Vue基础(21)_Vue生命周期
目录
Vue生命周期:
挂载流程
更新流程
销毁流程
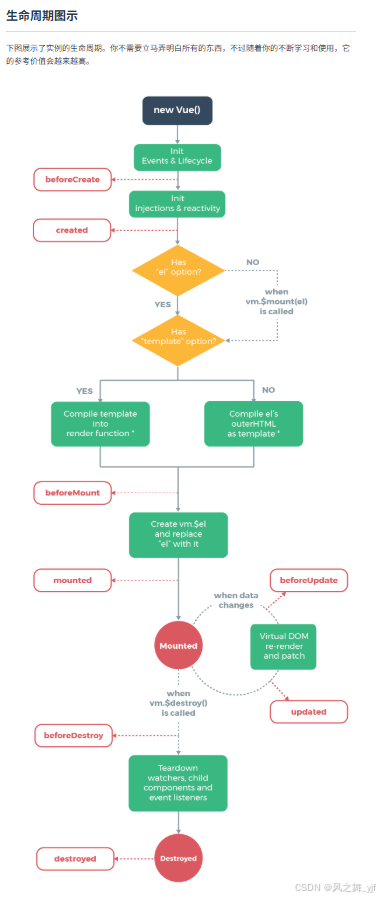
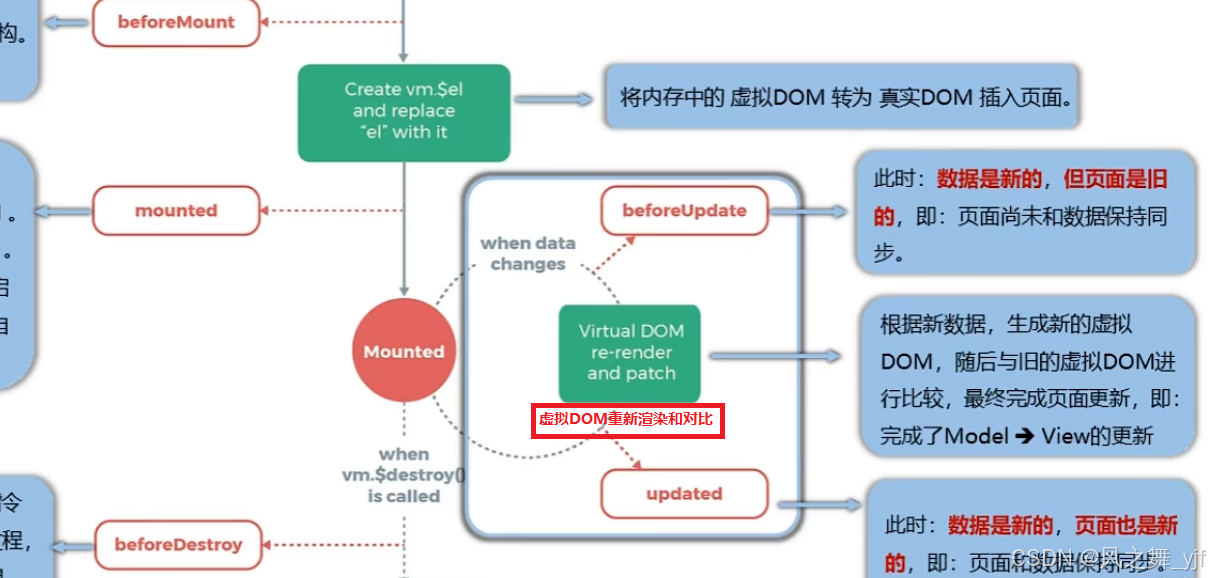
生命周期图示
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
Vue生命周期:
1、又名:生命周期回调函数、生命周期函数、生命周期钩子。
2、是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3、生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4、生命周期函数中的this指向是vm或组件实例对象。
vm的一生(vm的生命周期):
将要创建 ===> 调用beforeCreate函数。
创建完毕 ===> 调用created函数。
将要挂载 ===> 调用beforeMount函数。
挂载完毕 ===> 调用mounted函数。
将要更新 ===> 调用beforeUpdate函数。
更新完毕 ===> 调用updated函数。
将要销毁 ===> 调用beforeDestroy函数。
销毁完毕 ===> 调用destroyed函数。
常用的生命周期钩子:
1、mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2、beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。关于销毁Vue实例:
1、销毁后借助Vue开发者工具看不到任何信息。
2、销毁后自定义事件会失效,但原生DOM事件依然有效。
3、一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
vm.$destroy()
用法:
1、完全销毁一个实例。清理它与其它实例【组件实例对象】的连接,解绑它【vm】的全部指令及事件监听器。
