更适合后端宝宝的前端三件套之JavaScript
文章目录
- 📕1. 什么是JavaScript
- 📕2. 基础语法
- ✏️2.1 变量
- ✏️2.2 数据类型
- ✏️2.3 运算符
- 📕3. JavaScript对象
- ✏️3.1 数组
- ✏️3.2 函数
- 📕4. JQuery
- ✏️4.1 引⼊依赖
- ✏️4.2 JQuery 语法
- ✏️4.3 JQuery 选择器
- ✏️4.4 JQuery事件
- ✏️4.5 操作元素
- 🔖4.5.1 获取/设置元素内容
- 🔖4.5.2 获取/设置元素属性
- 🔖4.5.3 获取/设置CSS属性
- 🔖4.5.4 添加元素
- 🔖4.5.5 删除元素
📕1. 什么是JavaScript
JavaScript (简称 JS),是⼀个脚本语⾔,解释型或即时编译型的编程语⾔。虽然它是作为开发Web⻚⾯的脚本语⾔⽽出名,但是它也被⽤到了很多⾮浏览器环境中。

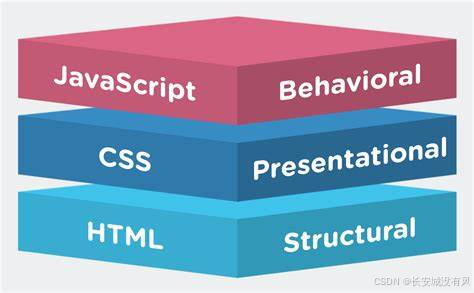
JavaScript 和 HTML 和 CSS 之间的关系
- HTML: ⽹⻚的结构(⻣)
- CSS: ⽹⻚的表现(⽪)
- JavaScript: ⽹⻚的⾏为(魂)

引入方式:
| 引入方式 | 语法描述 | 示例 |
|---|---|---|
| 行内样式 | 直接嵌⼊到 html 元素内部 | <input type=“button” value="点我⼀下"οnclick=“alert(‘haha’)”> |
| 内部样式 | 定义script标签,写到 script 标签中 | script> alert(“haha”); </script |
| 外部样式 | 定义script 标签,通过src属性引⼊外部js⽂件 | script src=“hello.js”></script |
- ⾏内样式 : 只适合于写简单样式. 只针对某个标签⽣效. 缺点是不能写太复杂的js
- 内部样式 : 会出现⼤量的代码冗余, 不⽅便后期的维护,所以不常⽤
- 外部样式 : html和js实现了完全的分离, 企业开发常⽤⽅式
📕2. 基础语法
✏️2.1 变量
JS声明变量有3种⽅式
| 关键字 | 解释 | 示例 |
|---|---|---|
| var | 早期JS中声明变量的关键字, 作⽤域在该语句的函数内 | var name =‘zhangsan’ |
| let | ES6 中新增的声明变量的关键字, 作⽤域为该语句所在的代码块内 | let name = ‘zhangsan’ |
| const | 声明常量的,声明后不能修改 | const name = ‘zhangsan’ |
注意 :JavaScript 是⼀⻔动态弱类型语⾔,变量可以存放不同类型的值
var name = 'zhangsan';
var age = '20';
随着程序的运⾏, 变量的类型可能会发⽣改变
var a ='10'; //数字
a = "hello"; //字符串
Java是静态强类型语⾔, 在变量声明时, 需要明确定义变量的类型. 如果不强制转换, 类型不会发⽣变化
变量命名规则:
- 组成字符可以是任何字⺟、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使⽤驼峰命名
✏️2.2 数据类型
| 数据类型 | 描述 |
|---|---|
| number | 数字:不区分整数和⼩数 |
| string | 字符串类型:字符串字⾯值需要使⽤引号引起来, 单引号双引号均可 |
