JoditEditor编辑与预览模式
继上篇博客的需求开发,选择joditEditor进行项目开发。开发过程中实现编辑和预览两种场景,浅浅的记录一下思路~
1.编辑文件引入封装后的joditEditor组件
useEffect(() => {if (value) {form.setFieldsValue(value);// 如果有内容,需要设置在编辑器中if (value.content && joditValueRef.current) {joditValueRef.current.setContent(value.content);}}}, [value, form]);
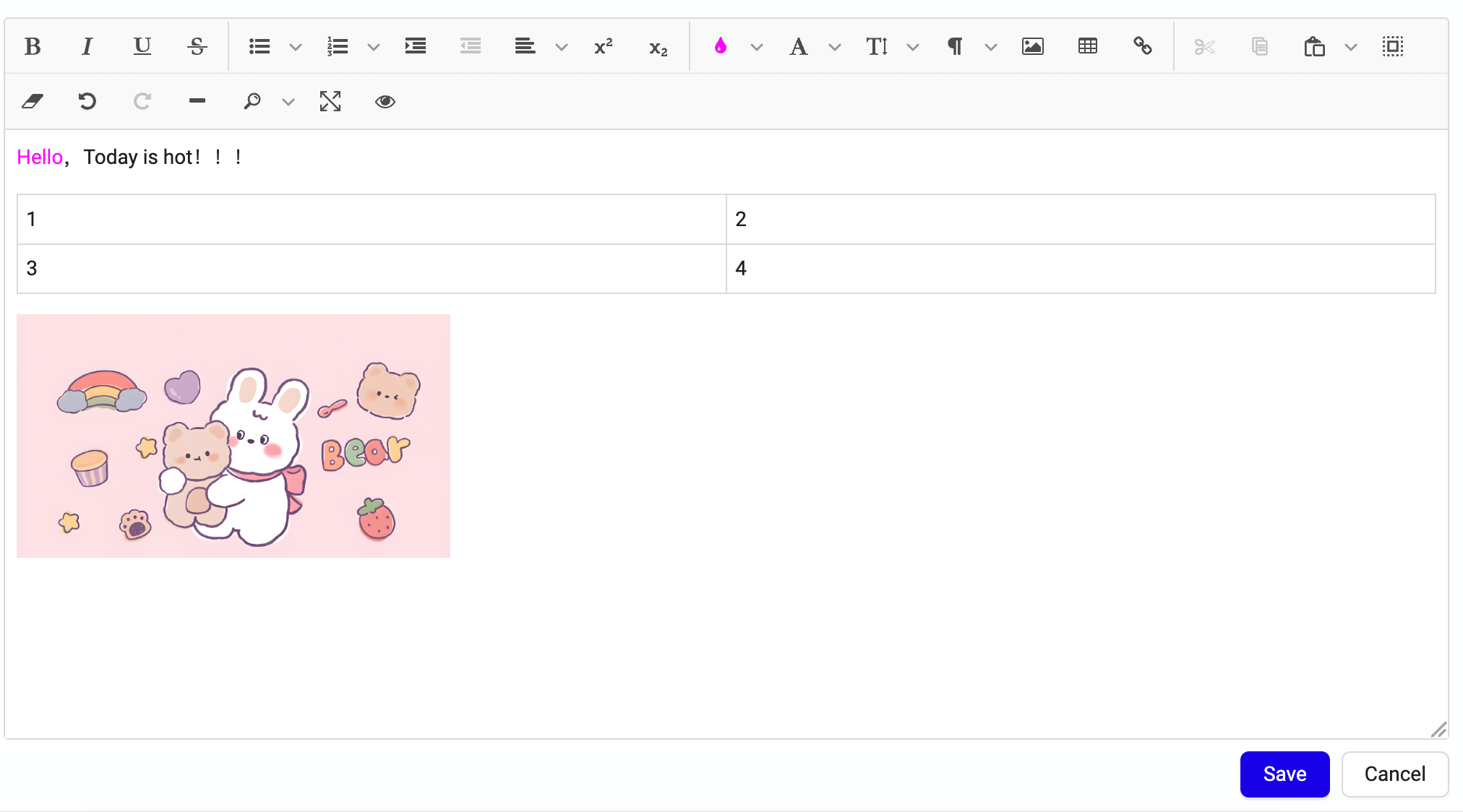
第一次输入内容后展示效果:

点击save按钮,保存文本内容,进入preview模式,如下步骤
2.预览文件引入封装后的joditEditor组件
<div style={{ marginTop: '20px' }}><JoditVariableEditor mode={'preview'} value={value.content} />
</div>3.修改joditEditor组件
新增mode和value两个props传入该组件
3.1、监听value,声明joditValue变量,将编辑内容抛给父组件(getContent、setContent)
import JoditEditor from 'jodit-react';
import {forwardRef,useEffect,useImperativeHandle,useRef,useState,
} from 'react';
import styles from './index.less';const JoditVariableEditor = ({ mode, value }: any, ref: any) => {const editorRef = useRef<any>(null);const [joditValue, setJoditValue] = useState<any>(value || null);// 当 value 变化时更新编辑器内容,用于预览useEffect(() => {if (value) {const editorElement = document.querySelector('.jodit-wysiwyg',) as HTMLElement;if (editorElement) {editorElement.innerHTML = value;}}setJoditValue(value);}, [value]);// 拖拽到编辑器时插入变量const handleDrop = (e: React.DragEvent<HTMLDivElement>) => {e.preventDefault();const text = e.dataTransfer.getData('text/plain');const jodit = editorRef.current?.getEditor();if (text && jodit) {jodit.selection.insertHTML(text);}};// 将blob URL转换为base64const convertBlobUrlToBase64 = async (blobUrl: string): Promise<string> => {try {// 从blob URL获取blob对象const response = await fetch(blobUrl);const blob = await response.blob();// 将blob转换为base64return new Promise((resolve, reject) => {const reader = new FileReader();reader.onloadend = () => resolve(reader.result as string);reader.onerror = reject;reader.readAsDataURL(blob);});} catch (error) {console.error('转换blob URL到base64失败:', error);return '';}};// 处理HTML内容中的所有图片const processHtmlContent = async (html: string): Promise<string> => {// 创建一个临时的DOM元素来解析HTMLconst tempDiv = document.createElement('div');tempDiv.innerHTML = html;// 查找所有图片元素const images = tempDiv.querySelectorAll('img');// 处理每个图片for (let i = 0; i < images.length; i++) {const img = images[i];const src = img.getAttribute('src');// 检查是否是blob URLif (src && src.startsWith('blob:')) {try {// 转换为base64const base64Data = await convertBlobUrlToBase64(src);img.setAttribute('src', base64Data);} catch (error) {console.error('处理图片失败:', error);}}}// 返回处理后的HTMLreturn tempDiv.innerHTML;};const handleDragOver = (e: React.DragEvent<HTMLDivElement>) => {e.preventDefault(); // 必须阻止默认行为才能触发drope.dataTransfer.dropEffect = 'copy'; // 显示为复制效果};useImperativeHandle(ref, () => ({getContent: async () => {if (editorRef.current) {const editorContent =document.querySelector('.jodit-wysiwyg')?.innerHTML || '';const processedContent = await processHtmlContent(editorContent);setJoditValue(processedContent);return processedContent;}return joditValue;},setContent: async (content: string) => {setJoditValue(content); // 编辑状态展示内容},}));return (<> <divstyle={{// flex: 1,// minWidth: 0,// overflow: 'hidden',width: mode === 'preview' ? '100%' : 1000,marginTop: 10,}}onDrop={handleDrop}onDragOver={handleDragOver}onDragEnter={(e) => {e.preventDefault(); // 防止默认行为}}><JoditEditorref={editorRef}config={{height: 300,readonly: mode === 'preview', // 预览模式时设为只读toolbarSticky: false,uploader: { insertImageAsBase64URI: true },placeholder: '',showCharsCounter: false,showWordsCounter: false,showXPathInStatusbar: false,statusbar: false,width: '100%',style: {'max-width': '100%','word-wrap': 'break-word','overflow-wrap': 'break-word',},buttons: [// 预览模式时隐藏所有工具栏按钮'bold','italic','underline','strikethrough','|','ul','ol','indent','outdent','align','superscript','subscript','|','brush','font','fontsize','paragraph','image','table','link','|','cut','copy','paste','selectall','eraser','undo','redo','hr','find','fullsize','preview',],events: {drop: function (e) {console.log('Jodit editor drop event', e);},dragover: function (e) {console.log('Jodit editor dragover event', e);},},}}/></div></>);
};
export default forwardRef(JoditVariableEditor);
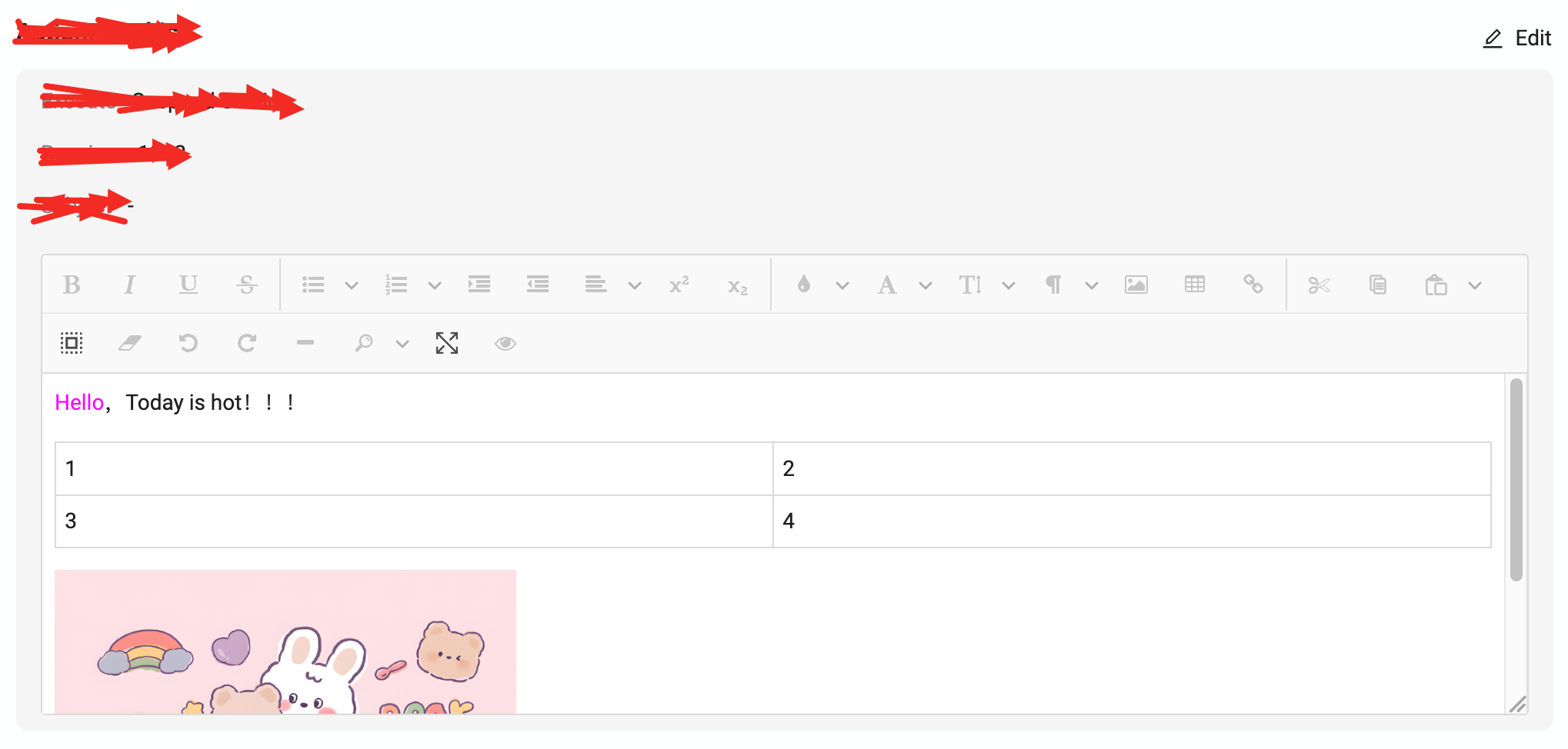
查看下预览模式:

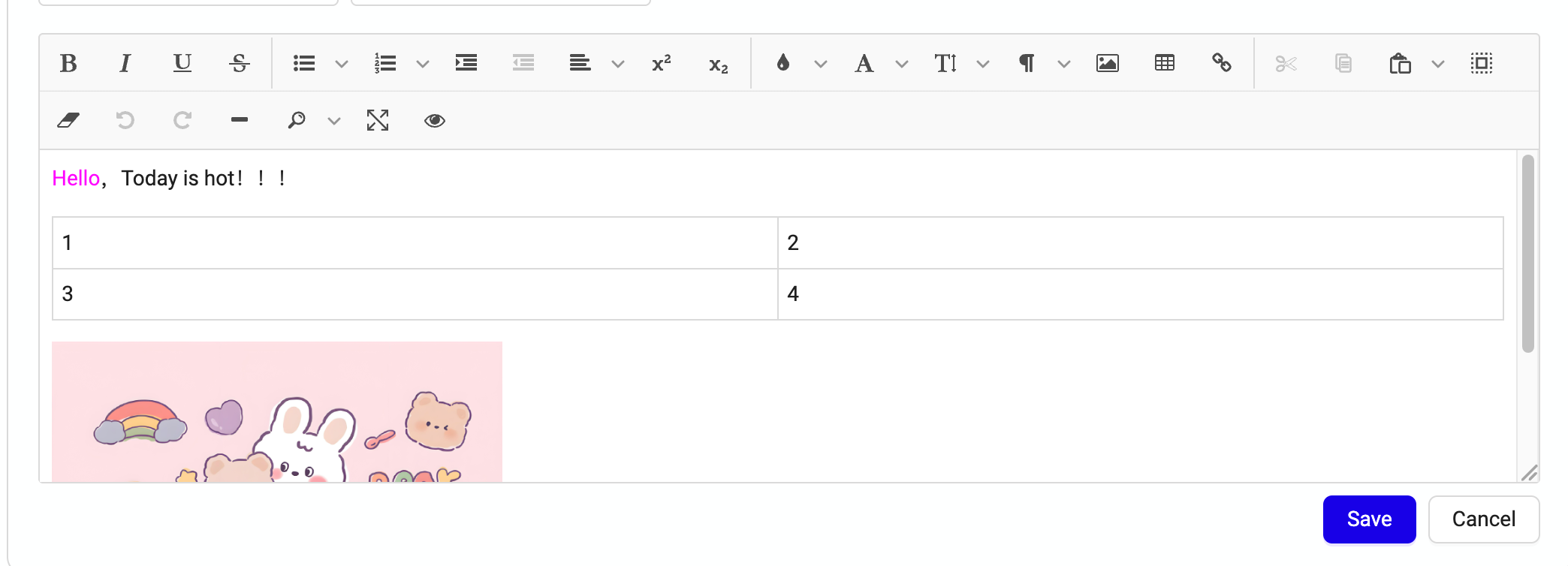
点击右上角edit按钮,进入编辑模式,上次输入的内容正常展示!

stay hungry,stay foolish~~
