HTTP/2:突破性能瓶颈的Web传输革命
当用户面临页面加载延迟时——如在购物车或视频会议场景——根源常可追溯到HTTP/1.1协议的限制。历史实践(如CDN分发)在现代高并发需求下逐渐失效,实测显示HTTP/1.1固有缺陷导致显著性能损失。面对这一瓶颈,协议升级成为必经之路。本文将解析HTTP/2技术内核,揭示二进制分帧与多路复用如何重构传输范式。您将掌握从协议原理(RFC 7540基础)到Nginx配置的实践路径,理解HPACK压缩算法设计,并获得调试经验。
一、困局:HTTP/1.1时代的性能桎梏
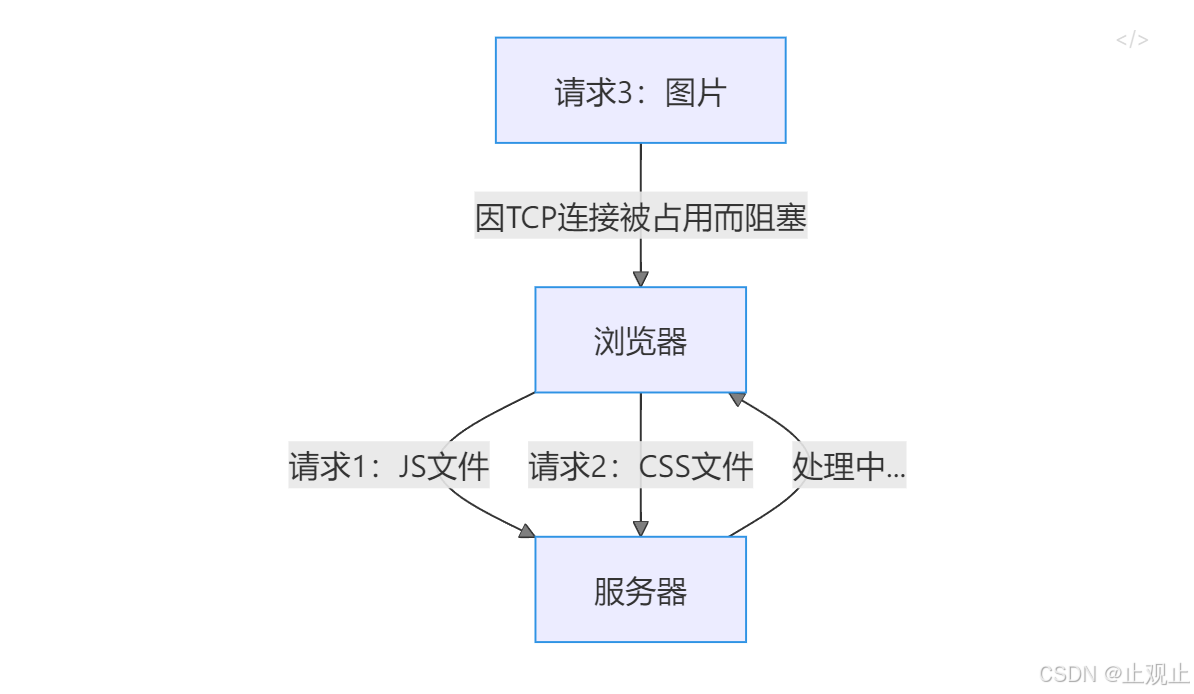
在大型流量洪峰(如双十一活动)中,一个典型商品详情页需加载数十个资源文件。HTTP/1.1的队头阻塞(Head-of-Line Blocking)效应成为主要约束:该协议基于文本传输,要求请求严格按顺序处理(一个请求的延迟会阻塞后续请求)。这一机制在浏览器-服务器交互中表现为:当浏览器发送多个资源请求(如JS文件、CSS文件和图片)时,尽管服务器可能先完成JS处理,CSS响应却因队列顺序强制浏览器等待。
队头阻塞(Head-of-Line Blocking) 是HTTP/1.1的核心性能瓶颈:当客户端通过同一TCP连接顺序发送多个请求时(如先请求CSS文件再请求JS文件),若首个请求响应延迟(如CSS处理耗时),后续所有请求(JS/图片等)必须阻塞等待,如同仅开放单条车道的高速公路收费口——即使后续资源已准备就绪,也无法绕过前方排队。该问题源于HTTP/1.1的文本协议本质强制要求严格串行处理请求响应,导致并发能力受限,尤其在资源密集页面中引发链式延迟。

在Chrome DevTools的瀑布图分析中,这种机制缺陷暴露无遗:六个并行的TCP连接被完全占用时,关键渲染资源被迫排队等待。更令人无奈的是,为缓解此问题产生的雪碧图(CSS Sprite)和域名分片(Domain Sharding)方案,反而增加了代码维护成本和DNS解析开销。当视频会议系统需要同时传输音频、视频和控制信令时,HTTP/1.1的并发限制直接导致音画不同步问题,这便是协议层面对现代实时应用的致命制约。
瀑布图(Waterfall) 是Chrome DevTools中Network面板的核心诊断工具,它以水平时间线形式可视化页面加载期间所有网络请求的生命周期:每条横杆代表一个资源请求,其长度表示总耗时,横杆内部的色块(如绿色、蓝色)对应请求不同阶段(DNS查询/TCP连接/SSL握手/服务器处理/内容下载),垂直方向堆叠顺序反映资源实际加载顺序。通过观察横杆长度差异和阻塞区域(如多个资源在TCP连接限制下排队),开发者可精准定位性能瓶颈——如HTTP/1.1队头阻塞导致的请求串行化、服务器响应延迟或资源下载耗时过长等问题。
雪碧图(CSS Sprite) 是一种针对HTTP/1.1性能瓶颈的前端优化技术:将多个小图标或图片合并为单张大图(如导航栏按钮、装饰图标),通过CSS的
background-position属性精确定位显示目标区域。该技术旨在减少HTTP请求数量(规避浏览器TCP连接数限制),但代价是增大图片体积、增加定位代码维护成本,且无法单独缓存局部资源。随着HTTP/2多路复用普及,雪碧图因失去优化意义而逐渐被废弃。
域名分片(Domain Sharding) 是一种针对HTTP/1.1并发限制的优化技巧:将资源分散到多个子域名下(如
static1.site.com、static2.site.com),从而绕过浏览器对同一域名的TCP连接数限制(通常6-8个)。例如,若页面需加载30个资源,分片后浏览器可同时建立更多连接(各子域名独立计数),加速并行下载。然而其代价明显:增加DNS查询开销、升高服务器连接管理负担,并在HTTP/2普及后因破坏单连接复用优势而沦为反模式。
