三、Three.js模型对象、材质
一、三维向量Vector3与模型位置
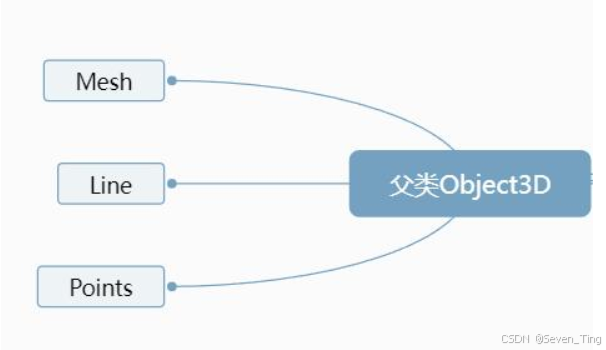
点模型Points、线模型Line、网格网格模型Mesh等模型对象的父类都是Object3D,如果想对这些模型进行旋转、缩放、平移等操作,如何实现,可以查询Threejs文档Object3D对相关属性和方法的介绍

1、三维向量Vector3
三维向量Vector3有xyz三个分量,threejs中会用三维向量Vector3表示很多种数据,本节课提到的比较简单,就是位置.position和缩放.scale属性。
查看three.js文档你可以知道Vector3对象具有属性.x、.y、.z,Vector3对象还具有.set()等方法。
const v3 = new THREE.Vector3(100,100,100);
v3.set(50,50,50)
console.log('sad',v3);![]()
2、位置属性.position
// 位置属性.position使用threejs三维向量对象Vector3表示的
console.log('模型位置属性.position的值', mesh.position);
模型位置.position属性用一个三维向量表示,那意味着,以后你想改变位置属性,就应该查询文档Vector3。
这里之所以强调这一点,课程目的不单单是给你介绍具体的知识点,也是在引导你学会查文档,降低记忆压力。
3、改变位置属性
通过模型位置属性.position可以设置模型在场景Scene中的位置。模型位置.position的默认值是THREE.Vector3(0.0,0.0,0.0),表示坐标原点。
设置网格模型y坐标
mesh.position.y = 80;
设置模型xyz坐标
mesh.position.set(80,2,10);

4、缩放
属性.scale表示模型对象的xyz三个方向上的缩放比例,.scale的属性值是一个三维向量对象Vector3,默认值是THREE.Vector3(1.0,1.0,1.0)。
轴方向放大2倍
mesh.scale.x = 2.0;
网格模型xyz方向分别缩放0.5,1.5,2倍
mesh.scale.set(2, 1.5, 2)

5、平移
执行.translateX()、.translateY()等方法本质上改变的都是模型的位置属性.position。
网格模型沿着x轴正方向平移100,可以多次执行该语句,每次执行都是相对上一次的位置进行平移变换。
// 等价于mesh.position = mesh.position + 100;
mesh.translateX(100);//沿着x轴正方向平移距离100
沿着Z轴负方向平移距离50。
mesh.translateZ(-50);

二、欧拉Euler与角度属性.rotation

模型的角度属性.rotation和四元数属性.quaternion都是表示模型的角度状态,只是表示方法不同,.rotation属性值是欧拉对象Euler,.quaternion属性值是是四元数对象Quaternion
大家刚入门,就先给大家介绍比较容易理解的角度属性.rotation和对应属性值欧拉对象Euler
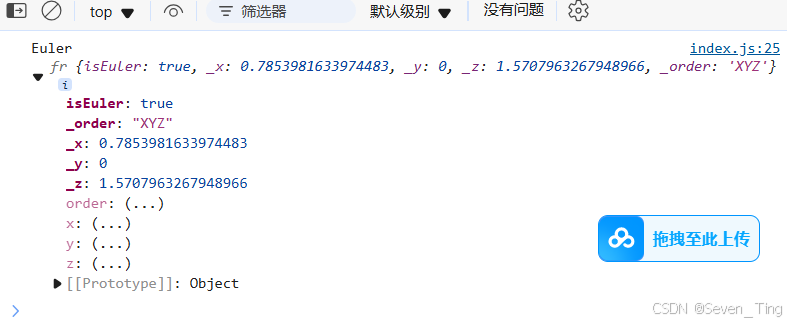
1、欧拉对象Euler
// 创建一个欧拉对象,表示绕着xyz轴分别旋转45度,0度,90度
const Euler = new THREE.Euler( Math.PI/4,0, Math.PI/2);

