Jenkins + CICD流程一键自动部署Vue前端项目(保姆级)
git仓库地址:参考以下代码完成,或者采用自己的代码。
南泽/cicd-test
拉取项目代码到本地

使用云服务器或虚拟机采用docker部署jenkins
安装docker过程省略
采用docker部署jenkins,注意这里的命令,一定要映射docker路径,否则无法找到(ps:已踩坑)
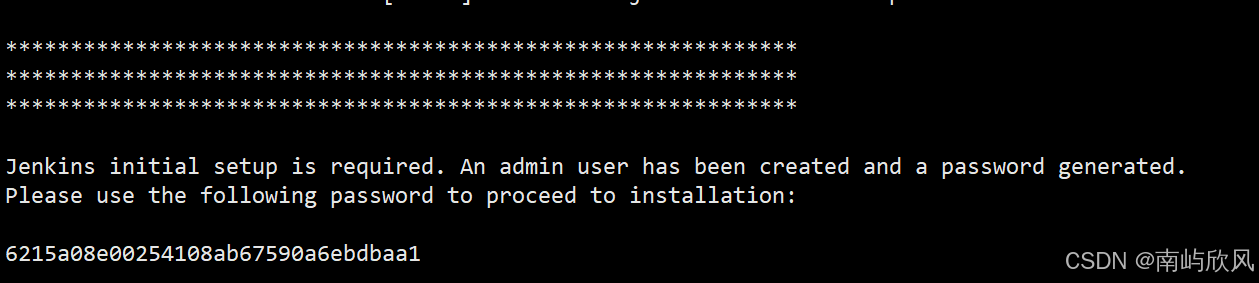
docker run -u root --name jenkins-test -d -p 8899:8080 -p 50000:50000 -v jenkins-data1:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock -v /usr/bin/docker:/usr/bin/docker jenkins/jenkins:lts容器启动成功后,采用以docker logs 查看登录密码
docker logs -f 容器名