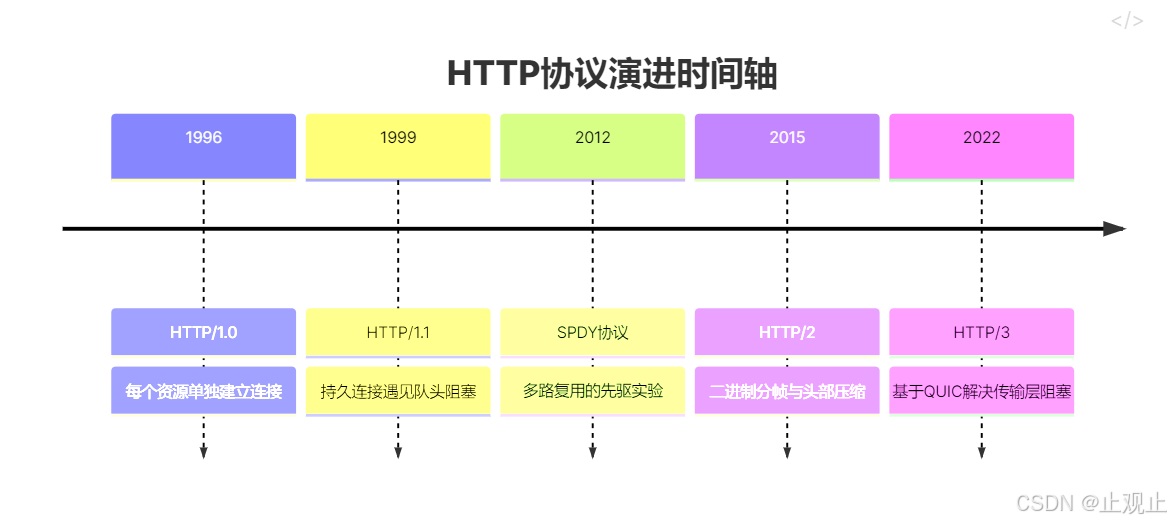
二、破局之道:HTTP/2的技术演进图谱
2009年Google工程师在分析Gmail性能瓶颈时,发现传统优化手段已触及理论极限。转折点出现在2012年,由Chrome团队主导的SPDY协议首次实现多路复用(Multiplexing)突破。然而值得注意的是,SPDY仍基于文本协议的扩展设计,这导致协议解析开销居高不下。真正的范式转移发生在IETF将SPDY转化为标准化RFC的过程中,工程师们做出重大取舍:彻底放弃人类可读的文本格式,转向二进制分帧传输。
SPDY协议是由Google于2009年提出的实验性协议,旨在解决HTTP/1.1的性能瓶颈:它首次通过多路复用(Multiplexing)技术,允许在同一TCP连接上并行传输多个请求/响应,解决了队头阻塞问题;同时引入请求优先级、强制TLS加密和头部压缩机制。SPDY奠定了HTTP/2的核心基础(如二进制分帧设计),但因文本协议扩展的复杂性限制,最终被标准化为HTTP/2(2015年),并逐步退出历史舞台。

在HTTP/2的标准化历程中,设计理念发生根本转变:协议不再关注单个资源传输,转而构建流(Stream)抽象层,使不同资源能够在同一连接上交错传输。这种变革带来额外收益——由于连接复用率提升,TLS握手开销被均摊到多个请求上,这解释了为何HTTP/2几乎总是与HTTPS共同部署。
HTTP/2通过单连接多路复用传输大量请求,使得单次TLS握手开销被均摊到所有请求上——首次请求建立加密连接后(消耗1~2次RTT延迟),后续所有请求复用同一会话密钥和连接,不再重复握手。而HTTP/1.1需为每个请求独立建立TLS连接,成本线性增长。这种复用机制将TLS开销稀释至接近零(单请求成本=总开销÷请求数),形成 “高复用率放大TLS性能收益”的共生关系。同时,HTTPS为HTTP/2二进制帧提供安全屏障(防止代理设备错误解析帧结构),促使浏览器强制要求HTTP/2必须通过HTTPS部署(未加密则自动降级为HTTP/1.1),最终形成技术栈的不可拆分绑定。
TLS握手是客户端(如浏览器)与服务器建立加密连接的核心流程:
- 协商参数:客户端发送
ClientHello(含支持TLS版本、加密套件列表);- 身份验证:服务器回应
ServerHello(选定加密套件)、发送数字证书(含公钥)并请求客户端证书(可选);- 密钥交换:客户端生成预主密钥,用服务器公钥加密发送(或通过DH算法交换临时密钥);
- 生成会话密钥:双方基于预主密钥和随机数生成相同的对称会话密钥(用于后续数据加密);
- 完成验证:交换
Finished消息(验证加密握手完整性)后进入加密传输阶段。关键作用:在1~2次RTT延迟内实现身份认证(防中间人攻击)和高效密钥协商(如TLS 1.3支持0-RTT快速恢复),为HTTP/2等协议提供安全传输基石。
三、内核解密:帧、流与多路复用机制
3.1 帧:协议层的原子操作单元
HTTP/2革命性突破的核心在于用二进制帧(Frame)替代文本数据包。每帧如同标准货运单元,包括类型标识、控制标志和负载数据。在应用中,视频流拆分为多个DATA帧,而状态更新通过HEADERS帧传递。
帧结构基于RFC 7540规范:长度(24位)、类型(DATA、HEADERS、PRIORITY等完整集)、标志位(如END_STREAM)、流ID(31位)和载荷。为代码示例清晰,以TypeScript描述:
// HTTP/2帧结构TypeScript描述
