CSS- 4.3 绝对定位(position: absolute)学校官网导航栏实例
本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。
HTML系列文章 已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看!
点赞关注不迷路!您的点赞、关注和收藏是对小编最大的支持和鼓励!
系列文章目录
CSS- 1.1 css选择器
CSS- 2.1 实战之图文混排、表格、表单、学校官网一级导航栏
CSS- 3.1 盒子模型-块级元素、行内元素、行内块级元素和display属性
CSS- 4.1 浮动(Float)
CSS- 4.2 相对定位(position: relative)
CSS- 4.3 绝对定位(position: absolute)&学校官网导航栏实例
CSS- 4.4 固定定位(fixed)& 咖啡售卖官网实例
目录
系列文章目录
前言
一、CSS 定位之绝对定位(absolute)详解
1、绝对定位(absolute)的基本概念
2、绝对定位的核心特性
1. 脱离文档流
2. 定位基准点
3. 定位属性
3、绝对定位的常见应用场景
1. 创建浮动元素
2. 创建下拉菜单
4. 创建固定宽高比的元素
4、绝对定位的注意事项
1. 父元素需设置定位
2. 层叠上下文
3. 响应式设计中的挑战
5、绝对定位与其他定位方式的比较
6、最佳实践建议
二、代码实例
1.练习代码实例如下:
2.学校导航栏实例如下:
总结
前言
小编作为新晋码农一枚,会定期整理一些写的比较好的代码,作为自己的学习笔记,会试着做一下批注和补充,如转载或者参考他人文献会标明出处,非商用,如有侵权会删改!欢迎大家斧正和讨论!
一、CSS 定位之绝对定位(absolute)详解
1、绝对定位(absolute)的基本概念
绝对定位(position: absolute)是CSS中一种强大的定位方式,它允许元素脱离正常的文档流,相对于其最近的已定位祖先元素进行定位。如果没有已定位的祖先元素,则相对于初始包含块(通常是视口)定位。
2、绝对定位的核心特性
1. 脱离文档流
- 绝对定位的元素不再占据原始文档空间,其他元素会忽略它的存在,就好像它从文档中"消失"了一样
- 示例:
html
<div class="container"><div class="normal">普通元素</div><div class="absolute">绝对定位元素</div><div class="normal">另一个普通元素</div>
</div>css
.container { border: 1px solid #ccc; padding: 20px; }
.normal { background: #eee; margin: 10px 0; padding: 10px; }
.absolute { position: absolute; top: 0; right: 0; background: #f00; color: white; padding: 10px;
}效果:绝对定位元素会覆盖在普通元素上,且不占用空间

2. 定位基准点
- 绝对定位元素会相对于最近的已定位祖先元素定位
- "已定位"指的是祖先元素的
position值为relative、absolute、fixed或sticky - 如果没有这样的祖先元素,则相对于初始包含块(通常是视口)
3. 定位属性
- 使用
top、right、bottom、left属性来精确控制位置 - 示例:
css
.absolute {position: absolute;top: 50px;left: 100px;width: 200px;height: 100px;
}3、绝对定位的常见应用场景
1. 创建浮动元素
css
.float-box {position: absolute;top: 20px;right: 20px;width: 300px;background: rgba(255,255,255,0.8);padding: 15px;
}2. 创建下拉菜单
html
<div class="dropdown"><button>菜单</button><ul class="dropdown-menu"><li>选项1</li><li>选项2</li><li>选项3</li></ul>
</div>css
.dropdown {position: relative;display: inline-block;
}
.dropdown-menu {position: absolute;top: 100%;left: 0;display: none;background: white;box-shadow: 0 2px 5px rgba(0,0,0,0.2);
}
.dropdown:hover .dropdown-menu {display: block;
}鼠标悬停在菜单按钮式,出现选项

3. 创建工具提示
html
<span class="tooltip" data-tooltip="这是提示文本">悬停查看</span><!-- 这里如果弹出的文本看不到,可以添加<br>符号-->css
.tooltip {position: relative;cursor: pointer;
}
.tooltip::after {content: attr(data-tooltip);position: absolute;bottom: 100%;left: 50%;transform: translateX(-50%);background: #333;color: white;padding: 5px 10px;border-radius: 4px;font-size: 14px;white-space: nowrap;opacity: 0;transition: opacity 0.3s;
}
.tooltip:hover::after {opacity: 1;
}鼠标悬停时,上方弹出提示句:

4. 创建固定宽高比的元素
css
.aspect-ratio-box {position: relative;width: 100%;padding-top: 56.25%; /* 16:9 宽高比 */
}
.aspect-ratio-content {position: absolute;top: 0;left: 0;width: 100%;height: 100%;
}4、绝对定位的注意事项
1. 父元素需设置定位
- 为了让绝对定位元素相对于特定父元素定位,父元素需要设置
position: relative(或其他非static值) - 示例:
html
<div class="parent"><div class="child">绝对定位子元素</div>
</div>css
.parent {position: relative;height: 200px;border: 1px solid #ccc;
}
.child {position: absolute;top: 20px;left: 20px;background: #f00;color: white;padding: 10px;
}
2. 层叠上下文
- 绝对定位元素会创建新的层叠上下文(当设置了
z-index值时) - 示例:
css
.box1 {position: absolute;top: 0;left: 0;z-index: 1;background: rgba(255,0,0,0.5);
}
.box2 {position: absolute;top: 50px;left: 50px;z-index: 2;background: rgba(0,0,255,0.5);
}3. 响应式设计中的挑战
- 绝对定位元素可能不适合响应式布局,因为它们不随页面布局变化而自动调整
- 在响应式设计中,可能需要使用媒体查询调整绝对定位元素的位置
5、绝对定位与其他定位方式的比较
| 定位方式 | 是否脱离文档流 | 定位基准点 | 适用场景 |
|---|---|---|---|
| static (默认) | 否 | 正常文档流 | 默认布局 |
| relative | 否 | 相对于自身原始位置 | 微调元素位置 |
| absolute | 是 | 相对于最近的已定位祖先元素 | 创建浮动元素、工具提示等 |
| fixed | 是 | 相对于视口 | 固定导航栏、返回顶部按钮 |
| sticky | 否(滚动时是) | 相对于最近的滚动祖先和视口 | 粘性头部、侧边栏 |
6、最佳实践建议
-
明确基准点:确保绝对定位元素有明确的定位基准点(通常通过父元素设置
position: relative) -
避免过度使用:绝对定位会破坏文档流,过度使用可能导致布局难以维护
-
考虑响应式:在响应式设计中,可能需要为不同屏幕尺寸设置不同的定位值
-
结合其他属性:常与
z-index、transform等属性配合使用 -
性能考虑:绝对定位元素可能影响渲染性能,特别是在大量使用时
绝对定位是CSS布局中非常有用的工具,但需要谨慎使用,特别是在需要响应式设计的项目中。理解其工作原理和与其他定位方式的区别,可以帮助开发者更有效地使用它来实现各种布局效果。
二、代码实例
1.练习代码实例如下:
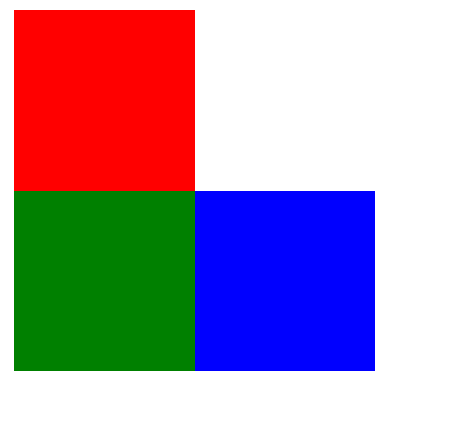
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>定位-绝对定位absolute</title><style type="text/css">.div1 {width: 100px;height: 100px;background-color: red;}.div2 {width: 100px;height: 100px;background-color: blue;position: absolute;left: 100px;/* 离本盒子最近的一个已经定位的祖先元素 最近&已经定位&祖先元素 默认为浏览器的左上角 */}.div3 {width: 100px;height: 100px;background-color: green;}.father {position: relative;}</style></head><body><div class="father"><div class="div1"></div><div class="div2"></div><div class="div3"></div></div></body>
</html>
代码运行:

