【web应用】如何进行前后端调试Debug? + 前端JavaScript调试Debug?
文章目录
- 一、前后端:后端以Debug模式运行后端项目,打断点
- 二、前后端:前端项目在浏览器中调试
- 三、单独前端:前端JavaScript调试
- 1、控制台输出
- 2、网页调试器中添加断点
- 3、debugger关键字
一、前后端:后端以Debug模式运行后端项目,打断点
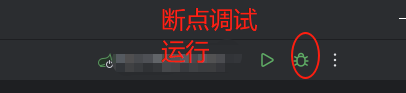
首先以Debug模式运行后端项目。

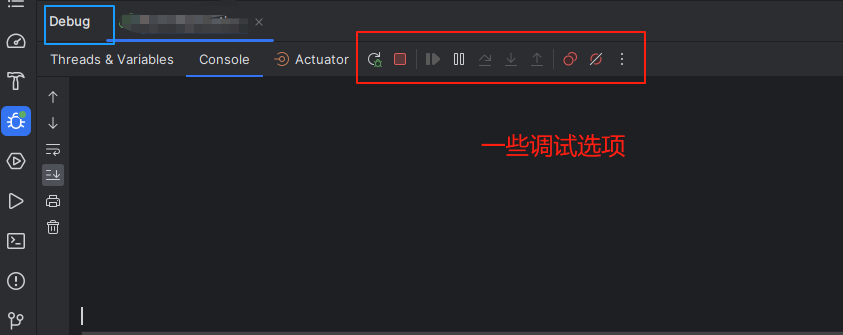
项目运行后,左下角有一些调试选项。