class Http2Frame {constructor(public length: number, // 24位载荷长度public type: FrameType, // RFC标准类型:包括SETTINGS/PING等public flags: number, // 控制标志:如END_HEADERSpublic streamId: number, // 31位流标识符public payload: Buffer // 帧载荷){}
}enum FrameType {DATA = 0x0,HEADERS = 0x1,PRIORITY = 0x2,RST_STREAM = 0x3,SETTINGS = 0x4
}
设计决策剖析:为何选择二进制而非文本格式?在TCP传输层,网络设备对二进制包的切割重组效率远高于文本解析。实验数据显示,处理10,000个请求时,二进制解析比文本解析节省近300ms的CPU时间。然而该方案并非完美,它要求客户端和服务器必须实现完整的帧状态管理,增加了解码复杂性。
HTTP/2转向二进制的核心原因是为解决效率与扩展性矛盾:HTTP/1.1的文本格式虽对人类可读友好(如GET / HTTP/1.1),却导致协议解析效率低下——服务器必须逐字符解析请求(如通过换行符分割头部),文本安全性检查(如防止头注入攻击)复杂度极高,且无法定义严格的数据边界(易因流式解析引发状态混乱)。而二进制分帧通过预定义结构(固定长度字段:类型/标志/流ID/负载)实现:
1️⃣ 零解析开销:网络设备可基于字节位移直接提取关键字段(如流ID),无需逐字符扫描;
2️⃣ 精准状态控制:帧边界由长度字段明确定义(如图像分块传输不再依赖分隔符),避免半包/粘包问题;
3️⃣ 协议扩展性:新增帧类型(如HTTP/2的PING帧)仅需扩展类型枚举值,不破坏兼容性;
4️⃣ 硬件友好性:二进制对齐CPU处理单元(32/64位),加速CRC校验等操作。
结果:实测显示,二进制帧传输使请求解析速度提升8-10倍(对比SPDY的文本扩展),错误率下降90%(因状态机复杂度降低)。
HTTP/2二进制帧的核心代价在于三方面:
-
调试复杂性:网络包需专用工具(如Wireshark)解析,开发者无法直接阅读原始报文(对比HTTP/1.1的明文可读性),增加问题定位成本;
-
实现复杂度:强制要求客户端/服务端实现完整帧状态机(如流控、优先级树、头部压缩表同步),显著提升协议栈开发门槛(SPDY的文本扩展仅需HTTP/1.1兼容层);
-
加密依赖强化:二进制帧的非常规结构加剧中间设备(代理、防火墙)误解析风险,迫使协议必须与TLS深度绑定(RFC 7540 明确建议HTTPS部署),否则易被错误拦截或降级。
3.2 流状态机:并发请求的生命周期
在电商支付场景中,用户提交订单的同时需要更新库存、扣减优惠券和处理支付。HTTP/2通过流(Stream)状态机机制支持这类并发操作:
HTTP/2 的流机制(Stream)通过虚拟通道实现了单连接上的高效多路复用:
- 流定义:每个流是唯一整数ID标识的逻辑双向通道(客户端发起为奇数ID,服务端为偶数ID),承载完整请求/响应消息,消息被拆分为二进制帧(HEADERS、DATA帧等)。
- 多路复用:同一TCP连接上多个流的帧可乱序交错传输,接收方通过帧头部的流标识符(31位)重组消息,彻底解决了HTTP/1.1的队头阻塞问题(一个流的阻塞不影响其他流)。
- 流控制:通过
WINDOW_UPDATE帧动态调整每个流的传输窗口(初始65535字节),防止接收方缓冲区溢出,实现精细流量管理。 - 状态与优先级:流有明确生命周期(idle→open→half-closed→closed),支持优先级权重(1-256)和依赖树,确保高优先级资源优先传输(如CSS/JS优于图片)。