| boolean | 布尔类型:true 真, false 假 |
| undefined | 表⽰变量未初始化. 只有唯⼀的值 undefined |
使⽤typeof函数可以返回变量的数据类型
var a = 10;
console.log(typeof a);//numbervar b = 'hello';
console.log(typeof b);//stringvar c = true;
console.log(typeof c);//booleanvar d;
console.log(typeof d);//undefined
✏️2.3 运算符
JavaScript 中的运算符和 Java ⽤法基本相同

代码示例:
<script>var age = 20;var age1 = "20";var age2 = 20;console.log(age == age1);//true, ⽐较值console.log(age === age1);//false, 类型不⼀样console.log(age == age2);//true, 值和类型都⼀样
</script
📕3. JavaScript对象
在 JS 中, 字符串, 数值, 数组, 函数都是对象。每个对象中包含若⼲的属性和⽅法。
JavaScript 的对象 和 Java 的对象概念上基本⼀致。只是具体的语法表项形式差别较⼤。
- 使⽤ 字⾯量 创建对象 [常⽤]
var a = {}; //创建了一个空对象var student = {name: '蔡徐坤',height: 175,weight: 170,sayHello: function() {console.log("hello");}
}
- 使⽤ { } 创建对象
- 属性和⽅法使⽤键值对的形式来组织
- 键值对之间使⽤ , 分割. 最后⼀个属性后⾯的 , 可有可⽆
- 键和值之间使⽤ : 分割
- ⽅法的值是⼀个匿名函数
使⽤对象的属性和⽅法:
// 1. 使⽤ . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使⽤ [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调⽤⽅法, 别忘记加上 ()
student.sayHello();
- 使⽤ new Object 创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {console.log("hello");
}console.log(student.name);
console.log(student['weight']);
student.sayHello();
注意:使⽤ { } 创建的对象也可以随时使⽤ student.name = “蔡徐坤”; 这样的⽅式来新增属性
- 使⽤ 构造函数 创建对象
function 构造函数名(形参) {this.属性 = 值;this.⽅法 = function...
}
var obj = new 构造函数名(实参);
- 在构造函数内部使⽤ this 关键字来表⽰当前正在构建的对象
- 构造函数的函数名⾸字⺟⼀般是⼤写的
- 构造函数的函数名可以是名词
- 构造函数不需要 return
- 创建对象的时候必须使⽤ new 关键字
使⽤构造函数创建猫咪对象
function Cat(name, type, sound) {this.name = name;this.type = type;this.miao = function () {console.log(sound); }