给项目代码行打断点,鼠标放到行数的左侧点一下就可以添加断点或者取消断点。

二、前后端:前端项目在浏览器中调试
首先运行前端项目,在网页中打开,然后按下F12进行网页调试。
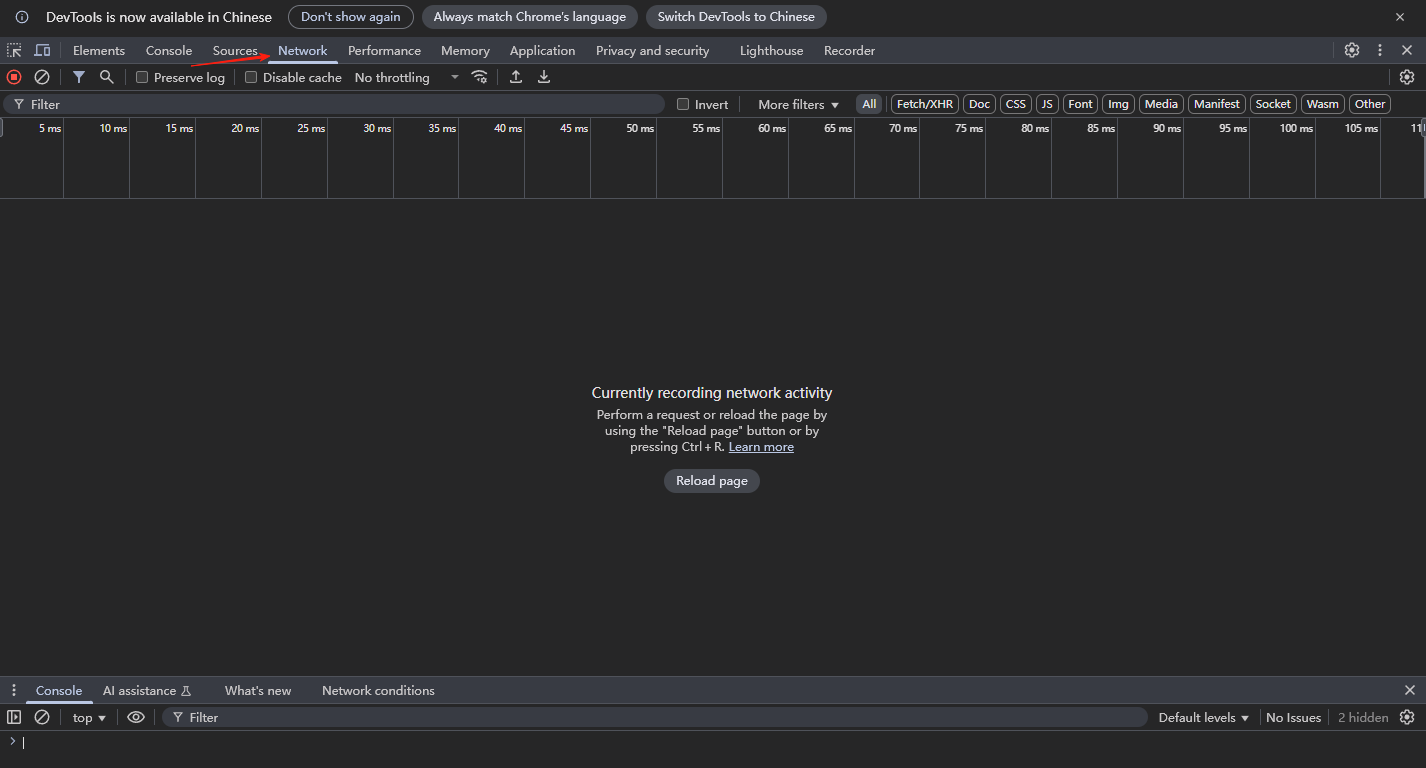
转到network选项,这时候还没显示header response|等信息。

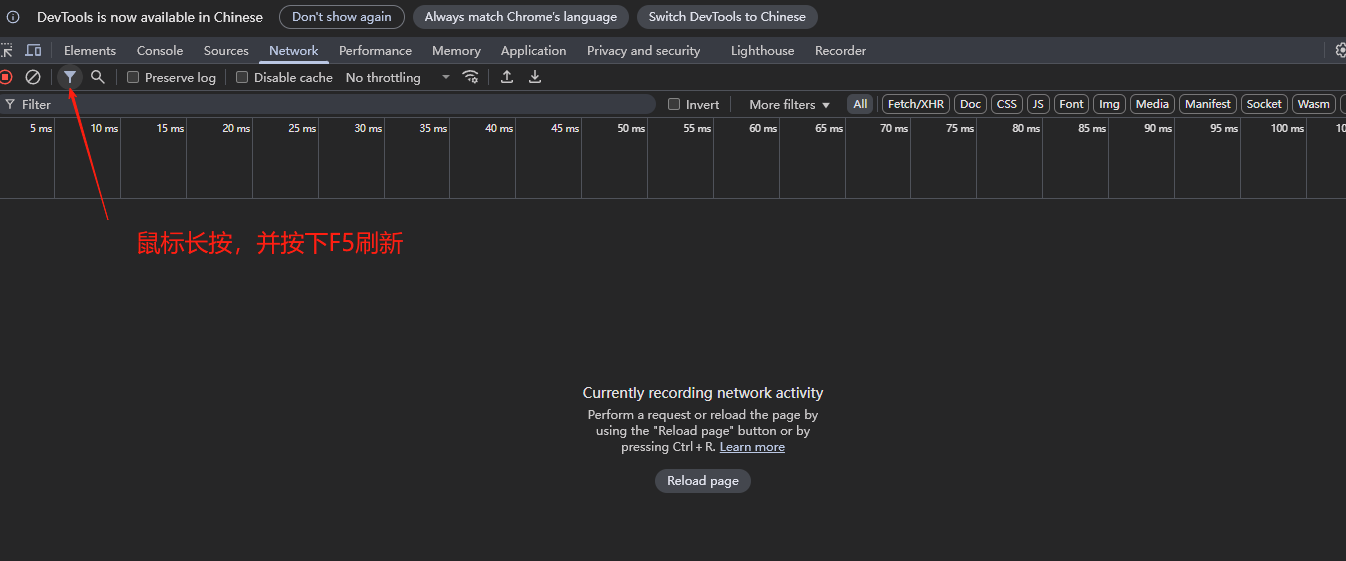
我们这时候鼠标长按沙漏图标,同时按下F5,进行刷新,就会出现网页运行情况列表。

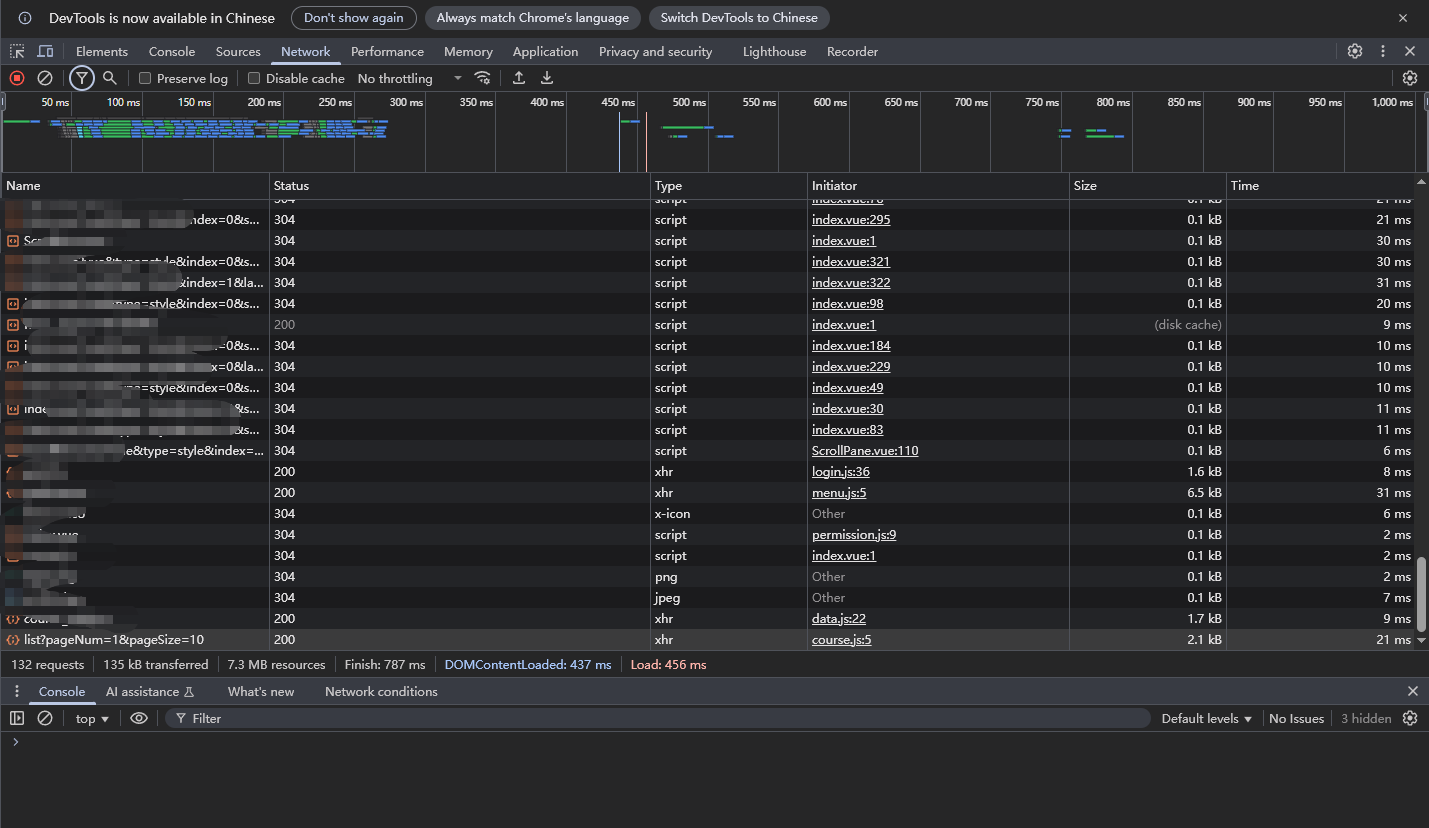
