js的基本内容:引用、变量、打印、交互、定时器、demo操作
目录
- 一、js的引用
- 二、变量
- 1. 基本类型:五种
- 2. 复合类型:三种
- 三、打印
- 四、交互
- 五、(周期/延迟)定时器
- 六、dom操作
- 1. 查找
- 2. 通过关系查找
- 3. 修改 获取
- 4. 添加
- 5. 删除
javascript是弱类型语言。
一、js的引用
注意:两种方式不能同时使用。
内嵌式
- 在html文件中的
head标签中直接写js内容 - 使用
script标签
基本格式
<head><!-- 内嵌式 --><script><!-- 在此处写js内容 --></script>
</head>
外引
- 同样使用
script标签 - 在js文件中写,在
head和body中均可引用地址,由于执行顺序的原因,在不同的地方,执行结果不同 defer:延迟加载,属性值是true和false,只能使用在外引中
基本格式
<head><!-- 外因 --><script src=""></script>
</head>
二、变量
1. 基本类型:五种
- 数字
- 字符串
- 布尔类型
- undefined未下定义的
- null
数字
- 整数
- 小数
var a = 10
var b = 10.5
console.log(a)
console.log(b)

字符串
- 英文状态下的单引号
'',表示的是字符 - 英文状态下的双引号
"",表示的是字符串 - 在js中这两个不需要区分,只要前后匹配就行
var c = 'demo'
var d = "nihao"
console.log(c)
console.log(d)

布尔类型
- true
- false
- 逻辑运算需要使用这些
var e = true
var f = false
console.log(e)
console.log(f)
undefined未下定义的
- 指的是没有给声明的变量赋值
var g
console.log(g)

null空
- 给声明的变量赋
null
var h = null
console.log(h)

2. 复合类型:三种
- 数组
- 对象
- 函数
- 使用的是
json格式
(1)数组
- 使用的依然是中括号
[],使用逗号隔开 - 里面各种数据都可以放,不会区分
- 获取数组的长度使用
.length属性 - 通过下标访问
- js是通过下标解析
- js中没有二维数组的概念
基本格式
var arr = []
示例:
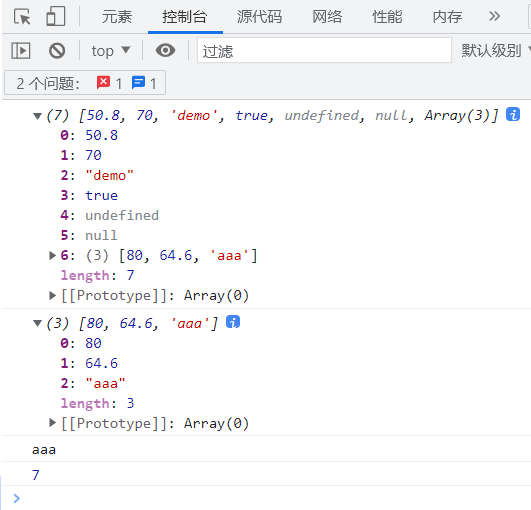
var arr = [50.8,70,"demo",true,undefined,null,[80,64.6,"aaa"]]
console.log(arr)
console.log(arr[6])// 通过下标访问
console.log(arr[6][2])//访问下标为6数组中的下标为2的内容
console.log(arr.length)//获取数组的长度

(2)对象
- 使用的花括号
{},使用逗号隔开 - 获取属性值,使用对象.属性
基本格式
var obj = {属性1:属性值1,属性2:属性值2,
}
示例:
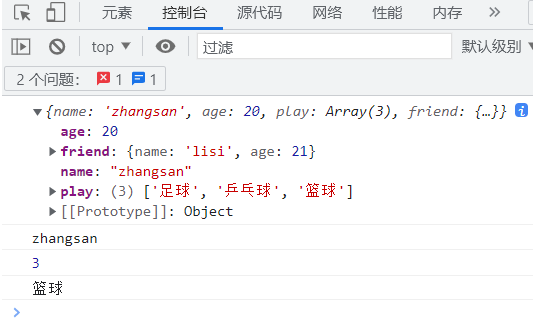
var obj = {name:"zhangsan",age:20,play:['足球','乒乓球','篮球'],friend:{name:"lisi",age:21}
}
console.log(obj)
console.log(obj.name) // 获取属性值
console.log(obj.play.length) // 获取play数组属性值的长度
console.log(obj.play[2]) // 通过play数组下标获取

