【浏览器插件冲突】Edge浏览器加载不出来CSDN创作者中心
【浏览器插件冲突】Edge浏览器加载不出来CSDN创作者中心
- 写在最前面
- 报错
- GPT的全部回复,可以参考
- 🔍 具体错误解释:
- 1. **CORS错误**
- 2. **XHR 请求失败**
- 3. **ReaderArticleFinder / Readability**
- 🛠️ 为什么页面没有内容显示?
- ✅ 解决建议:
- 对用户来说(如果你是访问者):
- 对开发者来说(如果你是开发调试人员):
- ✅ 可能的原因及解决方法:
- 1. **浏览器插件(如广告拦截器、隐私保护器)阻止了请求**
- 2. **浏览器开启了“阅读模式”或某种“简洁模式”**
- 3. **浏览器缓存或 Cookie 导致身份验证异常**
- 4. **CORS 策略更严格的浏览器(或浏览器安全设置更高)**
- 🧪 快速自检建议:

写在最前面
版权声明:本文为原创,遵循 CC 4.0 BY-SA 协议。转载请注明出处。
问题描述:用Edge浏览器,访问CSDN创作者中心的时候,加载失败。
用谷歌浏览器,可以正常访问。
https://mp.csdn.net/?spm=1000.2115.3001.8539
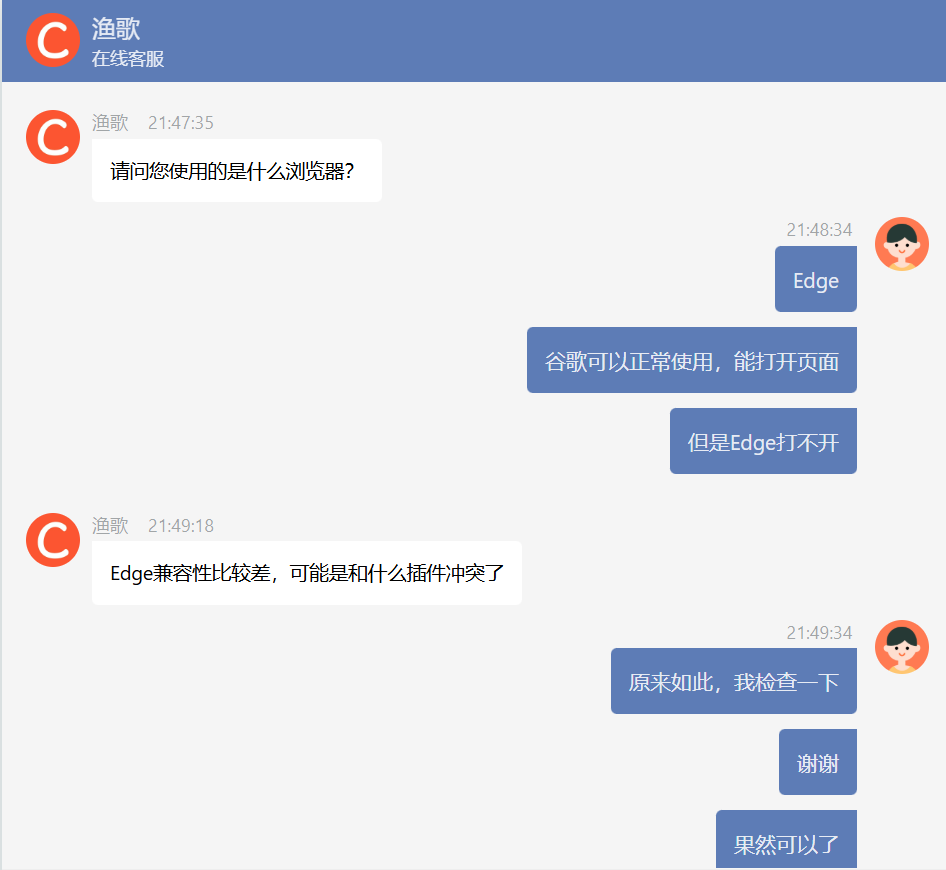
原因:Edge兼容性比较差,可能是和什么插件冲突了
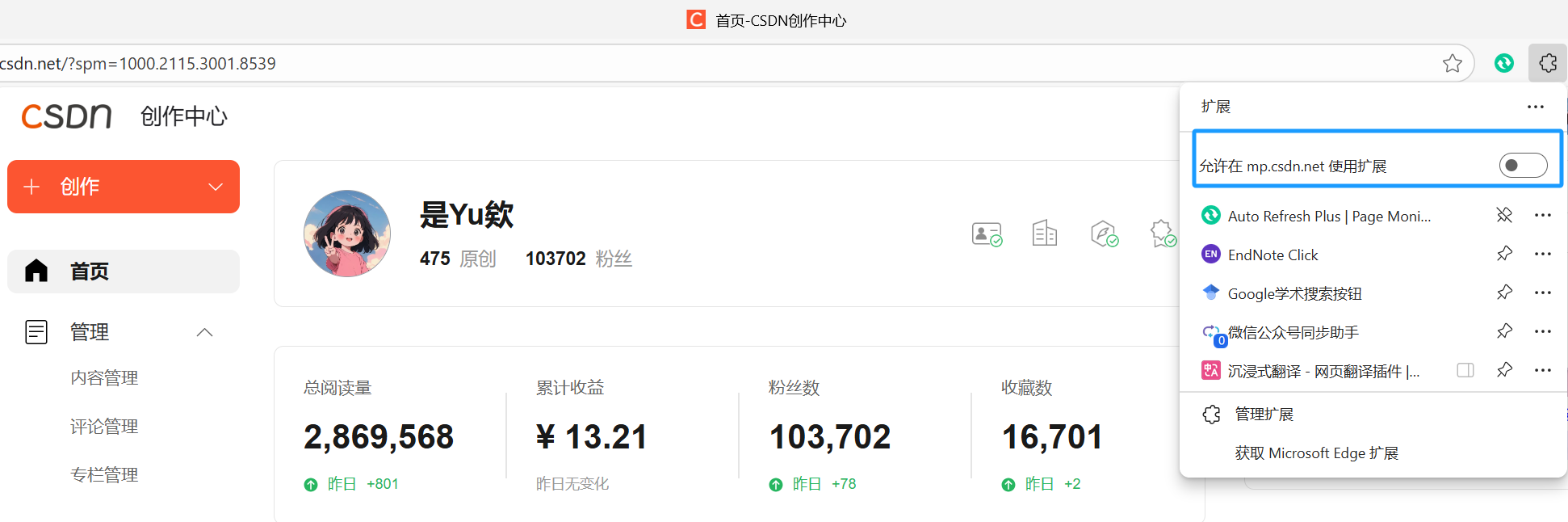
解决方案:禁用掉所有浏览器冲突
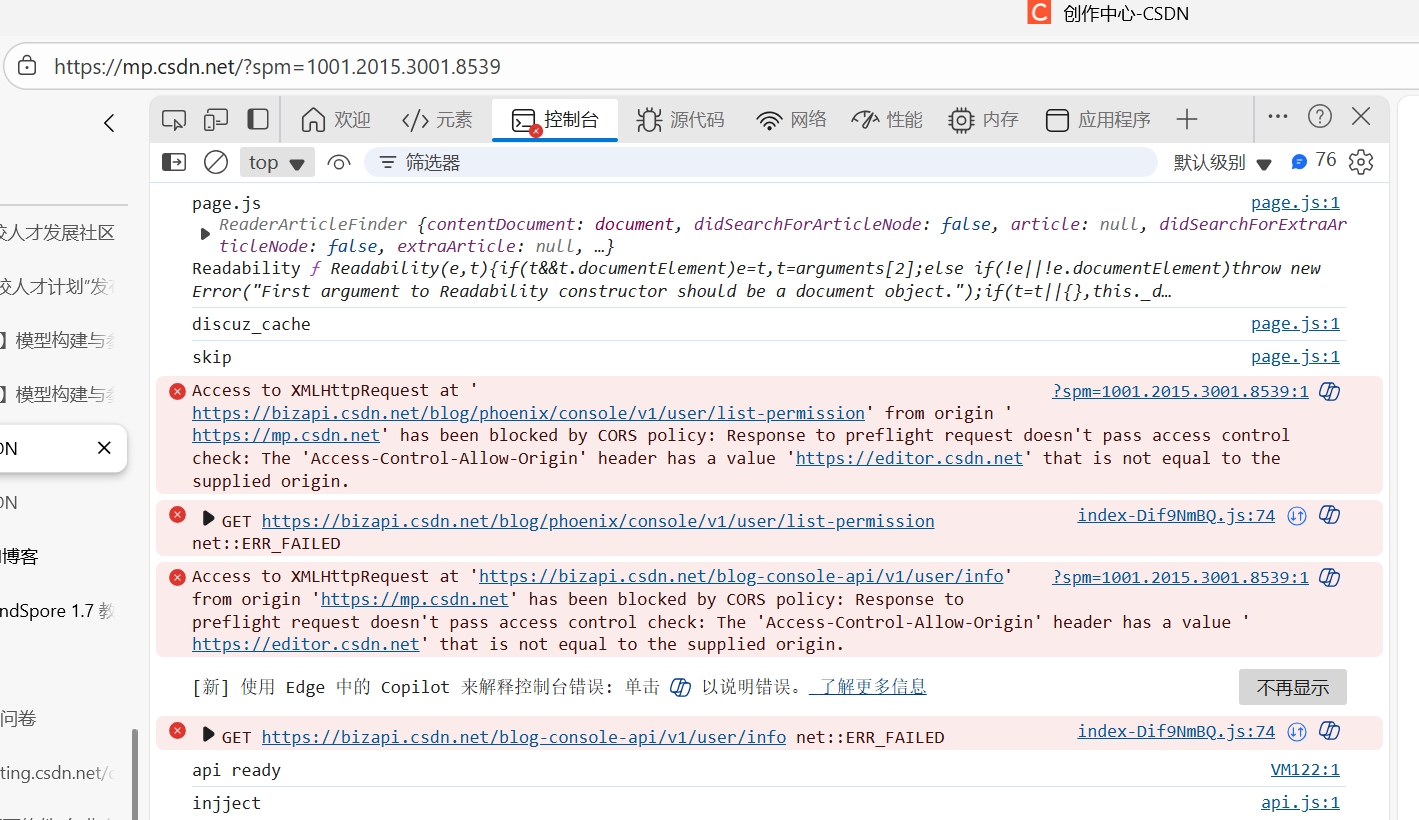
报错如图

禁用Edge浏览器插件后,成功显示

感谢客服,解决了
感谢!!五星好评

报错