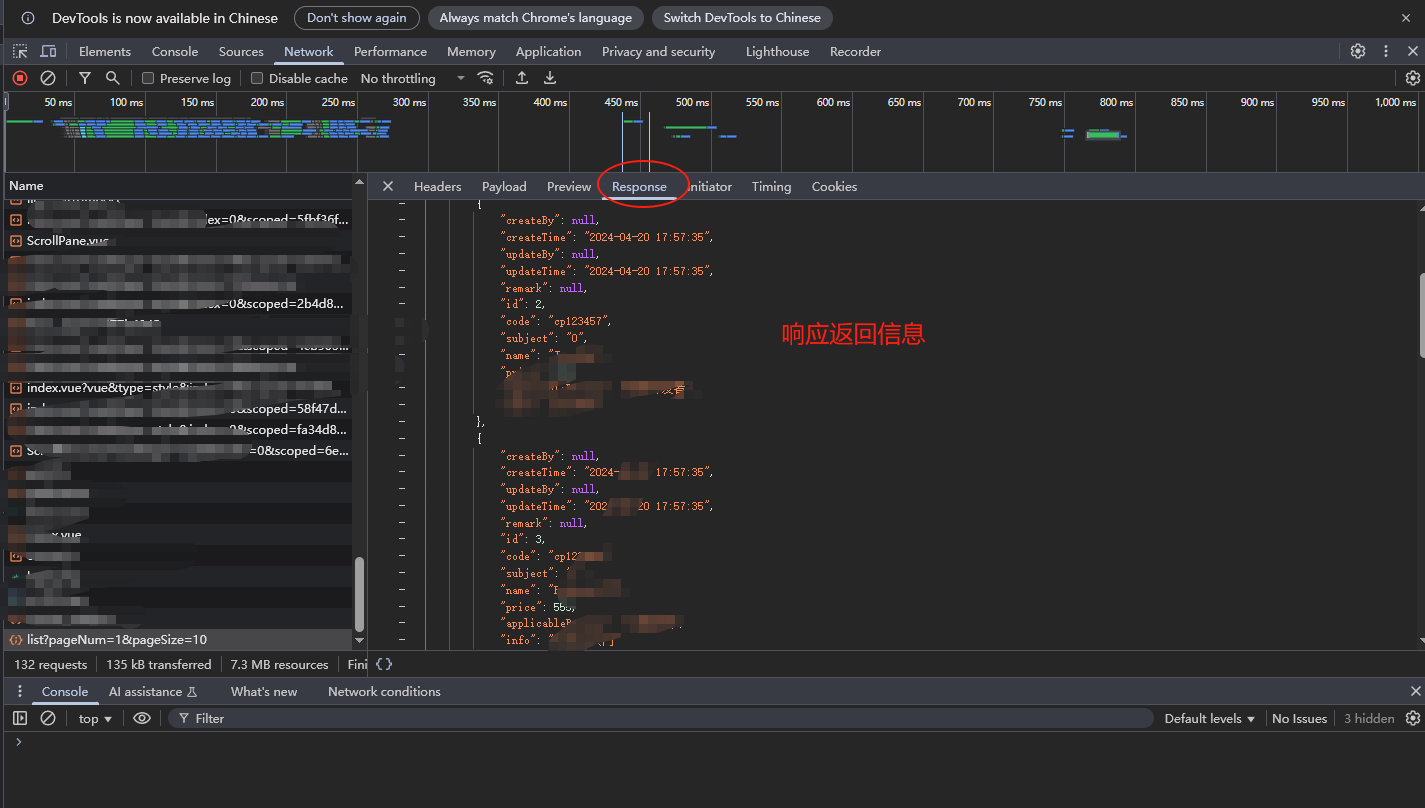
出现调用网页信息。

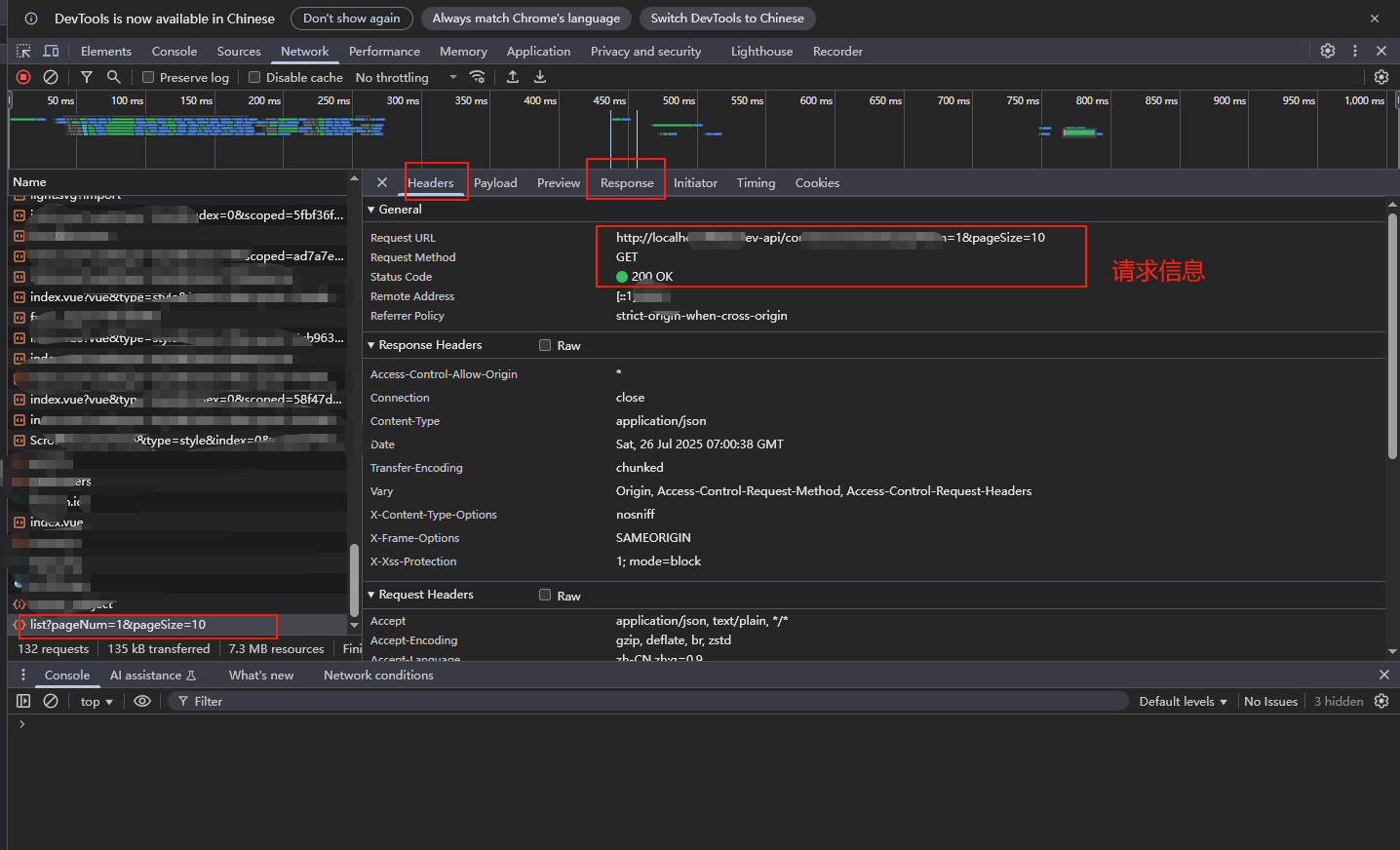
这时候还没出现header和response怎么办呢?选中当前请求的页面,在右侧就可以看到信息了。


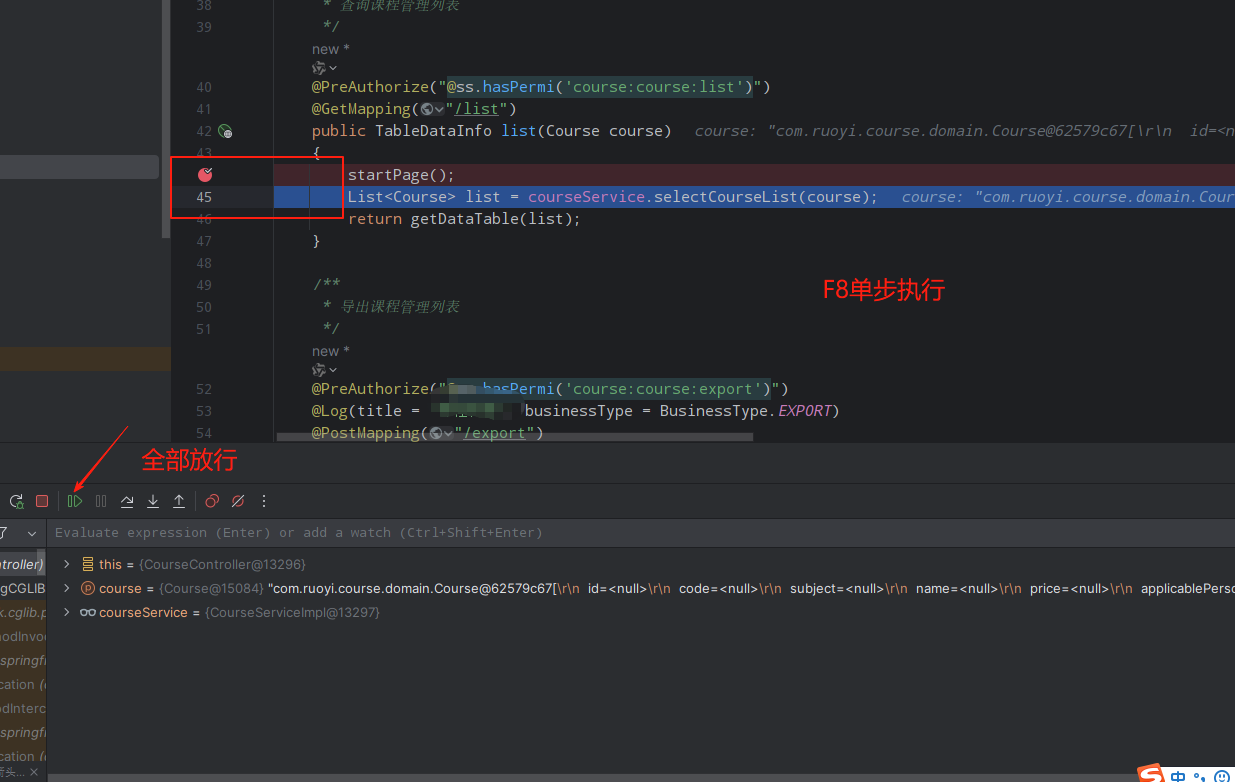
这时候在页面上点击查询按钮进行请求,后端会命名断点,IDEA图标在闪烁。进入后台后,可以按F8进行单步调试,按绿色三角形进行放行全部执行完。

一些调试按键:
F8 下一步
F7 进入函数
Shift+F8 出去函数
F9 结束这次调试
输出台可以查看监视结果。
