八、OSG学习笔记-
前一章节:
七、OSG学习笔记-碰撞检测-CSDN博客![]() https://blog.csdn.net/weixin_36323170/article/details/145558132?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_36323170/article/details/145558132?spm=1001.2014.3001.5501
一、了解OSG图元加载显示流程
本章节代码:
OsgStudy/wids · CuiQingCheng/OsgStudy - 码云 - 开源中国![]() https://gitee.com/cuiqingcheng/osg-study/tree/master/OsgStudy/wids
https://gitee.com/cuiqingcheng/osg-study/tree/master/OsgStudy/wids
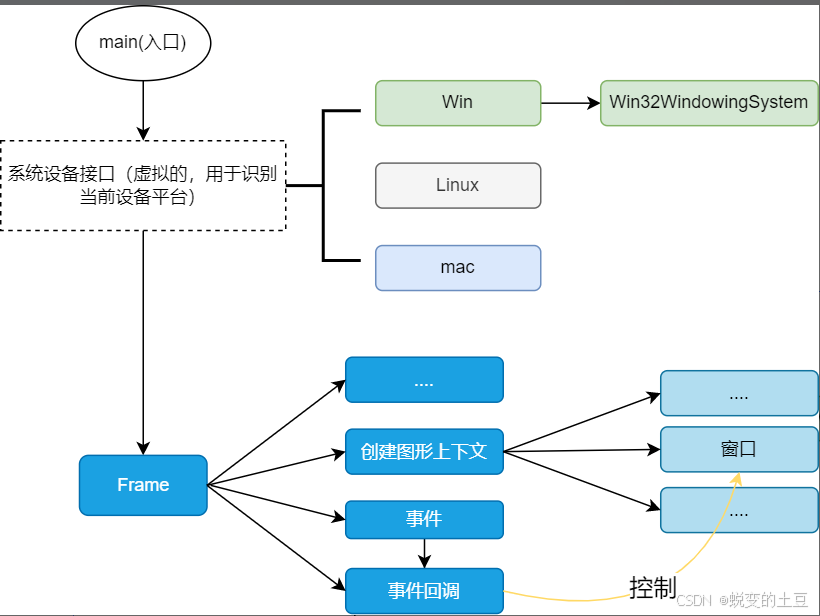
图解流程:

这里主要涉及的头文件类为:
#include<osgViewer/Viewer> // 依赖该文件
#include<osg/GraphicsContext> // 图形界面类
osg::GraphicsContext::WindowingSystemInterface // 设备类#include<windows.h>
#include<iostream>
#include<osgViewer/Viewer> // 依赖该文件
#include<osg/GraphicsContext> // 图形界面类
int main()
{
osg::ref_ptr<osgViewer::Viewer> viewer = new osgViewer::Viewer;
// osg::GraphicsContext::WindowingSystemInterface 为 Viewer,中静态创建的,只需要有Viewer,就可以了。
osg::GraphicsContext::WindowingSystemInterface* ws = osg::GraphicsContext::getWindowingSystemInterface();
if (!ws)
{
std::cout << "Get device interface failure, WindowingSystemInterface is Null" << std::endl;
}
else
{
// ws 就是设备窗口的对象。
std::cout << "Get device interface success!" << std::endl;
}
return 0;
}下面代码中用于获取设备分辨率,跟设置分辨率:
#include<windows.h>
#include<iostream>
#include<osgViewer/Viewer>
#include<osg/GraphicsContext>
int main()
{
osg::ref_ptr<osgViewer::Viewer> viewer = new osgViewer::Viewer;
// osg::GraphicsContext::WindowingSystemInterface 为 Viewer,中静态创建的,只需要有Viewer,就可以了。
osg::GraphicsContext::WindowingSystemInterface* ws = osg::GraphicsContext::getWindowingSystemInterface();
unsigned int height = 0;
unsigned int width = 0;
// 用于配置图形上下文(如窗口或离屏渲染环境)的核心类。
// Traits: 类的主要功能是定义图形上下文的初始化属性,包括窗口属性、硬件加速选项、缓冲区配置等。
// 通过设置其成员变量,开发者可以灵活控制 OSG 应用程序的渲染环境。
osg::GraphicsContext::Traits traits;
if (!ws)
{
std::cout << "Get device interface failure, WindowingSystemInterface is Null" << std::endl;
}
else
{
std::cout << "Get device interface success!" << std::endl;
ws->getScreenResolution(traits, width, height);
std::cout << "系统分辨率为:" << width << " X " << height << std::endl;
std::cout << "边框:" << traits.windowDecoration << std::endl;
traits.x = 0;
traits.y = 0;
traits.width = 800;
traits.height = 600;
// 还可以设置设备的分辨率:(谨慎使用)
ws->setScreenResolution(traits, 800, 600);//这句代码后两个参数会修改屏幕分辨率。
}
return 0;
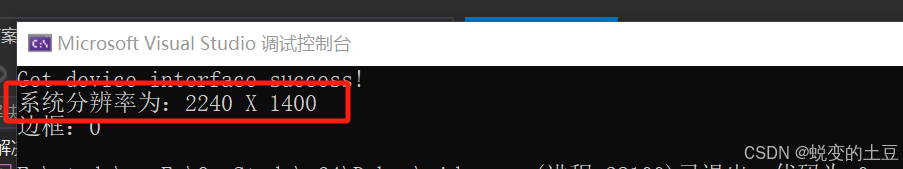
}程序执行结果如下图:

