表单标记(html)
前言
发现input的type属性还是有挺多的,这里把一些常用的总结一下。
HTML 输入类型 (w3school.com.cn)![]() https://www.w3school.com.cn/html/html_form_input_types.asp
https://www.w3school.com.cn/html/html_form_input_types.asp
text-文本
文本输入,如果文字太长,超出的部分就不会显示。
定义供文本输入的单行输入字段
姓名:<input type="text" name="name">
password-密码
密码,会用实心的小圆点代替输入的字符。
定义密码字段
密码:<input type="password" name="password">radio- 收音机
单选按钮,用checked="checked"默认选中“男”,用label增大他的命中范围,使得点击字符“男”或“女”可以达到选中单选按钮的效果,同时通过name属性使得两个是一组,两者同时只能有一个被选中。
定义单选按钮
性别:<label><input type="radio" name="gender" value="1" checked="checked">男</label>
<label><input type="radio" name="gender" value="2">女</label> 

checkbox- 复选框
和单选按钮不同的是,可以同时选中几个,同样使用label标签来增大命中的范围。
定义复选框
爱好:<label><input type="checkbox" name="hobby" value="ppq">乒乓球</label>
<label><input type="checkbox" name="hobby" value="lq">篮球</label>
<label><input type="checkbox" name="hobby" value="zq">足球</label>
file-文件夹
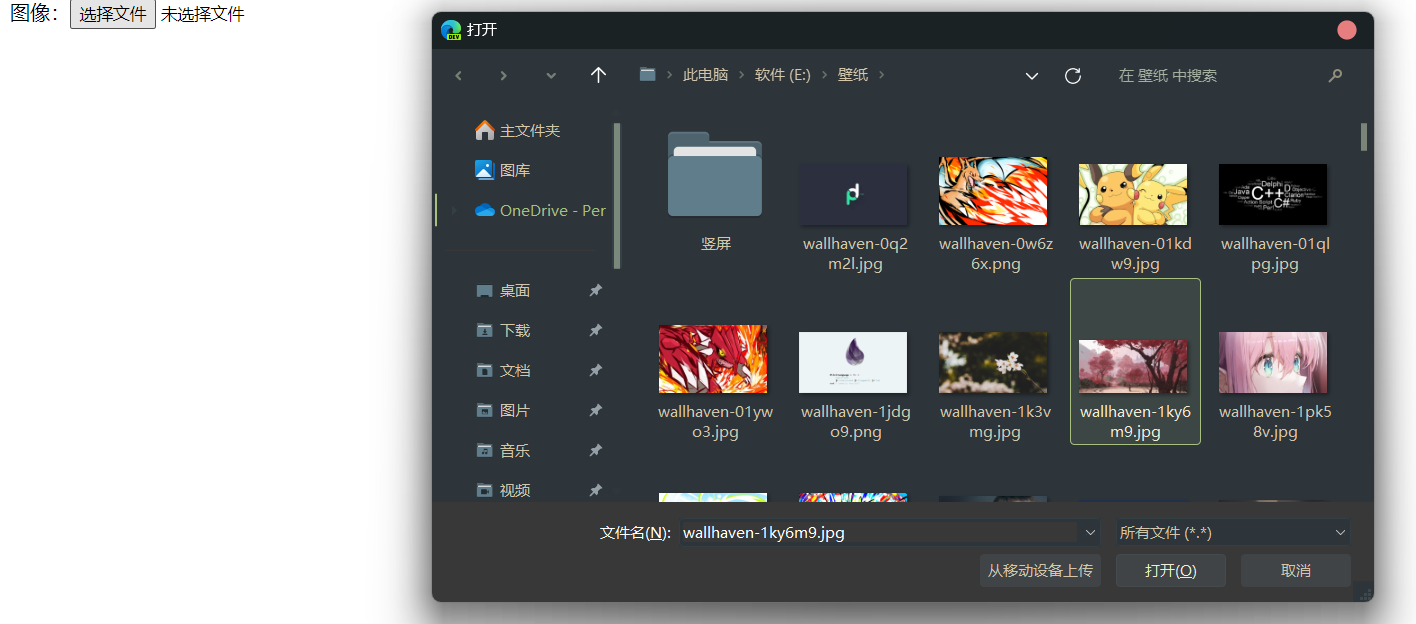
可以上传计算机上面的文件,图片。
图像:<input type="file" name="image">

date- 日期
选择日期。
用于应该包含日期的输入字段
生日:<input type="date" name="birthday">

time- 时间
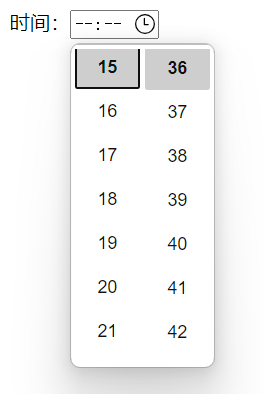
选择时间。
允许用户选择时间(无时区)
时间:<input type="time" name="time">

