Python的界面美化库 QDarkStyleSheet
Python的界面美化库 QDarkStyleSheet
- 1、官网先看效果
- 2、github地址
- 3、动态切换主题用法
- 效果
- 代码
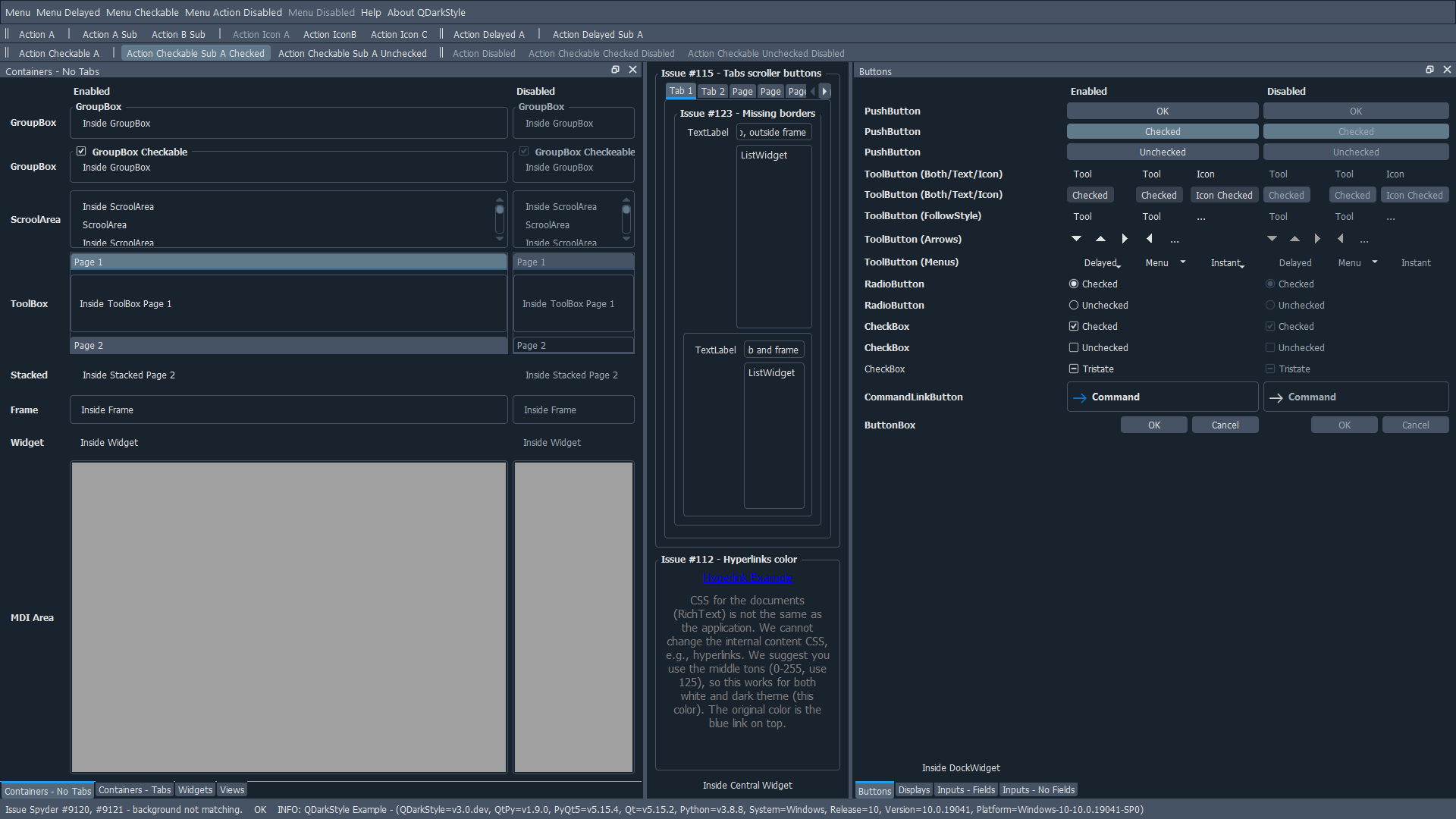
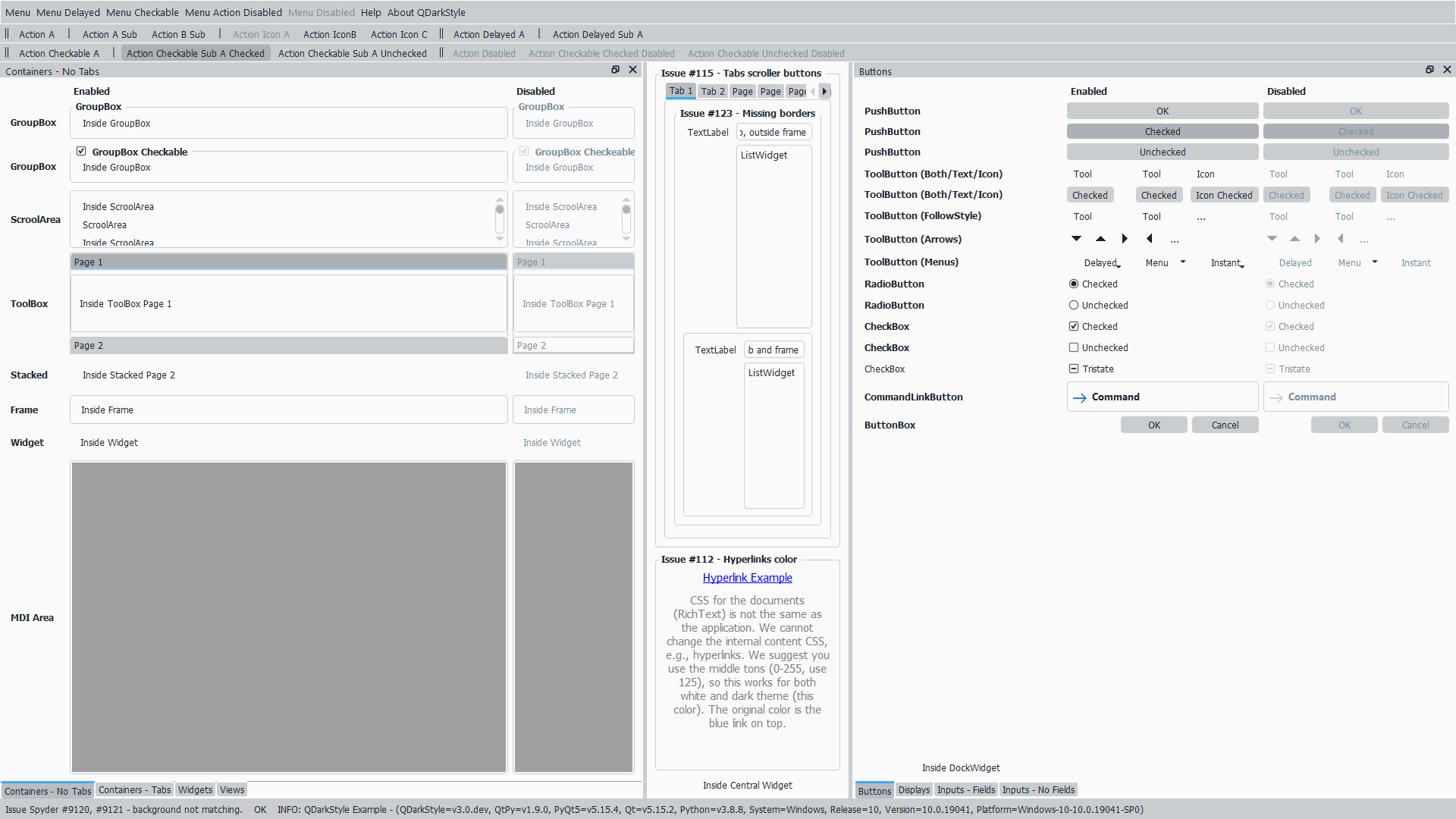
1、官网先看效果


2、github地址
https://github.com/ColinDuquesnoy/QDarkStyleSheet?tab=readme-ov-file
https://qdarkstylesheet.readthedocs.io/en/latest/screenshots.html
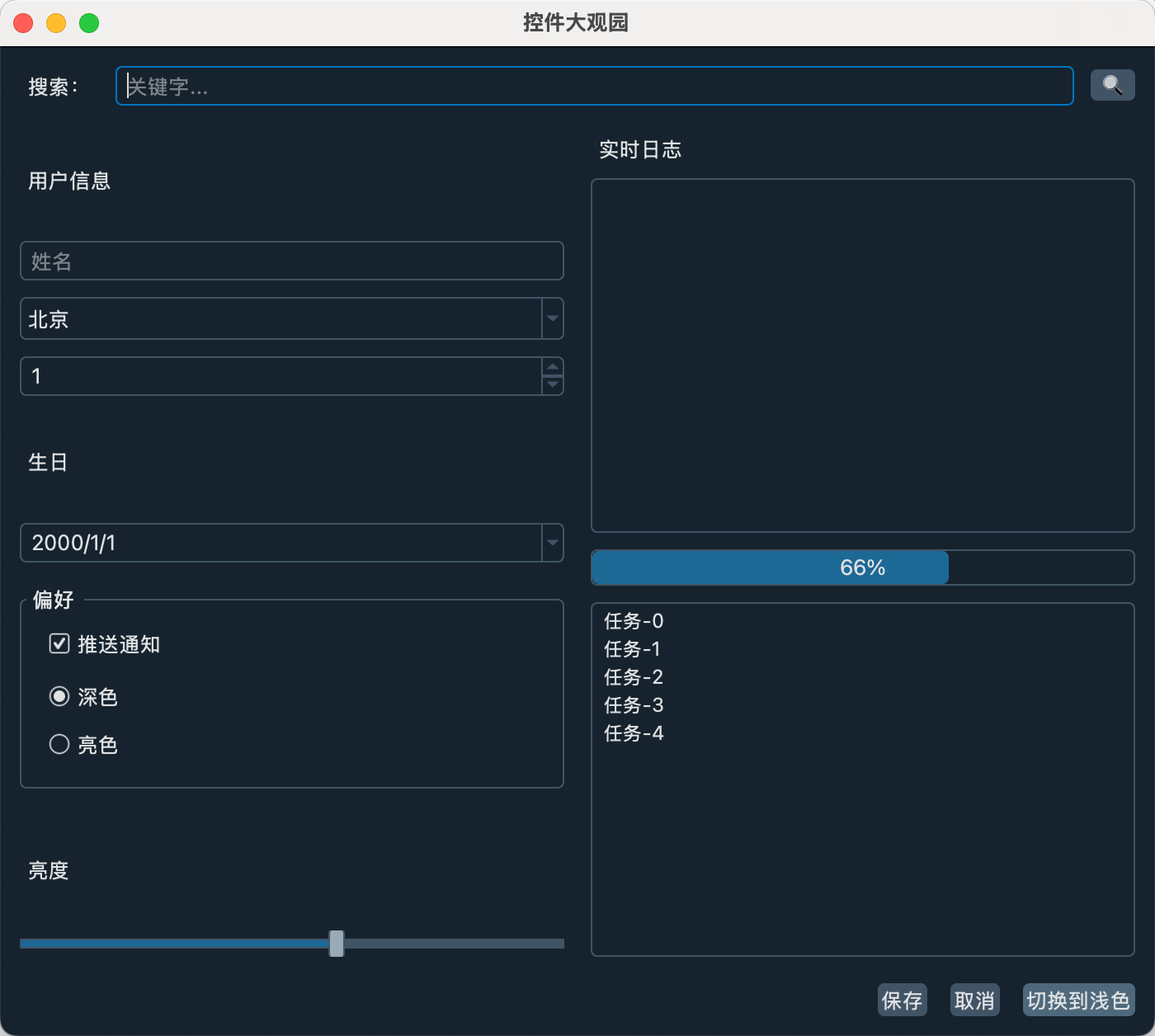
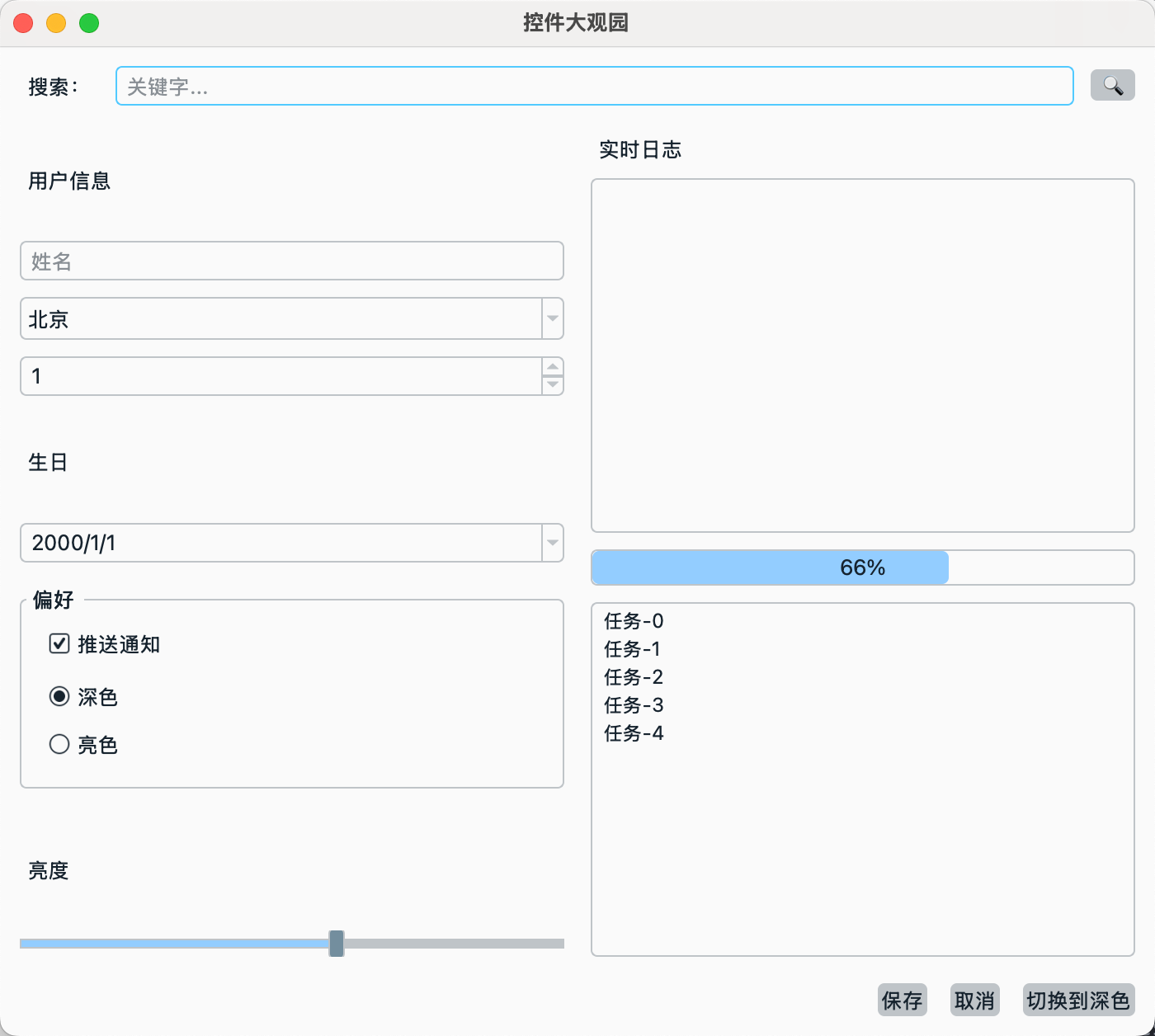
3、动态切换主题用法
其实就一句话sheet = qdarkstyle.load_stylesheet(qt_api='pyside6', palette=DarkPalette())
效果


代码
import sys
import qdarkstyle
from qdarkstyle.light.palette import LightPalette