2、触发 beforeDestroy 和 destroyed 的钩子。
3、在大多数场景中你不应该调用这个方法。最好使用 v-if 和 v-for 指令以数据驱动的方式控制子组件的生命周期。
挂载流程
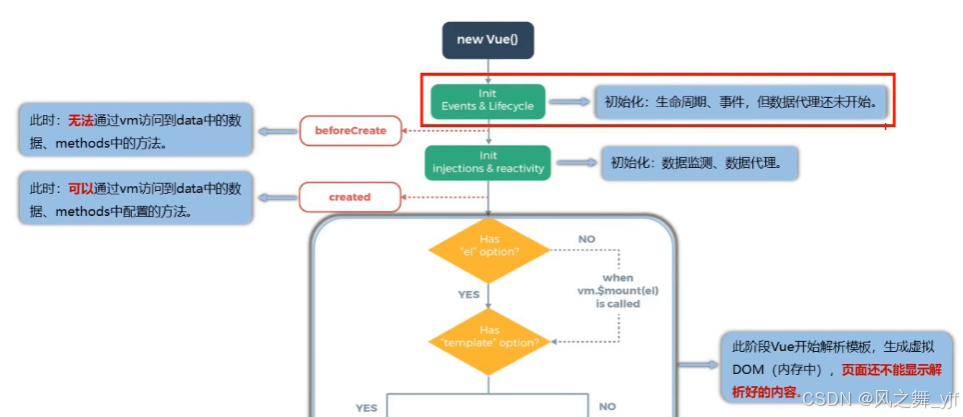
Vue生命周期图示(1):

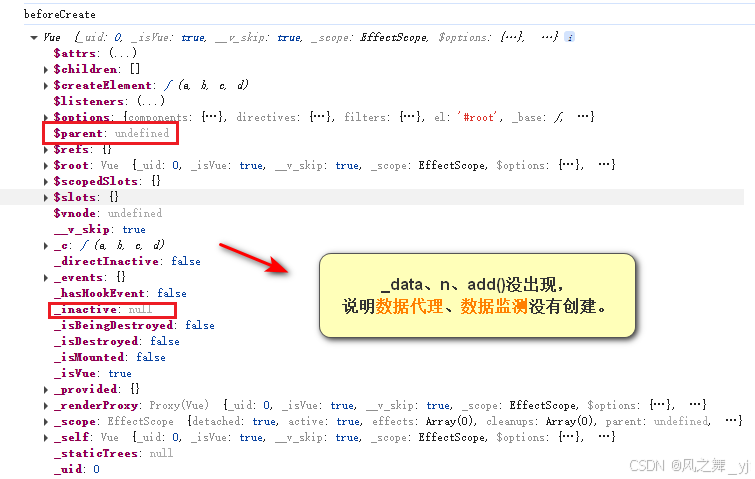
验证一:在beforeCreate函数内卡一个断点:
// 在数据监测、数据代理创建之前。// 此时:无法通过vm访问到data中的数据、method中的方法。beforeCreate() {console.log('beforeCreate');console.log(this);debugger}
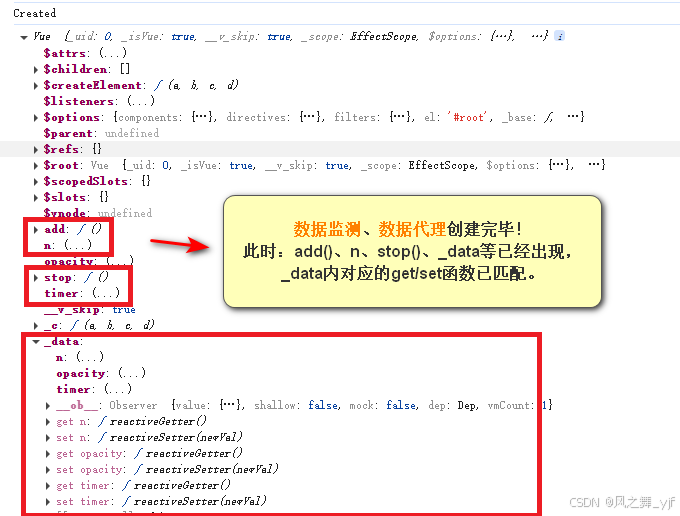
验证二:在created函数内卡一个断点:
// 数据监测、数据代理创建完毕。// 此时:可以通过vm访问到data中的数据、methods中配置的方法。created() {console.log('Created');console.log(this);debugger}
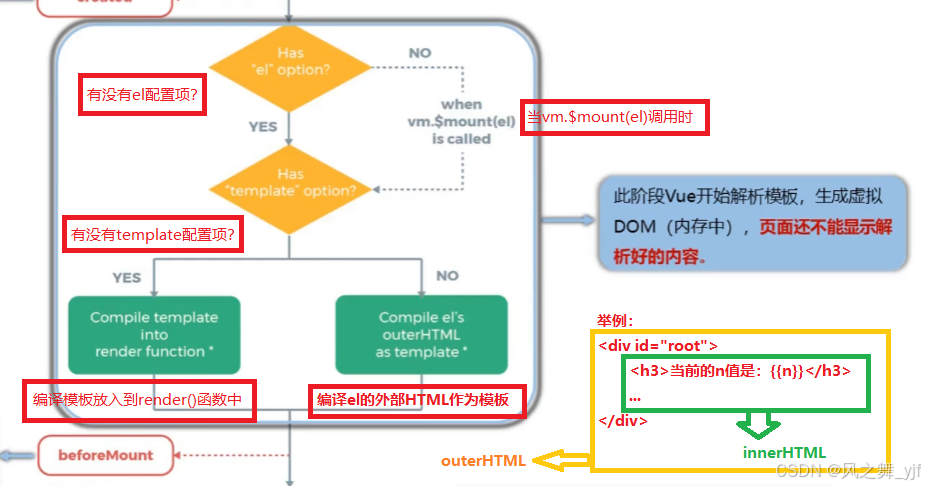
Vue生命周期图示(2):

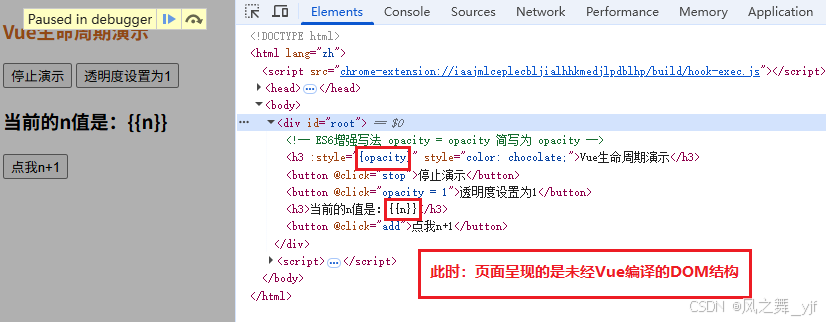
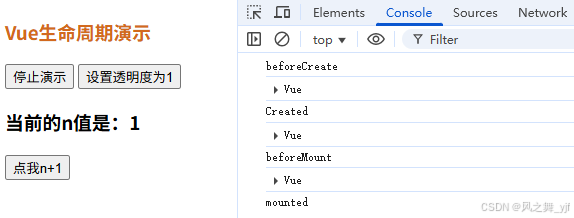
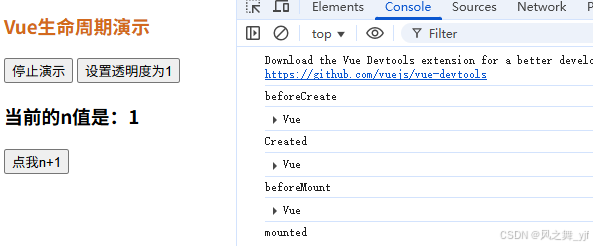
验证三:在beforeMount函数内卡一个断点:
// 页面呈现的是未经Vue编译的DOM结构。// 所有对DOM的操作,最终都不奏效(此时虚拟DOM已经生成,即将转为真实DOM,在此操作DOM,生效后会马上失效)。beforeMount() {console.log('beforeMount');console.log(this)debugger}