}var mimi = new Cat('咪咪', '中华⽥园喵', '喵');
var xiaohei = new Cat('⼩⿊', '波斯喵', '猫呜');
var ciqiu = new Cat('刺球', '⾦渐层', '咕噜噜');
console.log(mimi);
mimi.miao();
✏️3.1 数组
- 数组定义
- 使用new关键字创建
// Array 的 A 要⼤写
var arr = new Array();
- 使⽤字⾯量⽅式创建 [常⽤]
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"
注意: JS 的数组不要求元素是相同类型。(这⼀点和 C, C++, Java 等静态类型的语⾔差别很⼤. 但是 Python, PHP 等动态类型语⾔也是如此)
- 数组操作
- 读: 使⽤下标的⽅式访问数组元素(从 0 开始)
- 增: 通过下标新增, 或者使⽤ push 进⾏追加元素
- 改: 通过下标修改
- 删: 使⽤ splice ⽅法删除元素
代码⽰例:
var arr = [1, 2, 'haha', false];
//读取数组
console.log(arr[0]); //1
//添加数组元素
arr[4] = "add"
console.log(arr[4]);//add
console.log(arr.length);//5, 获取数组的⻓度
//修改数组元素
arr[4] = "update"
console.log(arr[4]);//update
//删除数组元素
arr.splice(4,1);// 第⼀个参数表⽰从下标为4的位置开始删除. 第⼆个参数表⽰要删除的元素个数是 1 个
console.log(arr[4]);//undefined 元素已经删除, 如果元素不存在, 结果为undefined
console.log(arr.length);//4, 获取数组的⻓度
注意:
- 如果下标超出范围读取元素, 则结果为 undefined
- 不要给数组名直接赋值, 此时数组中的所有元素都没了
var arr = ['⼩猪佩奇', '⼩猪乔治', '⼩⽺苏西'];
arr = '⼩猫凯迪';
//相当于本来 arr 是⼀个数组, 重新赋值后变成字符串了
✏️3.2 函数
- 语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {函数体return 返回值;
}
// 函数调⽤
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
- 关于参数个数
实参和形参之间的个数可以不匹配. 但是实际开发⼀般要求形参和实参个数要匹配
- 如果实参个数⽐形参个数多, 则多出的参数不参与函数运算
sum(10, 20, 30); // 30
- 如果实参个数⽐形参个数少, 则此时多出来的形参值为 undefined
JS 的函数传参⽐较灵活, 这⼀点和其他语⾔差别较⼤. 事实上这种灵活性往往不是好事
- 函数表达式
另外⼀种函数的定义⽅式
var add = function() {var sum = 0;for (var i = 0; i < arguments.length; i++) {sum += arguments[i];}return sum;
}console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10console.log(typeof add); // function