还可以添加查看,就是你想观察哪个变量,在watch里添加即可,右键,new watch 添加查看
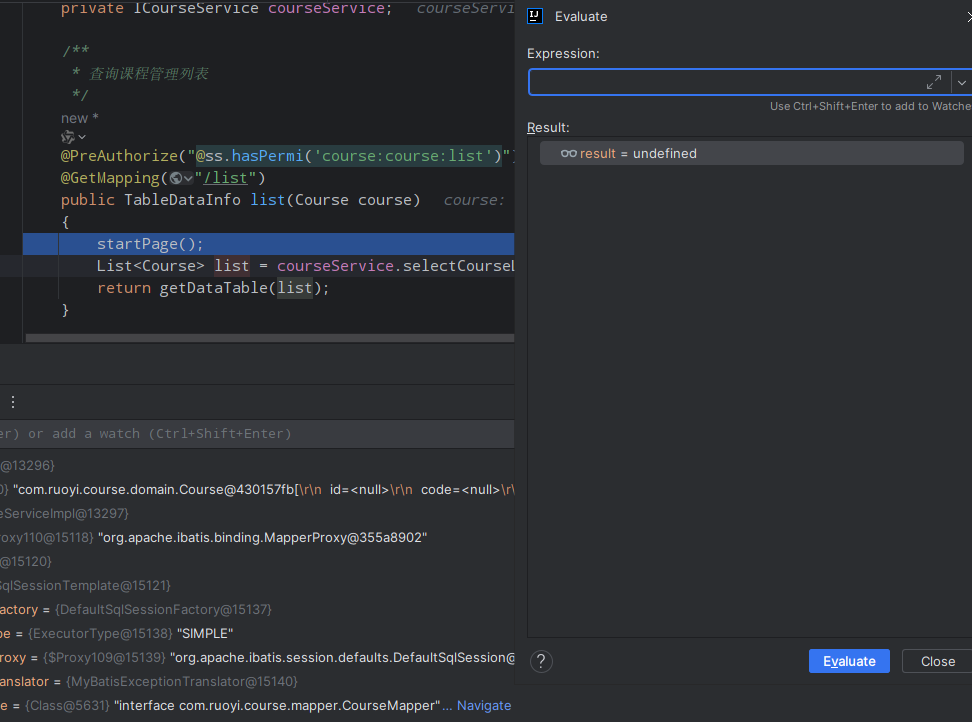
或者,右键,evaluate expression,执行结果

在程序出错的时候,我们可以很方便的用debug来看看哪里出错了,而且,debug还有一个好处,在debug模式中,你修改了java函数里面的内容、xml文件,可以不用重启tomcat,直接页面刷新就行,但是注意如果新加了java文件、修改了java函数的参数、函数的名字,这样都是需要重启tomcat的。
三、单独前端:前端JavaScript调试
如果只想在前端中调试JavaScript代码怎么办呢?