(3)函数
- 使用
function关键字 - 分为命名函数和匿名函数,推荐使用匿名函数
- 将命名函数赋给新的变量,函数名就失效了,后续调用起效的是变量名
- 函数还可以塞到数组和对象中
基本格式
// 命名函数
function 函数名(参数列表) {
}
函数名(参数值) // 函数调用
// 匿名函数
var 变量名 = function(参数列表){
}
变量名(参数值) // 函数调用
示例:
// 命名函数
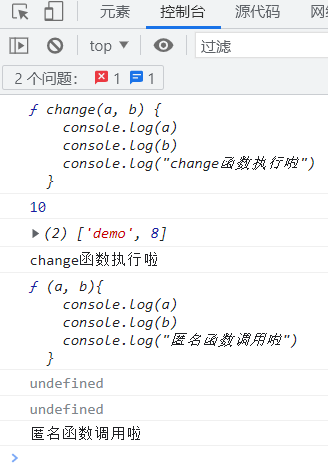
function change(a, b) {console.log(a)console.log(b)console.log("change函数执行啦")
}
console.log(change)
change(10, ["demo", 8])// 匿名函数
var eat = function(a, b) {console.log(a)console.log(b)console.log("匿名函数调用啦")
}
console.log(eat)
eat()

塞到数组中:
- 在数组中调用需要通过数组的小标
var arr = [50.8,70,"demo",true,undefined,null,[80,64.6,"aaa"],function change(a, b) {console.log(a)console.log(b)console.log("数组函数执行啦")
}]
arr[7]() // 通过数组的小标调用

塞到对象中:
- 在对象中调用通过变量名.属性
var obj = {name:"zhangsan",age:20,play:['足球','乒乓球','篮球'],friend:{name:"lisi",age:21},jump: function change(a, b) {console.log(a)console.log(b)console.log("对象函数执行啦")}
}
obj.jump() // 通过属性调用函数

三、打印
console:提供访问浏览器调试控制台的方法
log:打印dir:以对象的方式打印
console.dir(document) // 可以在控制台查看文档中存在的属性四、交互
窗口
window指整个浏览器的窗口
alert():弹窗document:整个文档
交互
onclick:点击ondblclick:双击onmouseenter:鼠标放上去onmouseleave:鼠标移开Math.random():随机生成0到1之间的数据Math.ceil():向上取整
交互方法
- 定时器(自动):
- 函数调用(手动):
以下示例均为函数调用方法。
示例1:
document.onclick = function() {alert(1) // 绑定事件:点击之后,出现弹窗
}
示例2:
document.onclick = function() {document.body.style.background = "red" // 绑定事件:点击背景变红
}
示例3:
document.onclick = function() {console.log(Math.random()) // 绑定事件:每点击一次,生成0到1之间的数据,并向上取整
}
示例4:
document.onclick = function() {console.log(Math.ceil(Math.random()*255)) // 绑定事件:每点击一次,生成数据,并向上取整
}
示例5:
document.onclick = function() {console.log(Math.ceil(Math.random()*255)) // 绑定事件:每点击一次,生成数据,并向上取整document.body.style.background = 'rgb('+ Math.ceil(Math.random()*255)+' , '+ Math.ceil(Math.random()*255)+','+ Math.ceil(Math.random()*255)+')' // 绑定事件:每点击一次,背景颜色随机生成
}
五、定时器
- 周期定时器
- 延迟定时器
- 可使用在轮播图上
周期定时器
- 使用
setInterval() clearInterval():停止定时器,括号里放要停止的定时器标志变量timer:定时器标志变量,可设置多个- 设定好时间间隔,每隔多久重复一次
var i = 0
var timer1 = setInterval(function() {console.log(i)i++
},2000)
var timer2 = setInterval(function() {console.log("-------------")i++
},2000)
var timer3 = setInterval(function() {console.log("*************")i++
},2000)
console.log("定时器标志变量" + timer1)
console.log("定时器标志变量" + timer2)
console.log("定时器标志变量" + timer3)
clearInterval(timer3)

