【n8n教程笔记——工作流Workflow】文本课程(第一阶段)——5.5 计算预订订单数量和总金额 (Calculating booked orders)
https://docs.n8n.io/courses/
文章目录
- 5. Calculating Booked Orders
- About the Code node
- Configure the Code node
- What's next?
5. Calculating Booked Orders
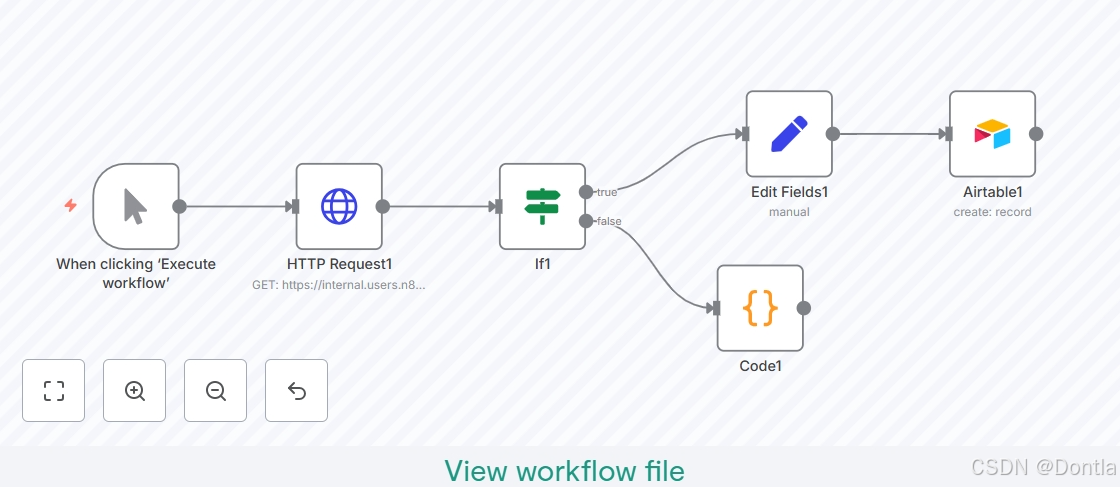
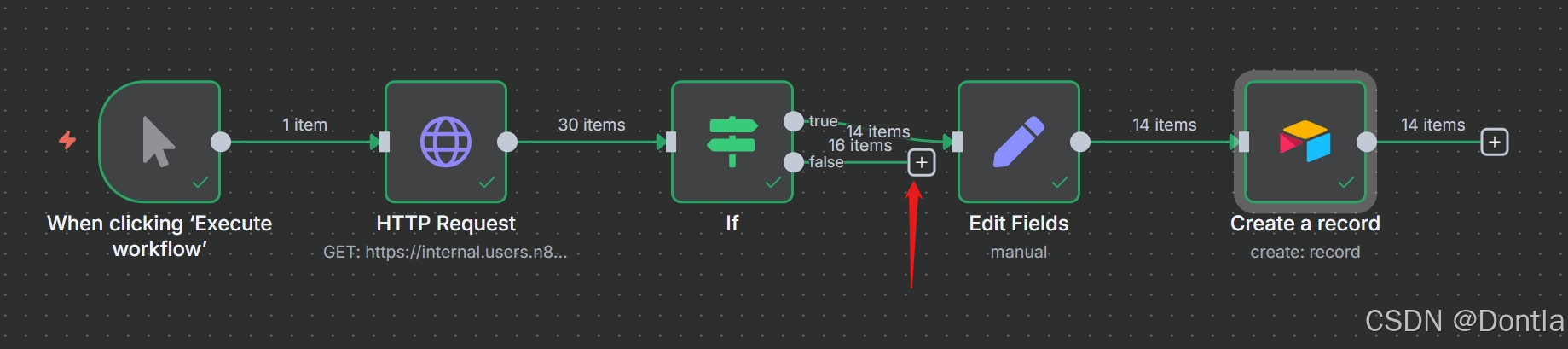
In this step of the workflow you will learn how n8n structures data and how to add custom JavaScript code to perform calculations using the Code node. After this step, your workflow should look like this:

The next step in Nathan’s workflow is to calculate two values from the booked orders:
- The total number of booked orders
- The total value of all booked orders
To calculate data and add more functionality to your workflows you can use the Code node, which lets you write custom JavaScript code.