此时形如 function() { } 这样的写法定义了⼀个匿名函数,然后将这个匿名函数⽤⼀个变量来表⽰。后⾯就可以通过这个 add 变量来调⽤函数了
📕4. JQuery
JQuery是⼀个快速、简洁且功能丰富的JavaScript框架, 于2006年发布. 它封装JavaScript常⽤的功能代码, 提供了简洁⽽强⼤的选择器和DOM操作⽅法. 使⽤JQuery可以轻松地选择和操作HTML元素,从⽽减少了开发⼈员编写的代码量,提⾼了开发效率, 它提供的 API 易于使⽤且兼容众多浏览器,这让诸如 HTML ⽂档遍历和操作、事件处理、动画和 Ajax 操作更加简单. JQuery对于事件的处理也进⾏了简化, 提供了⼀个简单的API来绑定、触发和处理事件,使开发⼈员能够更⽅便地处理各种交互⾏为
✏️4.1 引⼊依赖
在使⽤jQuery CDN时,只需要在HTML⽂档中加⼊如下代码
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
参考地址
其中, src 属性指明了JQuery库所在的URL. 这个URL是CDN(内容分发⽹络)服务提供商为jQuery库提供的⼀个统⼀资源定位符。(如果需要使⽤其他版本的JQuery, 可以在官⽹进⾏下载)
JQuery官⽅共提供了4种类型的JQuery库:
- uncompressed : ⾮压缩版本(易读, 但是⽂件较⼤, 传输速度慢)
- minified: 压缩版(不易读, ⽂件⼩, 性能⾼, 开发中推荐)
- slim: 精简瘦⾝版, 没有Ajax和⼀些特效
- slim minified : slim 的压缩版
✏️4.2 JQuery 语法
jQuery 语法是通过选取 HTML 元素, 并对选取的元素执⾏某些操作
基础语法:
$(seletor).action()
- $() 是⼀个函数, 它是 jQuery 提供的⼀个全局函数, ⽤于选择和操作 HTML 元素
- selector 选择器, ⽤来"查询"和"查找" HTML 元素
- action 操作, 执⾏对元素的操作
JQuery 的代码通常都写在 document ready 函数中(document:整个⽂档对象, ⼀个⻚⾯就是⼀个⽂档对象, 使⽤document表⽰)。这是为了防⽌⽂档在完全加载(就绪)之前运⾏ jQuery 代码,即在 ⽂档加载完成后才可以对⻚⾯进⾏操作。如果在⽂档没有完全加载之前就运⾏函数,操作可能失败
$(document).ready(function(){// jQuery functions go here
});
示例:
<button type="button">点我消失</button>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script><script>$(document).ready(function(){$('button').click(function(){$(this).hide();});});
</script>
//给按钮添加了click事件, 点击后元素消失
简洁写法:
$(function(){// jQuery functions go here
});
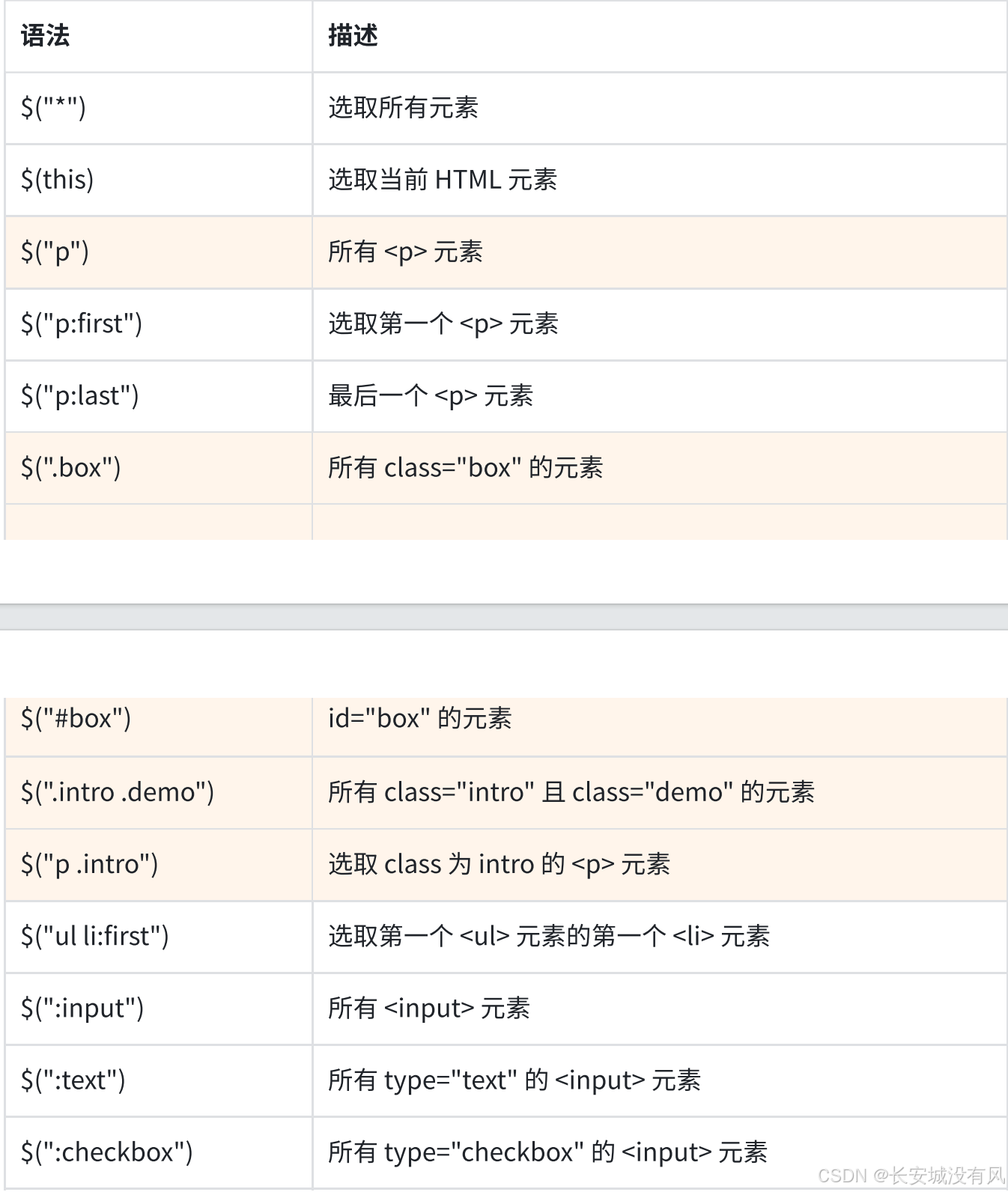
✏️4.3 JQuery 选择器
我们通过JQuery选择器来选择⼀些HTML元素. 然后对元素进⾏操作.
JQuery选择器 基于已经存在的CSS选择器, 除此之外, 还有⼀些⾃定义的选择器.