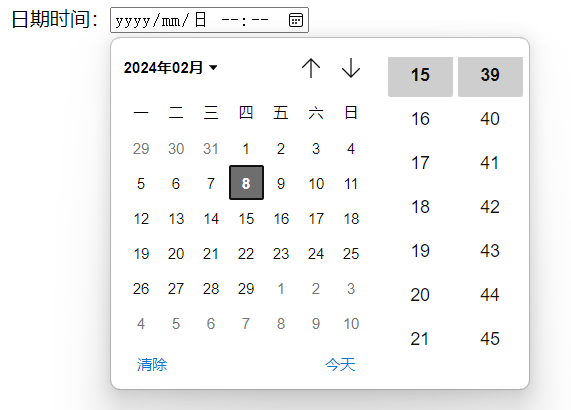
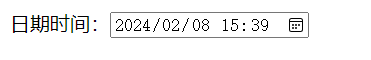
datetime-local-本地时间
选择日期和时间。
允许用于选择日期和时间(无时区),datetime是有时区
日期时间:<input type="datetime-local" name="datetime"> 

email-电子邮件
文本输入要符合电子邮件地址的规范。
用于应该包含电子邮件地址的输入字段
邮箱;<input type="email" name="email">
<input type="submit" value="提交">
number- 数字
只能输入数字字符,且右边可以自增自减。
用于应该包含数字值的输入字段
年龄:<input type="number" name="age">![]()
| 属性 | 描述 |
| disabled | 规定输入字段应该被禁用 |
| max | 规定输入字段的最大值 |
| maxlength | 规定输入字段的最大字符数 |
| min | 规定输入字段的最小值 |
| pattern | 规定通过其检查输入值的正则表达式 |
| readonly | 规定输入字段为只读(无法修改) |
| required | 规定输入字段是必需的(必需填写) |
| size | 规定输入字段的宽度(以字符计) |
| step | 规定输入字段的合法数字间隔 |
| value | 规定输入字段的默认值 |
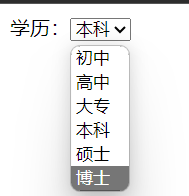
select- 选择
下拉列表,通过selected默认选中。
学历:<select name="degree">
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3">大专</option>
<option value="4" selected="selected">本科</option>
<option value="5">硕士</option>
<option value="6">博士</option>
</select> 
textarea-多行文本输入区
文本域, cols列,rows行。
描述:<textarea name="description" cols="30" rows="10"></textarea>
button-按钮
之后可以结合js来使用。
<input type="button" value="按钮">
reset-重置
把表单写的内容和清空,重新填写。
<input type="reset" value="重置">
submit-提交
把表单的信息post。
<input type="submit" value="提交">
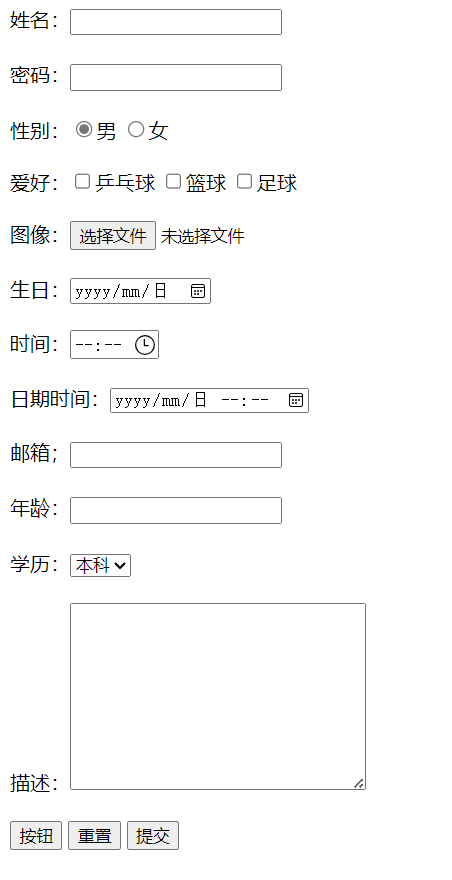
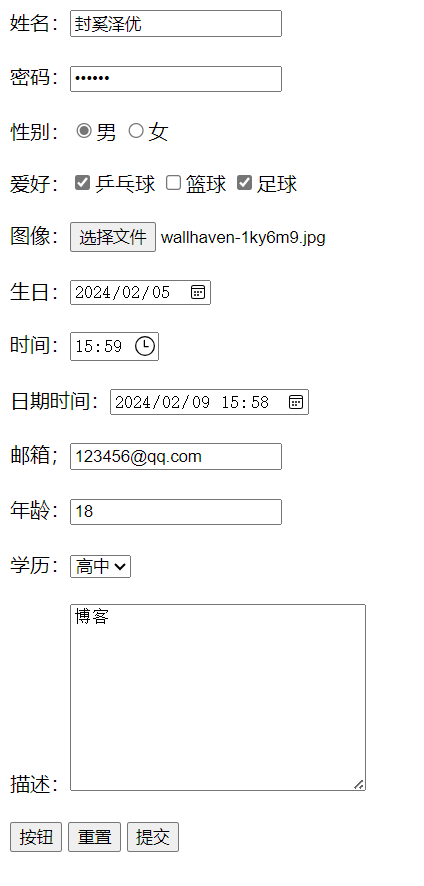
总结
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="" method="post">
姓名:<input type="text" name="name"><br><br>
密码:<input type="password" name="password"><br><br>
性别:<label><input type="radio" name="gender" value="1" checked="checked">男</label>
<label><input type="radio" name="gender" value="2">女</label><br><br>
爱好:<label><input type="checkbox" name="hobby" value="ppq">乒乓球</label>
<label><input type="checkbox" name="hobby" value="lq">篮球</label>
<label><input type="checkbox" name="hobby" value="zq">足球</label><br><br>
图像:<input type="file" name="image"><br><br>
生日:<input type="date" name="birthday"><br><br>
时间:<input type="time" name="time"><br><br>
日期时间:<input type="datetime-local" name="datetime"><br><br>
邮箱;<input type="email" name="email"><br><br>
年龄:<input type="number" name="age"><br><br>
学历:<select name="degree">
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3">大专</option>
<option value="4" selected="selected">本科</option>
<option value="5">硕士</option>
<option value="6">博士</option>
</select><br><br>
描述:<textarea name="description" cols="30" rows="10"></textarea><br><br>
<input type="hidden" name="id" value="1">
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</body>
</html>

这个日期属性我之前还用的是下拉框,没想到有date属性,比用select要方便一点。