然后进入登录界面,注意放开防火墙端口,服务器放开安全组

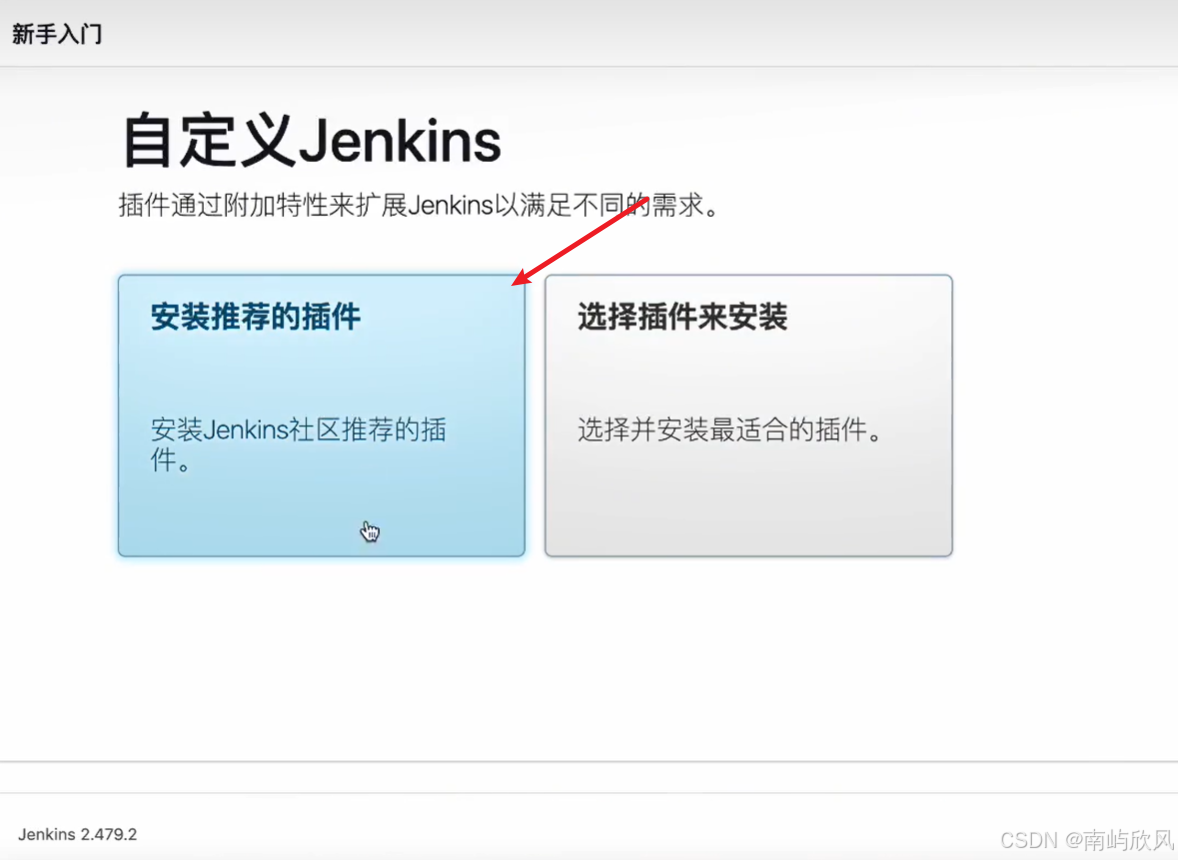
然后选择安装推荐的插件即可

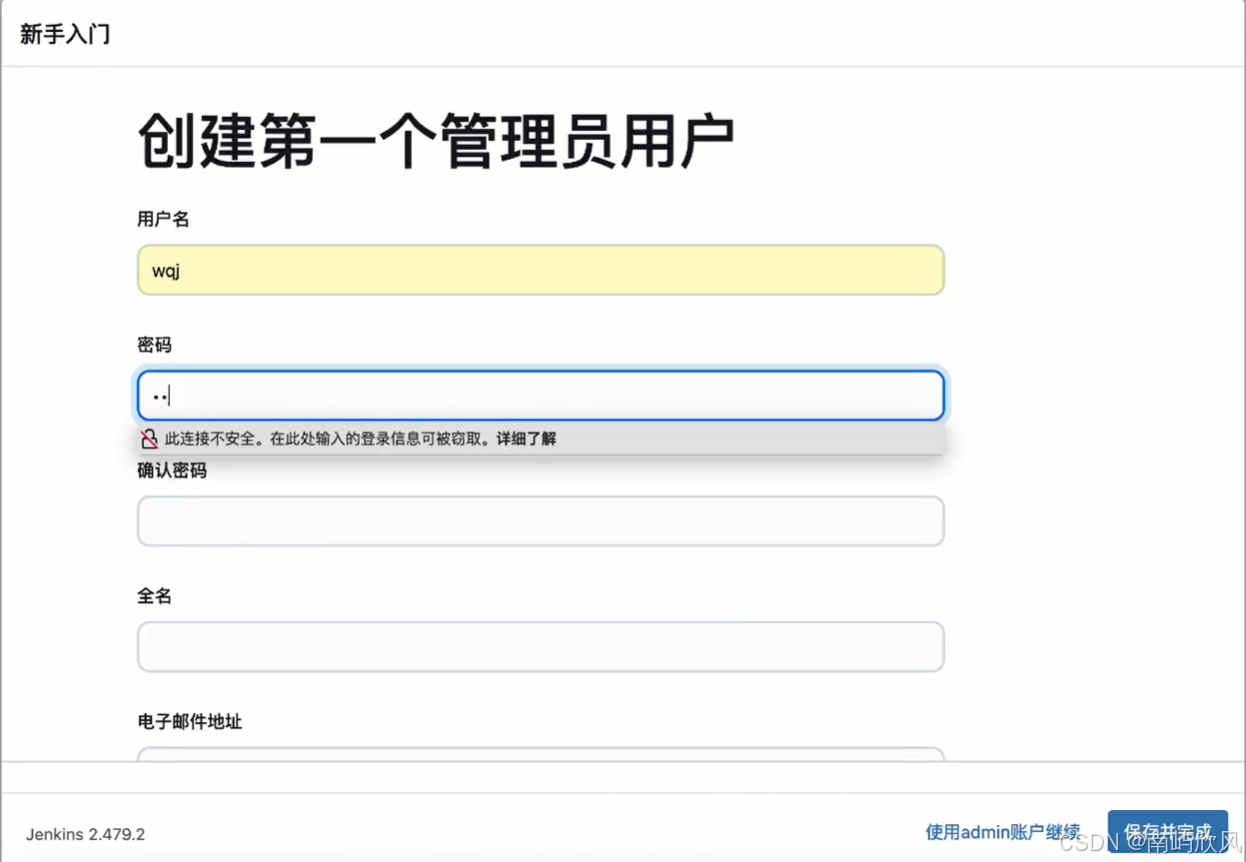
插件安装完成,自行创建一个用户,也可以使用admin账户继续。

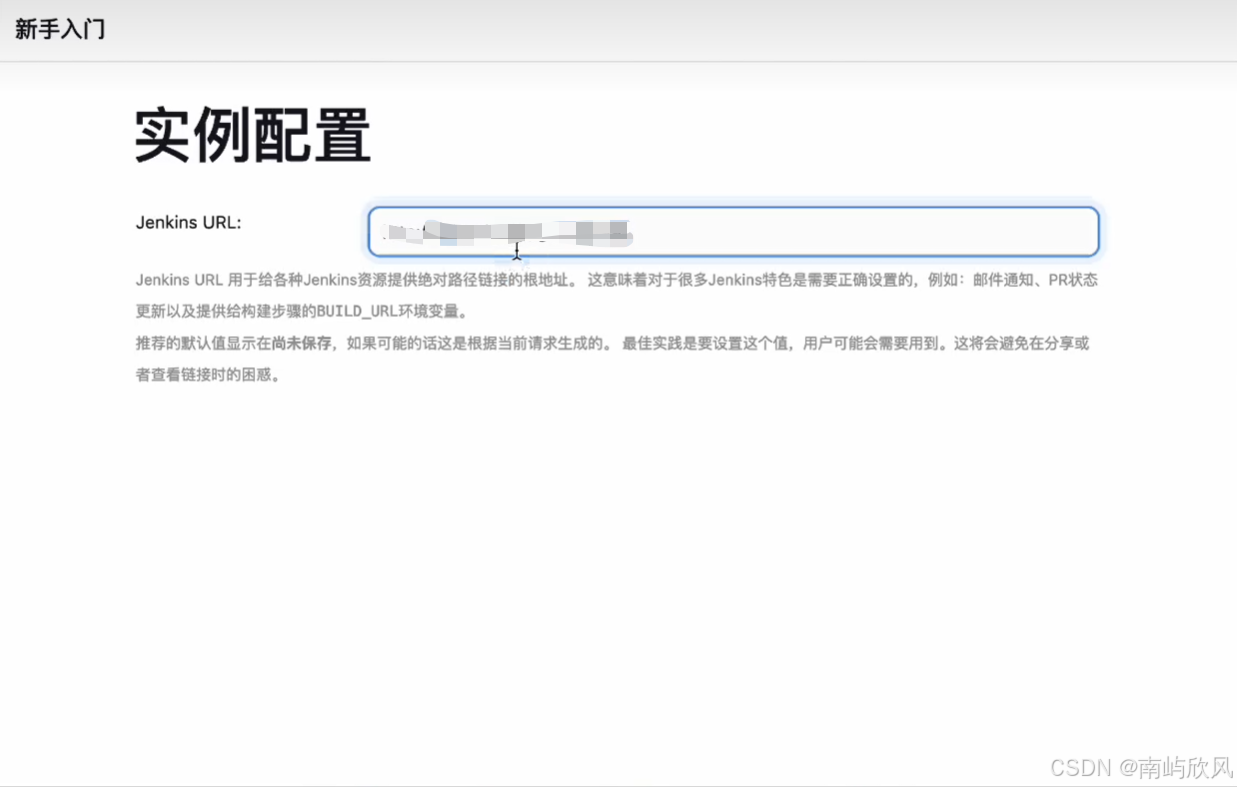
实例配置的地址采用默认的即可