首先给出测试代码:
html (template)
<!-- 加法计算器 --><div class="calculator-container"><h3>加法计算器</h3><div><input v-model.number="x" type="number" placeholder="输入x" style="width: 80px; margin-right: 10px;">+<input v-model.number="y" type="number" placeholder="输入y" style="width: 80px; margin: 0 10px;">=<span style="width: 80px; margin-left: 10px; display: inline-block;">{{ sum }}</span></div></div><!-- 字符串弹窗功能 --><div class="string-input-container"><h3>字符串弹窗</h3><div><input v-model="inputString" type="text" placeholder="输入字符串" style="width: 200px; margin-right: 10px;"><button @click="showAlert" style="padding: 5px 10px;">显示字符串</button></div></div><h3></h3>
JavaScript
import { ref, onMounted, computed } from 'vue';
import { ElMessage, ElMessageBox } from 'element-plus'// 加法计算器数据
const x = ref(0)
const y = ref(0)// 字符串弹窗数据
const inputString = ref('')// 计算属性const sum = computed(() => x.value + y.value)
console.log(sum)debuggerconst showAlert = () => {if (!inputString.value.trim()) {ElMessage.warning('请输入字符串')return}console.log(inputString.value)// 使用Element Plus的弹窗ElMessageBox.alert(inputString.value, '输入的字符串', {confirmButtonText: '确定'})// 或者使用浏览器原生alert(二选一)// alert(`你输入的字符串是: ${inputString.value}`)
}css
.calculator-container,
.string-input-container {margin-bottom: 20px;padding: 15px;border: 1px solid #ebeef5;border-radius: 4px;background-color: #f5f7fa;
}h3 {margin-top: 0;margin-bottom: 10px;color: #303133;
}.input-field {padding: 8px 12px;border: 1px solid #dcdfe6;border-radius: 4px;margin: 0 8px;
}.input-field.wide {width: 200px;
}.operator {margin: 0 5px;font-weight: bold;