page.js ReaderArticleFinder Readability ƒ Readability(e,t){if(t&&t.documentElement)e=t,t=arguments[2];else if(!e||!e.documentElement)throw new Error(“First argument to Readability constructor should be a document object.”);if(t=t||{},this._d…
page.js:1 discuz_cache
page.js:1 skip
?spm=1000.2115.3001.8539:1 Access to XMLHttpRequest at ‘https://bizapi.csdn.net/blog-console-api/v1/user/info’ from origin ‘https://mp.csdn.net’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: The ‘Access-Control-Allow-Origin’ header has a value ‘https://editor.csdn.net’ that is not equal to the supplied origin.
bizapi.csdn.net/blog-console-api/v1/user/info:1 Failed to load resource: net::ERR_FAILED
?spm=1000.2115.3001.8539:1 Access to XMLHttpRequest at ‘https://bizapi.csdn.net/blog/phoenix/console/v1/user/list-permission’ from origin ‘https://mp.csdn.net’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: The ‘Access-Control-Allow-Origin’ header has a value ‘https://editor.csdn.net’ that is not equal to the supplied origin.
bizapi.csdn.net/blog/phoenix/console/v1/user/list-permission:1 Failed to load resource: net::ERR_FAILED
VM24:1 api ready
api.js:1 injject
[新] 使用 Edge 中的 Copilot 来解释控制台错误: 单击
以说明错误。
了解更多信息
GPT的全部回复,可以参考
从你贴出的浏览器控制台错误来看,网页没有正常显示内容的主要原因是CORS(跨域资源共享)策略限制导致的关键接口请求失败。
🔍 具体错误解释:
1. CORS错误
Access to XMLHttpRequest at 'https://bizapi.csdn.net/...' from origin 'https://mp.csdn.net' has been blocked by CORS policy
这是跨域问题。请求的 API (bizapi.csdn.net) 只允许来自 https://editor.csdn.net 的请求,而你当前访问的是 https://mp.csdn.net。由于来源不一致,请求被浏览器拒绝。
2. XHR 请求失败
net::ERR_FAILED
这个错误说明资源请求没有成功返回数据,是由于上面的 CORS 限制导致的。
3. ReaderArticleFinder / Readability
ReaderArticleFinder {article: null}
这是浏览器尝试提取网页正文的机制(如 Safari 的阅读模式),但也没找到正文内容,可能是由于页面结构异常或内容根本没加载成功(因为 API 调用失败)。
🛠️ 为什么页面没有内容显示?