从图中可以看出timer3还没开始九停止了,可以加判断。
var i = 0
var timer = setInterval(function() {if(i>=5){clearInterval(timer)} // i>=5之后,停止定时器console.log(i)i++
},2000)

延迟定时器
- 使用
setTimeout(),只执行一遍 - 设置时间,时间过后执行
clearInterval():停止定时器,延迟定时器本身只执行一次,所有使不使用没有像
var timer = setTimeout(function() {console.log('aaa')},2000)

六、dom操作
document:整个文档Object:对象model:模型- 把HTML里的元素和js的对象绑定在一起,可以在js中对HTML中的元素进行操作
1. 通过文档查找
<body><div class="aaa">hello</div><div id="bbb">html</div><p class="bbb">world</p><span class="aaa">demo</span>
</body>
getElementById():根据ID值查找,找到符合条件的第一个对象
window.onload = function() {var obj = document.getElementById("bbb")obj.onclick = function() {obj.style.width = '50px'obj.style.height = '50px'obj.style.background = 'red'}
}

getElementsByClassName():根据class值查找,找符合条件的所有对象组成数组this:事件触发者
window.onload = function() {var arr = document.getElementsByClassName("aaa")for(var i=0;i<arr.length;i++){arr[i].onclick = function() {this.style.display = 'block'this.style.width = '50px'this.style.height = '50px'this.style.background = 'red'}}
}

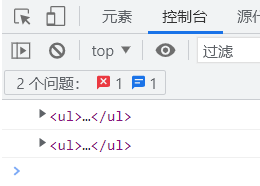
getElementsByTagName():根据元素名字查找,找符合条件的所有对象组成数组
window.onload = function() {var arr = document.getElementsByTagName("div")console.log(arr)
}

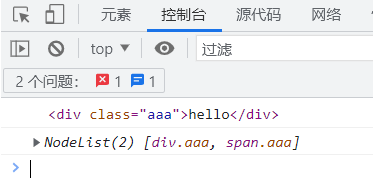
querySelector():根据选择器查找,找到符合条件的第一个对象querySelectorAll():根据选择器查找,找符合条件的所有对象组成数组
window.onload = function() {var obj = document.querySelector(".aaa")var arr = document.querySelectorAll(".aaa")console.log(obj)console.log(arr)
}

2. 通过关系查找
<body><ul><li>demo1</li><li>demo2</li>111<li id="aa">1<span>xxx</span>2<p>yyy</p>3<h5>zzz</h5>4</li>222<li>demo3</li></ul>
</body>
parentNode:找父级文本和标签parentElement:只找父级标签
window.onload = function() {var obj = document.getElementById("aa")// 找父级console.log(obj.parentNode)console.log(obj.parentElement)
}

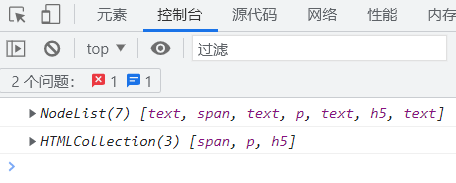
childNodes:找孩子文本和标签children:只找孩子的标签
window.onload = function() {var obj = document.getElementById("aa")// 找孩子console.log(obj.childNodes)console.log(obj.children)
}

