css样式中的选择器和盒子模型
目录
- 一、行内样式
- 二、内部样式
- 三、外部样式
- 四、结合选择器
- 五、属性选择器
- 六、包含选择器
- 七、子选择器
- 八、兄弟选择器
- 九、选择器组合
- 十、伪元素选择器
- 十一、伪类选择器
- 十二、盒子模型
相关文章
- 学习标签、属性、选择器和外部加样式
- 积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius
一、行内样式
- 在html文件中,直接加在元素标签后面
- 缺点:耦合度太高
基本格式
<元素 style="属性1:属性值1;属性2:属性值2"></元素>
示例
<body><div style="color: red;background: blue;">demo</div><div style="color: red;background: blue;">demo</div><div style="color: red;background: blue;">demo</div>
</body>
效果图:

二、内部样式
- 在
<head></head>中写内部样式 - 写在
<style>标签里 - 需要使用选择器
基本格式
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>选择器{属性1:属性值1;属性2:属性值2;}</style>
</head>
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{background: blue;color: red;}</style>
</head>
<body><div>demo</div><div>demo</div><p>标签</p><p>标签</p><p>标签</p>
</body>
</html>
效果图:

三、外部样式
- 在css文件中写样式
- 在
<head></head>中写外部样式的地址,写相对应的css文件地址 - 使用
<link>标签链接
基本格式
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css文件地址">
</head>
选择器{属性1:属性值1;属性2:属性值2;
}
<link>标签的属性
rel:角色stylesheet:样式单
href:写css文件地址- 使用相对路径
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/css选择器.css">
</head>
<body><div>demo</div><div>demo</div><p>标签</p><p>标签</p><p>标签</p>
</body>
</html>
p{background: gold;color: red;
}
效果图:

三种样式可以相互合作。
相互合作中,如果样式相同,但是属性值不同,会按照优先级高的执行。
三种样式的优先级:行内样式>内部样式=外部样式
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{background: blue;color: red;}</style><link rel="stylesheet" href="../css/css选择器.css">
</head>
<body><div>demo</div><div>demo</div><p style="background: gold;color: green;">标签</p><p>标签</p><p>标签</p>
</body>
</html>
div{background: gold;color: red;
}
效果图:

可以从上面代码中看出:行内样式和内部样式有些冲突,根据优先级高的先执行,所有先执行行内样式,在执行其他的样式。
通用选择器、元素选择器、class选择器、id选择器可以查看学习标签、属性、选择器和外部加样式的相关内容。
选择器写的越长(越准确),优先级越高。
id选择器>class选择器>元素选择器
优先级相同,css按照diamagnetic顺序执行
特殊场景不适用自行测试
四、结合选择器
- 两个选择器紧紧的挨在一起,中间没有空格
- 注意:不能两个元素选择器使用
基本格式
选择器1选择器2{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
示例
<body><div class="aa">demo</div><div>demo</div><div>demo</div><p class="aa">标签</p><p>标签</p><p>标签</p>
</body>
div.aa{background: gold;color: red;
}
/* 只找div元素并且是.aa的选择器的元素,进行样式添加 */
效果图:

五、属性选择器
- 可以针对任何属性
- 使用中括号
[]
属性选择器的类型
- 根据属性添加:
[属性] - 根据属性值添加:
[属性=属性值] - 根据属性值开头添加:
[属性^=属性值] - 根据属性值结尾添加:
[属性$=属性值] - 根据属性值包含添加:
[属性*=属性值]
根据属性添加
- 中括号
[]中是属性
基本格式
[属性]{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">标签1</p><p id="aa">标签2</p><p id="xaa">标签3</p>
</body>
[id]{background: gold;color: red;
}
/* 只找有id属性的元素,进行样式添加 */
效果图:

根据属性值添加
- 中括号
[]中是属性=属性值,是跟随在元素后面属性和属性值
基本格式
[属性=属性值]{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
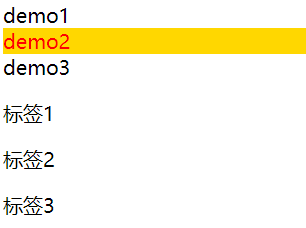
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">标签1</p><p id="aa">标签2</p><p id="xaa">标签3</p>
</body>
[id=demo]{background: gold;color: red;
}
/* 只找属性是id,且属性值是demo的元素,进行样式添加 */
效果图:

根据属性值开头添加
- 中括号
[]中是属性^=属性值,是跟随在元素后面属性和属性值
基本格式
[属性^=属性值]{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
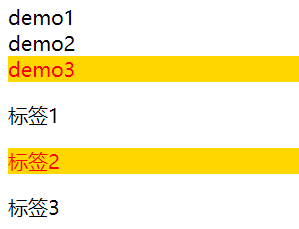
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">标签1</p><p id="aa">标签2</p><p id="xaa">标签3</p>
</body>
[id^=aa]{background: gold;color: red;
}
/* 只找属性是id,且属性值以aa开头的元素,进行样式添加 */
效果图:

根据属性值结尾添加
- 中括号
[]中是属性$=属性值,是跟随在元素后面属性和属性值
基本格式
[属性$=属性值]{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
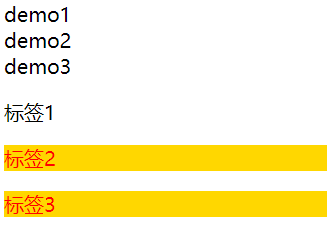
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">标签1</p><p id="aa">标签2</p><p id="xaa">标签3</p>
</body>
[id$=aa]{background: gold;color: red;
}
/* 只找属性是id,且属性值以aa结尾的元素,进行样式添加 */
效果图:

根据属性值包含添加
- 中括号
[]中是属性*=属性值,是跟随在元素后面属性和属性值
基本格式
[属性*=属性值]{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
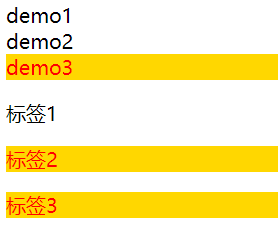
示例
<body><div class="aa">demo1</div><div id="demo">demo2</div><div id="aax">demo3</div><p class="aa">标签1</p><p id="aa">标签2</p><p id="xaa">标签3</p>
</body>
[id*=aa]{background: gold;color: red;
}
/* 只找属性是id,且属性值只要包含aa的元素,进行样式添加 */
效果图:

六、包含选择器
- 两个选择器之间有空格
- 在符合选择器1元素的后代中找符合选择器2的元素
- 后代中不光是‘儿子’,‘孙子’等后辈也会被找到
基本格式
选择器1 选择器2{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
示例
<body><div class="container"><p>demo</p></div><div class="demo"><p>标签</p></div>
</body>
.container p{background: gold;color: red;
}
效果图:

七、子选择器
- 两个选择器之间使用的是
> - 在符合选择器1元素的子元素中找符合选择器2的元素
基本格式
选择器1>选择器2{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
示例
<body><div class="container"><p>demo</p><div class="demo"><p>标签</p></div></div>
</body>
.container>p{background: gold;color: red;
}
效果图:

八、兄弟选择器
- 两个选择器之间使用的是
~ - 在符合选择器1元素的弟弟中找符合选择器2的元素
- 选择器1与选择器2拥有同一个父级
基本格式
选择器1~选择器2{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
示例
<body><div class="container"><p>demo</p><p class="aa">demo</p><p>demo</p><span>xxx</span><br><span>xxx</span><p>demo</p></div>
</body>
.aa~span{background: gold;color: red;
}
效果图:

九、选择器组合
- 两个选择器之间使用的是逗号
, - 在符合选择器1元素的或者符合选择器2的元素
基本格式
选择器1,选择器2{属性1:属性值1;属性2:属性值2;属性3:属性值3;
}
示例
<body><div class="container"><p>demo</p><p class="aa">demo</p><p>demo</p><span>xxx</span><br><span>xxx</span><p>demo</p></div>
</body>
p,span{background: gold;color: red;
}
效果图:

十、伪元素选择器
- 在html中没有添加,但是根据伪元素选择器进行添加
- 不能设置宽高
伪元素选择器的类型
- 元素后追加:
::after - 元素前追加:
::before - 内容中首字母加样式:
::first-letter - 内容中首行母加样式:
::first-line
元素后追加:::after
基本格式
选择器::after{content: "";属性1: 属性值1;属性2: 属性值2;
}
示例
<body><div>demo</div>
</body>
div::after{content: "xxx";background: gold;color: red;
}
效果图:

元素前追加:::before
基本格式
选择器::before{content: "";属性1: 属性值1;属性2: 属性值2;
}
示例
<body><div>demo</div>
</body>
div::before{content: "xxx";background: gold;color: red;
}
效果图:

内容中首字母加样式:::first-letter
- 只能用在第一个字母
- 只适用于块级元素,能够对宽高识别的元素
基本格式
选择器::first-letter{属性1: 属性值1;属性2: 属性值2;
}
示例
<body><div>demo</div>
</body>
div::first-letter{font-size: 20px;color: red;
}
效果图:

内容中首行母加样式:::first-line
- 首行的样式会随着浏览器窗口的缩放而变化
- 只适用于块级元素,能够对宽高识别的元素
- 如果是英文,要么空格,要么中间加~,使用
work-break:break-all英文会断开
基本格式
选择器::first-line{属性1: 属性值1;属性2: 属性值2;
}
示例
<body><div>demo首行效果首行效果首行效果首行效果首行效果首行效果首行效果首行效果首行效果首行效果首行效果</div>
</body>
div::first-line{font-size: 20px;color: red;
}
效果图:

十一、伪类选择器
- 结构性伪类选择器
- UI元素状态伪类选择器
- 其他伪类选择器
结构性伪类选择器
| 伪类选择器类型 | 基本格式 | 顺序 | |
|---|---|---|---|
:nth-child() | 选择器:nth-child(){属性1: 属性值1;} | 正着数 | 只认数字,不认类型 |
:first-child第一个 | 选择器:first-child{属性1: 属性值1;} | 正着数的第一个 | 只认数字,不认类型 |
:last-child最后一个 | 选择器:last-child{属性1: 属性值1;} | 正着数的最后一个 | 只认数字,不认类型 |
:nth-last-child() | 选择器:nth-last-child(){属性1: 属性值1;} | 倒着数 | 只认数字,不认类型 |
:nth-of-type() | 选择器:nth-of-type(){属性1: 属性值1;} | 正着数 | 同类型下的某个元素 |
:first-of-type第一个 | 选择器:first-of-type{属性1: 属性值1;} | 正着数的第一个 | 同类型下的某个元素 |
:last-of-type最后一个 | 选择器:last-of-type{属性1: 属性值1;} | 正着数的最后一个 | 同类型下的某个元素 |
:nth-last-of-type()最后一个 | 选择器:nth-last-of-type(){属性1: 属性值1;} | 倒着数 | 同类型下的某个元素 |
括号中可以写的参数:
- 数值:从一开始
- odd:奇数个,even:偶数个
- 表达式:3n+1,2n+4,需要有规律
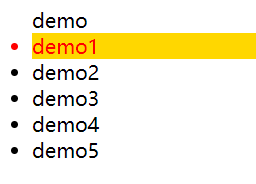
示例1
<body><ul><li>demo1</li><li>demo2</li><li>demo3</li><li>demo4</li><li>demo5</li></ul>
</body>
ul li:nth-child(3){background: gold;color: red;
}
效果图:

示例2
<body><ul><div>demo</div><li>demo1</li><li>demo2</li><li>demo3</li><li>demo4</li><li>demo5</li></ul>
</body>
ul li:nth-of-type(){background: gold;color: red;
}
效果图:

UI元素状态伪类选择器
| 类型 | |
|---|---|
:hover鼠标悬停状态 | |
:checked选中状态 | |
:focus焦点状态 |
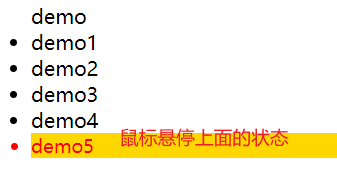
示例
<body><ul><div>demo</div><li>demo1</li><li>demo2</li><li>demo3</li><li>demo4</li><li>demo5</li></ul>
</body>
li:hover{font-size: 15px;background: gold;color: red;
}
效果图:

其他伪类选择器
:not()排除选择器
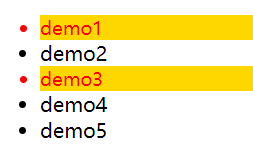
示例
<body><ul><li>demo1</li><li class="aa">demo2</li><li>demo3</li><li class="aa">demo4</li><li class="bb">demo5</li></ul>
</body>
li:not(.aa):not(.bb){font-size: 15px;background: gold;color: red;
}
效果图:

十二、盒子模型
- 块级元素:独占一行,对宽高支持
- 内联级元素:不独占一行,对换宽高不支持
- 内联块级元素:不独占一行,对宽高支持
修改对宽高的支持:
display:inline:修改为内联级元素display:block:修改为块级元素display:inline-block:修改为内联块级元素
弹性盒子
还可以查看积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius的相关内容。
- 如果一个元素是弹性盒子,那么子元素默认始终横向布局。
- 使用的是
dispay:flex
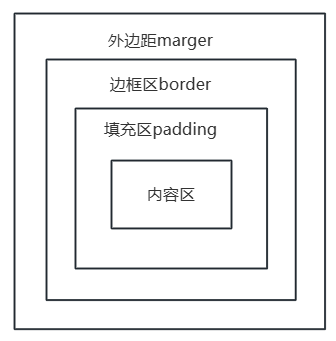
盒子结构

有里往外设置
border:复合属性
border-color:边框的颜色border-width:边框的宽度border-style:边框的样式
注意: 这三个一个都不能少,否则,设置不成边框。
简写
border:plum dotted 5px;/* 不分先后顺序 */
方位词
border-top:上边框的设置border-bottom:下边框的设置border-left:左边框的设置border-right:右边框的设置
