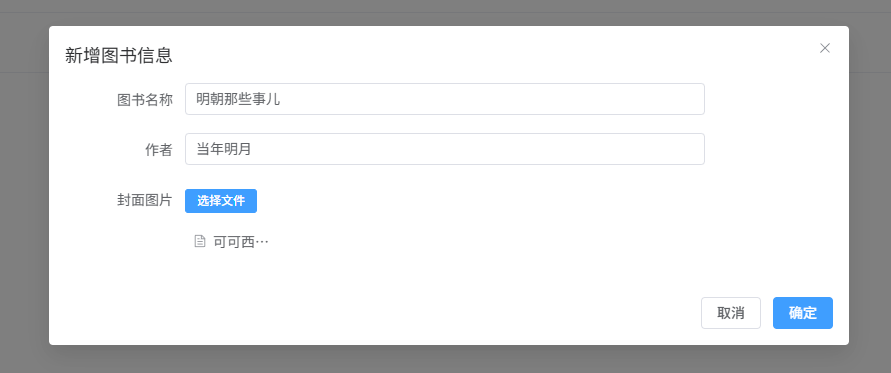
页面上的表单如上图, 点击确定按钮需要把参数统一传给后端.
前端代码:
表单的提交方法
const submit = async () => {const formData = new FormData();formData.append("bookName", bookForm.value.bookName);formData.append("author", bookForm.value.author);formData.append("file", bookForm.value.file);const res = await uploadFile("/book/saveBook", formData);
}封装的 uploadFile方法
export function uploadFile(url, formData) {return new Promise((resolve, reject) => {axios.post(url, formData, {headers: {'Content-Type': 'multipart/form-data'}}).then(response => {resolve(response)}).catch(error => {console.log("上传失败", error);})});
}后端接口:
@PostMapping("/saveBook")public ResponseResult<?> saveBook(@ModelAttribute BookBean book) {System.out.println(book.getBookName() + "---" + book.getAuthor());System.out.println(book.getFile());MultipartFile file = book.getFile();long size = file.getSize();System.out.println(size);FileStoreInfo fileStoreInfo = fileManageService.uploadFile(file);System.out.println(fileStoreInfo);return success(null);}@Datapublic class BookBean {private String bookName;private String author;private MultipartFile file;}===================================
页面完整代码
<template><div class="wrap"><div class="btn-box"><el-button type="primary" @click="uploadFileClick">上传文件</el-button></div><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="ID"/><el-table-column prop="bookName" label="图书名称"/><el-table-column prop="author" label="作者"/><el-table-column prop="coverPicture" label="封面"/><el-table-column prop="" label="操作"/></el-table><el-dialogv-model="dialogVisible"title="新增图书信息"width="800"><el-form label-width="120px"><el-row><el-col :span="20"><el-form-item label="图书名称"><el-input v-model="bookForm.bookName"/></el-form-item></el-col></el-row><el-row><el-col :span="20"><el-form-item label="作者"><el-input v-model="bookForm.author"/></el-form-item></el-col></el-row><el-row><el-col :span="20"><el-form-item label="封面图片"><el-uploadref="uploadRef":on-change="handleChange"class="upload-demo":auto-upload="false"><template #trigger><el-button type="primary" size="small">选择文件</el-button></template></el-upload></el-form-item></el-col></el-row></el-form><template #footer><div class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="submit">确定</el-button></div></template></el-dialog></div>
</template><script setup>
import {ref} from "vue";
import {uploadFile} from "../network/http.js";let tableData = ref([]);
let dialogVisible = ref(false);
let bookForm = ref({bookName: "",author: "",file: "",
})const handleChange = (file) => {bookForm.value.file = file.raw;
}const uploadFileClick = () => {dialogVisible.value = true;
}const submit = async () => {const formData = new FormData();formData.append("bookName", bookForm.value.bookName);formData.append("author", bookForm.value.author);formData.append("file", bookForm.value.file);const res = await uploadFile("/book/saveBook", formData);
}</script>