Qt 窗口 工具栏QToolBar、状态栏StatusBar
每日激励:“不设限和自我肯定的心态:I can do all things。 — Stephen Curry”
绪论:
一段时间没有更新,这段时间一直在忙各种事情,后续将再次上路持续更新C++相关知识
本章将继续前面的QT篇章,本章主要讲到Qt界面中的工具栏和状态栏,它和前面Qt窗口中的菜单栏blog关系非常密切,通过学习这三个内容你就能搭建一个窗口的基本框架了,后续还将更新子窗口的创建,敬请期待~
————————
早关注不迷路,话不多说安全带系好,发车啦(建议电脑观看)。
工具栏QToolBar 🪚🔨⛏️
工具栏是应⽤程序中集成各种功能实现快捷键使⽤的⼀个区域。可以有多个,也可以没有,它并不是应⽤程序中必须存在的组件。
- 它是⼀个可移动的组件
- 它的元素可以是各种窗⼝组件
- 它的元素通常以图标按钮的⽅式存在。
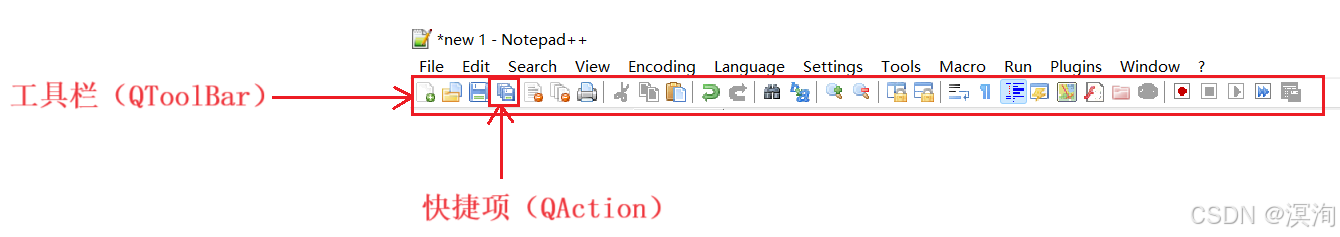
如下图为⼯具栏的⽰意图🗺️:

使用QToolBar表示工具栏对象,一个窗口可以有多个工具栏,也可以没有,工具栏也可以手动移动位置。调⽤ QMainWindow类 的 addToolBar() 函数来创建⼯具栏,每增加⼀个⼯具栏都需要调⽤⼀次该函数。

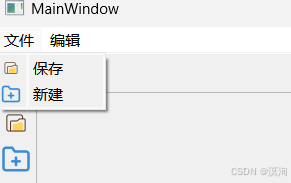
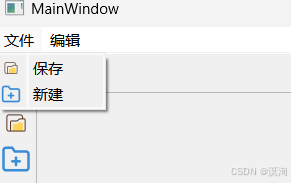
实操1🎈
-
创建菜单栏MenuBar
-
创建菜单QMenu(文件),并添加到菜单栏中
-
手动创建QToolBar对象toolBar,再将工具栏加到窗口中(
addToolBar) -
创建工具项两个
QAction对象,构造输入名称 -
添加到工具栏和菜单栏中
addAction

-
给工具项使用triggered信号添加信号handle1 2(内部进行打印)

-
不过典型的工具栏一般是图标而不是文本
-
给工具项设置图标 setIcon

-
QAction如果出现在工具栏上,也会产生 图标 覆盖文本
-
但注意的是:
- 此处被覆盖的文本 会以 tooltip的形式展示
但注意的是QAction即是QMenu的子元素又是QToolBar的子元素,释放的时候只会释放一次,并不会重复delete
实操2:创建多个工具栏🎈
-
创建两个工具栏,并添加到窗口中 addToolBar
-
创建4个菜单项QAction并分别添加到工具栏中
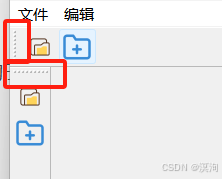
- 其中这俩个工具前面的 … 时代表可以移动的状态

- 其中这俩个工具前面的 … 时代表可以移动的状态
-
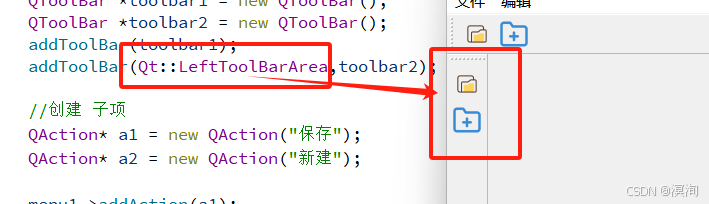
可以设置工具栏出现的初始位置,在addToolBar构造的时候进行设置使用另外一种重载的函数:设置第一个参数为停靠的位置:
- Qt::LeftToolBarArea 停靠在左侧
- Qt::RightToolBarArea 停靠在右侧
- Qt::TopToolBarArea 停靠在顶部
- Qt::BottomToolBarArea 停靠在底部
- Qt::AllToolBarAreas 以上四个位置都可停靠