-
页面需要从 API 动态加载内容
- 页面结构本身是空壳,正文依赖 JS 通过 API 加载(比如用户信息、文章内容等)。
- 而这些请求由于 CORS 被拦截,导致数据加载失败,所以页面看起来是空的。
-
开发环境或部署配置错误
- 出现这种情况经常是前端环境设置错误,比如把一个只能在
editor.csdn.net下调用的 API 误用了在mp.csdn.net下。
- 出现这种情况经常是前端环境设置错误,比如把一个只能在
✅ 解决建议:
对用户来说(如果你是访问者):
- 尝试用官方推荐的入口访问页面(比如直接从 CSDN 主页点击进去)。
- 换一个浏览器或者清除缓存尝试。
- 如果你在使用“阅读模式”或某些插件,也可能导致脚本加载失败,建议暂时关闭。
对开发者来说(如果你是开发调试人员):
- 核查当前页面的 origin(如
https://mp.csdn.net)是否在后端的 CORS 白名单中。 - 后端需配置正确的
Access-Control-Allow-Origin,或使用代理服务器中转请求。 - 确保接口允许跨域请求或者服务部署在同一个 origin 下。
如果你能告诉我这个页面是你自己开发的还是你只是访问某个链接,我可以进一步具体指导。
感谢补充信息!
既然你只是访问某个链接,并且在其他浏览器可以正常显示内容,那问题很明确了:这是你当前使用的浏览器配置或扩展问题,不是网站本身的问题。
✅ 可能的原因及解决方法:
1. 浏览器插件(如广告拦截器、隐私保护器)阻止了请求
- 比如 AdBlock、Privacy Badger、uBlock Origin 等插件会屏蔽某些请求,尤其是来自第三方域名的 API。
- 解决方法:尝试在该页面右上角禁用这些插件,或者在“隐私/安全扩展设置”中添加信任站点。
2. 浏览器开启了“阅读模式”或某种“简洁模式”
- 从你贴的日志中出现了
ReaderArticleFinder和Readability,说明浏览器在尝试提取正文。 - 某些浏览器的“阅读模式”会自动简化页面,有时可能会屏蔽脚本,导致内容加载失败。
- 解决方法:退出阅读模式或切换为正常视图。
3. 浏览器缓存或 Cookie 导致身份验证异常
-
某些请求可能依赖登录状态或用户信息,如果 Cookie 损坏或者缓存异常会导致接口调用失败。
-
解决方法:尝试清除该站点的缓存和 Cookie。
- 快捷方式:在该页面按
F12→ 右键刷新按钮 → 选择“清除缓存并硬刷新”。
- 快捷方式:在该页面按
4. CORS 策略更严格的浏览器(或浏览器安全设置更高)
- 某些 Chromium 浏览器(尤其是企业部署或设置了高安全策略的)对跨域请求限制更严格。
- 解决方法:确保浏览器为官方版本,关闭不必要的安全设置或使用推荐浏览器访问。
🧪 快速自检建议:
- 用 隐身模式 打开链接(关闭所有插件);
- 尝试在 不同浏览器、不同用户账号下打开;
- 清理浏览器缓存并刷新页面。
如果你能告诉我具体是哪个浏览器出问题(比如 Edge、Chrome、360 等)和具体链接(如果不敏感),我可以提供更针对性的建议。
hello,我是 是Yu欸 。如果你喜欢我的文章,欢迎三连给我鼓励和支持:👍点赞 📁 关注 💬评论,我会给大家带来更多有用有趣的文章。
原文链接 👉 ,⚡️更新更及时。
欢迎大家点开下面名片,添加好友交流。