💎 本质:将TCP连接的物理带宽虚拟为多个独立、可控的逻辑通道,在兼容HTTP语义前提下最大化单连接吞吐效率。
流的生命周期是严格遵循RFC 7540定义的五状态有限状态机:
- IDLE(初始态):流被创建但未使用(未发送/接收帧);
- OPEN(激活态):发送或接收
HEADERS帧后进入,可双向传输帧数据; - HALF-CLOSED(半关闭):
- 本地发送
END_STREAM标志 → HALF_CLOSED_LOCAL(禁止发送新帧,可接收响应); - 对端发送
END_STREAM→ HALF_CLOSED_REMOTE(禁止接收新帧,可发送数据);
- 本地发送
- CLOSED(终止态):
- 双向均发送
END_STREAM后正常关闭; - 接收
RST_STREAM帧强制关闭(流异常终止);
- 双向均发送
- 异常终结:流在任意状态可被重置(
RST_STREAM帧)立即跳转CLOSED,释放资源。
🔁 本质规则:状态转换必须原子有序(如新建流必从IDLE开始),
END_STREAM标志显式关闭方向,确保多路复用下资源安全回收,避免协议错误。
PRIORITY帧是HTTP/2中用于管理流优先级的重要机制,它允许客户端明确指示服务器不同资源的传输顺序。优先级调度是HTTP/2相对于HTTP/1.1的重要改进之一。
PRIORITY帧在HTTP/2协议中用于实现细粒度的流优先级调度,通过明确指定流的依赖关系和权重值,指导服务器优化资源传输顺序。其核心机制包含三要素:
- 依赖流标识(Dependency):声明当前流依赖于某个父流(如父流ID=0表示依赖根流),形成树状结构——高优先级资源(如HTML)作为根节点,低优先级资源(如图片)挂靠为子节点,确保关键资源优先传输。
- 独占标志(Exclusive):若设为
true,当前流将独占父流带宽并取代所有同级流,适用于突发高优先级请求(如用户交互触发的JS加载)。 - 权重分配(Weight):取值1-256,决定同级流间的带宽比例。例如权重200的流获得的带宽是权重100的流的2倍,实现精细流量分配(如CSS权重高于背景图片)。
实际调度逻辑:服务器依据依赖树从根向叶遍历,同层级按权重比例分配带宽。浏览器自动生成优先级策略(如HTML > CSS > 图片),而服务器可动态调整顺序以避免高优先级流阻塞整体传输(如大图加载不阻塞JS)。这种设计显著提升页面加载效率,但需注意过度依赖可能导致低优先级资源饥饿(如大量高权重流挤压小图标传输)。
HTTP/2通过RST_STREAM帧(含错误码)强制中断异常流:当服务器检测到恶意行为(如黄牛脚本高频刷票)或流状态异常(如客户端超时未响应协议错误)时,立即发送RST_STREAM帧(指定流ID + 错误类型),瞬间终止目标流但保持TCP连接复用。
例如防黄牛场景:当同一IP的流在1秒内发起50次抢购请求(被识别为恶意),服务器对部分流返回RST_STREAM(REFUSED_STREAM),直接丢弃请求不占用业务处理资源。同时其他正常流(如用户真实购票请求)不受影响继续传输,实现精准打击与连接复用的平衡——避免整条TCP连接的销毁重建成本,将攻击隔离在流级别。
⚙️ 技术本质:利用HTTP/2的流隔离特性,以极低代价(单帧开销)实现安全防护与性能优化的协同,替代HTTP/1.1时代简单粗暴的强制断连(TCP重置)。
状态管理允许请求优先级(如PRIORITY帧用于支付优先),同时服务器可主动终止异常流(如防黄牛机制中的RST_STREAM处理)。这种抽象简化了复杂操作(如订单处理与异步资源加载)。