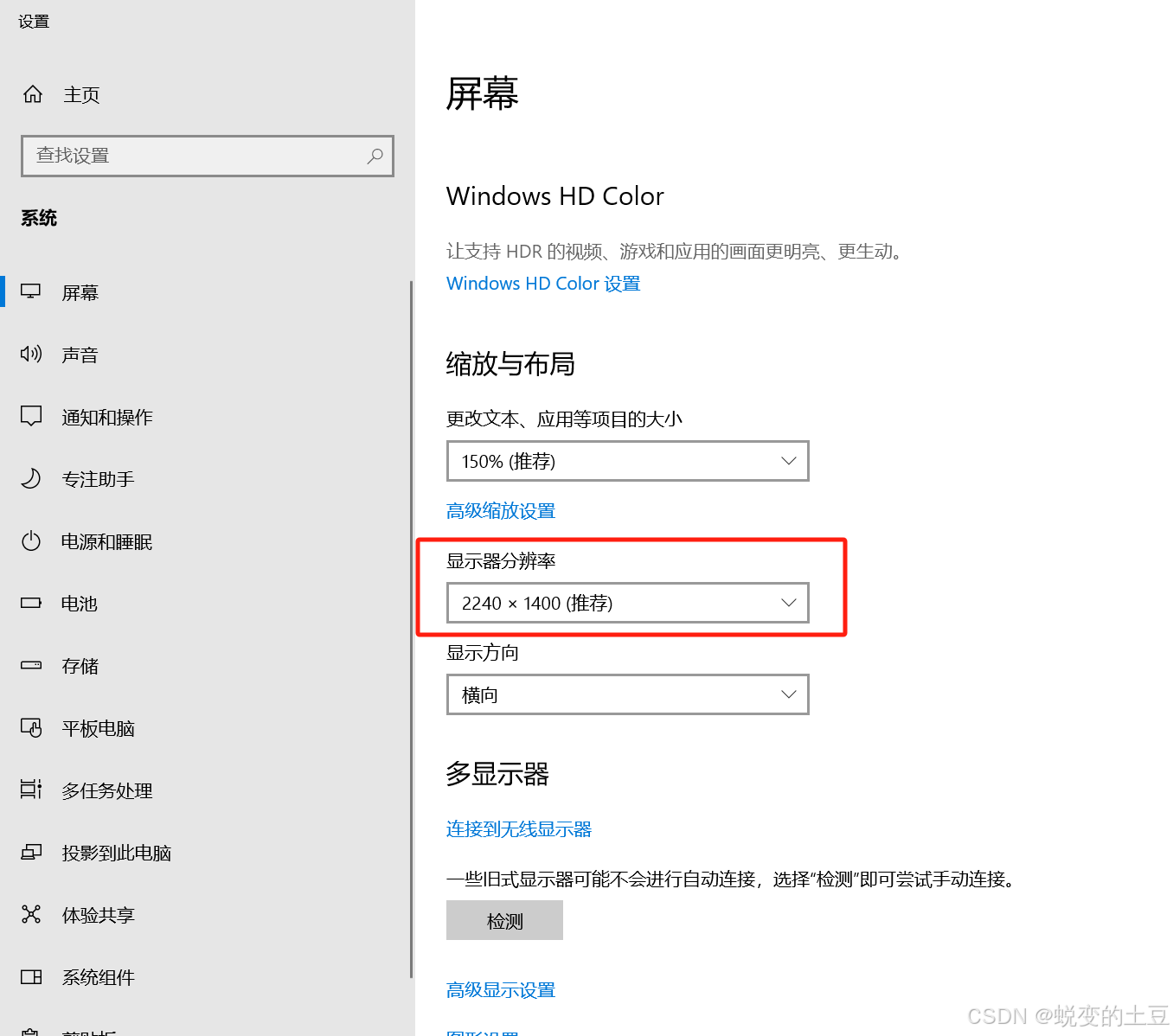
windows,中查看显示设置,如下图,结果表面二者结果一致,获取正确。

调整窗口大小:
代码如下:
#include<windows.h>
#include<iostream>
#include<osgViewer/Viewer>
#include<osgViewer/ViewerEventHandlers>
#include <osg/GraphicsContext>
#include <osgDB/ReadFile>
// UI事件
#include<osgGA/GUIEventHandler>
#include<osgGA/GUIActionAdapter>
class ChangeWindow : public osgGA::GUIEventHandler
{
public:
ChangeWindow() {
m_first = false;
}
bool handle(const osgGA::GUIEventAdapter& ea, osgGA::GUIActionAdapter& aa)
{
if (!m_first)
{
osgViewer::Viewer* viewer = dynamic_cast<osgViewer::Viewer*>(&aa);
osgViewer::Viewer::Windows ws;
m_first = true;
viewer->getWindows(ws);
if (!ws.empty())
{
// 设置窗口大小,启始坐标:
osgViewer::Viewer::Windows::iterator iter = ws.begin();
for (; iter != ws.end(); iter++)
{
(*iter)->setWindowRectangle(320, 100, 1600, 1000);
// 去除边框:
(*iter)->setWindowDecoration(false);
// 设置不使用鼠标
//(*iter)->useCursor(false);
// 设置鼠标样式
(*iter)->setCursor(osgViewer::GraphicsWindow::WaitCursor);
}
}
}
return false;
}
private:
bool m_first{false};
};
int main()
{
osg::ref_ptr<osgViewer::Viewer> viewer = new osgViewer::Viewer;
osgViewer::Viewer::Windows ws;
viewer->setSceneData(osgDB::readNodeFile("glider.osg"));
viewer->getWindows(ws);
if (ws.empty())
{
std::cout << "has not create windows" << std::endl;
}
viewer->addEventHandler(new ChangeWindow());
viewer->run(); // run 函数中创建窗口。
return 0;
}