鸿蒙应用开发:使用Navigation组件和Tab组件实现首页tab选项卡及子页跳转功能
文章目录
- 了解navigation组件和tab组件
- navigation组件
- tab组件
- 使用navigation和tab实现首页tab切换及子页面跳转
- 创建项目略
- 编写Index.ets文件(默认UI入口组件)
- 编写MyTabs.ets文件
- 编写Other.ets文件
- 编写路由规则
- 编辑module.json5文件
- 编写router_map.json
- 实现效果
了解navigation组件和tab组件
navigation组件
官方文档
组件导航(Navigation)主要用于实现Navigation页面(NavDestination)间的跳转,支持在不同Navigation页面间传递参数,提供灵活的跳转栈操作,从而更便捷地实现对不同页面的访问和复用。
Navigation是路由导航的根视图容器,一般作为页面(@Entry)的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式。
Navigation组件主要包含导航页和子页。导航页由标题栏(包含菜单栏)、内容区和工具栏组成,可以通过hideNavBar属性进行隐藏,导航页不存在路由栈中,与子页,以及子页之间可以通过路由操作进行切换。
在组件导航(Navigation)框架下,“页面”通过NavDestination组件承载,特指一个NavDestination组件包含的内容。
Navigation组件和NavDestination组件必须配合使用,被跳转的子页面需要被NavDestination组件包裹,Navigation组件创建时需要传入NavPathStack对象方可实现页面跳转
tab组件
官方文档
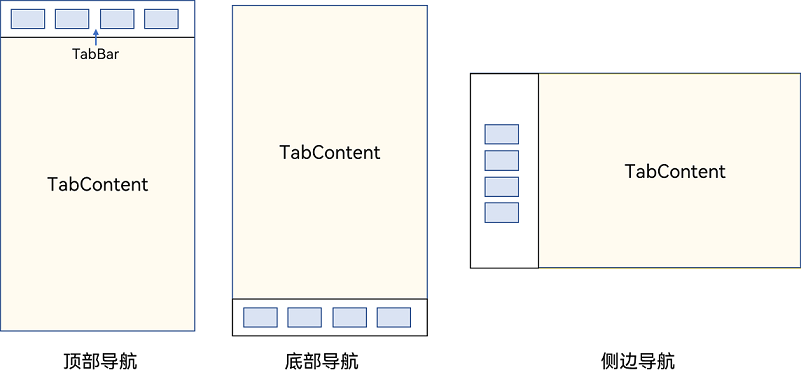
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,页面结构如下图所示,根据不同的导航类型,布局会有区别,可以分为底部导航、顶部导航、侧边导航,其导航栏分别位于底部、顶部和侧边。

使用navigation和tab实现首页tab切换及子页面跳转
创建项目略
编写Index.ets文件(默认UI入口组件)
该页面组件build()方法添加根组件为navigation组件,内容为空,通过导航控制器直接跳转至MyTabs子页面(子页面必须被NavDestination组件包裹才可实现跳转)
@Entry
@Component
struct Index {// 创建导航控制器对象private navPathStack: NavPathStack = new NavPathStack();aboutToAppear(): void {// 使用AppStorage存取NavPathStack,全局共用一个NavPathStack对象AppStorage.setOrCreate("navPathStack",this.navPathStack)this.navPathStack.pushPathByName("MyTabs",null)}build() {// Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用。// Navigation路由相关的操作都是基于导航控制器NavPathStack提供的方法进行,// 每个Navigation都需要创建并传入一个NavPathStack对象,// 用于管理页面。主要涉及页面跳转、页面返回、页面替换、页面删除、参数获取、路由拦截等功能。// 被跳转页面UI必须被NavDestination组件包裹才可实现跳转,否则会报错NavDestination not found且跳转页为空白Navigation(this.navPathStack){}.mode(NavigationMode.Stack)//NavigationMode设置模式单栏、双栏或自动,stack为单栏// 设置是否隐藏导航栏。设置为true时,隐藏Navigation的导航栏,包括标题栏、内容区和工具栏。// 如果此时路由栈中存在NavDestination页面,则直接显示栈顶NavDestination页面,反之显示空白。// 设置后该页面不会出现在导航栈中,即不可返回到该页面.hideNavBar(true)}
}
编写MyTabs.ets文件
该页面根组件为NavDestination组件,如无该组件,则跳转不成功报错:NavDestination not found,在该页面中使用tab组件实现一个简单且常用的选项卡功能
// 对外暴露MyTabsBuilder方法
@Builder
export function MyTabsBuilder(){// 调用组件MyTabs()
}@Component
struct MyTabs{private tabInfo:Array<string> = ["tab1","tab2","tab3",]//从AppStorage获取navPathStack要确定非空值,结尾加“!”号private navPathStack :NavPathStack = AppStorage.get<NavPathStack>("navPathStack")!;build() {// 所有被跳转的子页面都要被NavDestination组件包裹才可以实现跳转,否则会报错NavDestination not found且跳转页为空白NavDestination(){//barPosition可设置tabs选项卡导航位置,end为底部导航Tabs({ barPosition: BarPosition.End }) {ForEach(this.tabInfo,(item:string)=>{TabContent(){Button(item).onClick(()=>{this.navPathStack.pushPathByName("Other",null)})}//设置底部导航页签,可自定义模板样式.tabBar(item)})}}}
}
编写Other.ets文件
@Builder
export function OtherBuilder(){Other()
}@Component
struct Other{build() {// 所有被跳转的子页面都要被NavDestination组件包裹才可以实现跳转,否则会报错NavDestination not found且跳转页为空白NavDestination(){Text("其他页").fontColor(Color.Black).width("100%").height("100%").textAlign(TextAlign.Center).fontSize(18).fontWeight(FontWeight.Bolder)}}
}
编写路由规则
编辑module.json5文件
在src/main/module.json5文件中module字段下添加"routerMap": “$profile:router_map”,
{"module": {"name": "entry","type": "entry","description": "$string:module_desc","mainElement": "EntryAbility",
// 此处添加routerMap路由表,指定读取路由表文件位置"routerMap": "$profile:router_map","deviceTypes": ["phone"],"deliveryWithInstall": true,"installationFree": false,"pages": "$profile:main_pages","abilities": [{"name": "EntryAbility","srcEntry": "./ets/entryability/EntryAbility.ets","description": "$string:EntryAbility_desc","icon": "$media:layered_image","label": "$string:EntryAbility_label","startWindowIcon": "$media:startIcon","startWindowBackground": "$color:start_window_background","exported": true,"skills": [{"entities": ["entity.system.home"],"actions": ["action.system.home"]}]}],"extensionAbilities": [{"name": "EntryBackupAbility","srcEntry": "./ets/entrybackupability/EntryBackupAbility.ets","type": "backup","exported": false,"metadata": [{"name": "ohos.extension.backup","resource": "$profile:backup_config"}],}]}
}
编写router_map.json
在src/main/resources/base/profile中创建router_map.json文件,添加路由规则
{"routerMap" : [{"name" : "MyTabs","pageSourceFile" : "src/main/ets/pages/MyTabs.ets","buildFunction" : "MyTabsBuilder"},{"name" : "Other","pageSourceFile" : "src/main/ets/pages/Other.ets","buildFunction" : "OtherBuilder"}]
}
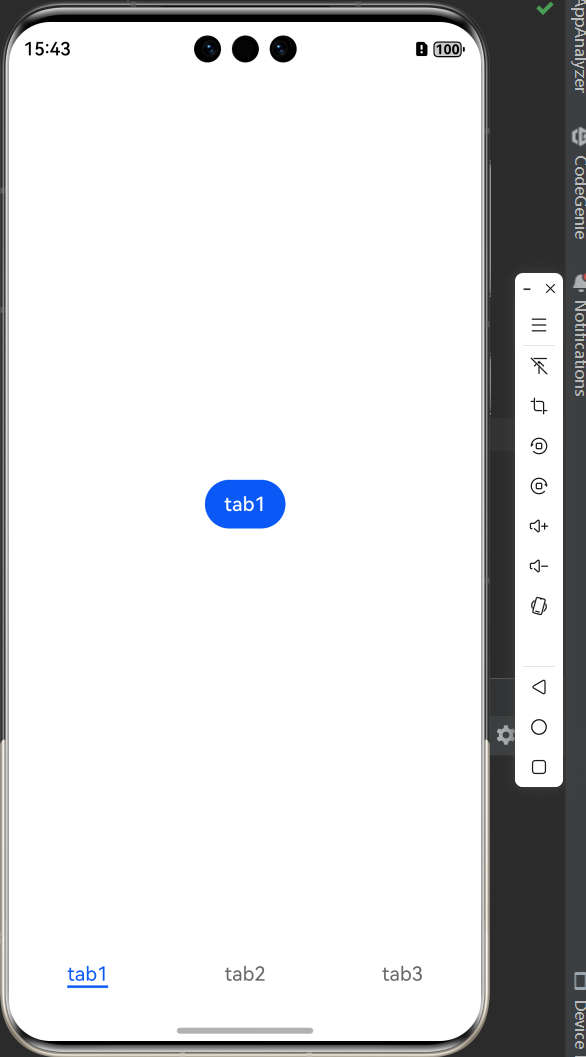
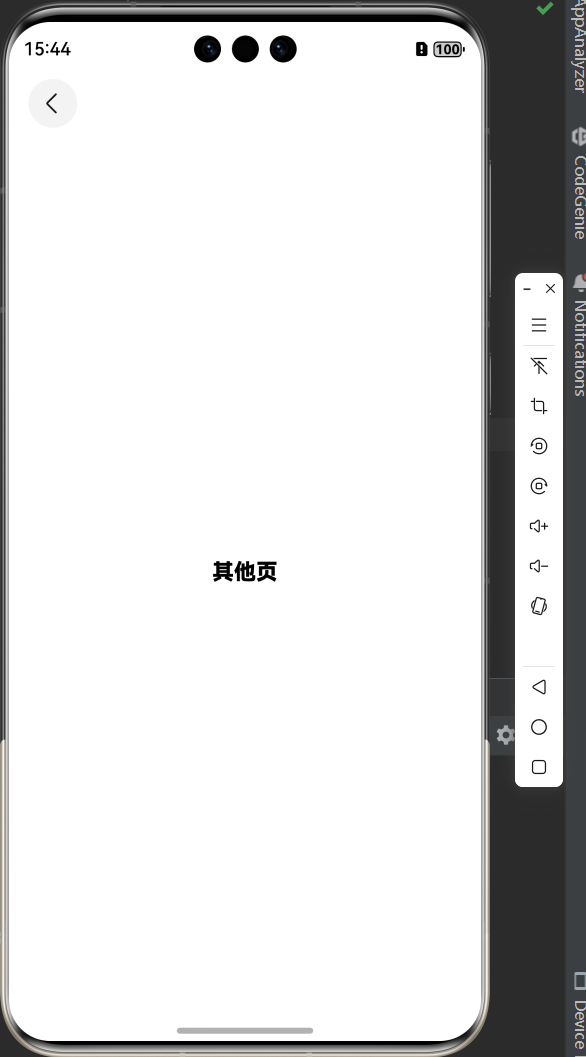
实现效果