}.result {display: inline-block;min-width: 80px;padding: 8px 12px;margin-left: 8px;background-color: #f0f7ff;border: 1px solid #d9ecff;border-radius: 4px;text-align: center;
}.action-btn {padding: 8px 16px;background-color: #409eff;color: white;border: none;border-radius: 4px;cursor: pointer;margin-left: 10px;
}.action-btn:hover {background-color: #66b1ff;
}
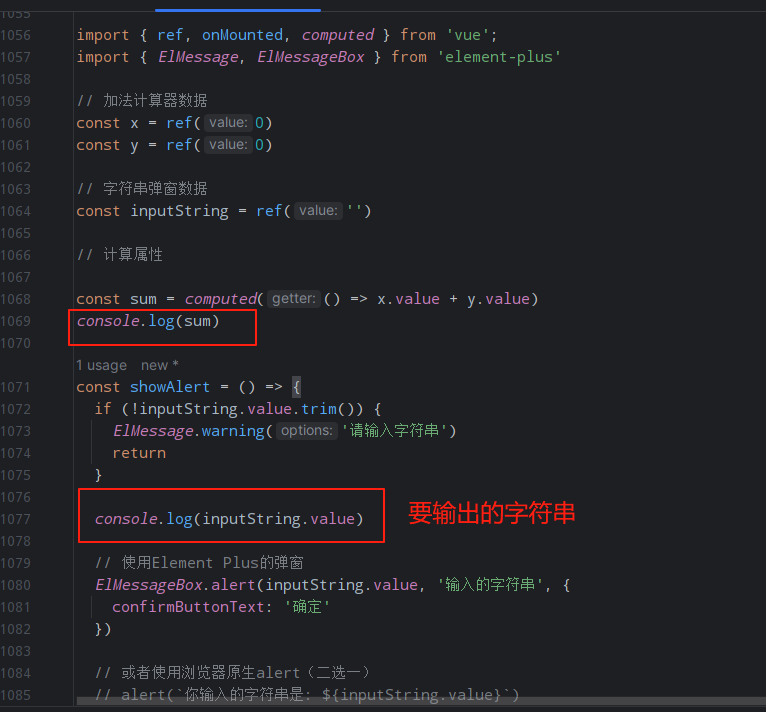
有多种方法可以调试 JavaScript 代码,最简单的方法就是使用 console.log()、document.write()、alert() 等方法来打印程序中各个变量、对象、表达式的值,以确保程序每个阶段的运行结果都是正确的,推荐使用 console.log(),如下例所示:
1、控制台输出

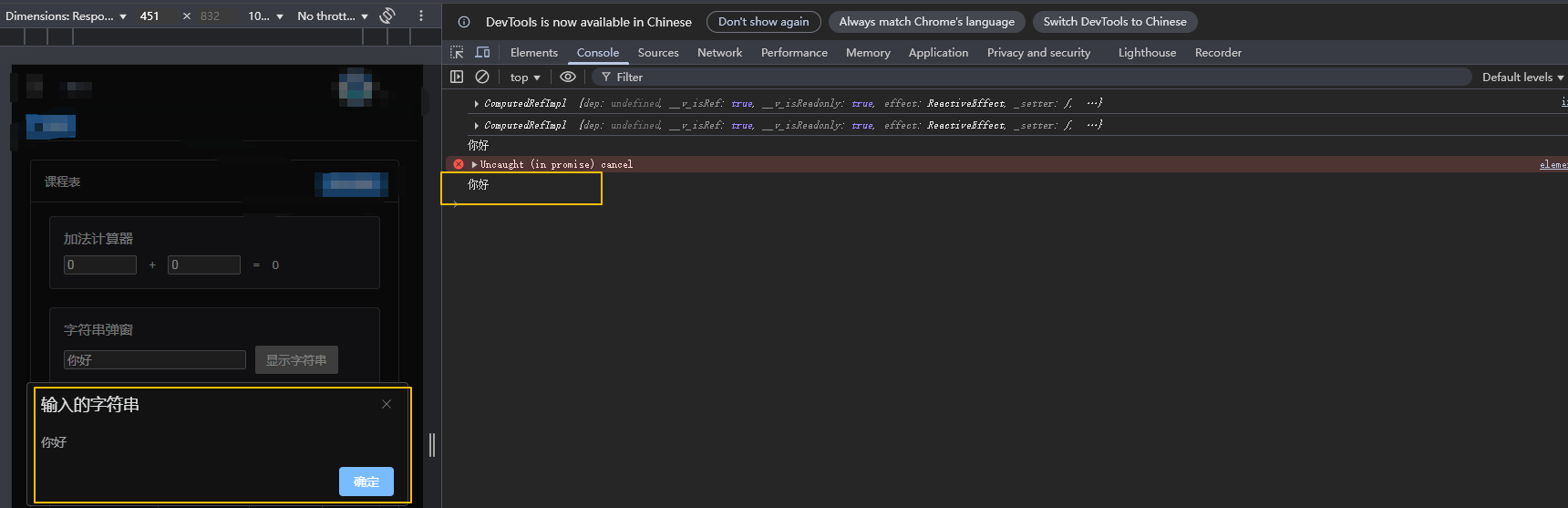
然后在网页中F12进行调试 ,转到console选项下,就可以看到输出的结果。

使用这种方法调试代码有一个弊端,那就是这些输出语句并不是代码中需要的,虽然它们不会影响代码的运行,但是为了代码更加整洁,在调试完程序后我们需要手动清理干净。
2、网页调试器中添加断点