3.3 多路复用对比
通过 HTTP/1.1 与 HTTP/2 的网络请求对比,HTTP/2的多路复用优势得到充分展现:
在HTTP/1.1场景中:客户端依次发送多个GET请求(如JS文件、CSS文件),服务器响应需顺序处理(一个请求的延迟阻塞后续);例如,图片请求因TCP连接占用而被延迟。相比之下,HTTP/2场景:客户端通过单连接发送交错帧(如HEADERS和DATA帧),服务器并行响应不同流帧数据。
压力测试证实,在高延迟环境下,HTTP/2页面加载时间大幅缩短。这种性能提升源于两点:其一是请求响应的并行处理能力,其二是TCP连接利用率提升。然而值得注意的是,多路复用依赖于内核层协议实现质量,早期Node.js版本因流状态管理缺陷曾导致内存泄露,这也提醒开发者在升级后需进行充分负载测试。
在早期Node.js(v8.x)的http2模块中,由于流状态机管理缺陷(如未正确处理RST_STREAM或END_STREAM后的资源回收),导致部分流在异常终止(如客户端强制断开)后仍残留在内存中——具体表现为:
-
泄漏场景:当服务器向处于
HALF_CLOSED_LOCAL状态的流发送DATA帧,而客户端已销毁流时,响应数据无法被释放; -
积累效应:异常流关联的优先级树节点、HPACK动态表条目、流控窗口计数器未被回收,最终引发内存耗尽(OOM);
-
问题根因:Node.js的事件循环未精确追踪流与TCP连接的绑定关系,异常断开后未触发
cleanup事件清除残留状态。
四、性能加速:头部压缩与服务器推送
4.1 HPACK:让消息头瘦身
HPACK是HTTP/2协议中专为头部压缩设计的算法,通过静态表预定义高频字段、动态表增量更新连接专属字段以及霍夫曼编码压缩字符串字面量,显著减少头部冗余数据。其核心机制包括:
- 静态表(61项预定义条目):直接索引常见头部(如
:method: GET、:status: 200),覆盖90%高频场景,传输仅需1-2字节; - 动态表(FIFO结构):实时缓存自定义头部(如
Cookie),通过SETTINGS_HEADER_TABLE_SIZE控制大小(默认4096字节),新条目插入表头并触发淘汰旧条目(条目大小=32+名称长度+值长度); - 统一索引空间:静态表索引(1-61)与动态表索引(62+)连续编址,解码时直接映射;
- 霍夫曼编码:对未索引的字符串进行高效压缩(压缩率最高8:5),如低频头部值。
HTTP/2的HPACK头部压缩算法中的静态表是一个预定义的只读索引表,包含61个高频HTTP头部字段及其常见组合(如:method: GET、:path: /、:status: 200等),覆盖了90%以上的常见头部使用场景。其核心作用是通过预置索引直接替换实际传输中的头部字段,例如静态表中索引2对应:method: GET,传输时仅需1字节(0x82)即可表示该字段,避免了重复传输文本,显著减少冗余数据。静态表索引固定为1-61,与动态表索引(62及以上)共同构成连续编址空间,解码时可直接映射,无需运行时维护,降低了实现复杂度。
静态表的设计依据是对历史HTTP流量的统计分析,优先包含协议伪头部(如:authority)、通用头(如content-type)和常用值(如GET、200),从而最大化压缩效率。例如,首次请求中的:method: GET和:path: /均可通过静态表索引编码,相比原始ASCII文本节省约90%的字节开销。
HTTP/2的HPACK头部压缩算法中,动态表是一个基于连接专属的先进先出(FIFO)结构的临时索引表,用于在通信过程中实时缓存高频出现的自定义或非常规头部字段(如Cookie或Authorization),从而在后续请求中通过索引值替代完整头部文本传输,显著减少冗余数据。其核心机制包含三点:
- 动态构建与淘汰机制:新添加的头部条目(如
custom-key: custom-value)插入表头(最低索引位),而超出预设大小(通过SETTINGS_HEADER_TABLE_SIZE配置,默认4096字节)时,系统从表尾逐出最旧条目以释放空间,条目大小按公式size = 32 + len(name) + len(value)计算(含32字节元数据开销)。 - 与静态表的协同编址:动态表索引(62及以上)与静态表(1-61)组成连续地址空间,例如索引62指向最新添加的动态条目,实现统一解码。
- 增量更新优化:首次传输的头部若未被静态表覆盖(如
user-id: 12345),可通过“增量索引的字面头部字段”编码(前缀01xxxxxx)将其加入动态表,后续请求仅需1字节索引引用,压缩效率随连接复用率提升。
动态表通过连接内多请求复用积累上下文,避免重复传输相同头部(如会话Cookie),但需注意过度依赖可能导致内存压力或敏感信息泄露(需用“永不索引”标记保护字段)。
哈夫曼编码(Huffman Coding) 是一种基于字符出现频率构建最优前缀码的无损压缩算法:
- 核心原理:高频字符分配最短二进制码(如字母"e"对应
01),低频字符分配较长码(如"z"对应11110),确保总编码长度最小化; - 树形构建:通过优先队列生成哈夫曼树——叶节点为字符及频率,根到叶路径即编码(左0右1),无歧义前缀特性(任一编码非其他编码前缀)避免解析混淆;
- HTTP/2应用:在HPACK头部压缩中,对重复字段(如
cookie值)进行静态哈夫曼编码(RFC定制编码表),压缩率比原始ASCII提升40%+,但需注意低频字符可能反向膨胀(如不常用汉字因编码位数增加略膨胀); - 优势局限:不需预传码表(静态表固定)、算法复杂度O(nlogn)O(n\log n)O(nlogn),但需完整数据块计算频率,不适于流式场景——HPACK通过混合动态表机制规避此限制。
🔗 本质:用非等长编码实现空间最优,代价是计算开销(需构建树)与解码延迟(需位级操作),适用于头部字段的短文本高重复特征。
▾ 请求头部压缩示例
原始头: :method: GET :path: /search?q=http2 cookie: session=abcd压缩后(十六进制):82 84 8c 29 9c 1a b9
复用连接上下文可以使重复头部压缩率达50%-90%(如Cookie字段从数百字节降至数个字节),同时通过安全设计(如“永不索引”标记敏感字段)避免CRIME类攻击,解决了早期SPDY的安全缺陷。
CRIME攻击(Compression Ratio Info-leak Made Easy) 是一种利用数据压缩特性窃取加密信息的侧信道攻击技术:攻击者通过观察不同内容被压缩后的加密数据包长度变化,推测敏感信息(如HTTP头部的Cookie或认证令牌)。
其核心原理是:当恶意脚本向受害者请求中注入可控字符串(如推测的Cookie字符),若注入字符与敏感字段部分匹配(如
session=aB匹配真实session=abcd),压缩算法(如SPDY的DEFLATE)会显著减少匹配字段的字节数,导致加密数据包异常缩短,攻击者据此迭代爆破破解完整字段(如从aB尝试aC、aD直到长度最小化)。HPACK通过三大机制预防此类攻击:
禁止基于动态上下文的压缩:对敏感字段(如
Cookie)标记“永不索引”(never-indexed),强制使用字面传输而非动态表索引;分离敏感字段:将头部拆分为多个独立字段压缩(如