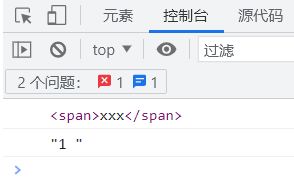
firstElementChild:找第一个孩子的文本和标签firstChild:只找第一个字的文本
window.onload = function() {var obj = document.getElementById("aa")// 第一个孩子console.log(obj.firstElementChild)console.log(obj.firstChild)
}

lastElementChild:找最后一个孩子的文本和标签lastChild:只找最后一个孩子的文本
window.onload = function() {var obj = document.getElementById("aa")// 最后一个孩子console.log(obj.lastElementChild)console.log(obj.lastChild)
}

previousElementSibling:找上一个文本和标签previousSibling:只找上一个文本
window.onload = function() {var obj = document.getElementById("aa")// 找上一个元素console.log(obj.previousElementSibling)console.log(obj.previousSibling)
}

nextElementSibling:找下一个元素的文本和标签nextSibling:只找下一个文本
window.onload = function() {var obj = document.getElementById("aa")// 找下一个元素console.log(obj.nextElementSibling)console.log(obj.nextSibling)
}

3. 修改 获取
改内容、改样式、改属性,前两者的本质也就是修改属性。
<body><div id="aa" style="background: red;" class="xx" index="bb">hello</div><input type="submit">
</body>
(1)改内容
它的三个属性
- 只适用于展示的标签
innerTextinnerHTML
- 适用于信息收集的标签
value
window.onload = function() {var obj = document.getElementById("aa")console.log(obj)// 只适用于展示的标签obj.innerText = "新内容"obj.innerHTML = "<h1>新内容</h1>"
}
(2)改样式
- 全部都找
style
window.onload = function() {var obj = document.getElementById("aa")console.log(obj)// 改样式obj.style.background = 'pink'obj.style.color = 'green'
}
(3)改属性
- 对于原生属性:使用对象.属性的方式获取,**对象.属性=**去修改
- 对于自定义属性:
- 获取:通过调用方法
getAttribute()来获取 - 设置:通过调用方法
setAttribute()来设置- 前面为属性,逗号隔开,在加一个空格,后面是属性值
- 获取:通过调用方法
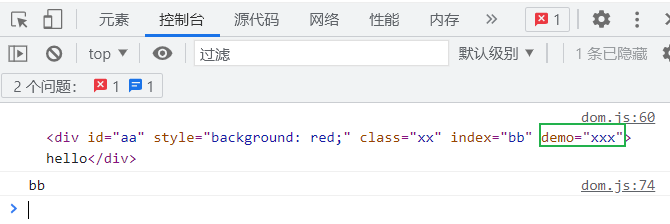
window.onload = function() {var obj = document.getElementById("aa")console.log(obj)// 改属性// 自定义属性console.log(obj.getAttribute("index"))obj.setAttribute("demo", 'xxx')
}

4. 添加
-
第一步:
- 创建元素
createElement()创建一个元素
- 复制元素
cloneNode():复制元素false:浅复制,只复制外壳true:深复制,连带里面的元素都复制
- 创建元素
-
第二步:添加元素
- 容器添加元素,调用
appendChild()方法,在子元素的最后位置添加window.onload = function() {// 添加// 创建元素var newNode = document.createElement("h3")newNode.innerText = "新添加的元素"newNode.style.background = 'pink'newNode.style.font = '15px'console.log(newNode)// 添加元素var container = document.getElementById("container")// 先找到容器container.appendChild(newNode)// 追加元素}``` - 调用
insertBefore()方法,在标签前添加window.onload = function() {// 添加// 创建元素var newNode = document.createElement("h3")newNode.innerText = "新添加的元素"newNode.style.background = 'pink'newNode.style.font = '15px'console.log(newNode)// 添加元素// 在标签前添加var p = document.querySelector("p") // 先找到要在那个标签前添加container.insertBefore(newNode, p)}``` replaceChild():某个子元素替换掉window.onload = function() { // 添加// 创建元素var newNode = document.createElement("h3")newNode.innerText = "新添加的元素"newNode.style.background = 'pink'newNode.style.font = '15px'console.log(newNode)// 添加元素// 替换子标签var container = document.getElementById("container")// 先找到容器var p = document.querySelector("p")container.replaceChild(newNode,p) }
- 容器添加元素,调用
5. 删除
- 只能由父级元素去调用删除方法
removeChild():删除方法
window.onload = function() {// 删除// var container = document.getElementById("container")//通过选择器找父级var p = document.querySelector("p")// container.removeChild(p)// 通过关系找父级元素p.parentElement.removeChild(p)
}