c++ duiLib 使用xml文件编写界面布局
继上一篇,修改HandleMessage函数,使用xml布局文件创建页面:
LRESULT HandleMessage(UINT uMsg, WPARAM wParam, LPARAM lParam)
{if (uMsg == WM_CREATE) { // 成功创建窗口后, 系统会立即发送 WM_CREATE 消息, 标志着窗口句柄已有效但尚未显示m_pm.Init(m_hWnd); // 绑定窗口句柄,初始化绘图环境//CControlUI* root = new CButtonUI;//root->SetName(_T("I服了You"));//root->SetBkColor(0xFFcccccc);//m_pm.AttachDialog(root); // 关联控件树根节点,启动界面渲染. 根控件与绘图管理器关联. 这里根控件为root// 这里用xml文件作为页面布局:CDialogBuilder builder;CControlUI* root = builder.Create(_T("test1.xml"), 0, nullptr, &m_pm);ASSERT(root && "Failed to parse XML");m_pm.AttachDialog(root);m_pm.AddNotifier(this); // 注册事件监听器,接收控件通知(如 Notify 消息)return 0;}else if (uMsg == WM_DESTROY) { // 窗口销毁::PostQuitMessage(0); // 0表示正常退出}// 不想使用系统的标题栏和边框这些非客户区绘制,加上下面这俩分支(WM_NCACTIVATE、WM_NCCALCSIZE、WM_NCPAINT 消息)的处理else if (uMsg == WM_NCACTIVATE) { // 窗口获得焦点或失去焦点时收到该消息if (!::IsIconic(m_hWnd)) {// TRUE: 允许系统将非客户区绘制为失活状态(灰色标题栏)// FALSE: 阻止系统默认的激活状态绘制,可能用于实现自定义标题栏样式return (wParam == 0) ? TRUE : FALSE;}}else if (uMsg == WM_NCCALCSIZE) { // 当窗口大小或位置发生变化时,系统会发送该消息return 0; // 返回0屏蔽系统默认的标题栏计算. 这使得开发者可以用客户区完全模拟自定义标题栏,实现更灵活的界面设计}else if (uMsg == WM_NCPAINT) { // 用于非客户区绘制的消息,在duilib中主要用于屏蔽系统默认标题栏以实现自定义界面return 0;}LRESULT lRes = 0;// 将 Windows 消息(uMsg)交由 CPaintManagerUI 处理(即交给对应控件处理),若返回 true 表示消息已被消费,直接返回处理结果if (m_pm.MessageHandler(uMsg, wParam, lParam, lRes)) return lRes;return CWindowWnd::HandleMessage(uMsg, wParam, lParam); // 基类默认处理消息的流程
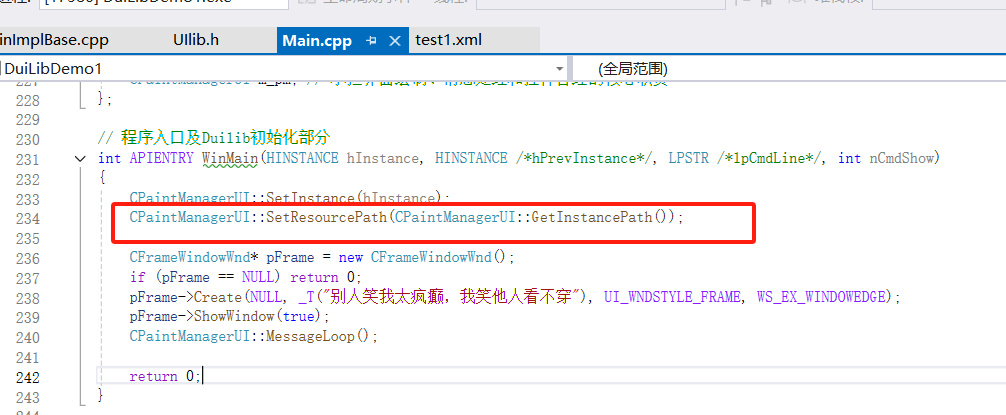
}这个xml文件路径在这里有设置,默认路径:

默认路径是和exe文件一个路径。
test1.xml代码:
<?xml version="1.0" encoding="UTF-8"?>
<!--界面布局-->
<!--别以为你长得帅我就不打你-->
<Window mininfo="200,360" size=" 480,320 "><Font name="幼圆" size="16" default="true" /><VerticalLayout bkcolor="#FFFF00FF"><Button name="changeskinbtn" height="20" text="我是按钮" maxwidth="120" /><RichEdit name="testrichedit" bordercolor="#FF0000" bordersize="0" borderround="18,18" inset="4,2,4,2" bkcolor="#A0F2F5FA" bkcolor2="#A0FF0000" bkcolor3="#A0F2F5FA" font="1" multiline="true" vscrollbar="true" autovscroll="true" enabled="true" rich="true" readonly="false" text="我是richedit"></RichEdit><Edit name="testedit" text="我是编辑框" /></VerticalLayout>
</Window>放在这里:

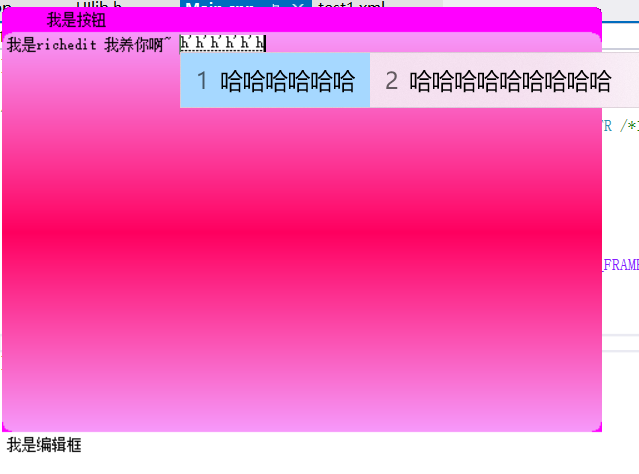
运行:

ok. 最简单的页面。
