Visual Studio Code配置自动规范代码格式
目录
- 前言
- 1. 插件安装
- 2. 配置个性化设置
- 2.1 在左下角点击设置按钮 ,点击命令面板(或者也可以之间按快捷键Ctrl+Shift+P)
- 2.2 在弹出的搜索框输入 settings.json,打开首选项:打开工作区设置;
- 2.3 在settings.json文件中添加如下配置并保存
- 2.4 重启VSCode
- 3. 不想保存时自动格式化?
前言
写了很多代码,但是乱七八糟,既不美观也不方便找错,这时候一键自动规范格式功能简直不能再爽了。下面简单整理了一下如何在Visual Studio Code配置自动规范代码格式。
1. 插件安装
在VSCode的插件库中搜索 Prettier - Code formatter 插件:

点击安装:

2. 配置个性化设置
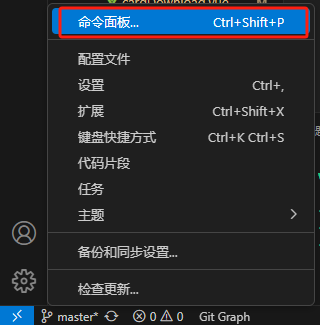
2.1 在左下角点击设置按钮 ,点击命令面板(或者也可以之间按快捷键Ctrl+Shift+P)

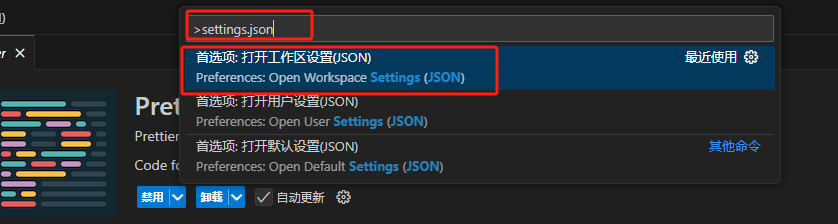
2.2 在弹出的搜索框输入 settings.json,打开首选项:打开工作区设置;
如果想要应用于全部项目,可以选择打开用户设置

2.3 在settings.json文件中添加如下配置并保存
{
"workbench.sideBar.location": "left",
"cssrem.rootFontSize": 80,
"git.ignoreWindowsGit27Warning": true,
"eslint.codeAction.showDocumentation": {
"enable": true
},
//改变注释颜色
// "editor.tokenColorCustomizations": {
// "comments": "#ff4f81" // 注释
// },
//导入文件时是否携带文件的扩展名
"path-autocomplete.extensionOnlmport": true,
//配置@的路径提示
"path-autocomplete.pathMappings": {
"@": "${folder}/src"
},
//配置eslint
"eslint.validate": ["javascript", "javascriptreact", "html", "vue"],
// "eslint.run": "onSave",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
"editor.mouseWheelZoom": true,
"editor.minimap.renderCharacters": false,
"debug.javascript.defaultRuntimeExecutable": {
"pwa-node": "node"
},
"open-in-browser.default": "{\"open-in-browser.default\":\"Chrome\"}",
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"[python]": {
"editor.formatOnType": true
},
"editor.detectIndentation": false,
"explorer.compactFolders": false,
// html使用prettier格式化
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
// "editor.defaultFormatter": "Vue.volar"
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// json使用prettier格式化
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.tabSize": 2,
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"px2rem.rootFontSize": 64,
"px2rem.autoRemovePrefixZero": false,
"editor.formatOnSave": true // 保存时自动规范代码
}
2.4 重启VSCode
重启后打开代码,就可以实现点击Ctrl+s,保存文件的同时自动格式化啦。
如果第一次使用保存时没有效果,需要按Shift+Alt+F,它会弹出让你设置默认的格式化程序,设置后后续就能正常使用保存时自动格式化功能啦,记得选第一个选项

3. 不想保存时自动格式化?
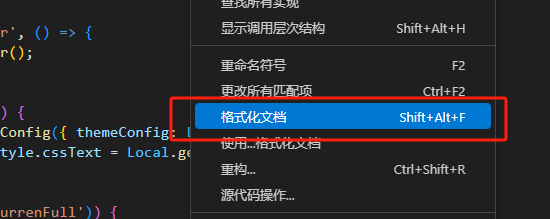
把settings.json文件最后一行去掉,按Shift+Alt+F来实现规范代码,也可以右键选择格式化文档。
"editor.formatOnSave": true // 保存时自动规范代码