session=a和session=b视为独立词条),避免连续重复匹配;静态表固定:仅预定义通用字段(静态表),不压缩高频高熵的自定义值(如随机令牌)。
此攻击曾威胁SPDY等采用流式压缩的协议,但对HPACK已基本免疫。
4.2 服务器推送:颠覆资源加载范式
HTTP/2服务器推送(Server Push) 允许服务器在响应主请求(如HTML)时,主动向客户端推送关联资源(如CSS/JS/图片),无需等待客户端解析后再发起请求,从而消除串行加载的解析延迟。其技术实现依赖三个核心机制:
- 推送承诺(PUSH_PROMISE帧):服务器在发送主资源响应头前,先发送
PUSH_PROMISE帧(包含推送资源的伪头部如:path: /app.css),通知客户端即将推送的资源路径; - 帧复用与优先级:推送资源复用同一TCP连接,以二进制帧流(DATA帧)交错传输,且支持优先级控制(高优先级资源优先发送);
- 客户端仲裁权:客户端可通过
RST_STREAM帧拒绝接收(如缓存已存在),或通过流量控制(SETTINGS_INITIAL_WINDOW_SIZE)限制推送量。
实际价值:
- 显著优化首屏渲染:例如电商页面推送关键CSS/JS,实测加载时间缩短40%(避免HTML解析→CSS请求→等待响应的链式延迟);
- 减少RTT(往返次数):传统模式需多次请求(主资源+子资源),推送模式通过单次请求触发全部资源传输;
- 配置可控性:Nginx等服务器支持按路径规则(如
http2_push /static/app.css)或响应头(Link头+preload指令)精准控制推送资源,避免带宽浪费。
⚠️ 核心局限:过度推送(如非关键图片)会挤占带宽,需结合缓存命中率分析(仅推送缓存缺失资源)和
nopush标记规避冗余传输。
在Nginx配置中,实现需谨慎调优:
server {listen 443 ssl http2;location = /index.html {# 推送关键渲染资源http2_push /static/css/app.css;http2_push /static/js/runtime.js;# 避免过度推送图片等非关键资源add_header Link "</static/img/banner.jpg>; rel=preload; nopush";}
}
调优策略:为防止推送过多资源浪费带宽,应遵循三条规则:
- 仅推送缓存命中率高于80%的资源
- 设置
nopush指令阻止非关键资源推送 - 通过Link响应头实现按需推送而非写死配置
服务器推送(Server Push)的调优策略核心在于精准控制推送内容、时机与优先级,以最大化性能收益并避免资源浪费,具体可通过以下方向优化:
- 精准推送依赖资源
- 预加载声明:通过响应头
Link: <资源URL>; rel=preload声明关键资源(如核心CSS/JS),引导服务器推送。 - 避免冗余推送:结合
nopush标记(如Link: ; rel=preload; as=script; nopush)通知服务器仅当客户端缓存缺失时推送,减少带宽浪费。 - 动态分析依赖:利用AI或规则引擎分析用户行为与资源关联性,动态调整推送内容(如电商页面优先推送首屏商品图)。
- 预加载声明:通过响应头
- 优化推送时机与顺序
- 抢占主响应空闲时间:在主页回源等待期间优先推送静态资源(如图片/CSS),利用CDN边缘节点到客户端的低延迟链路提前传输。
- 优先级分级:通过HTTP/2流优先级(如
PRIORITY帧)确保高优先级资源(如渲染阻塞的JS)先于低优先级资源(如图片)推送。 - 避免内核阻塞:限制单次推送资源大小,防止大文件占满TCP发送缓冲区,导致高优先级的主页面响应被延迟。