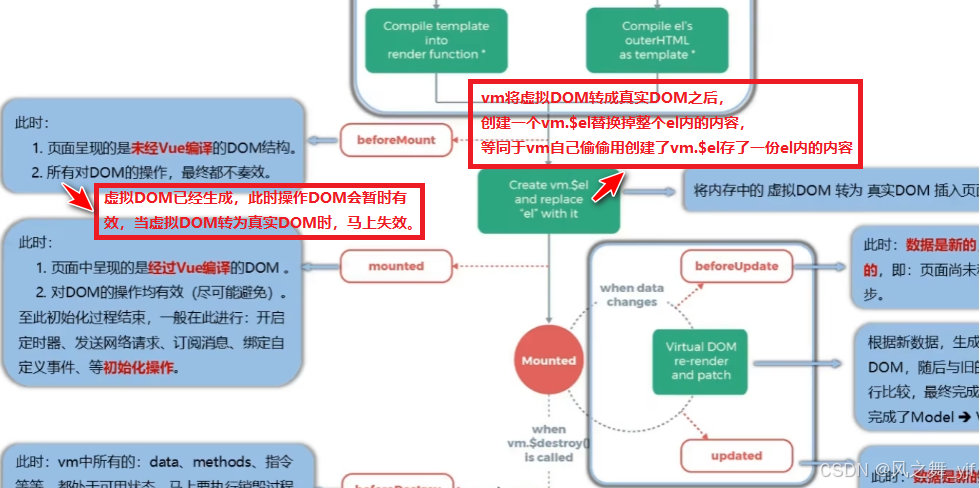
Vue生命周期图示(3):

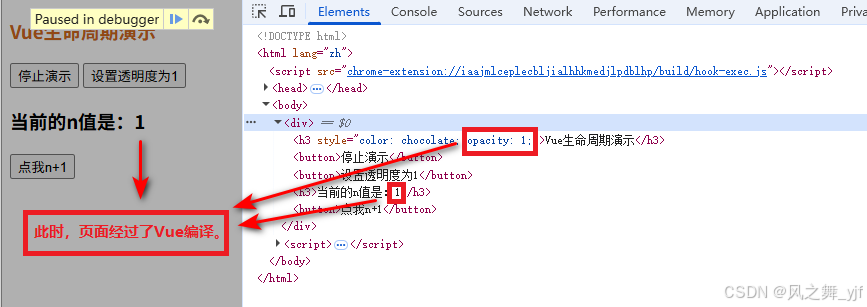
验证四:在mounted函数内卡一个断点:
// 页面呈现的是经过Vue编译的DOM结构。此时对DOM的操作均有效(尽可能避免)。// 至此初始化过程结束,一般在此进行:开启定时器、发送网路请求、订阅消息、绑定自定义事件、等初始化操作。mounted() {console.log('mounted');this.timer = setInterval(() => {this.opacity -= 0.01;if (this.opacity <= 0)this.opacity = 1;}, 16)debugger},
更新流程
Vue生命周期图示(4):

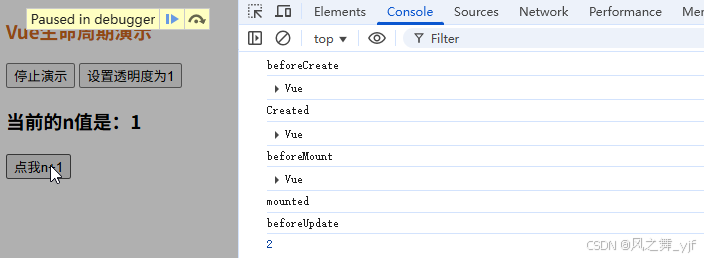
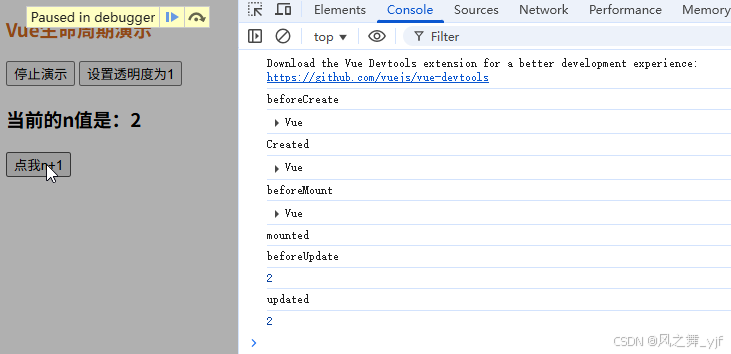
验证五:关闭定时器函数,在beforeUpdate函数内卡一个断点:
// 此时:数据是新的,但页面是旧的,还没来得及更新。即:页面未和数据保持同步。beforeUpdate() {console.log('beforeUpdate');console.log(this.n);debugger}
点击按钮后,beforeUpdate函数调用,控制面板n值为2,但页面还没来得及更新,n值仍然为1:

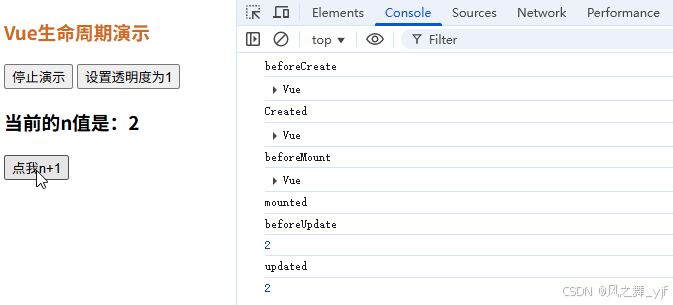
验证六:关闭定时器函数,在updated函数内卡一个断点:
// 此时:数据是新的,页面也是新的,即:页面和数据保持同步。updated() {console.log('updated');console.log(this.n);debugger;}
点击按钮后,updated函数调用,控制面板n值为2,n值更新为2:

销毁流程
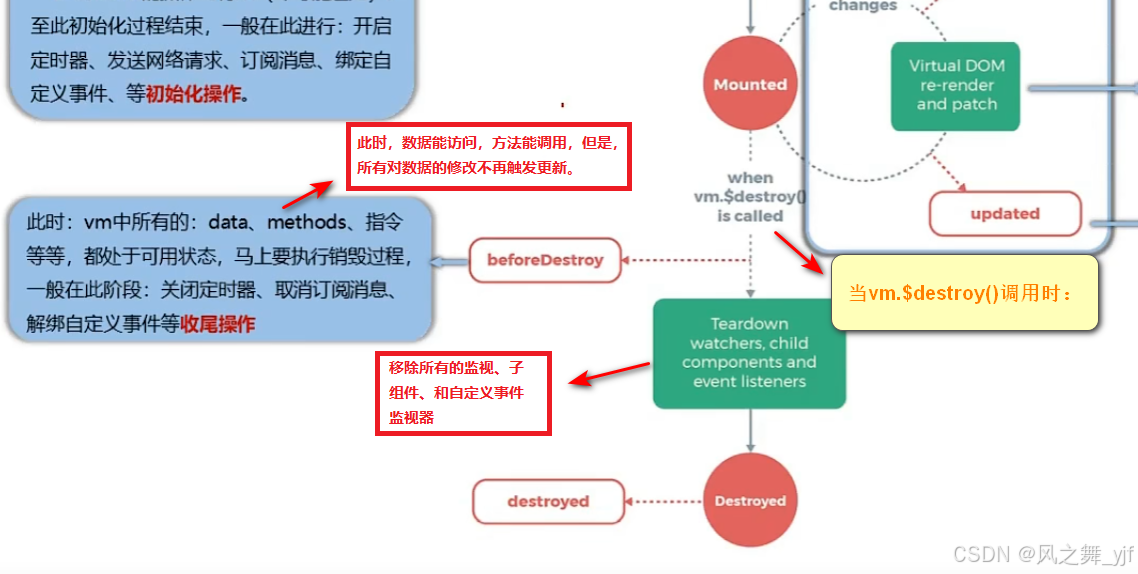
Vue生命周期图示(5):

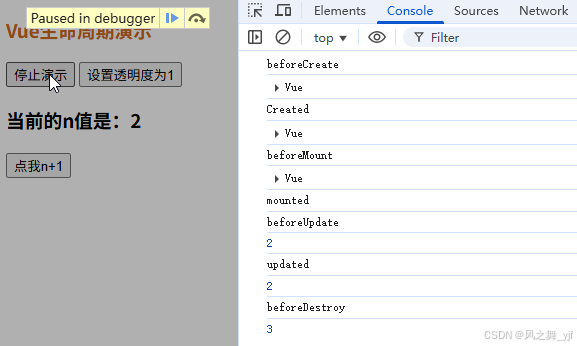
验证七:关闭定时器函数,在beforeDestroy函数内卡一个断点:
// 此时:vm中所有的:data、method、指令等,都处于可用状态,马上要执行销毁过程。// 此时:数据能访问,修改,方法能调用。但是对数据的修改不再触发更新。// 一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作。beforeDestroy() {console.log('beforeDestroy');// 方法能调用,n值增加,但是n值不能触发数据更新了。this.add();console.log(this.n);// clearInterval(this.timer)debugger}点 "点我n+1" 按钮后,n值为2。

点击 "停止演示" 按钮后,vm即将销毁,此时调用了add方法,n值为3,但页面仍然显示2。

最后,destroyed函数调用后,vm销毁。。以上整个过程就是vue的生命周期(还剩3个钩子涉及路由,后续将补充)。
代码示例:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><script type="text/javascript" src="../js/vue.js"></script><title>生命周期</title>
</head><body><div id="root"><!-- ES6增强写法 opacity = opacity 简写为 opacity --><h3 :style="{opacity}" style="color: chocolate;">Vue生命周期演示</h3><button @click=stop>停止演示</button><button @click='opacity = 1'>透明度设置为1</button><h3>当前的n值是:{{n}}</h3><button @click=add>点我n+1</button></div><script>new Vue({el: '#root',// template配置项内的内容,不换行可以用'',换行则需要用es6里的模板字符串``// template配置项内指定的是模板语句,只能有一个根节点。// 使用template配置项,指定挂载位置的元素会被替换template: ` <div><h3 :style="{opacity}" style="color: chocolate;">Vue生命周期演示</h3><button @click=stop>停止演示</button><button @click='opacity = 1'>设置透明度为1</button><h3>当前的n值是:{{n}}</h3><button @click=add>点我n+1</button></div>`,data: {n: 1,opacity: 1,timer: ''},methods: {add() {this.n++;},stop() {// 更加暴力。直接进入vm的善后工作,vm代码进入收尾阶段,统一销毁,流程更方便。this.$destroy();// 更加温柔。可以进行其他按钮操作,比如 设置透明度等。。// clearInterval(this.timer);}},// 在数据监测、数据代理创建之前。// 此时:无法通过vm访问到data中的数据、method中的方法。beforeCreate() {console.log('beforeCreate');console.log(this);},// 数据监测、数据代理创建完毕。// 此时:可以通过vm访问到data中的数据、methods中配置的方法。created() {console.log('Created');console.log(this);},// 页面呈现的是未经Vue编译的DOM结构。// 所有对DOM的操作,最终都不奏效(此时虚拟DOM已经生成,即将转为真实DOM,在此操作DOM,生效后会马上失效)。beforeMount() {console.log('beforeMount');console.log(this)},// 页面呈现的是经过Vue编译的DOM结构。此时对DOM的操作均有效(尽可能避免)。// 至此初始化过程结束,一般在此进行:开启定时器、发送网路请求、订阅消息、绑定自定义事件、等初始化操作。mounted() {console.log('mounted');// this.timer = setInterval(() => {// this.opacity -= 0.01;// if (this.opacity <= 0)// this.opacity = 1;// }, 16) },// 此时:数据是新的,但页面是旧的,还没来得及更新。即:页面未和数据保持同步。beforeUpdate() {console.log('beforeUpdate');console.log(this.n);},// 此时:数据是新的,页面也是新的,即:页面和数据保持同步。updated() {console.log('updated');console.log(this.n);},// 此时:vm中所有的:data、method、指令等,都处于可用状态,马上要执行销毁过程。// 此时:数据能访问,修改,方法能调用。但是对数据的修改不再触发更新。// 一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作。beforeDestroy() {console.log('beforeDestroy');// 方法能调用,n值增加,但是n值不能触发数据更新了。this.add();console.log(this.n);// clearInterval(this.timer)},destroyed() {console.log('destroyed');},})</script>
</body></html>生命周期图示