jQuery 中所有选择器都以 $ 开头:$()

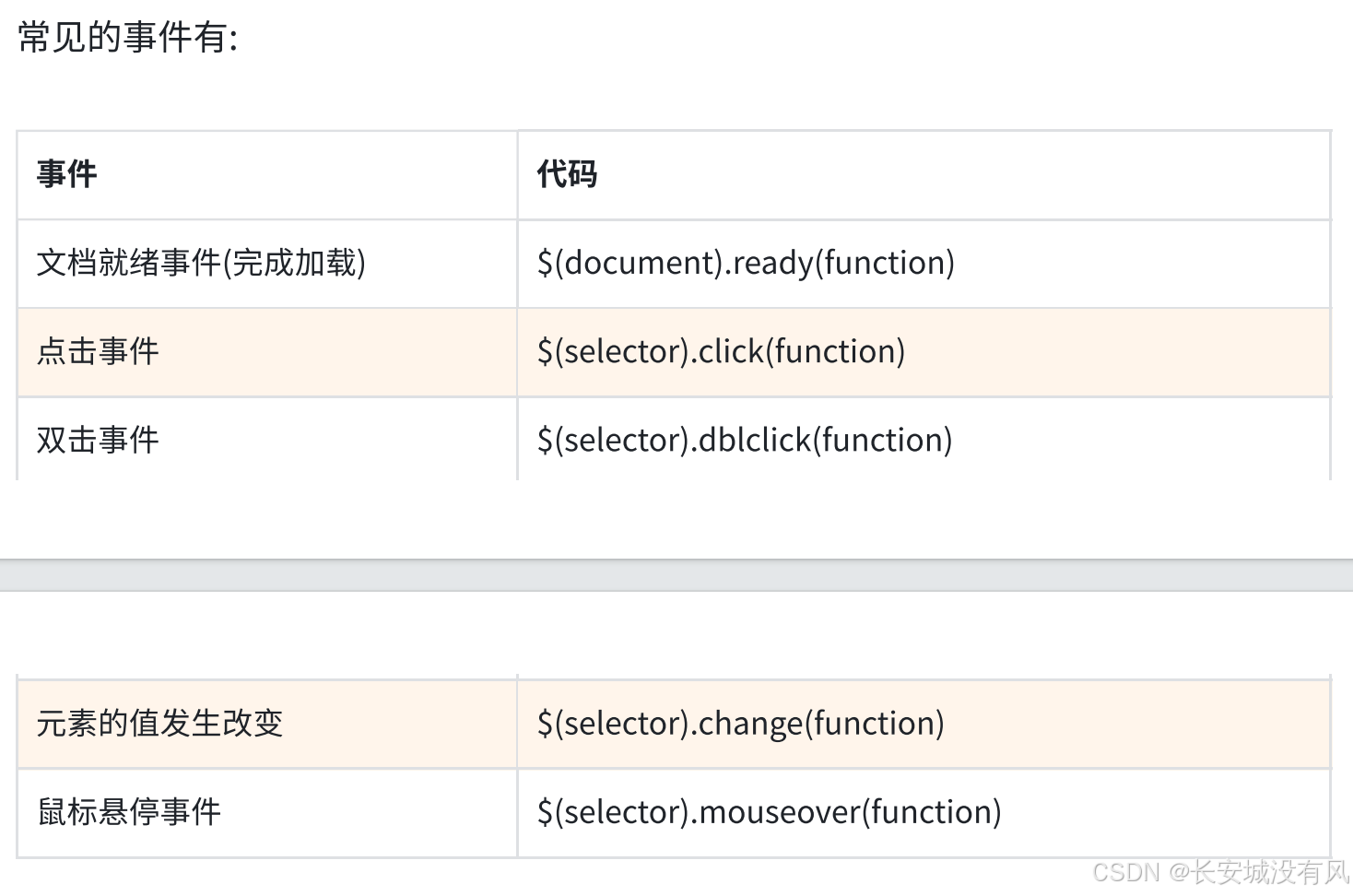
✏️4.4 JQuery事件
JS 要构建动态⻚⾯, 就需要感知到⽤⼾的⾏为。⽤⼾对于⻚⾯的⼀些操作(点击, 选择, 修改等) 都会在浏览器中产⽣⼀个个事件, 被 JS 获取到, 从⽽进⾏更复杂的交互操作。(浏览器就是⼀个哨兵, 在侦查敌情(⽤⼾⾏为). ⼀旦⽤⼾有反应(触发具体动作), 哨兵就会点燃烽⽕台的狼烟(事件), 后⽅就可以根据狼烟来决定下⼀步的对敌策略)
事件由三部分组成:
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进⼀步如何处理. 往往是⼀个回调函数
例如: 某个元素的点击事件:
$("p").click(function(){//动作发⽣后执⾏的代码
});

✏️4.5 操作元素
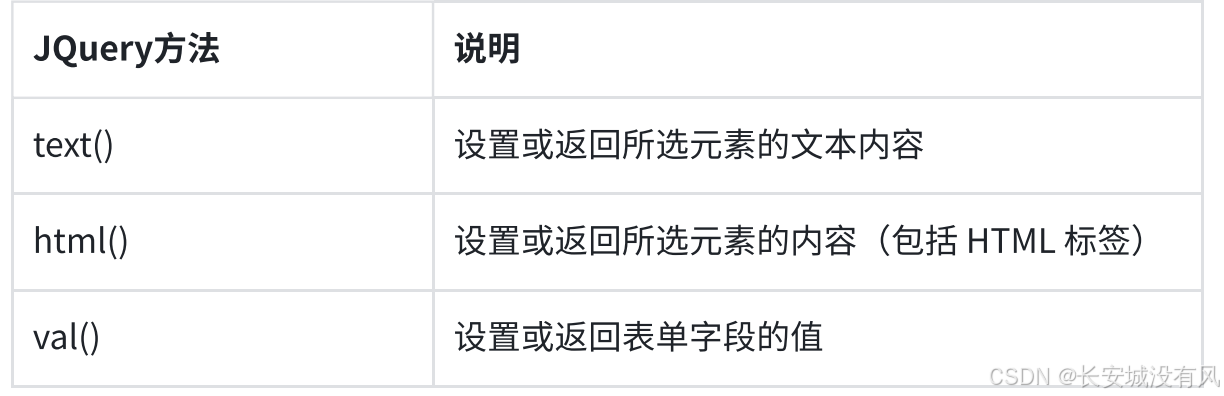
🔖4.5.1 获取/设置元素内容

三个⽅法即可以获取元素的内容,⼜可以设置元素的内容。有参数时, 就进⾏元素的值设置, 没有参数时, 就进⾏元素内容的获取。
代码示例:
- 获取元素内容
<div id="test"><span>你好</span></div>
<input type="text" value="hello"><script>$(document).ready(function () {var html = $("#test").html();console.log("html内容为:"+html);var text = $("#test").text();console.log("⽂本内容为:"+text);var inputVal = $("input").val();console.log(inputVal);});
</script>
- 设置元素内容
<div id="test"></div>
<div id="test2"></div>
<input type="text" value=""><script>$(document).ready(function () {$("#test").html('<h1>设置html</h1>');$("#test2").text('<h1>设置text</h1>');$("input").val("设置内容");});
</script>
🔖4.5.2 获取/设置元素属性
JQuery attr() ⽅法⽤于获取属性值
代码示例:
- 获取元素属性