from qdarkstyle.dark.palette import DarkPalette
from PySide6.QtCore import Qt
from PySide6.QtWidgets import (QApplication, QWidget, QVBoxLayout, QHBoxLayout,QGridLayout, QLabel, QLineEdit, QTextEdit, QComboBox,QSpinBox, QCheckBox, QRadioButton, QSlider, QDateEdit,QPushButton, QToolButton, QProgressBar, QListWidget,QGroupBox, QTabWidget, QMainWindow
)class RichDemo(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("控件大观园")self.resize(700, 600)central = QWidget()main = QVBoxLayout()central.setLayout(main)self.setCentralWidget(central)# 主布局# ---------------- 顶部工具栏 ----------------tool_bar = QHBoxLayout()tool_bar.addWidget(QLabel("搜索:"))tool_bar.addWidget(QLineEdit(placeholderText="关键字..."))tool_bar.addWidget(QToolButton(text="🔍"))main.addLayout(tool_bar)# ---------------- 中间两列 ----------------mid = QHBoxLayout()# 左列:输入/选择区left = QVBoxLayout()left.addWidget(QLabel("用户信息"))left.addWidget(QLineEdit(placeholderText="姓名"))left.addWidget(QComboBox())left.itemAt(2).widget().addItems(["北京", "上海", "广州"])left.addWidget(QSpinBox())left.itemAt(3).widget().setRange(1, 120)# 日期left.addWidget(QLabel("生日"))left.addWidget(QDateEdit(calendarPopup=True))# 复选 & 单选box = QGroupBox("偏好")v2 = QVBoxLayout(box)v2.addWidget(QCheckBox("推送通知"))v2.addWidget(QRadioButton("深色"))v2.addWidget(QRadioButton("亮色"))left.addWidget(box)# 滑块left.addWidget(QLabel("亮度"))left.addWidget(QSlider(Qt.Horizontal))mid.addLayout(left)# 右列:展示区right = QVBoxLayout()right.addWidget(QLabel("实时日志"))right.addWidget(QTextEdit(readOnly=True))right.addWidget(QProgressBar(value=66))right.addWidget(QListWidget())for i in range(5):right.itemAt(3).widget().addItem(f"任务-{i}")mid.addLayout(right)main.addLayout(mid)# ---------------- 底部按钮 ----------------btn_bar = QHBoxLayout()btn_bar.addStretch()btn_bar.addWidget(QPushButton("保存"))btn_bar.addWidget(QPushButton("取消"))# 默认深色self.is_dark = True# 按钮:点击切换self.toggle_btn = QPushButton("切换到浅色")self.toggle_btn.clicked.connect(self.toggle_theme)btn_bar.addWidget(self.toggle_btn)main.addLayout(btn_bar)self.apply_theme()def apply_theme(self):"""根据当前状态应用主题"""if self.is_dark:sheet = qdarkstyle.load_stylesheet(qt_api='pyside6', palette=DarkPalette())self.toggle_btn.setText("切换到浅色")else:sheet = qdarkstyle.load_stylesheet(qt_api='pyside6', palette=LightPalette())self.toggle_btn.setText("切换到深色")QApplication.instance().setStyleSheet(sheet)def toggle_theme(self):"""切换主题并重新应用"""self.is_dark = not self.is_darkself.apply_theme()if __name__ == "__main__":app = QApplication([])window = RichDemo()window.show()sys.exit(app.exec())