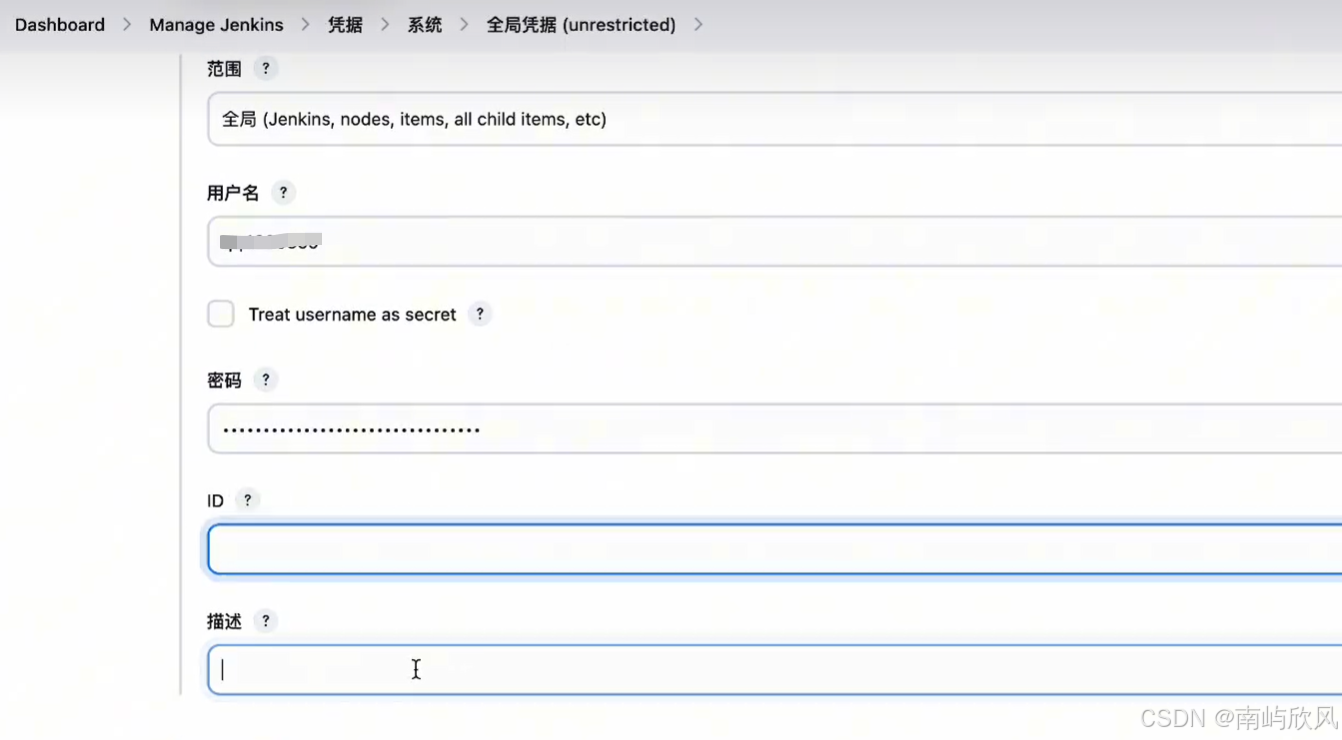
进入jenkins找到凭据管理在Manage Jenkins底下

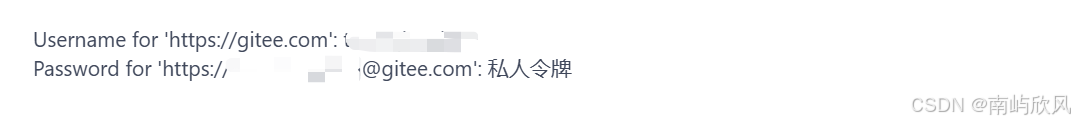
进入仓库后,看到账号和密码配置。然后配置jenkins中的用户名和密码即可。


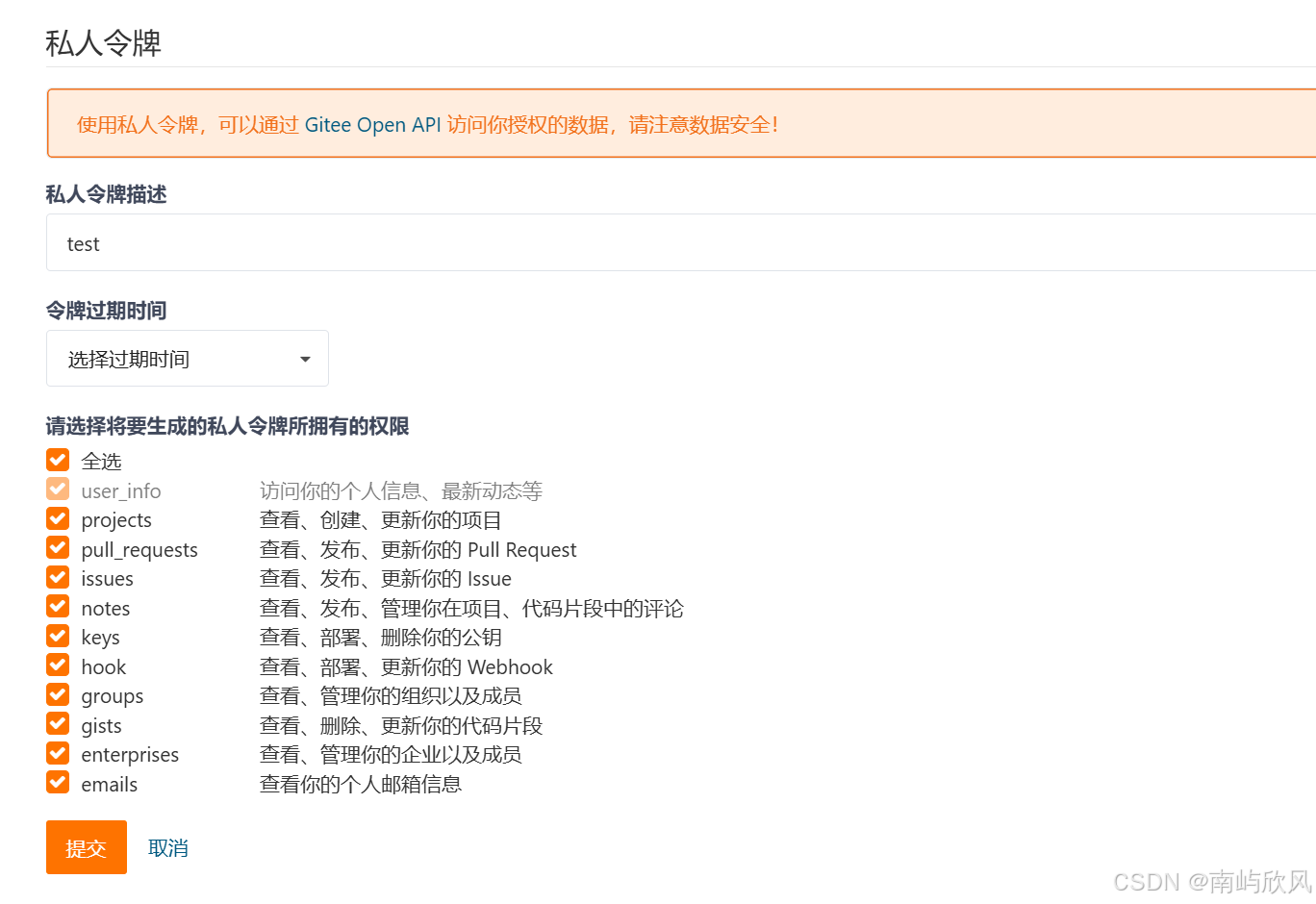
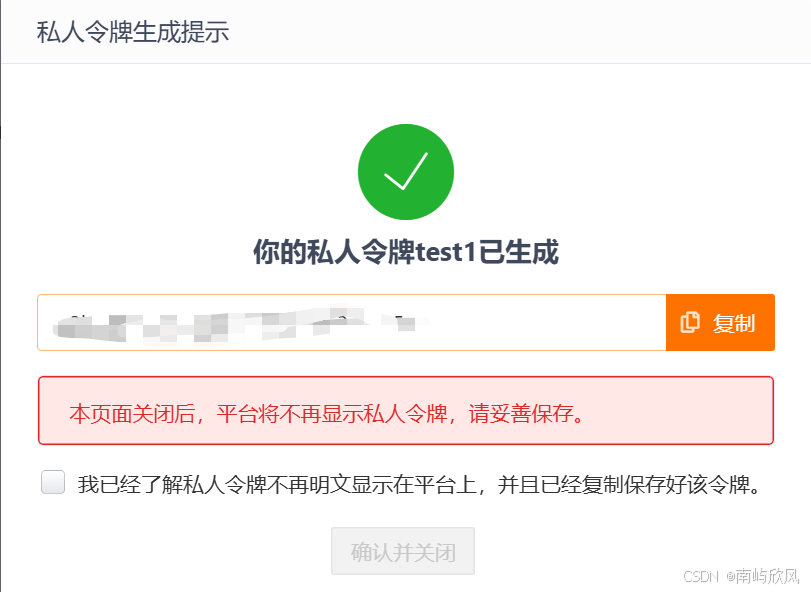
点击这里配置私人令牌


