实现网页访问/接口调用KernelMemory
1、背景
访问Kernel Memory有两种方式:客户端访问、API(或网页访问),本次以API接口进行说明
2、具体实现
2.1 部署服务端
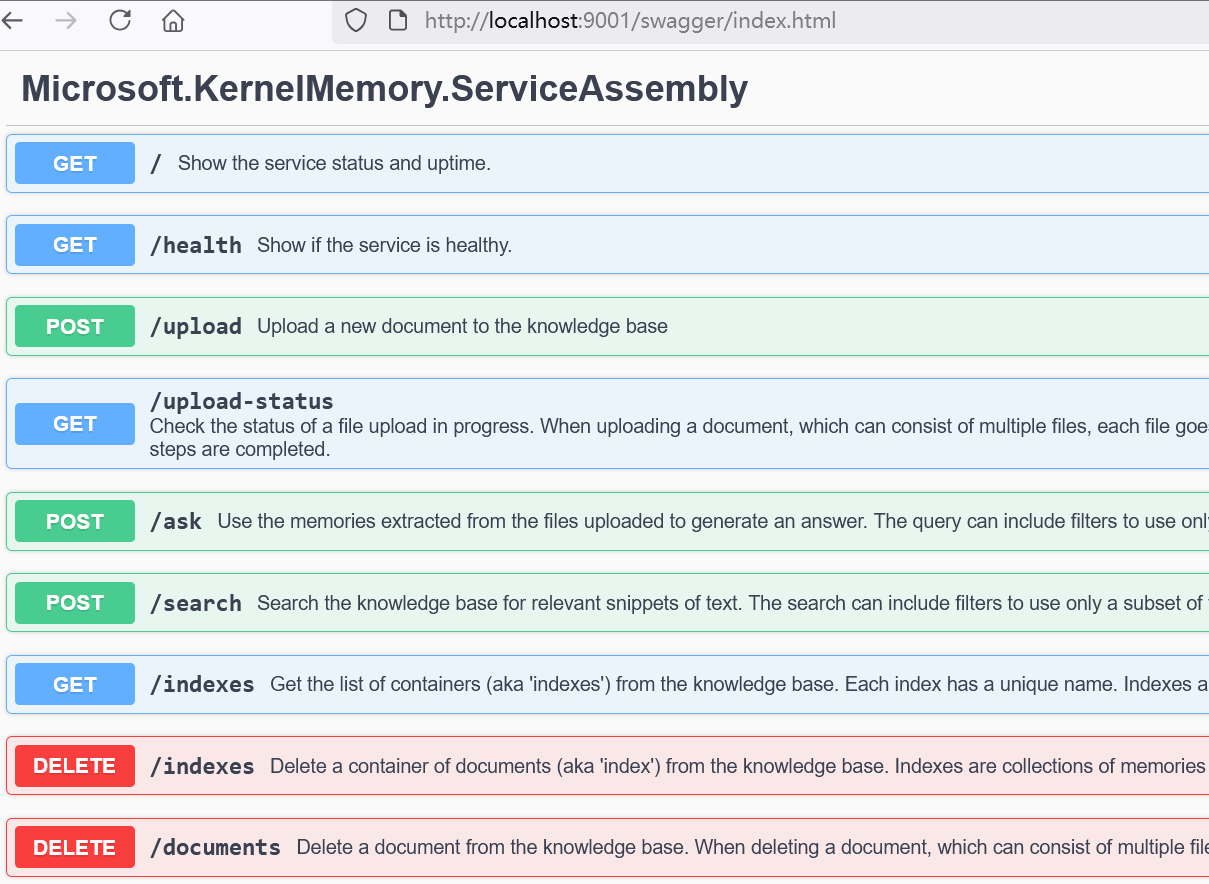
在Kernel Memory的单独部署的使用中说明了如何单独部署一个Kernel Memory,若部署成功后,访问:http://localhost:9001/swagger/index.html,就能看到如下的界面。

这里面有具体的方法和参数说明
以ask方法为例,其http方法为post。消息体的参数要求为:
{"index": "string","question": "string","filters": [{"additionalProp1": ["string"],"additionalProp2": ["string"],"additionalProp3": ["string"]}],"minRelevance": 0,"stream": true,"args": {"additionalProp1": "string","additionalProp2": "string","additionalProp3": "string"}
}
以上面规定的参数进行传递,参数不一定全部用上,可以只写部分
2.2 js端调用
前端调用实现的代码如下:
const axios = require("axios");const data = {question: "北京动物园有多少只动物?", //因为上一篇文章中,我们山传了动物和门票的信息
};axios.post("http://127.0.0.1:9001/ask", data, {headers: {"Content-Type": "application/json",},}).then((response) => {if ("text" in response.data) {console.log(response.data.text);} else {console.log("Response does not contain a 'text' property.");}}).catch((error) => {console.error(error.message);});这里使用了node进行代码执行,但是原理是一样的。只不过需要提前安装一些axios这个包
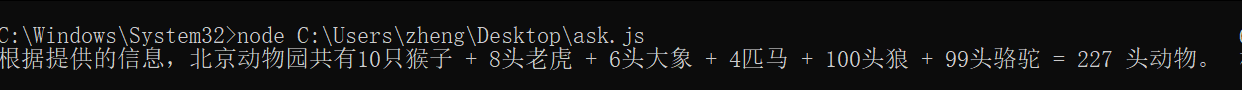
2.3 实现的效果

可以看到已经进行了回答
2.4 山传文件的具体实现
同样是使用node进行程序运行,js的代码如下
const axios = require("axios");
const fs = require("fs");
const FormData = require("form-data");async function run() {const fileBuffer = await fs.promises.readFile("README.md"); //需要上传的文件const formData = new FormData();formData.append("file1", fileBuffer, { filename: "README.md" });formData.append("documentId", "doc01");axios.post("http://127.0.0.1:9001/upload", formData, {headers: {"Content-Type": "multipart/form-data",},}).then((response) => {console.log(response.data);}).catch((error) => {console.error(error);});
}run();需提前安装axios和fs。使用node和其他前端调用api方式的原理是一样的。
3、参考资料
1、官网
