uniapp自定义圆形勾选框和全选框
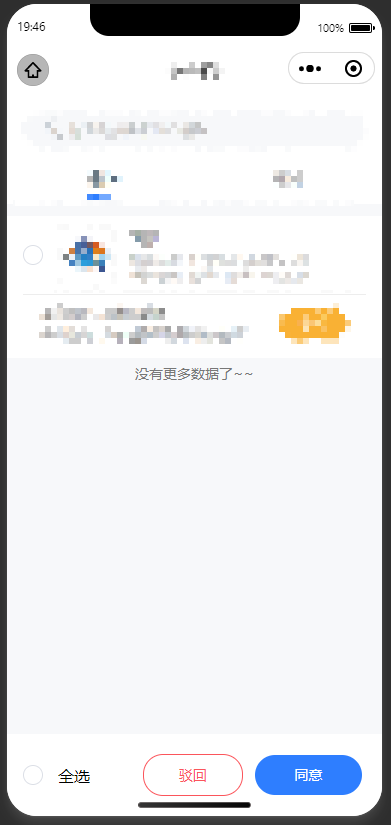
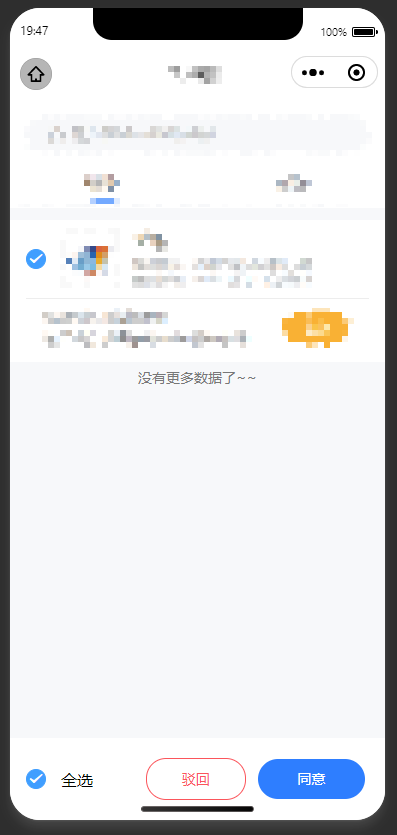
自定义圆形勾选框和全选框


原来用的checkbox
dataList: [],//数据列表allChecked: false,//是否全选selectList: [],//选中的id列表selectNameList: [],//选中的name列表
<!--checkbox start --><!--单选--><view class="li" v-for="(item,index) in dataList" :key="index" @click="btnApprove(item)"><checkbox :checked="selectList.length > 0 && selectList.indexOf(item.enrollId) !== -1"class="w30 h64 lh-54"@click.stop="btnClickSpeciality(item, '')"style="transform: scale(0.8) translateY(0px);margin-left:15px;"/></view><!--全选--><view class="h70" v-if="dataList.length > 0"></view><view class="bottomStatus" v-if="dataList.length > 0"><checkbox :checked="allChecked" @click="handleSelectionChange(!allChecked)" />全选<view class="refuse">驳回</view><view class="sure">同意</view></view><!--checkbox end -->
<!--自定义checkbox start --><!--自定义圆形勾选框 单选--><view v-if="curValue==0" style="margin-right: 15px;"><!--已选中--><view class="el-radio__input is-checked" v-if="selectList.length > 0 && selectList.indexOf(item.enrollId) !== -1" @click.stop="btnClickSpeciality(item, '')"><text class="iconfont icon-success" style="color: white;"></text></view><!--未选中--><view class="el-radio__input" v-else @click.stop="btnClickSpeciality(item, '')"></view></view><view class="h70" v-if="dataList.length > 0"></view><view class="bottomStatus" v-if="dataList.length > 0"><!--自定义圆形勾选框 多选--><view style="margin-right: 15px;"><!--已选中--><view class="el-radio__input is-checked" v-if="allChecked" @click="handleSelectionChange(!allChecked)"><text class="iconfont icon-success" style="color: white;"></text></view><!--未选中--><view class="el-radio__input" v-else @click="handleSelectionChange(!allChecked)"></view></view>全选</view><view class="refuse" @click="btnAllRefuse">驳回</view><view class="sure" @click="btnSure">同意</view></view><!--自定义checkbox end -->
// 点击单选btnClickSpeciality(row) {let index = this.selectList.indexOf(row.enrollId);if (index !== -1) {this.selectList.splice(index, 1);this.selectNameList.splice(index, 1);} else {this.selectList.push(row.enrollId);this.selectNameList.push(row.studentName)}this.checkAll();},// 全选checkAll() {if (this.dataList && this.dataList.length > 0) {let checkList = this.dataList.filter(a => this.selectList.find(b => a.enrollId == b));console.log("checkList===", checkList);if (this.dataList.length == checkList.length) {this.allChecked = true;} else {this.allChecked = false;}} else {this.allChecked = false;}},// 点击全选handleSelectionChange(e) {if (e) {let list = this.dataList.filter((a) => !this.selectList.find(b => a.enrollId == b));list.map(row => {this.btnClickSpeciality(row);})} else {let list = this.dataList.filter((a) => this.selectList.find(b => a.enrollId == b));list.map(row => {this.btnClickSpeciality(row);})}},
