星座占卜信息分享静态网站项目练习!
今天给大家分享一个 利用html css 和js 开发的一个 星座占卜类型纯静态的官网。先给大家分享一下 这个纯静态网站的实现的功能有哪些!
网站页面内容:
首页、星座、运势、生肖、塔罗牌等功能。
先给大家看一下网站样子:
首页:

星座:

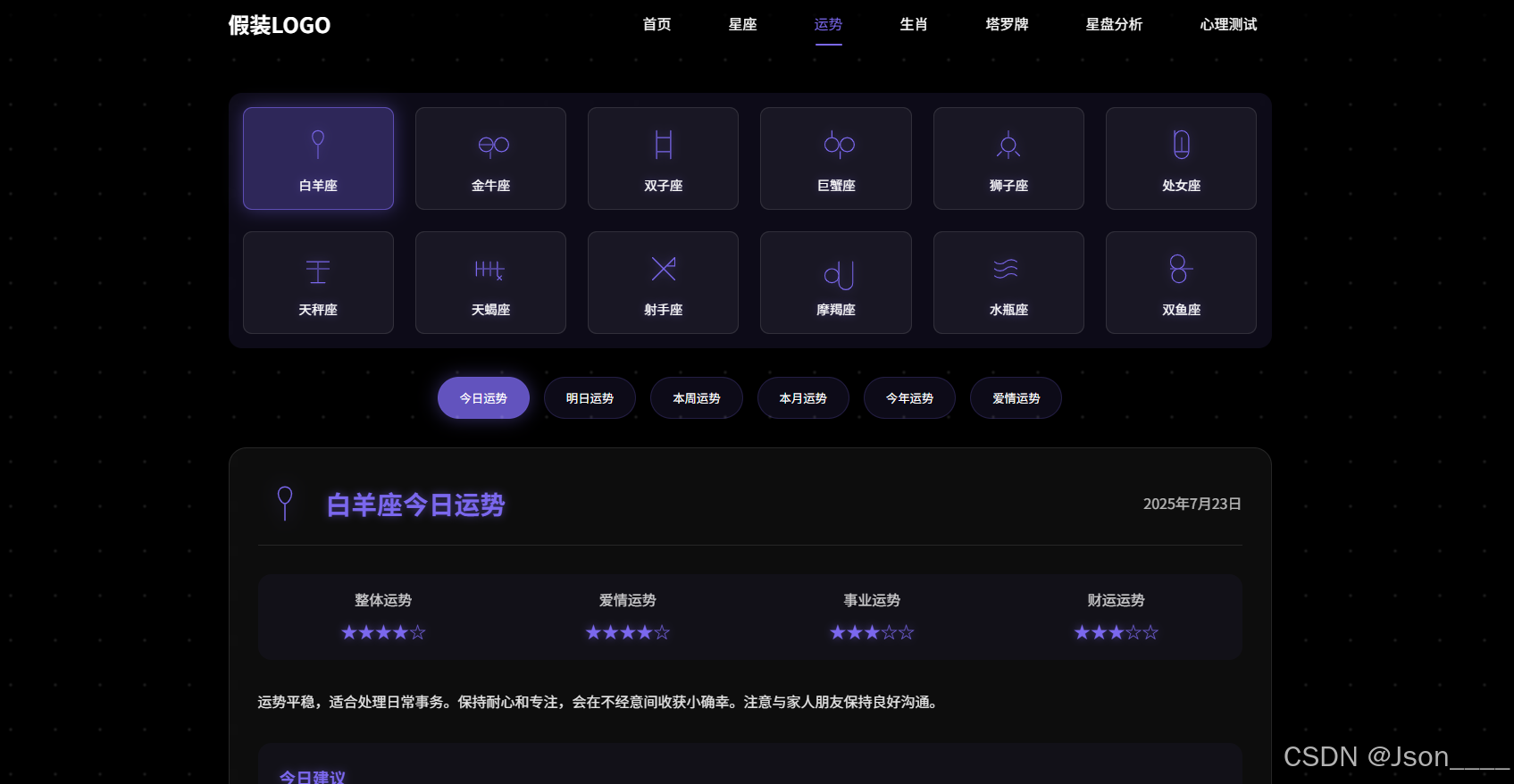
运势:

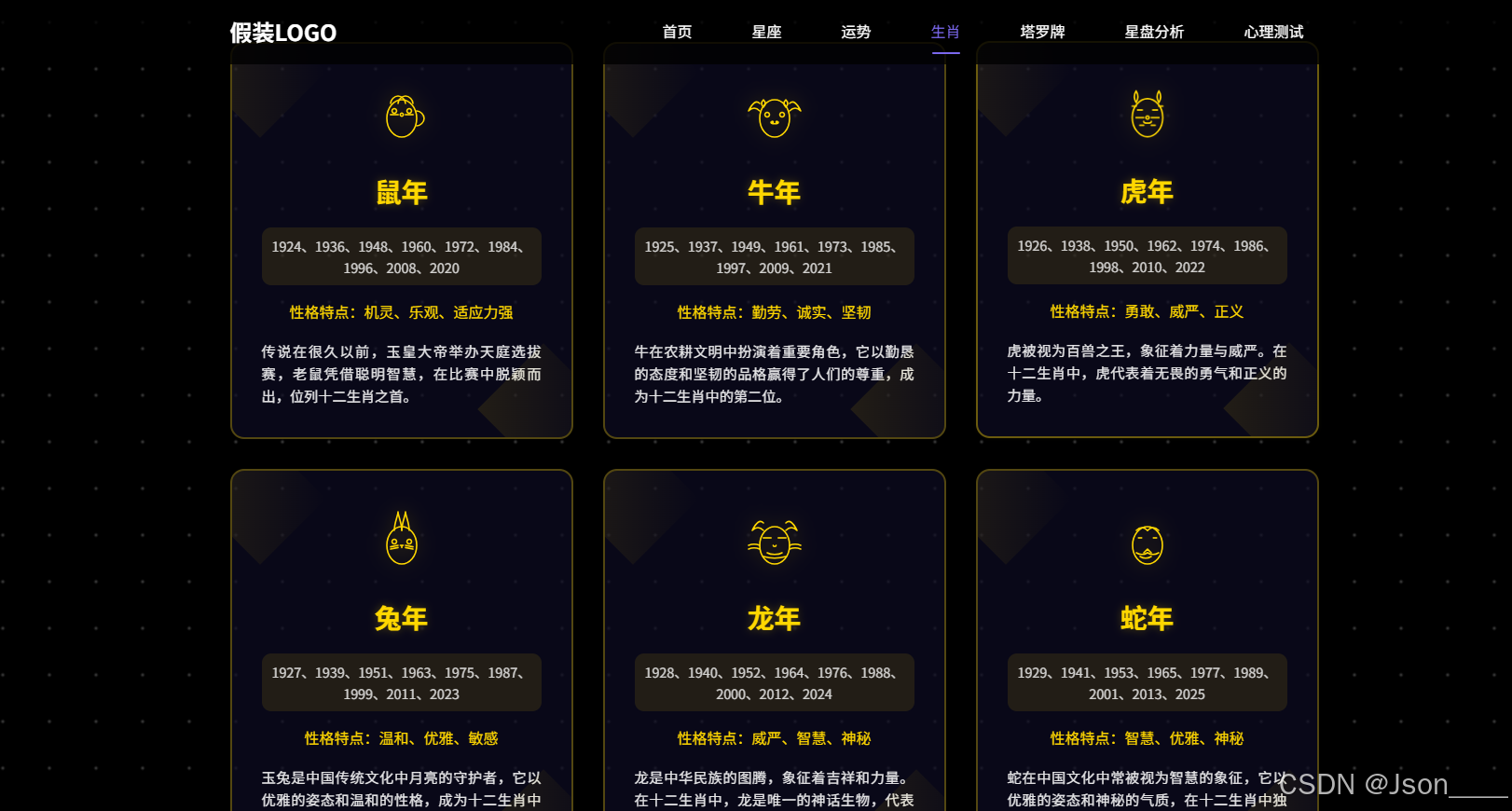
生肖:

技术栈:
这个网站采用了以下技术:
HTML:构建了网站的基本结构,让页面内容更清晰、合理。
CSS:负责美化页面,使整个网站看起来既美观又易用。
JavaScript:加入了各种动态效果和交互功能,让用户体验更加顺畅,比如页面导航、滚动效果等。
适合的人群:
前端初学者和练习者:如果你想通过做一个真实的企业网站来提高前端技能,这个项目非常适合你,帮你掌握网页结构设计和交互功能的实现。
中级前端开发者:如果你已经有了一些开发经验,想积累作品或者挑战一个中大型的静态页面开发项目,这也是一个不错的练习机会。
智能设备初创企业:如果你们是一家智能设备公司,可以把这个平台作为品牌宣传的模板,展示产品和解决方案,增强专业形象。
如果你对这个静态网站有兴趣,可以去预览一下,预览地址:
https://www.wwwoop.com/home/Index/projectInfo?goodsId=100&typeParam=2&subKey=1
部分代码:
<!-- 作者:json -->
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>星座占卜网 - 生肖</title><link rel="stylesheet" href="css/main.css"><link rel="stylesheet" href="css/zodiac.css">
</head>
<body><header class="header"><nav class="nav container"><div class="nav-logo">假装LOGO</div><ul class="nav-menu"><li class="nav-item"><a href="index.html">首页</a></li><li class="nav-item"><a href="constellation.html">星座</a></li><li class="nav-item"><a href="horoscope.html">运势</a></li><li class="nav-item"><a href="zodiac.html" class="active">生肖</a></li><li class="nav-item"><a href="tarot.html">塔罗牌</a></li><li class="nav-item"><a href="astrology.html">星盘分析</a></li><li class="nav-item"><a href="psychology.html">心理测试</a></li></ul></nav></header><main class="main-content"><div class="container"><h1>十二生肖传说</h1><!-- 热门排行区域 --><section class="trending-section"><h2 class="section-title">生肖热门话题排行</h2><div class="trending-grid" id="trendingList"><!-- 将通过JavaScript动态生成热门话题列表 --></div></section><!-- 生肖故事区域 --><section class="zodiac-stories"><h2 class="section-title">生肖传说</h2><div class="zodiac-container" id="zodiacList"><!-- 将通过JavaScript动态生成生肖故事卡片 --></div></section></div></main><footer class="footer"><div class="container"><p>备案号:xxxx ©星座占卜官网 联系电话:123-456-789</p></div></footer><script src="js/zodiac.js"></script>
</body>
</html>