About the Code node
Code node modes
The Code node has two operational modes, depending on how you want to process items:
- Run Once for All Items allows you to write code to process all input items at once, as a group.
- Run Once for Each Item executes your code once for each input item.
Learn more about how to use the Code node.
In n8n, the data that’s passed between nodes is an array of objects with the following JSON structure:
[{"json": { // (1)!"apple": "beets","carrot": {"dill": 1}},"binary": { // (2)!"apple-picture": { // (3)!"data": "....", // (4)!"mimeType": "image/png", // (5)!"fileExtension": "png", // (6)!"fileName": "example.png", // (7)!}}},...
]
- (required) n8n stores the actual data within a nested
jsonkey. This property is required, but can be set to anything from an empty object (like{}) to arrays and deeply nested data. The code node automatically wraps the data in ajsonobject and parent array ([]) if it’s missing. - (optional) Binary data of item. Most items in n8n don’t contain binary data.
- (required) Arbitrary key name for the binary data.
- (required) Base64-encoded binary data.
- (optional) Should set if possible.
- (optional) Should set if possible.
- (optional) Should set if possible.
You can learn more about the expected format on the n8n data structure page.
Configure the Code node
Now let’s see how to accomplish Nathan’s task using the Code node.
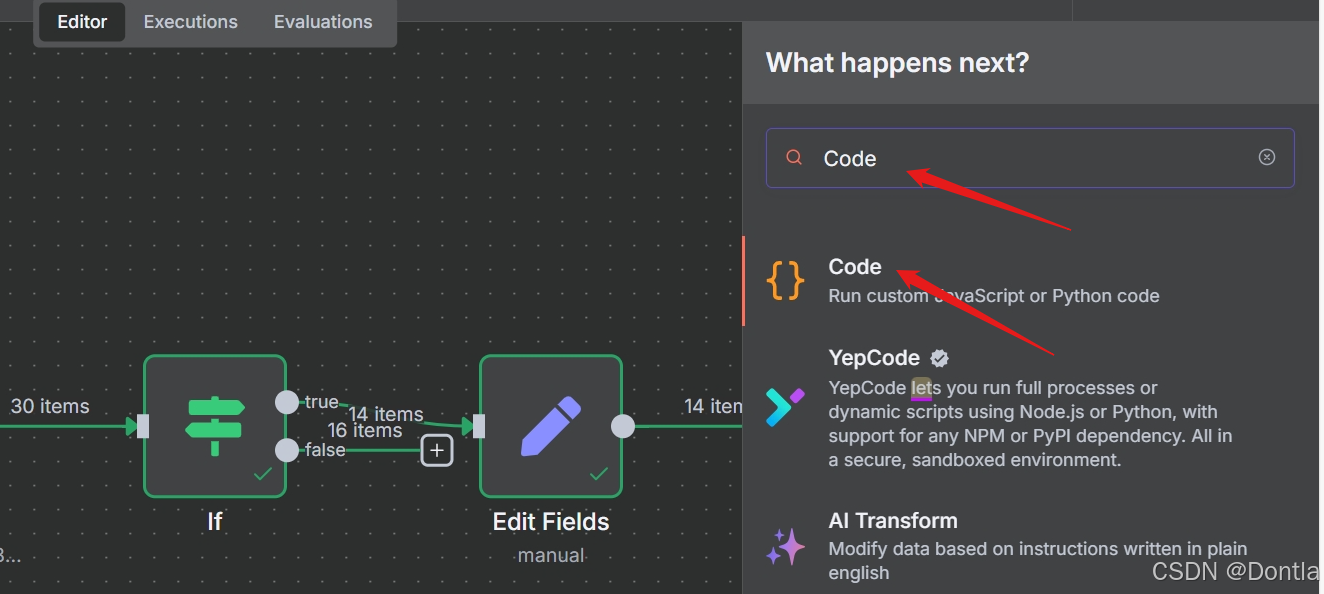
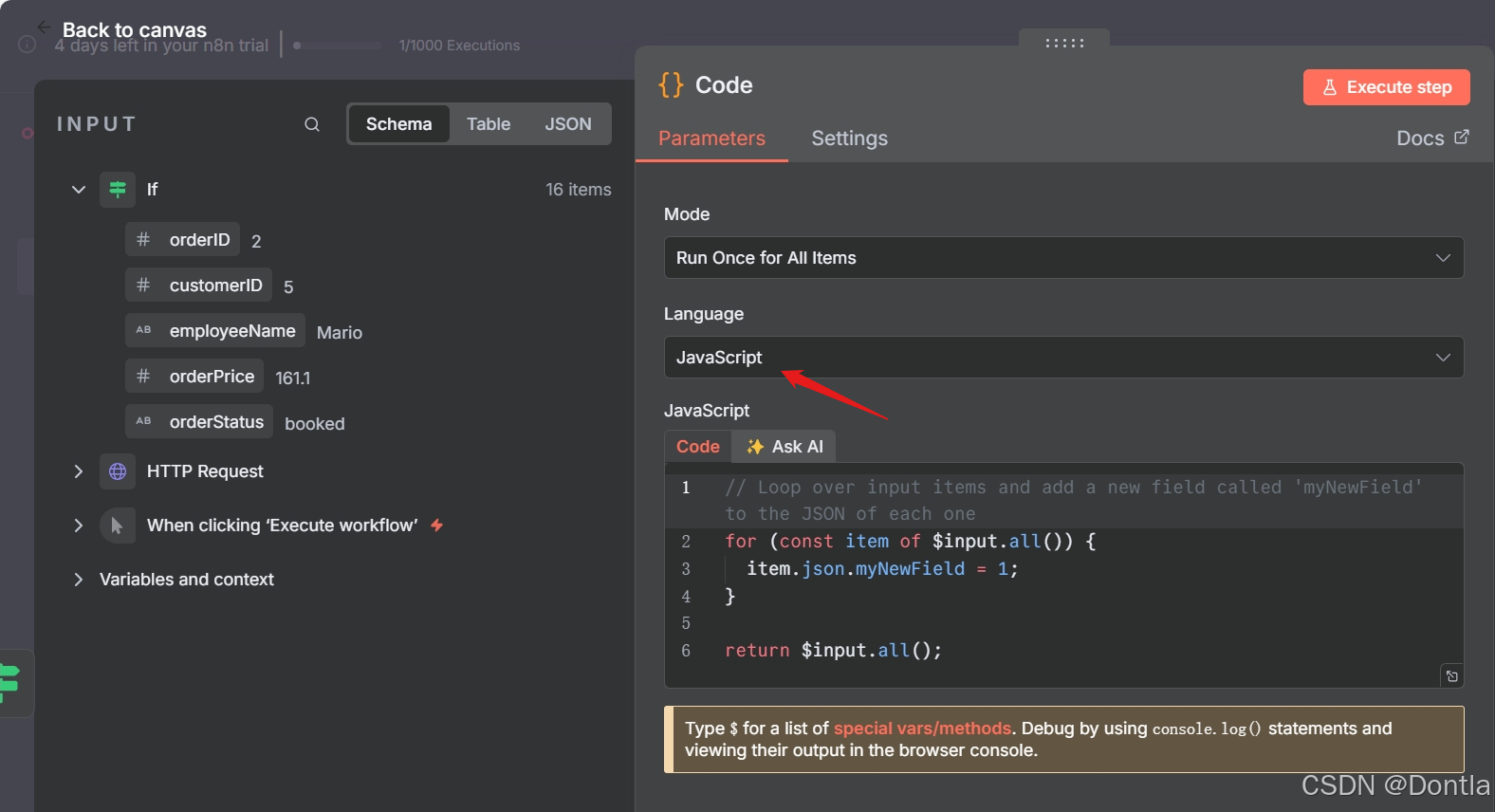
In your workflow, add a Code node connected to the false branch of the If node.