通过属性设置欧拉对象的三个分量值。
const Euler = new THREE.Euler();
Euler.x = Math.PI/4;
Euler.y = Math.PI/2;
Euler.z = Math.PI/4;
2、改变角度属性.rotation
角度属性.rotation的值是欧拉对象Euler,意味着你想改变属性.rotation,可以查询文档关于Euler类的介绍。
//绕y轴的角度设置为60度
mesh.rotation.y += Math.PI/4;
//绕y轴的角度增加60度
mesh.rotation.y += Math.PI/4;
//绕y轴的角度减去60度
mesh.rotation.y -= Math.PI/4;

3、旋转方法.rotateX()、.rotateY()、.rotateZ()
模型执行.rotateX()、.rotateY()等旋转方法,你会发现改变了模型的角度属性.rotation。
mesh.rotateX(Math.PI/4);//绕x轴旋转π/4
// 绕着Y轴旋转90度
mesh.rotateY(Math.PI / 2);
//控制台查看:旋转方法,改变了rotation属性
console.log(mesh.rotation);
cube.rotateX(0.5)
cube.rotateY(0.5)
cube.rotateZ(0.5)
4、旋转动画
function render() {
cube.rotation.y += 0.01
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()
function render() {
cube.rotateY(0.01)
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()5、绕某个轴旋转
网格模型绕(0,1,0)向量表示的轴旋转π/8。
const axis = new THREE.Vector3(0,1,0);//向量axis
mesh.rotateOnAxis(axis,Math.PI/8);//绕axis轴旋转π/8
三、模型材质颜色(Color对象)
你去文档搜索MeshBasicMaterial、MeshLambertMaterial、MeshPhongMaterial等网格材质,可以看到他们都有一个颜色属性.color。
下面结合threejs文档,带领大家探索一下,如何通过查询文档来修改模型材质的颜色值.color。
1、材质颜色属性.color
如果你想修改材质的颜色属性.color,那么你就需要了解该属性对应属性值的形式。
-
查文档,找到
.color属性,可以发现threejs材质对象颜色属性.color是threejs的颜色对象Color。 -
console.log()打印:浏览器控制台查看材质颜色属性的属性值
console.log('material.color',material.color);

2、颜色对象Color
查看颜色对象Color文档,可以看到颜色对象有三个属性,分别为.r、.g、.b,表示颜色RGB的三个分量。
// 创建一个颜色对象
const color = new THREE.Color();//默认是纯白色0xffffff。
console.log('查看颜色对象结构',color);//可以查看rgb的值

3、通过.r、.g、.b属性改变颜色值
const color = new THREE.Color();
color.r = 0.5;
console.log('颜色',color);
4、改变颜色的方法
查看Color文档,可以看到Color提供了.setHex()、.setRGB()、.setStyle()、.set()等修改颜色值的方法。
color.setRGB(0,1,0);//RGB方式设置颜色
color.setHex(0x00ff00);//十六进制方式设置颜色
color.setStyle('#00ff00');//前端CSS颜色值设置颜色
.setHex()、.setStyle()风格的颜色值都可以作为.set()的参数
color.set(0x00ff00);//十六进制方式设置颜色
color.set('#00ff00');//前端CSS颜色值设置颜色
5、重置模型材质的颜色
十六进制颜色
material.color.set(0x00ffff);

前端CSS风格颜色值:'#00ff00'、'rgb(0,255,0)'等形式
material.color.set('#00ff00');
material.color.set('rgb(0,255,0)');

四、 模型材质父类Material
1、材质父类Material
查询threejs文档,你可以看到基础网格材质MeshBasicMaterial、漫反射网格材质MeshLambertMaterial、高光网格材质MeshPhongMaterial等网格材质都有一个共同的父类Material。

