微信小程序如何实现下拉刷新
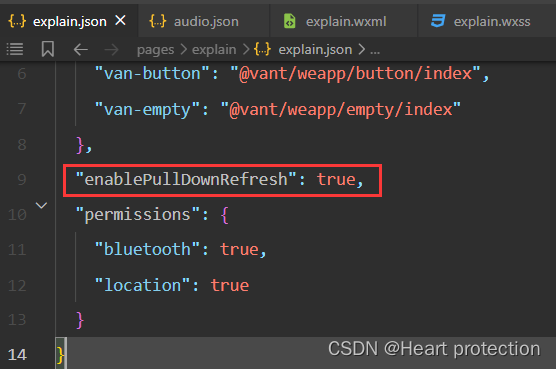
1.首先在你需要实现下拉刷新页面的json文件中写入"enablePullDownRefresh": true。

2.在js文件的onPullDownRefresh() 事件中实现下拉刷新。

实现代码
onPullDownRefresh() {
console.log('开始下拉刷新')
wx.showNavigationBarLoading()//在标题栏中显示加载图标
this.data.currentPage = 1
this.data.dataList = [] //dataList为获取到的列表数组,自行替换
this.explains()
//重新获取列表页
setTimeout(() => {
wx.hideNavigationBarLoading();//完成停止加载
wx.stopPullDownRefresh(); //得到数据后停止下拉刷新
}, 400)
console.log('下拉刷新成功')
},