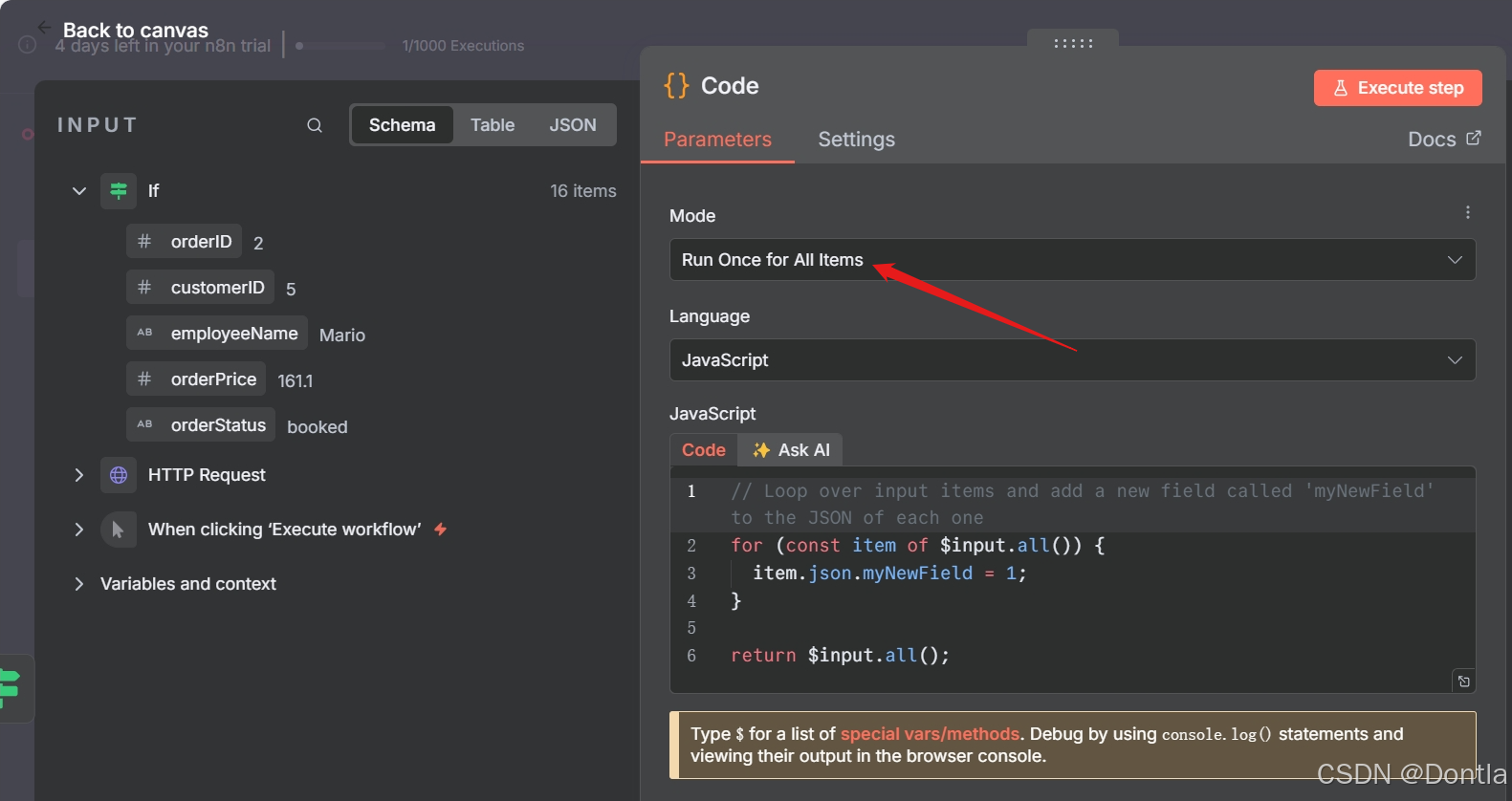
With the Code node window open, configure these parameters:
-
Mode: Select Run Once for All Items.