断点是浏览器内置调试工具的重要功能之一,通过设置断点可以让程序在我们需要的地方中断(暂停),从而方便我们对该处代码进行分析和逻辑处理。以 Chrome 浏览器为例,要进行断点调试首先需要打开浏览器内置的开发者工具(按 F12 或者单击鼠标右键,在弹出的菜单中选择“检查”),然后在找到并选择“Sources”,如下图所示:
-
找到要调试的文件
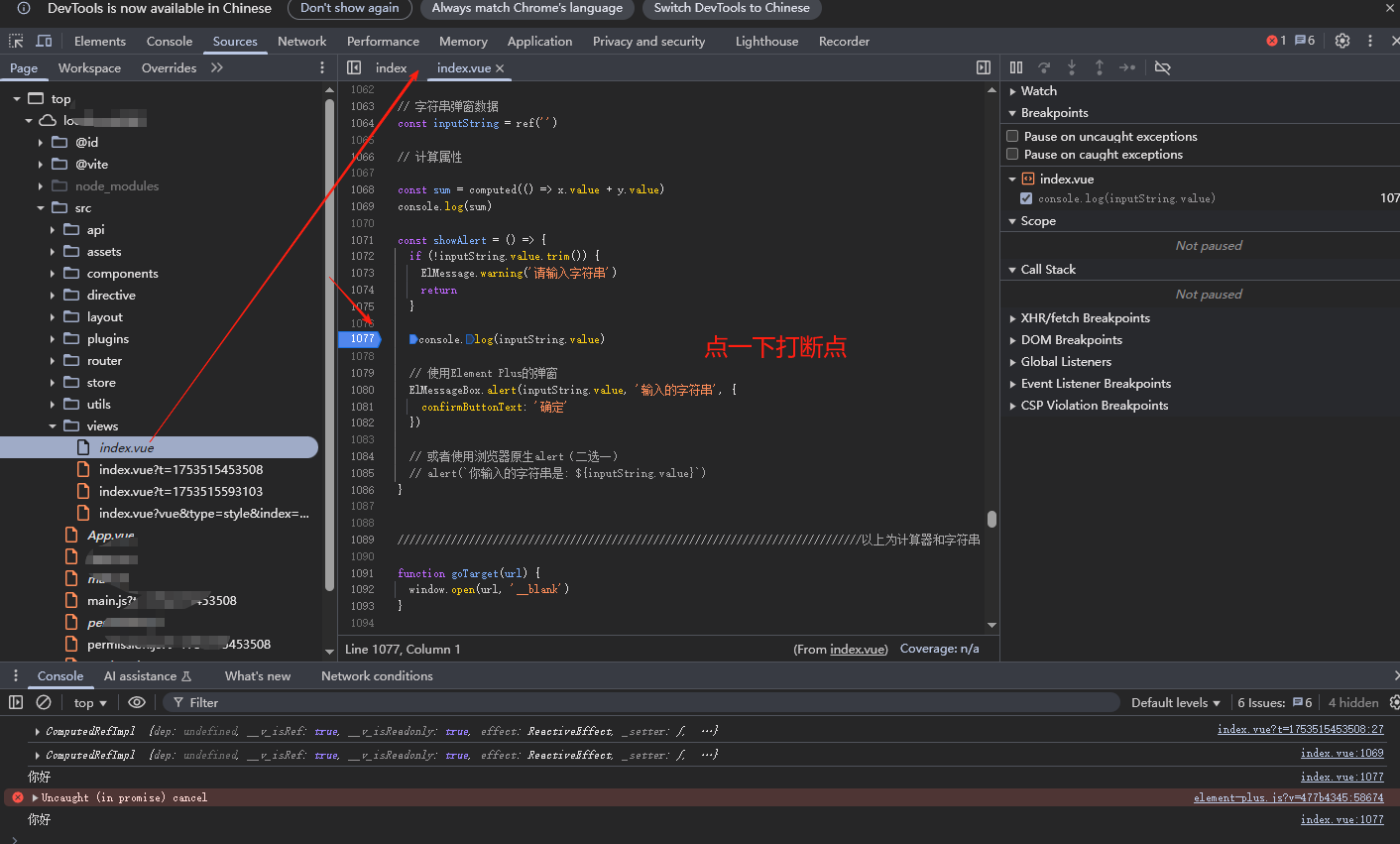
打开调试工具后,需要在工具的左侧找到要调试的文件并单击打开该文件,如下图所示: -
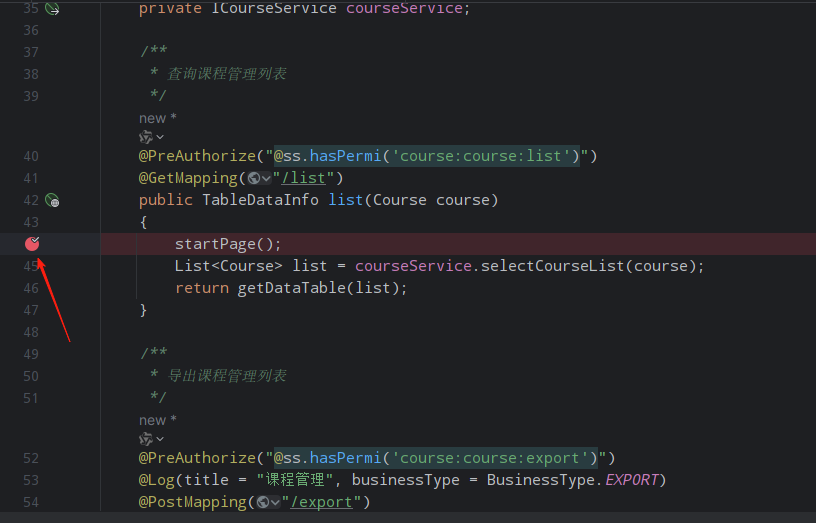
打断点
给代码打断点非常简单,只需要在单击要调试代码前面的行号即可,若行号被标记为蓝色,则说明已经成功打了断点,如下图所示:

3. 断点调试
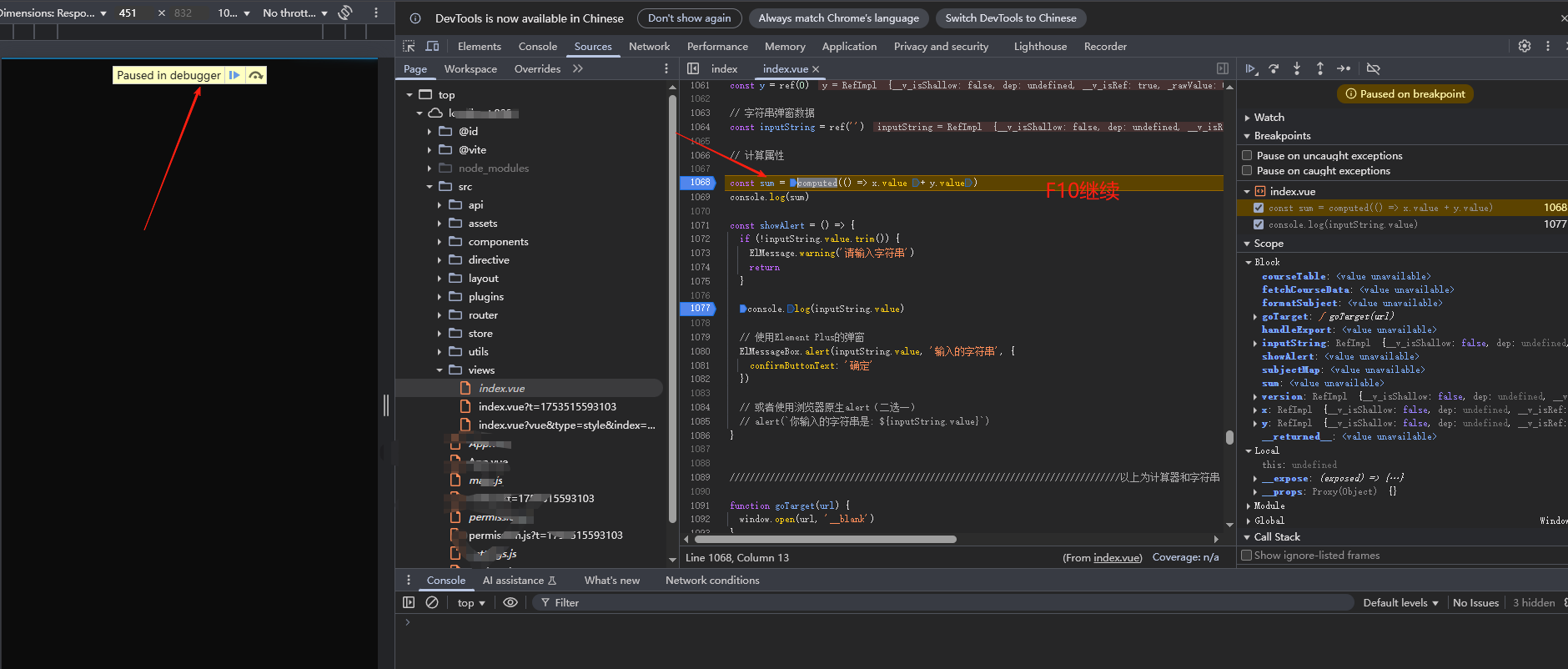
打好断点后,刷新页面即可进入调试模式,代码执行到断点的位置会暂停,此时我们可以点击页面中的箭头会按 F8 来使代码继续执行到下个断点,如下图所示:F10单步执行。

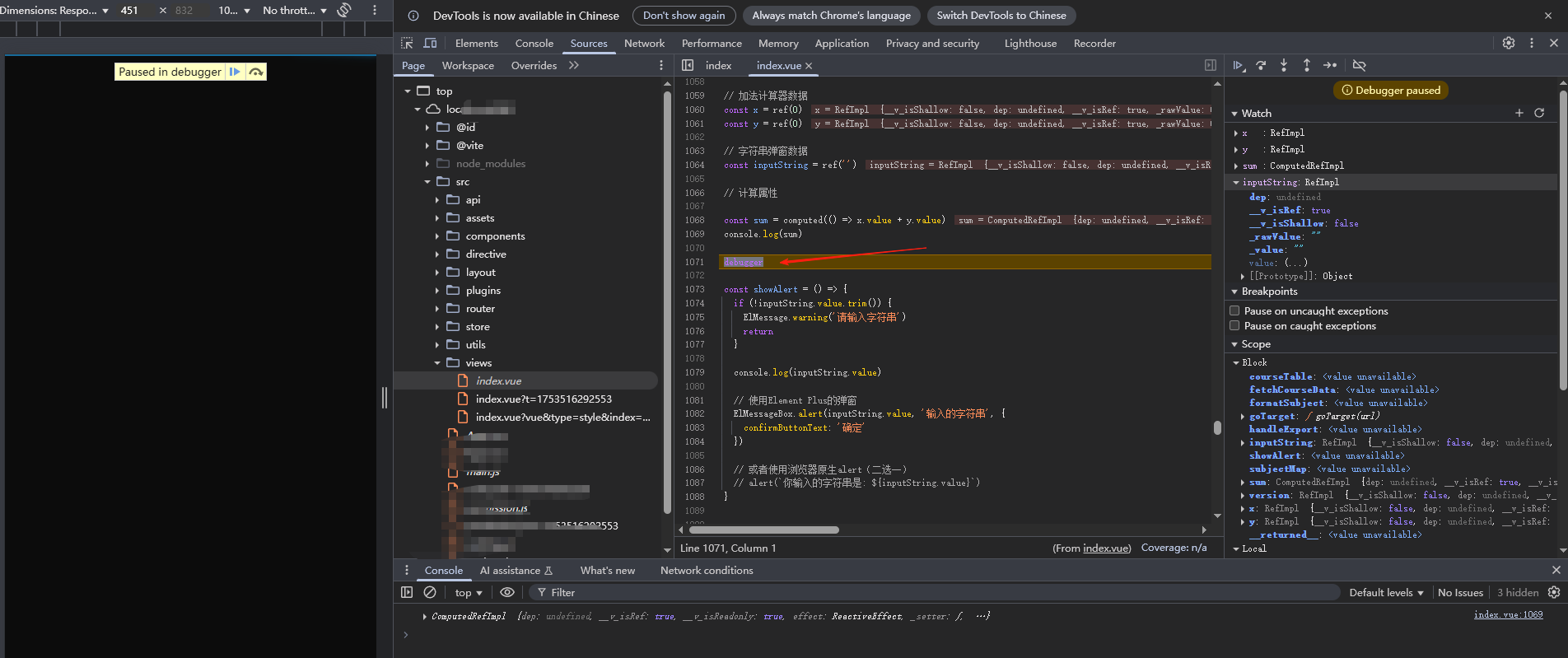
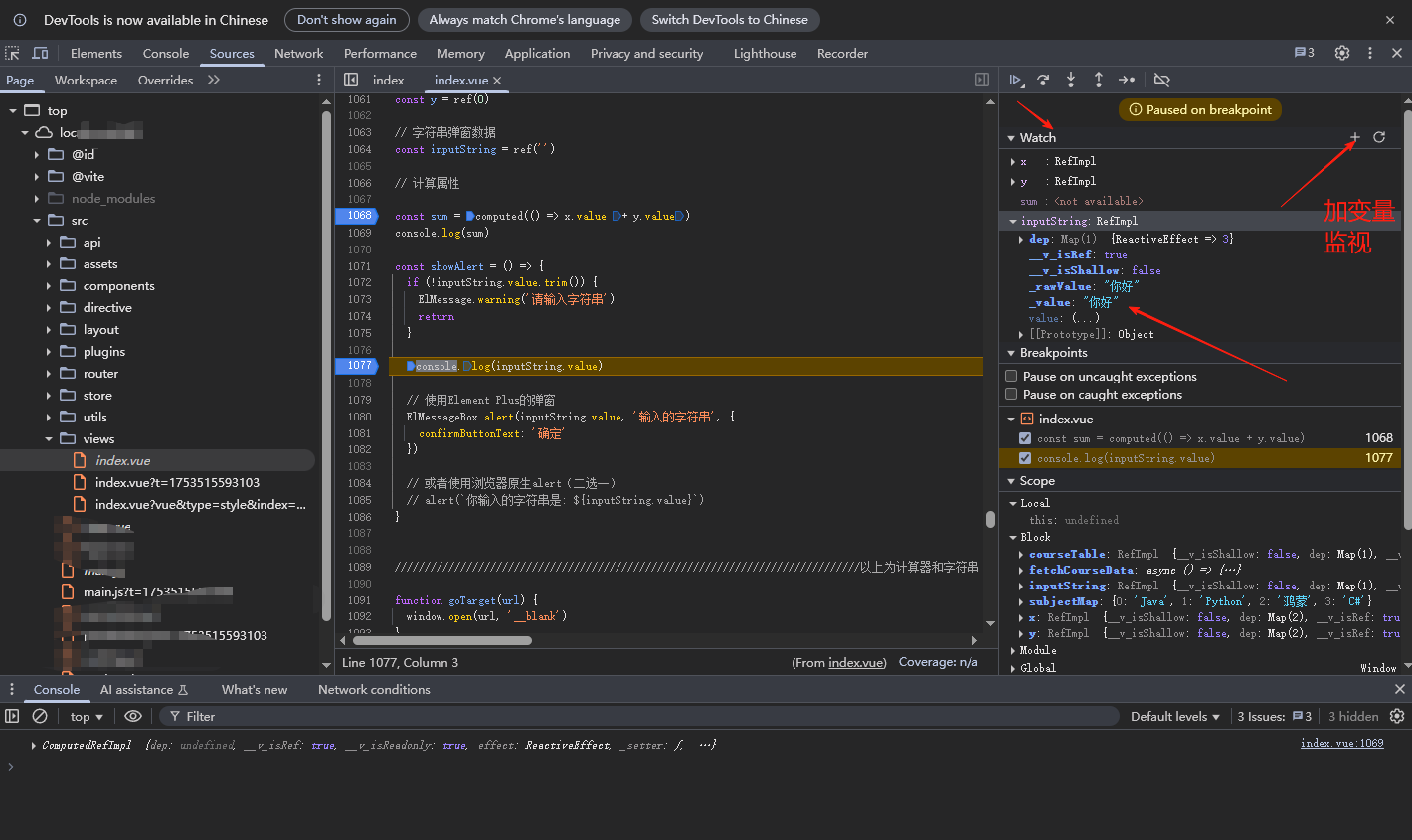
调试过程中,会在调试工具的最右侧的 Scope 栏显示一些数据。此外,还可以在最右侧的 Watch 栏中录入要调试的变量名,这样在调试过程中就能实时看到代码运行中变量的变化。
- 逐语句执行
在调试过程中,我们还可以选择让代码逐句执行,只需要点击下图所示的按钮,或者按 F10 即可:
逐句执行配合在 Watch 栏中录入要调试的变量,能够更清晰的看到变量在代码运行过程中的变化:

3、debugger关键字
除了可以借助浏览器的调试工具来给代码设置断点外,也可以使用 debugger 关键字在代码中设置断点(类似于 PHP 中的 die 和 exit),效果与在调试工具中设置断点是一样的,示例代码如下: