1-创建Vue3项目
创建Vue3项目前提
已安装 18.3 或更高版本的 Node.js
vue 官网
https://vuejs.org/
创建一个 Vue 应用
① 新建项目目录,使用 VSCode 打开

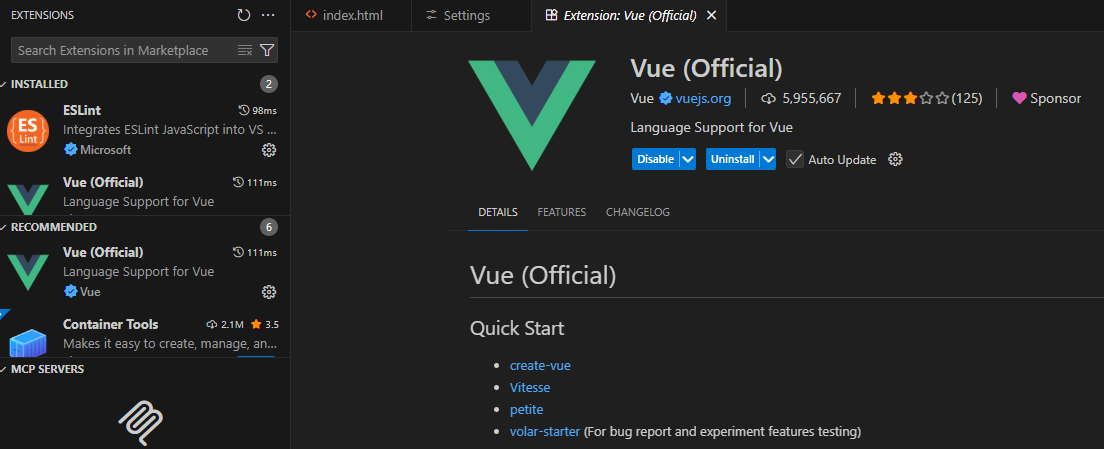
VSCode 可安装 Vue-Official 插件协助开发

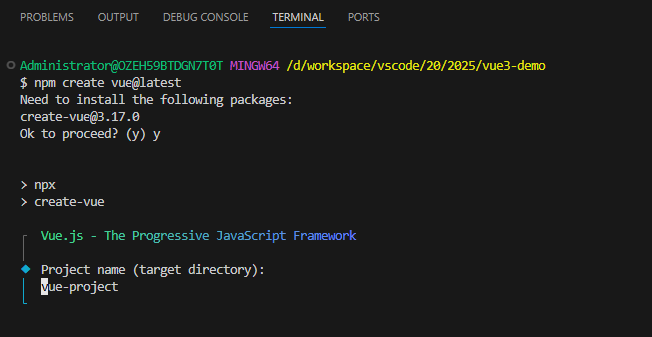
② 执行 create vue 指令创建 vue 应用
npm create vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具

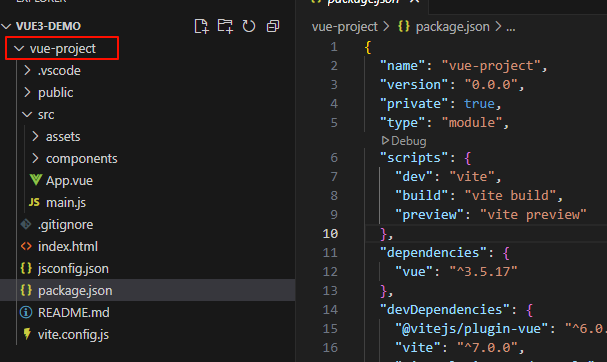
命令执行完后将在指定目录创建一个名为 vue-project 的项目
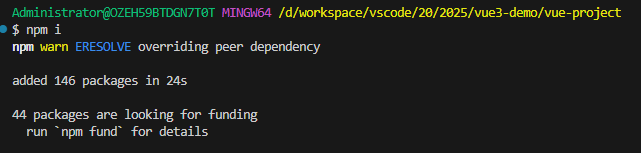
③ 下载依赖
执行如下指令,下载项目依赖
npm install

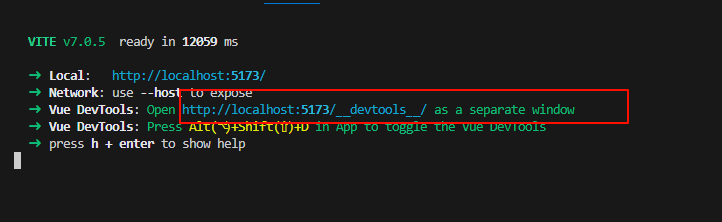
④ 运行项目
使用如下指令运行项目
npm run dev

浏览器打开即可访问