GraphQL批量查询优化:DataLoader如何让数据库访问速度飞起来?
url: /posts/0e236dbe717bde52bda290e89f4f6eca/
title: GraphQL批量查询优化:DataLoader如何让数据库访问速度飞起来?
date: 2025-07-23T06:53:47+08:00
lastmod: 2025-07-23T06:53:47+08:00
author: cmdragon
summary:
GraphQL查询中的N+1问题通过DataLoader的批处理和缓存机制优化,将多次独立请求合并为批量操作,显著提升性能。DataLoader在FastAPI中集成,通过strawberry-graphql库实现,使数据库访问次数大幅减少。缓存穿透防护采用三级机制:布隆过滤器、空值缓存和频率限制,有效防止非法请求。动态布隆过滤器在误判率超过阈值时自动扩展,确保系统稳定性和高效性。
categories:
- fastapi
tags:
- GraphQL
- 数据加载器
- 批量查询优化
- FastAPI
- 缓存穿透防护
- 布隆过滤器
- 性能优化


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
发现1000+提升效率与开发的AI工具和实用程序:https://tools.cmdragon.cn/
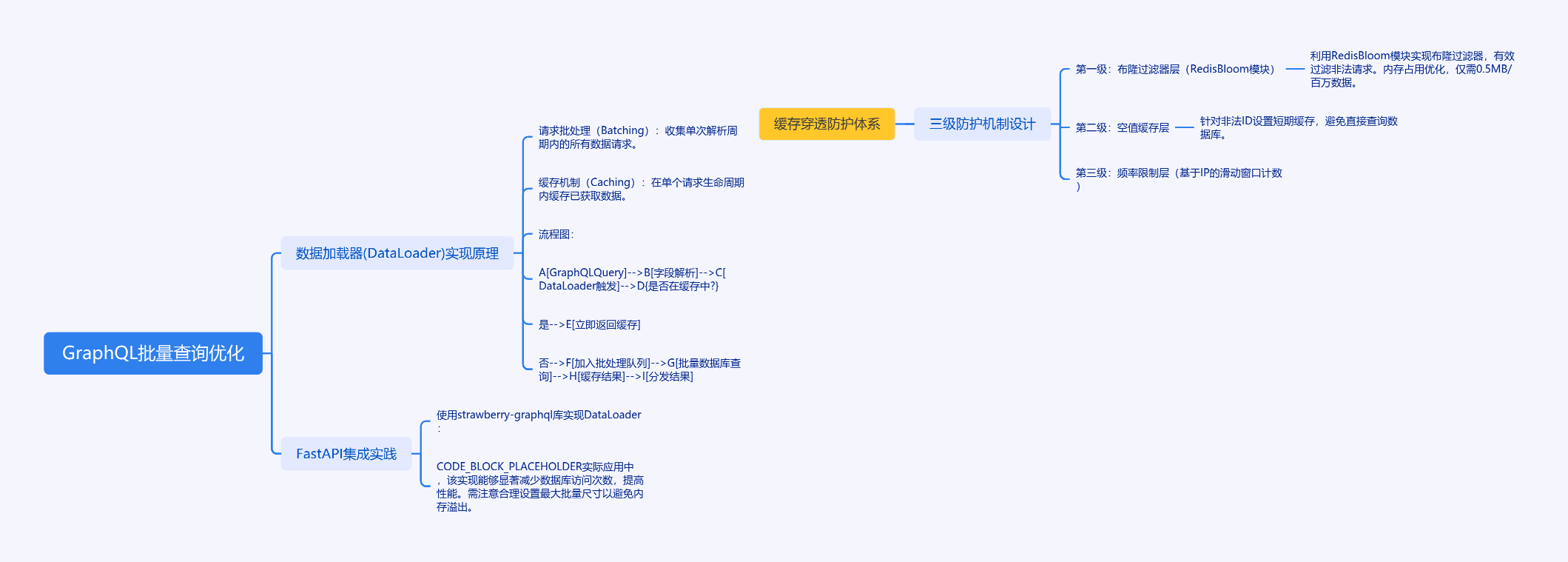
GraphQL批量查询优化
数据加载器(DataLoader)实现原理
在GraphQL查询中,N+1查询问题是性能瓶颈的常见根源。通过DataLoader可将多个独立请求合并为批量操作,使原本需要执行100次的单条SQL查询压缩为1次批量查询。其核心原理包含两个关键机制:
- 请求批处理(Batching):收集单次解析周期内的所有数据请求
- 缓存机制(Caching):在单个请求生命周期内缓存已获取数据