输入验证密码

将这个token填写到Jenkins配置中。


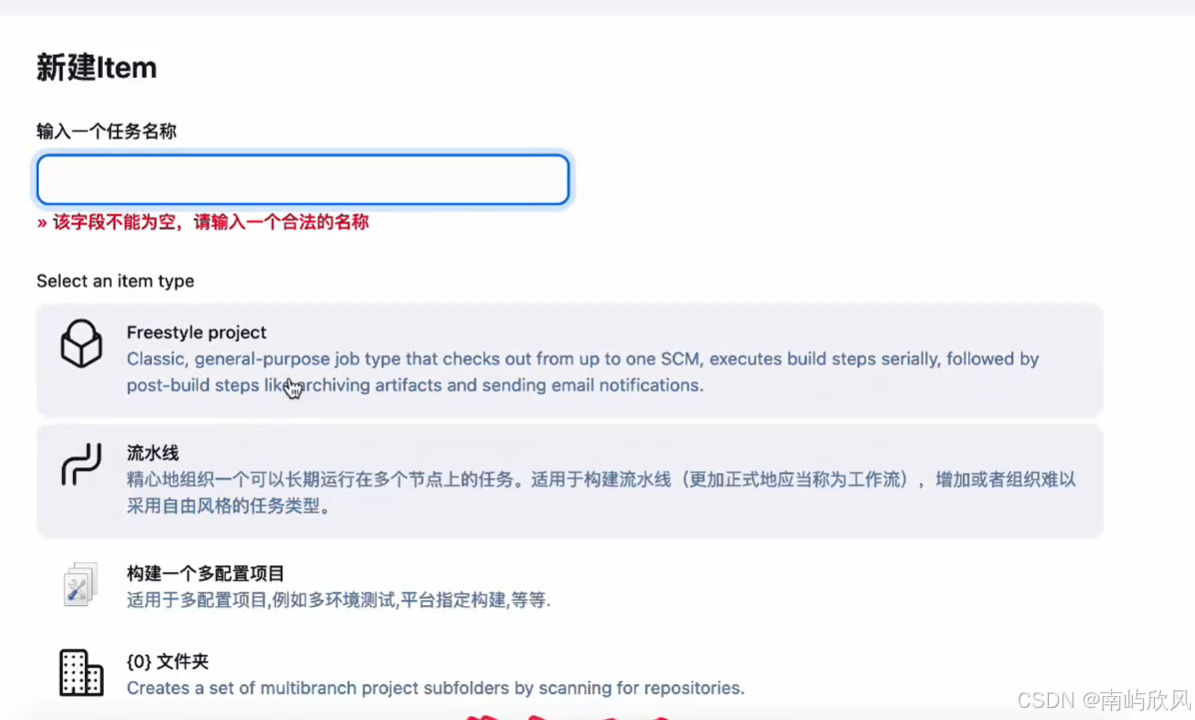
然后保存并且应用配置,接下来创建自定义风格的item任务

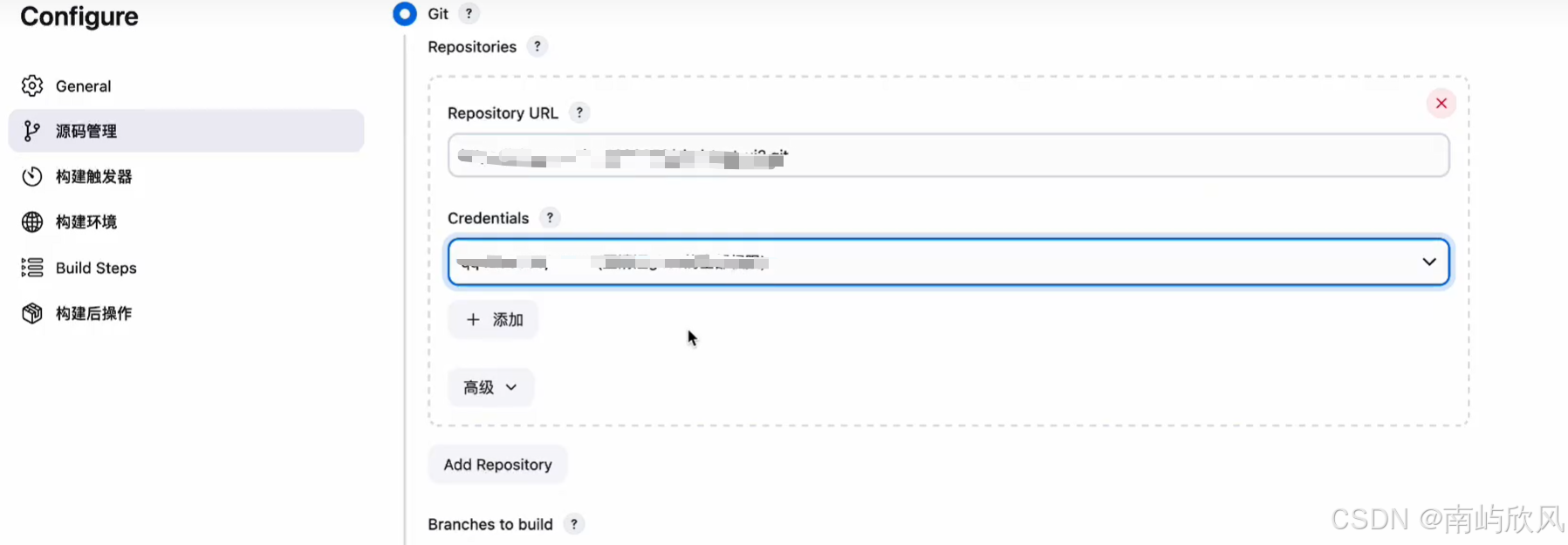
配置git仓库地址,然后选择刚刚创建的凭据。

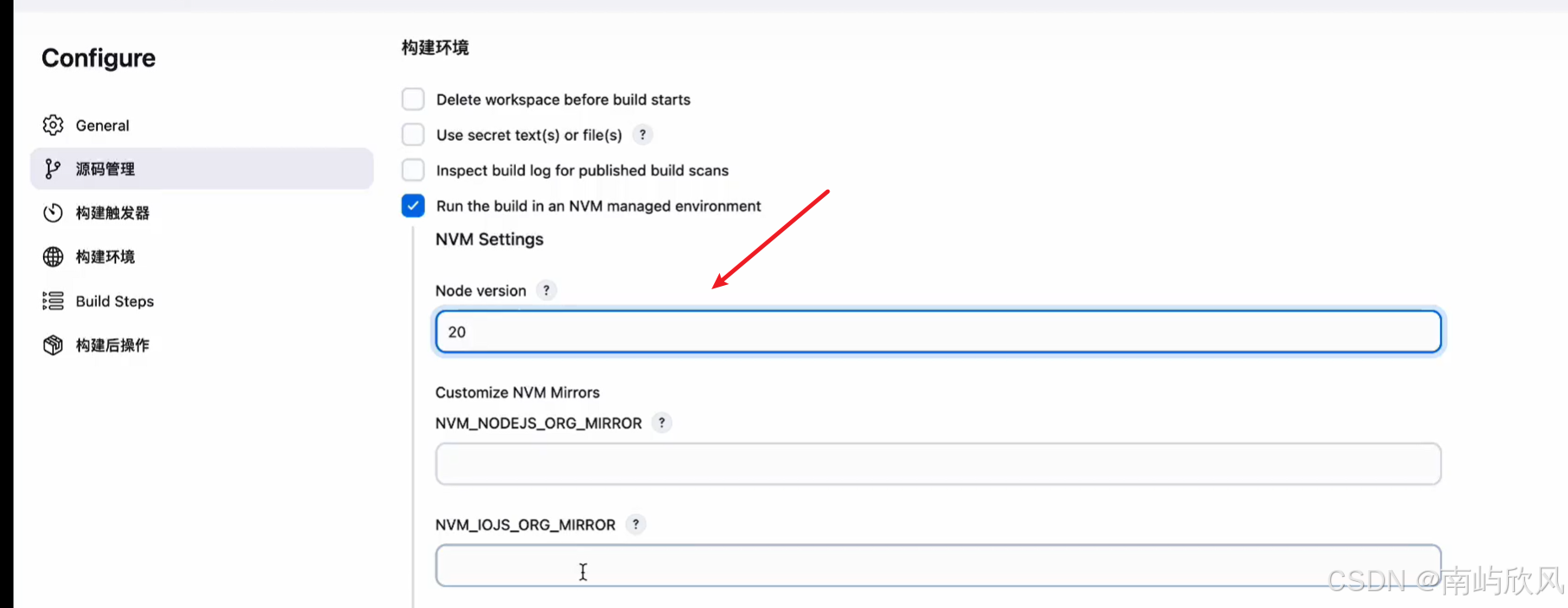
在这里指定一个node的版本号,其它的不用勾选。会保存后默认选择。

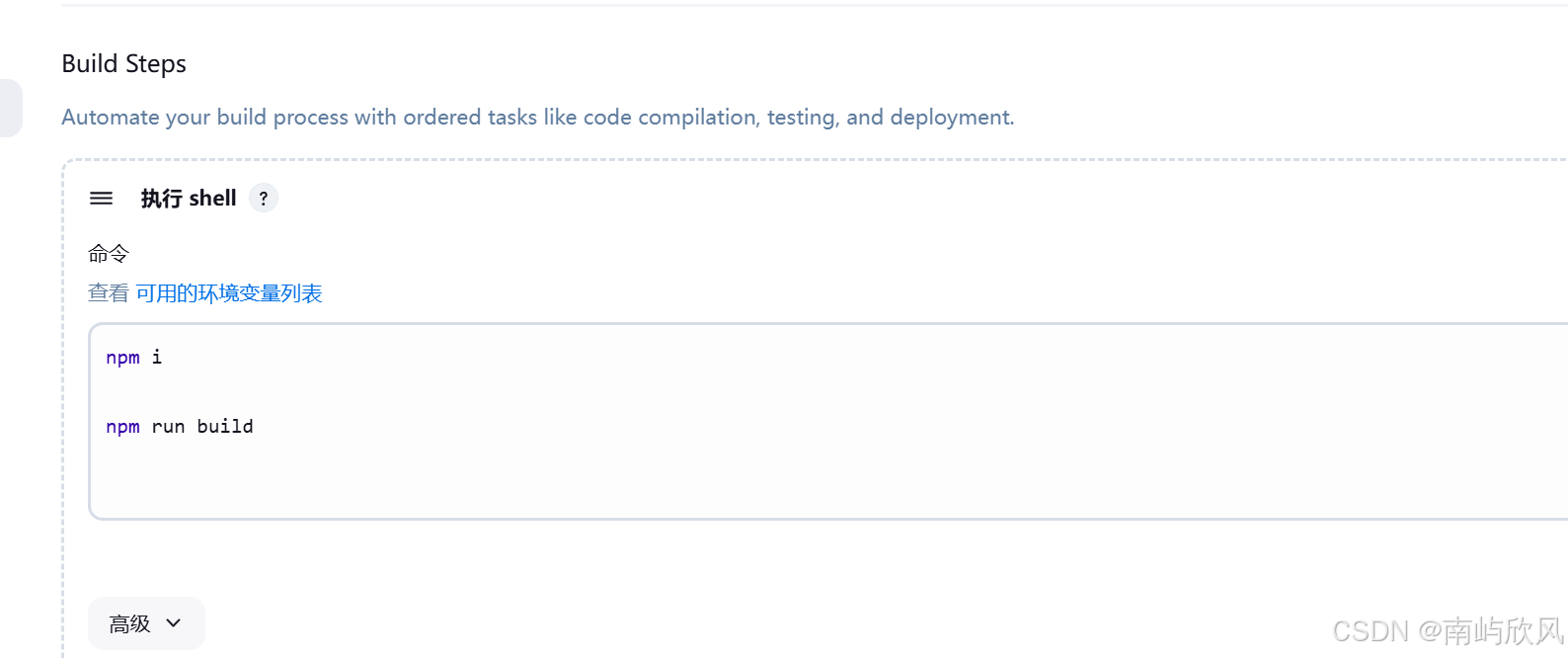
再选择Build steps,再执行以下命令。

注意这里项目里要有dockerfile文件,才能执行。
# 使用基于 CentOS 的 Nginx 镜像
FROM nginx:latest
# 设置环境变量,指定项目编码为 UTF-8
ENV LANG=en_US.UTF-8
ENV LC_ALL=en_US.UTF-8
# 将 Vue 项目的构建产物(假设存放在本地的 dist 目录)拷贝到容器内的 Nginx 静态文件目录
COPY ./dist/ /usr/share/nginx/html