<p><a href="https://www.baidu.com/index" id="baidu">百度</a></p><script>$(function(){var href = $("p a").attr("href")console.log(href);});
</script>
- 设置元素属性
<p><a href="https://www.baidu.com/index" id="baidu">百度</a></p><script>$(function(){$("p a").attr("href","www.jingdong.com")console.log($("p a").attr("href"));});
</script>
🔖4.5.3 获取/设置CSS属性
css() ⽅法设置或返回被选元素的⼀个或多个样式属性
代码示例:
- 获取CSS属性
<div style="font-size: 36px;">我是⼀个⽂本</div><script>$(function(){var fontSize = $("div").css("font-size");console.log(fontSize);});
</script>
- 设置CSS属性
<div style="font-size: 36px;">我是⼀个⽂本</div><script>$(function(){$("div").css("font-size","24px");});
</script>
🔖4.5.4 添加元素
添加 HTML 内容
- append() : 在被选元素的结尾插⼊内容
- prepend() : 在被选元素的开头插⼊内容
- after() : 在被选元素之后插⼊内容
- before() : 在被选元素之前插⼊内容
<ol><li>List item 1</li><li>List item 2</li><li>List item 3</li>
</ol>
<img src="pic/rose.jpg">
<script>$(function () {$("ol").append("<li>append</li>");$("ol").prepend("<li>prepend</li>");$("img").before("图⽚前插⼊");$("img").after("图⽚后插⼊");});
</script>
🔖4.5.5 删除元素
删除元素和内容,⼀般使⽤以下两个 jQuery ⽅法:
- remove() : 删除被选元素(及其⼦元素)
- empty() : 删除被选元素的⼦元素。