2.学校导航栏实例如下:
html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" type="text/css" href="../css/cs4-6.css" /></head><body><div class="nvg"><ul><li><a href="#">学院概况</a><ul><li><a href="#">学院简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">现任领导</a></li><li><a href="#">学院漫游</a></li></ul></li><li><a href="#">党政机构</a><ul><li><a href="#">学院简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">现任领导</a></li><li><a href="#">学院漫游</a></li></ul></li><li><a href="#">院系设置</a><ul><li><a href="#">学院简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">现任领导</a></li><li><a href="#">学院漫游</a></li></ul></li><li><a href="#">人才培养</a><ul><li><a href="#">学院简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">现任领导</a></li><li><a href="#">学院漫游</a></li></ul></li><li><a href="#">师资队伍</a><ul><li><a href="#">学院简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">现任领导</a></li><li><a href="#">学院漫游</a></li></ul></li><li><a href="#">教学资源</a><ul><li><a href="#">学院简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">现任领导</a></li><li><a href="#">学院漫游</a></li></ul></li><li><a href="#">科学研究</a><ul><li><a href="#">学院简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">现任领导</a></li><li><a href="#">学院漫游</a></li></ul></li><li><a href="#">招生就业</a><ul><li><a href="#">学院简介</a></li><li><a href="#">历史沿革</a></li><li><a href="#">现任领导</a></li><li><a href="#">学院漫游</a></li></ul></li></ul></div></body>
</html>CSS
/* 导航栏的父盒子 */
* {padding: 0px;
}
.nvg {width: 1376px;height: 42px;/* border: 1px solid black; */margin: 10px auto;
}
/* 一级二级导航栏框架 */
.nvg ul {list-style-type: none;
}
/* 一级导航栏 */
/* .nvg>ul>li {list-style-type: none;
} */
.nvg>ul>li:hover ul{display: block;
}
/* 二级导航栏 */
.nvg>ul>li>ul {display: none;position: absolute;top: 42px;z-index: 999;
}
/* 每一个li */
.nvg ul li {width: 170px;height: 40px;background-color: #996600;border: 1px solid #CCCCCC;position: relative;float: left;
}
.nvg a:link,a:visited {text-decoration: none;font: 20px "times new roman";color: white;display: block;width: 170px;height: 40px;text-align: center;line-height: 40px;
}
.nvg a:hover {background-color: #492002;
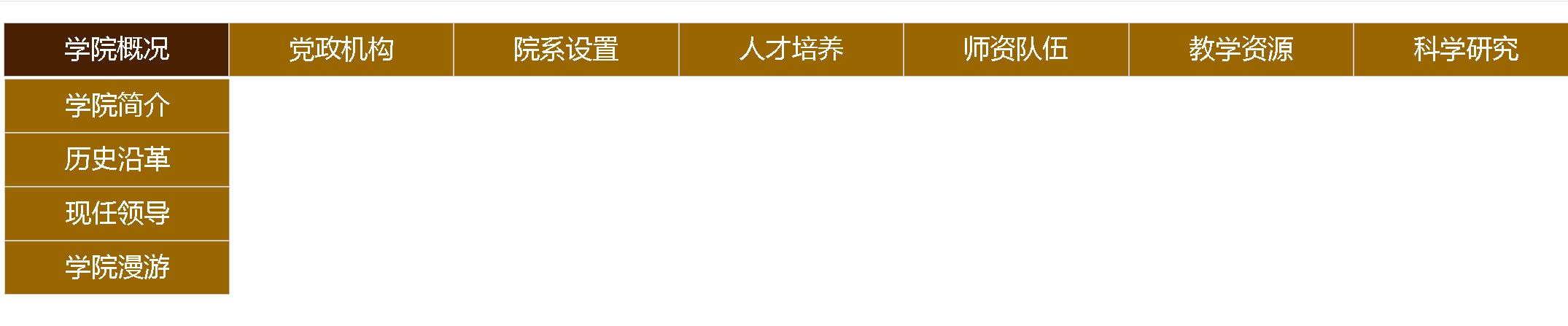
}代码运行如下:
 当鼠标悬停 在学校概况 时(一级导航栏),出现下拉选项:
当鼠标悬停 在学校概况 时(一级导航栏),出现下拉选项:

当鼠标悬停 在 人才培养 时(一级导航栏),出现下拉选项:

总结
以上就是今天要讲的内容,本文简单记录了CSS- 4.3 绝对定位(position: absolute)以及学校导航栏实例,仅作为一份简单的笔记使用,大家根据注释理解
