如何用山海鲸轻松构建3D智慧大屏?
一、什么是3D可视化大屏?
3D可视化大屏是一种结合了三维(3D)图形技术与数据可视化技术的信息展示平台,它通过在大型屏幕上以三维立体的形式呈现复杂的数据和信息,为用户提供直观、生动的视觉体验。这种技术将抽象的数据转化为具体的三维模型或场景,使用户能够更快速、准确地理解数据背后的含义和趋势。

二、3D可视化大屏的应用场景有哪些?
1、智慧城市与城市规划:
- 在智慧城市建设中,3D可视化大屏可以用于展示城市的基础设施、交通流量、环境监测等数据,帮助城市管理者做出更科学的决策。
- 在城市规划领域,大屏可以用于模拟和预测城市未来的发展情况,为规划者提供有力的支持。
2、工业制造与能源管理:
- 在工业制造中,3D可视化大屏可以用于展示生产线的运行状态、设备故障预警等信息,提高生产效率和安全性。
- 在能源管理领域,大屏可以用于监测和分析能源的消耗情况,优化能源使用策略。
3、商业智能与数据分析:
- 在商业智能领域,3D可视化大屏可以用于展示销售数据、客户行为分析等信息,帮助企业做出更明智的商业决策。
- 在数据分析方面,大屏可以提供更直观的数据探索和分析工具,降低数据分析的门槛和成本。

三、如何制作3D可视化大屏?
1、用户首先要去山海鲸可视化网下载并安装山海鲸可视化软件,安装完成后进行账号登录。

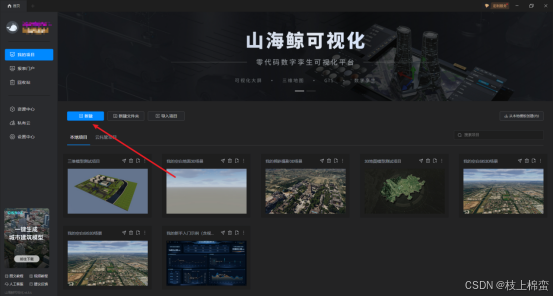
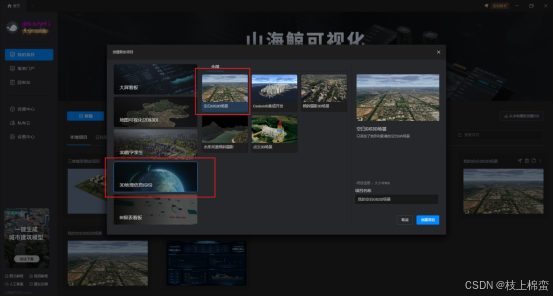
2、我的项目中点击新建项目按钮,在项目框中选择3D数字孪生,再选择空白的地面3D场景,随后点击创建项目。


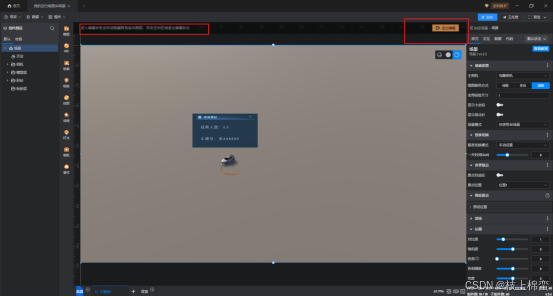
3、创建完成后,界面会自动打开,我们双击子看板中的组件,会进入到编辑状态。

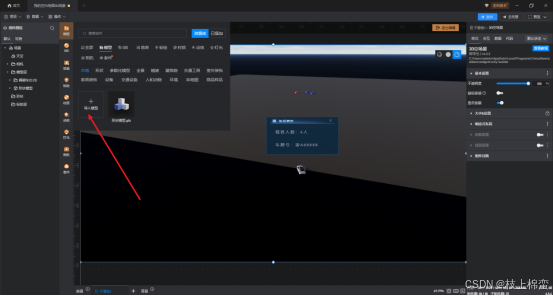
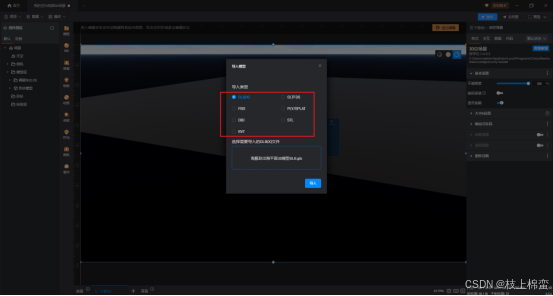
4、点击模型中的导入模型,将你自己的模型导入进去,你也可以选择导入的模型类型。


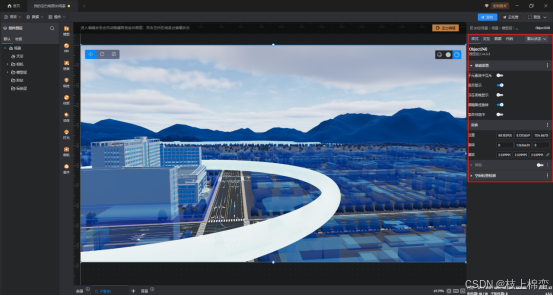
5、导入之后,用户可以对场景、模型层等,进行样式的编辑。我们可以添加建筑、植被、室外装饰等。也可以对模型中的的地点进行标绘,这边建议自己下载尝试一下。

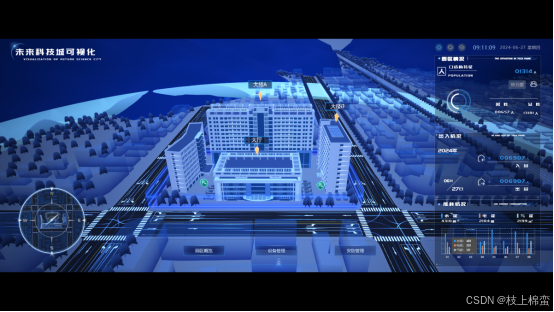
6、编辑好之后,大家可以退出编辑,可以点击预览,进行全屏查看。

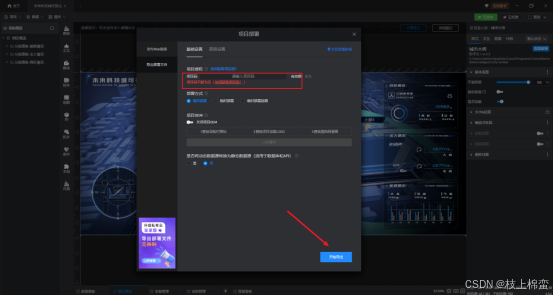
7、项目部署我们有两种方案可选:导出部署项目和发布Web链接。导出部署项目中的项目码,要在山海鲸查看器里面查看。发布Web链接直接可以复制链接去浏览器查看。


四、总结
3D可视化大屏是通过三维技术动态展示数据的交互式平台,适用于智慧城市、工业监控等场景。使用山海鲸软件制作时,只需四步:
- 准备数据与模型;
- 拖拽组件设计布局;
- 搭建3D场景并设置光照特效;
- 添加标记点和交互功能后发布。其优势在于操作简单、效果逼真,能快速生成专业级数据大屏。