-
Language: Select JavaScript.

Using Python in code nodes
While we use JavaScript below, you can also use Python in the Code node. To learn more, refer to the Code node documentation.
-
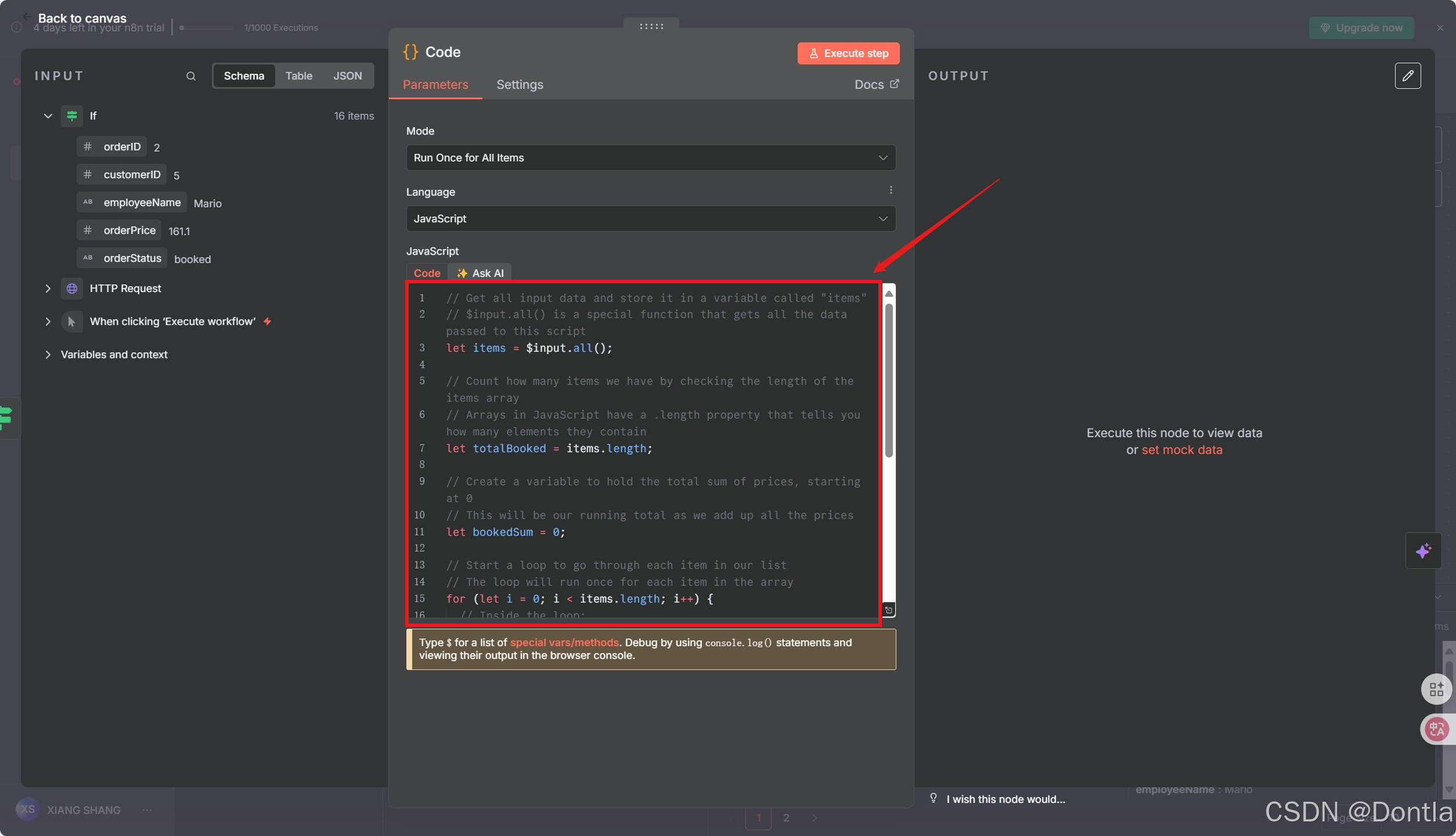
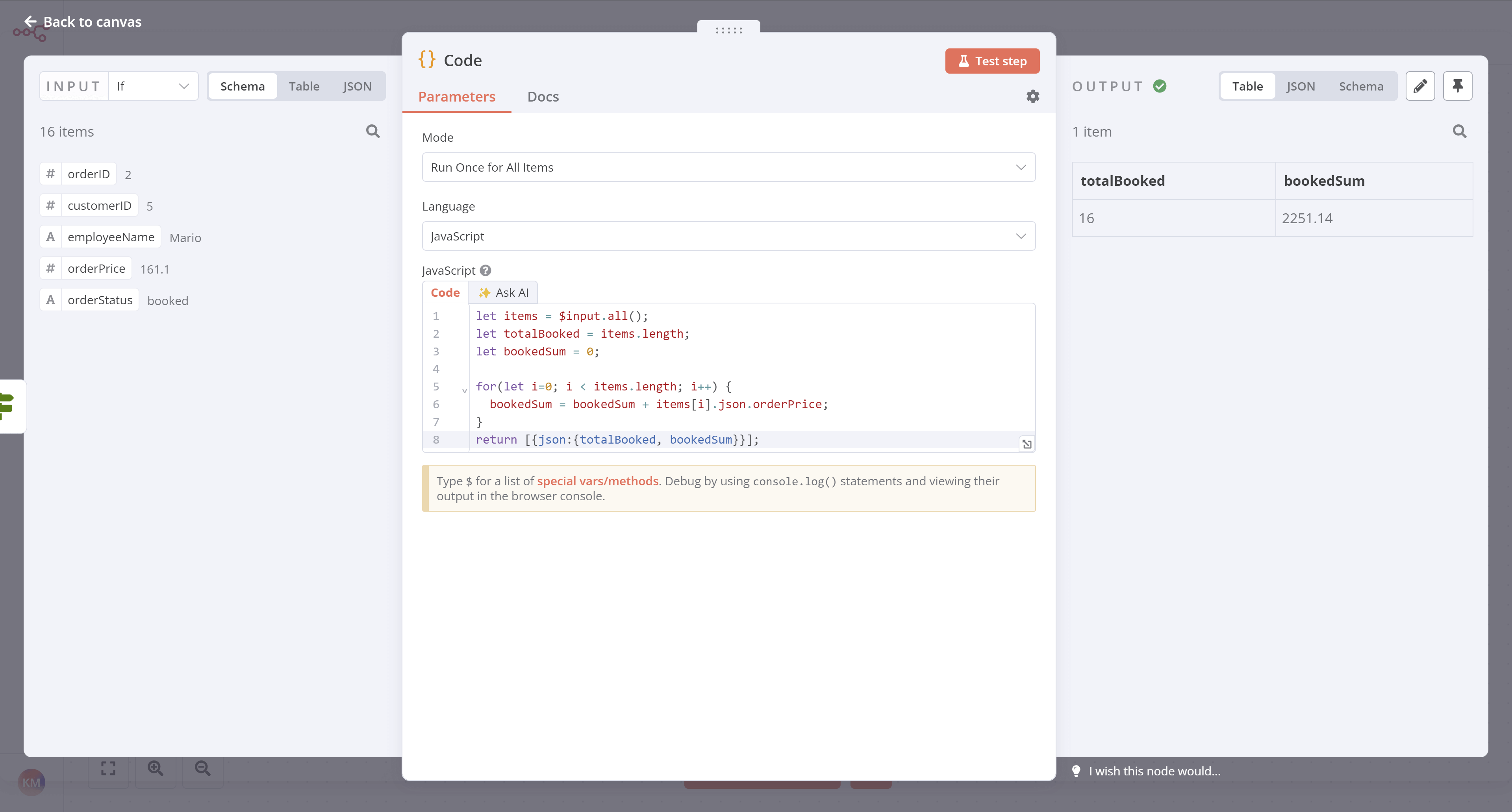
Copy the Code below and paste it into the Code box to replace the existing code:
// Get all input data and store it in a variable called "items" // $input.all() is a special function that gets all the data passed to this script let items = $input.all();// Count how many items we have by checking the length of the items array // Arrays in JavaScript have a .length property that tells you how many elements they contain let totalBooked = items.length;// Create a variable to hold the total sum of prices, starting at 0 // This will be our running