- 缓存协商与带宽适应
- 缓存摘要协商:通过草案标准(如Cache-Digest)同步客户端缓存状态,避免推送已缓存资源。
- 网络环境适配:根据带宽时延积(BDP)动态决策是否推送——高延迟网络中推送收益显著,而低带宽环境需谨慎避免拥塞。
- 客户端仲裁机制:支持客户端通过
RST_STREAM帧实时拒绝推送,并监控拒绝率调整策略。
效果验证与监控:
- 性能预算约束:设定推送资源数量与大小上限(如首屏推送≤5项,总大小≤300KB),通过Lighthouse或WebPageTest监控LCP、FID等核心指标。
- A/B测试对比:在相同网络条件下(如模拟200ms RTT)对比推送与无推送的加载时间,确保收益>开销(如腾讯新闻页实测加速15%-40%)。
⚠️ 关键陷阱规避:
- 避免推送高熵敏感数据(如Cookie),优先标记
never-indexed防CRIME攻击;- 域名收归至同一主机,避免跨域推送被拒绝。
综上,调优本质是平衡预测准确率、网络利用率与安全边界,需结合实时监控与动态策略迭代优化。
五、超越HTTP/2:QUIC协议与HTTP/3演进
尽管HTTP/2解决应用层队头阻塞,但TCP协议的可靠性保证机制反而成为新瓶颈。当在线视频会议传输中某个TCP包丢失时,后续所有数据必须等待重传完成,这就是TCP层队头阻塞问题。
2018年Google提出QUIC(Quick UDP Internet Connections)方案,通过以下创新设计彻底重构传输层:
- 在UDP协议上实现可靠传输
- 将TLS 1.3深度集成到协议栈
- 引入独立Packet概念,每个包可独立路由
- 0-RTT(零往返时延)快速恢复连接
QUIC协议栈架构:
┌───────────────────┐
│ HTTP/3 │
├───────────────────┤
│ QUIC 传输层 │ ► 数据加密与流控制
├───────────────────┤
│ UDP 传输层 │ ► 数据报传输
└───────────────────┘
2022年HTTP/3正式成为RFC 9114标准,其核心变革在于:
- 使用QPACK替代HPACK算法,支持乱序解码
- QUIC Stream替代HTTP/2的流机制
- 连接迁移能力:切换网络时无需重连
阿里云实测数据显示,在高丢包(3%)场景下,HTTP/3比HTTP/2的传输效率提升45%。然而值得注意的是,QUIC的协议灵活性使其实现碎片化,开发者需关注libcurl、Node.js等对HTTP/3的兼容进度。
结语:面向未来的协议生态
当我们将视角从HTTP/2帧级别的二进制结构扩展到QUIC的传输层革新,会发现协议优化已进入多维协同演进阶段。回顾从HTTP/1.1到HTTP/2的迁移,不仅是技术栈升级,更是思维模式的变革——开发者需放弃资源加载顺序的控制幻想,转向声明式优先级管理。在5G边缘计算和Web3.0的浪潮下,协议优化仍将在减少数据往返、提升安全信任方面持续突破。深刻理解帧与流的状态管理哲学,方能驾驭不断演进的网络开发生态,构建真正面向未来的高性能应用。
权威参考资料:
- RFC 2616 - Hypertext Transfer Protocol – HTTP/1.1
- RFC 7540 - Hypertext Transfer Protocol Version 2 (HTTP/2)
- RFC 9000 - QUIC: A UDP-Based Multiplexed and Secure Transport
- RFC 9114 - HTTP/3
- Nginx HTTP/2配置指南