2、网格材质继承父类属性
从JavaScript语法角度看子类都会继承父类的属性和方法,threejs的材质同样道理。
MeshBasicMaterial、MeshLambertMaterial、MeshPhongMaterial等子类网格材质会从父类Material继承一些属性和方法,比如透明度属性.opacity、面属性.side、是否透明属性.transparent等等。
3、材质半透明设置
material.transparent = true;//开启透明
material.opacity = 0.5;//设置透明度

4、材质面属性.side
你可以用矩形平面PlaneGeometry来测试材质的面属性.side。
查看文档,可以知道材质面属性.side默认值是THREE.FrontSide,表示网格模型正面可以看到,THREE.BackSide表示背面可以看到,THREE.DoubleSide表示双面可以看到。
material.side = THREE.BackSide;//背面可以看到
material.side = THREE.DoubleSide;//双面可见
THREE.FrontSide、THREE.BackSide、THREE.DoubleSide其实在theeejs内部都表示一个数字,你可以通过浏览器控制log打印查看验证,具体可以查看src目录下constants.js的源码文件。
console.log('material.side',material.side);
五、模型材质和几何体属性
几何体.geometry和材质属性.material
1、浏览器控制台查看对象和属性
浏览器控制打印模型对象mesh,可以展开对象,查看对象的几何体.geometry和材质属性.material。
const mesh = new THREE.Mesh(geometry, material);
console.log('mesh',mesh);

浏览器控制台打印模型的几何体属性.geometry和材质属性.material
console.log('mesh.geometry',mesh.geometry);
console.log('mesh.material',mesh.material);
2、访问改变模型材质属性
const cube = new THREE.Mesh(geometry, material);
//这两种写法等价
cube.material.color.set('blue')
material.color.set('blue')3、访问改变模型几何体属性
const cube = new THREE.Mesh(geometry, material);
//这两种写法等价
cube.geometry.translate(0, 100, 0)
geometry.translate(0, 100, 0)4、材质或几何体共享
const mesh = new THREE.Mesh(geometry, material);
const mesh2 = new THREE.Mesh(geometry, material);
mesh2.position.x = 100;
// 两个mesh共享一个材质,改变一个mesh的颜色,另一个mesh2的颜色也会跟着改变
// mesh.material和mesh2.material都指向同一个material
// 三者等价:mesh.material、mesh2.material、material
mesh.material.color.set(0xffff00);
// 三者等价:mesh.geometry、mesh2.geometry、geometry
mesh.geometry.translate(0,100,0);

六、克隆.clone()和复制.copy()
克隆.clone()、复制.copy()是threejs很多对象都具有的方法,比如三维向量对象Vector3、网格模型Mesh、几何体、材质。
1、克隆.clone()
克隆.clone()简单说就是复制一个和原对象一样的新对象,下面以三维向量对象Vector3给大家举例,其他的threejs对象都可以参照类似的写法。
const v1 = new THREE.Vector3(1, 2, 3);
console.log('v1',v1);
//v2是一个新的Vector3对象,和v1的.x、.y、.z属性值一样
const v2 = v1.clone();
console.log('v2',v2);
![]()
2、复制.copy()
复制.copy()简单说就是把一个对象属性的属性值赋值给另一个对象,下面以三维向量对象Vector3给大家举例,其他的threejs对象都可以参照类似的写法。
const v1 = new THREE.Vector3(1, 2, 3);
const v3 = new THREE.Vector3(4, 5, 6);
//读取v1.x、v1.y、v1.z的赋值给v3.x、v3.y、v3.z
v3.copy(v1);
3、Mesh克隆.clone()
通过mesh克隆.clone()一个和mesh一样的新模型对象mesh2。
const scene = new THREE.Scene();
const geometry = new THREE.BoxGeometry(100, 100, 100);
const material = new THREE.MeshBasicMaterial({
color: 'green',
})
const cube = new THREE.Mesh(geometry, material);
const mesh = cube.clone()
mesh.position.x = 150
mesh.material.color.set('blue')
scene.add(cube,mesh);4、几何体和材质克隆.clone()
const mesh2 = mesh.clone();
// 克隆几何体和材质,重新设置mesh2的材质和几何体属性
mesh2.geometry = mesh.geometry.clone();
mesh2.material = mesh.material.clone();
// 改变mesh2颜色,不会改变mesh的颜色
mesh2.material.color.set(0xff0000);