total as we add up all the prices let bookedSum = 0;// Start a loop to go through each item in our list // The loop will run once for each item in the array for (let i = 0; i < items.length; i++) {// Inside the loop:// 1. i starts at 0 (first item)// 2. We keep looping while i is less than the number of items// 3. After each loop, i increases by 1 (moves to next item)// Add the current item's price to our running total// items[i] gets the item at position i// .json is an object that contains data about this item// .orderPrice is a specific value inside that object representing the pricebookedSum = bookedSum + items[i].json.orderPrice; }// After processing all items, return our results // We create an array with one object that contains both totals // The object has two properties: totalBooked (count of items) and bookedSum (total price) return [{ json: { totalBooked, bookedSum } }];
Notice the format in which we return the results of the calculation:
return [{ json: {totalBooked, bookedSum} }]
Data structure error
If you don’t use the correct data structure, you will get an error message: Error: Always an Array of items has to be returned!
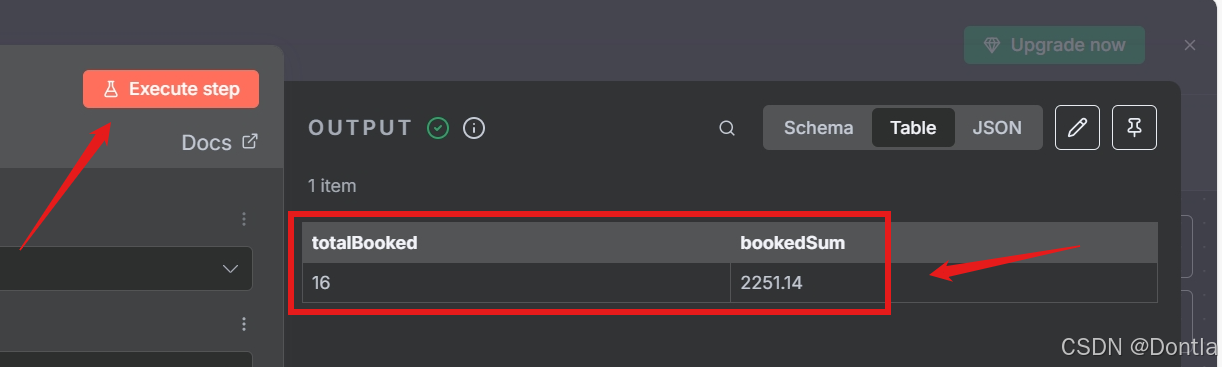
Now select Execute step and you should see the following results:


What’s next?
Nathan 🙋: Wow, the Code node is powerful! This means that if I have some basic JavaScript skills I can power up my workflows.
You 👩🔧: Yes! You can progress from no-code to low-code!
Nathan 🙋: Now, how do I send the calculations for the booked orders to my team’s Discord channel?
You 👩🔧: There’s an n8n node for that. I’ll set it up in the next step.