- 可以设置工具栏允许停放到那些边缘
- QToolBar方法 setAllowedAreas(参数同上,以 | 进行增加)
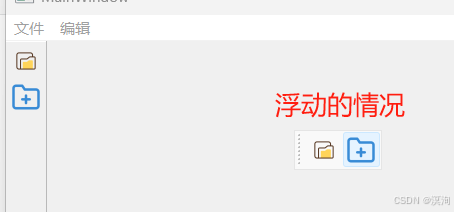
- 可以设置工具栏是否允许浮动、移动
-
setFloatable 不允许浮动(当设置不允许时就无法浮动)

-
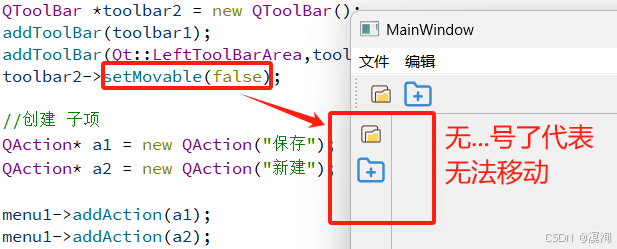
setMoveable 不允许移动

-
状态栏🫠🫠QStatusBar
状态栏简单从记事本来理解就如下图框选:

同样的和菜单栏类似Qt会默认生成一个

实操🎈
- 在我们创建的时候也是使用statusBar的时候,存在就获取,不存在就创建
- 将status设置到窗口中 setStatusBar(状态栏没有被创建这里是必要的,若存在没啥副作用)
- 显示临时信息,showMessage(message,显示时间ms)
- 给状态栏中添加一个子控件
- 状态栏使用addWidget条件,第一个参数是控件对象,第二个参数是一个拉伸系数
- QLabel、ProgressBar、PushButton…
- addPermanentWidget从右往左的添加控件
源码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStatusBar>
#include <QLabel>
#include <QProgressBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
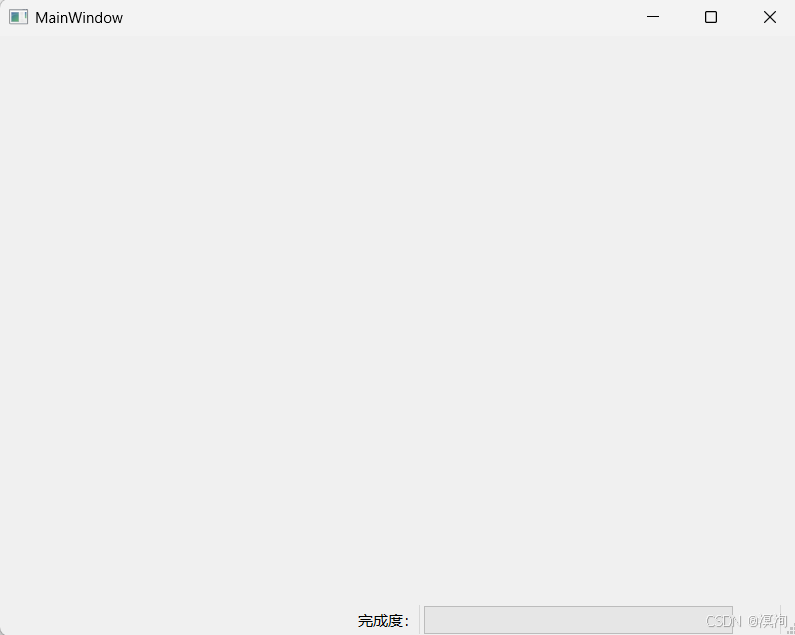
{ui->setupUi(this);QStatusBar* status = new QStatusBar();setStatusBar(status);// showMessage("111",1000);QLabel* label = new QLabel("完成度:");QProgressBar* pro = new QProgressBar();
// 从左往右添加,参数1:widget、参数2:拉伸系数
// status->addWidget(label);
// status->addWidget(pro);status->addPermanentWidget(label);status->addPermanentWidget(pro);}MainWindow::~MainWindow()
{delete ui;
}最终效果

本章完。预知后事如何,暂听下回分解。
如果有任何问题欢迎讨论哈!
如果觉得这篇文章对你有所帮助的话点点赞吧!
持续更新大量C++ qt细致内容,早关注不迷路。