# 移除默认的nginx配置文件
RUN rm /etc/nginx/conf.d/default.conf
# 将本地的 nginx.conf 文件拷贝到容器内的 Nginx 配置目录
COPY ./nginx.conf /etc/nginx/conf.d
# 暴露 Nginx 默认的 8088 端口
EXPOSE 8088
# 启动 Nginx 服务
CMD ["nginx", "-g", "daemon off;"] nginx.conf文件在这里给出
#这里两个环境使用一个nginx.conf文件,也可以单独分开来
#pro环境
server {
#监听的端口
listen 8088;
server_name localhost;
#设置日志
#access_log logs/dev.access.log main;
#定位到index.html
location / {
#linux下HTML文件夹,就是你的前端项目文件夹
root /usr/share/nginx/html;
# 解决history模式
try_files $uri $uri/ /index.html;
#输入网址(server_name:port)后,默认的访问页面
index index.html;
}
}
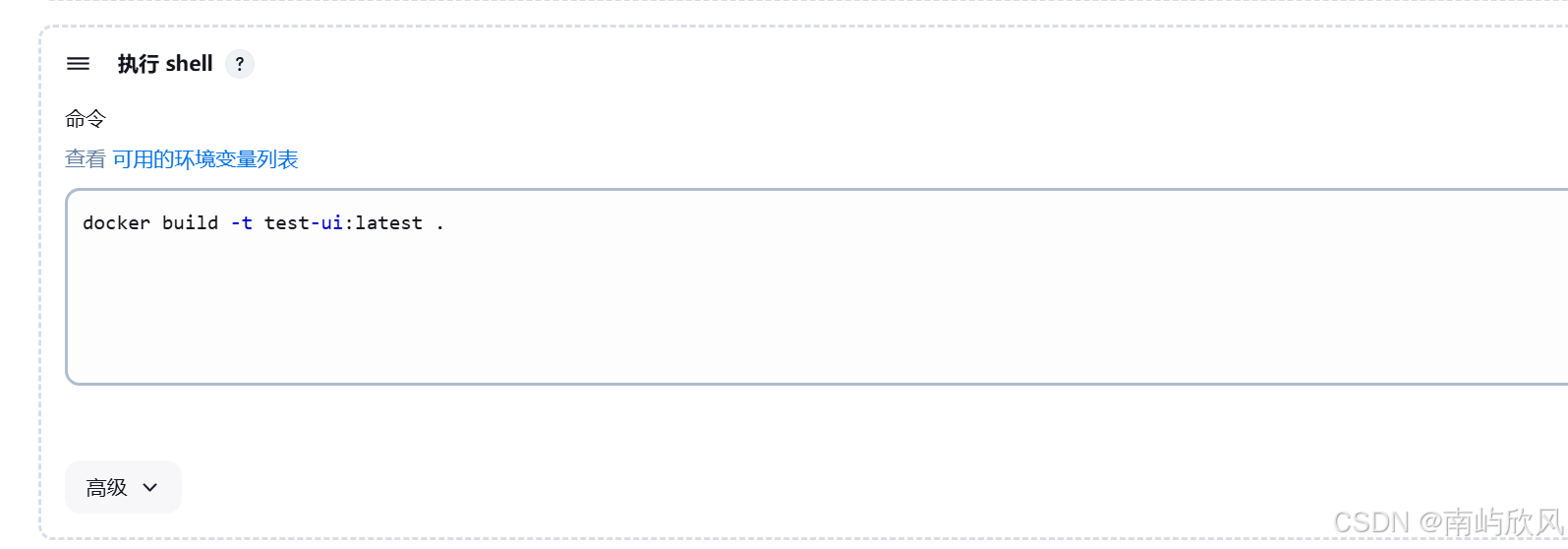
然后再选择一个执行shell,并且将这个打包的环境执行成为一个镜像。

具体命令已在此处位置给出。
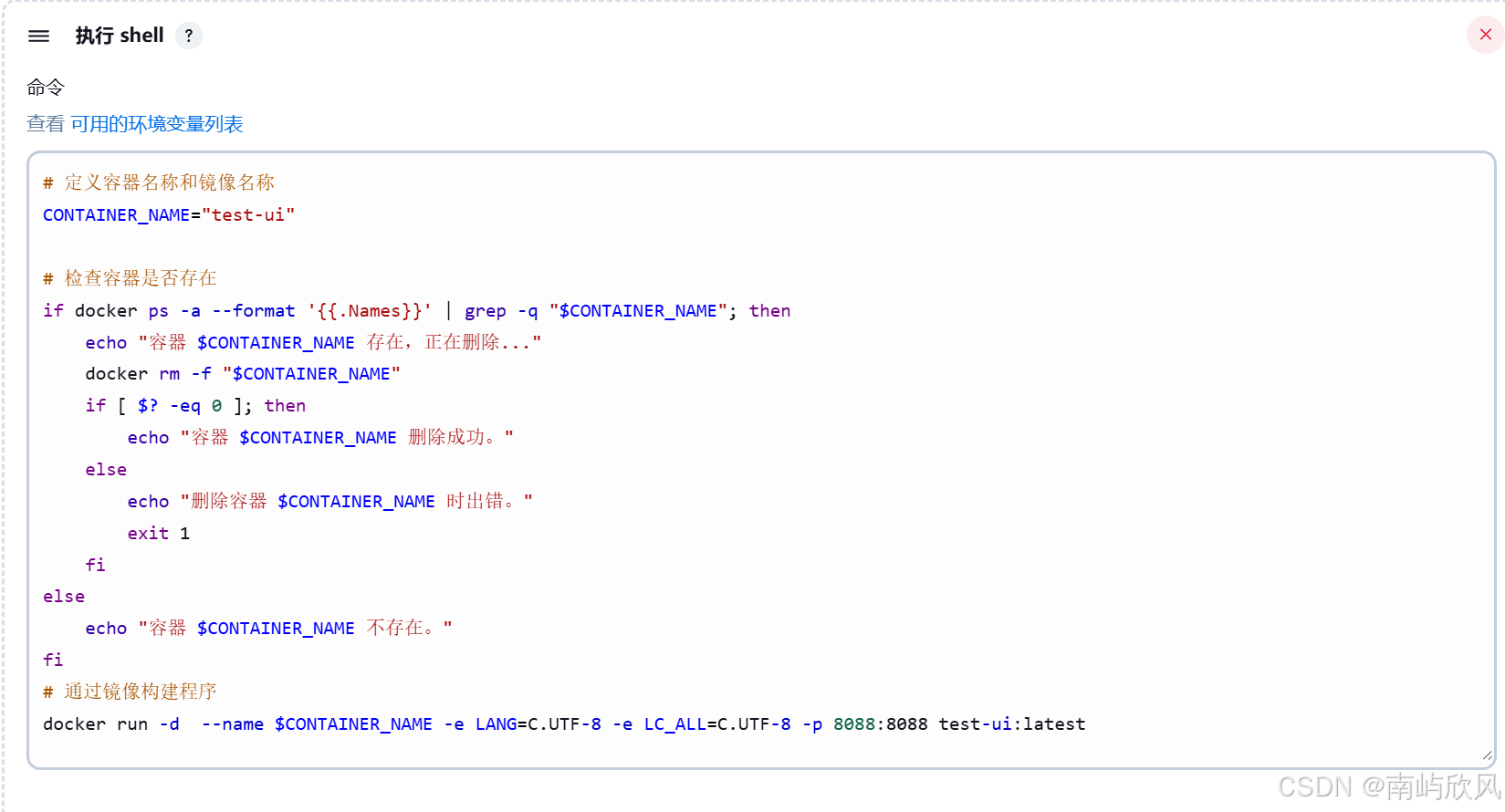
# 检查容器是否存在
if docker ps -a --format '{{.Names}}' | grep -q "$CONTAINER_NAME"; then
echo "容器 $CONTAINER_NAME 存在,正在删除..."
docker rm -f "$CONTAINER_NAME"
if [ $? -eq 0 ]; then
echo "容器 $CONTAINER_NAME 删除成功。"
else
echo "删除容器 $CONTAINER_NAME 时出错。"
exit 1
fi
else
echo "容器 $CONTAINER_NAME 不存在。"
fi
# 通过镜像构建程序
docker run -d --name $CONTAINER_NAME -e LANG=C.UTF-8 -e LC_ALL=C.UTF-8 -p 8088:8088 test-ui:latest再次添加执行shell,判断容器是否重复。最后通过docker run重新构建程序。

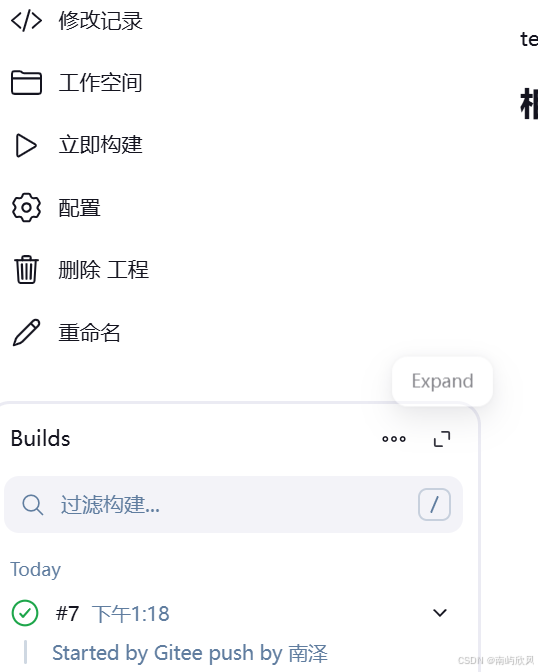
以上配置完成后,应用保存,然后执行构建即可。

此处大家根据具体的错误来排查即可,最后会执行成功。
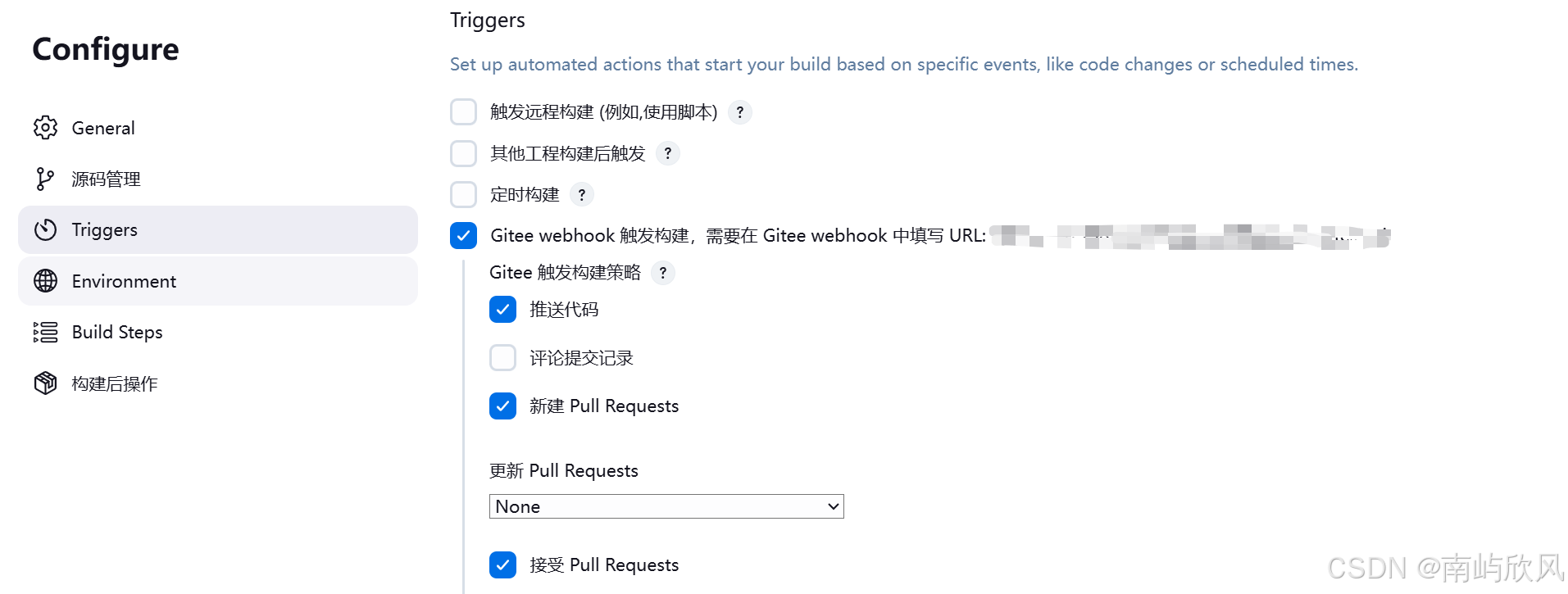
然后是配置webhook,也是在刚刚的任务配置中配置。

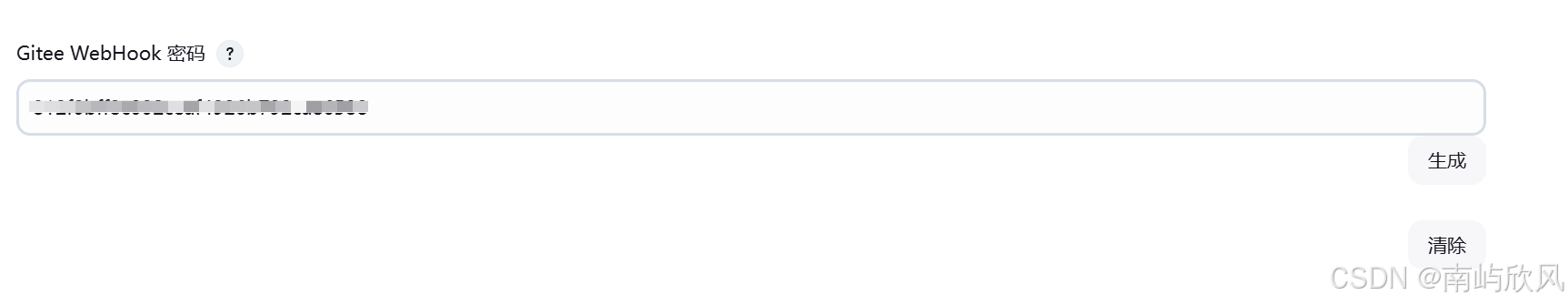
在这里生成一个webhook的密码。

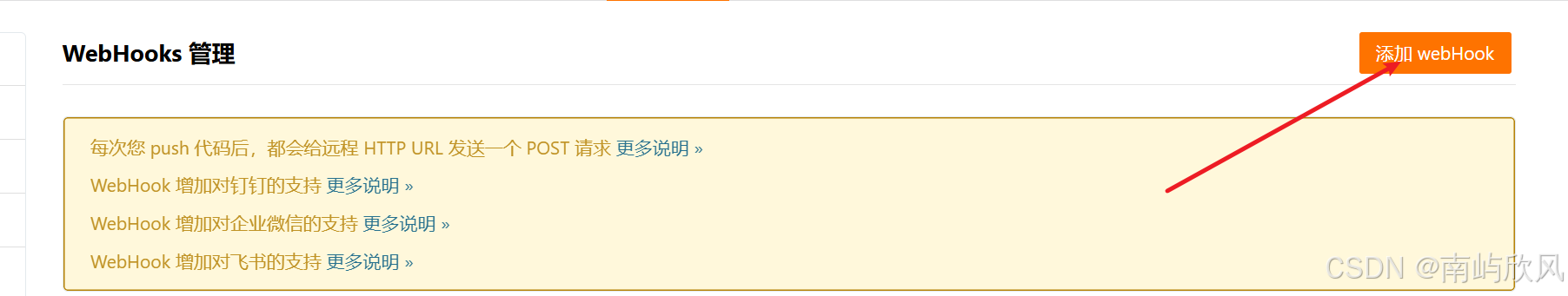
然后进入gitee管理,配置webhook。

添加webhook,

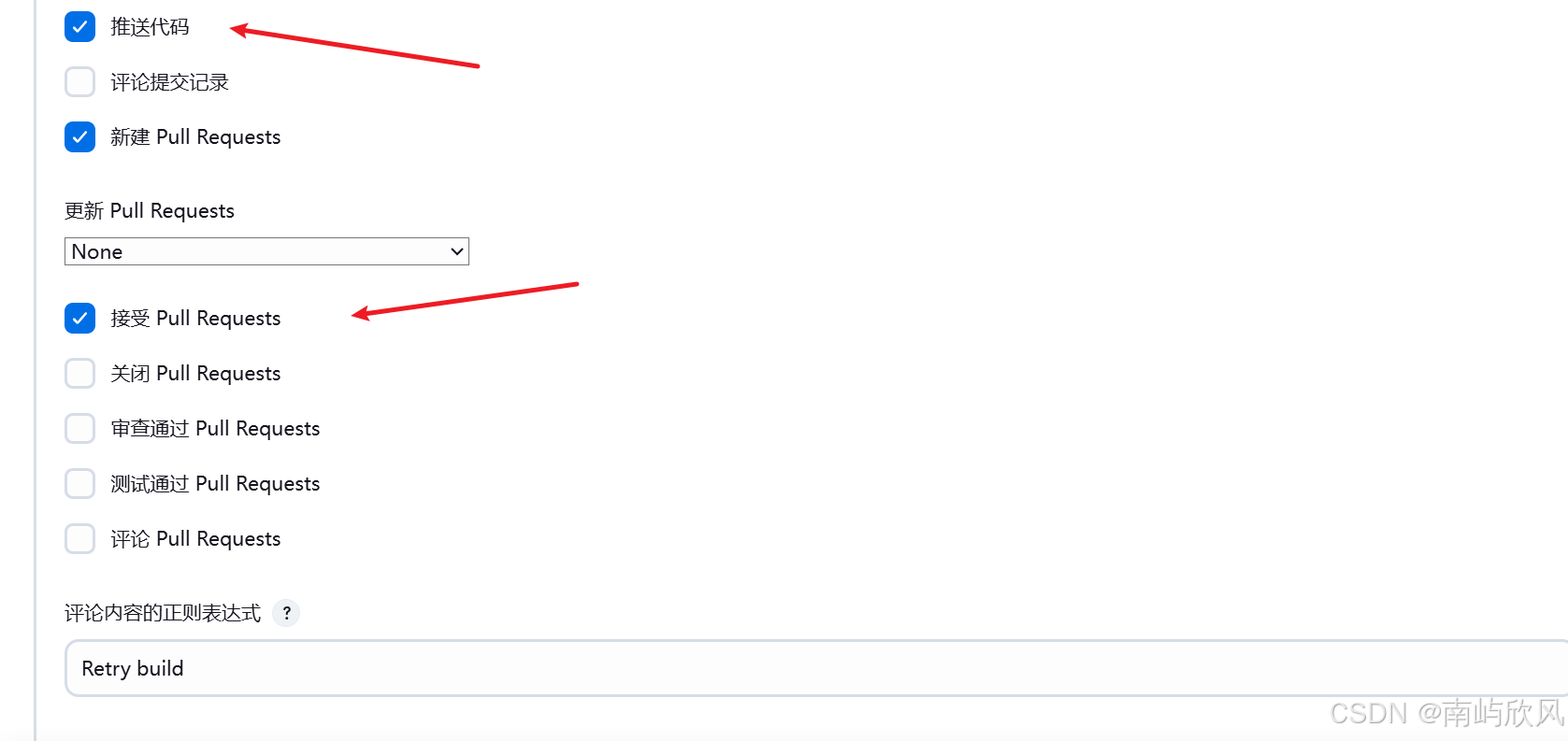
这里填写的地址就是刚刚jenkins中配置的URL,密码也是刚刚在Jenkins中生成的随机密码。配置完成后点击添加即可。注意这里需要选择对应的事件,Push,

选择推送代码时出发。

然后保存应用即可,最后查看效果。