unity学习61:UI布局layout
目录
1 布局 layout
1.1 先准备测试UI,新增这样一组 panel 和 image
1.2 新增 vertical layout
1.3 现在移动任意一个image 都会影响其他
1.3.1 对比 如果没有这个,就会是覆盖效果了
1.3.2 对比 如果没有这个,就会是覆盖效果了
1.4 总结: 在多个物体上的父物体加layout可以控制布局效果
2 layout的属性
2.1 基本属性
2.2 控制子物体大小
2.3 对齐方式
2.4 各个方向的页边距
2.5 间距
3 水平的类垂直的
4 网格的 grid layout
4.1 核心component 和属性
5 用 scroll View +grid layout
5.1 测试效果
1 布局 layout
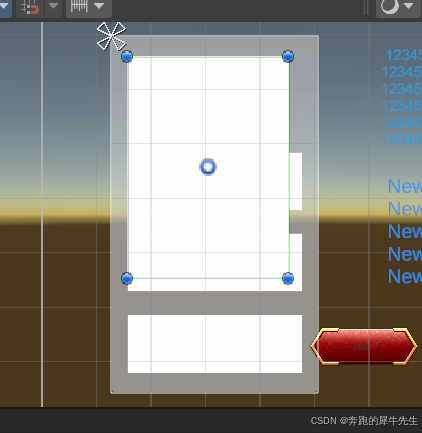
1.1 先准备测试UI,新增这样一组 panel 和 image
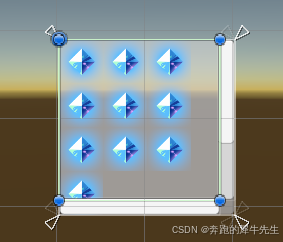
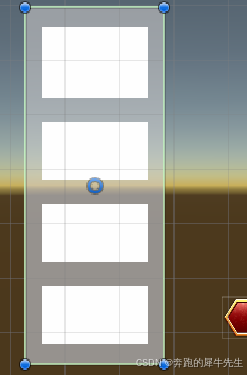
- 先准备测试UI,新增这样一组 panel 和 image

1.2 新增 vertical layout


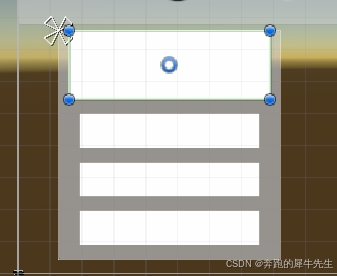
1.3 现在移动任意一个image 都会影响其他
1.3.1 对比 如果没有这个,就会是覆盖效果了
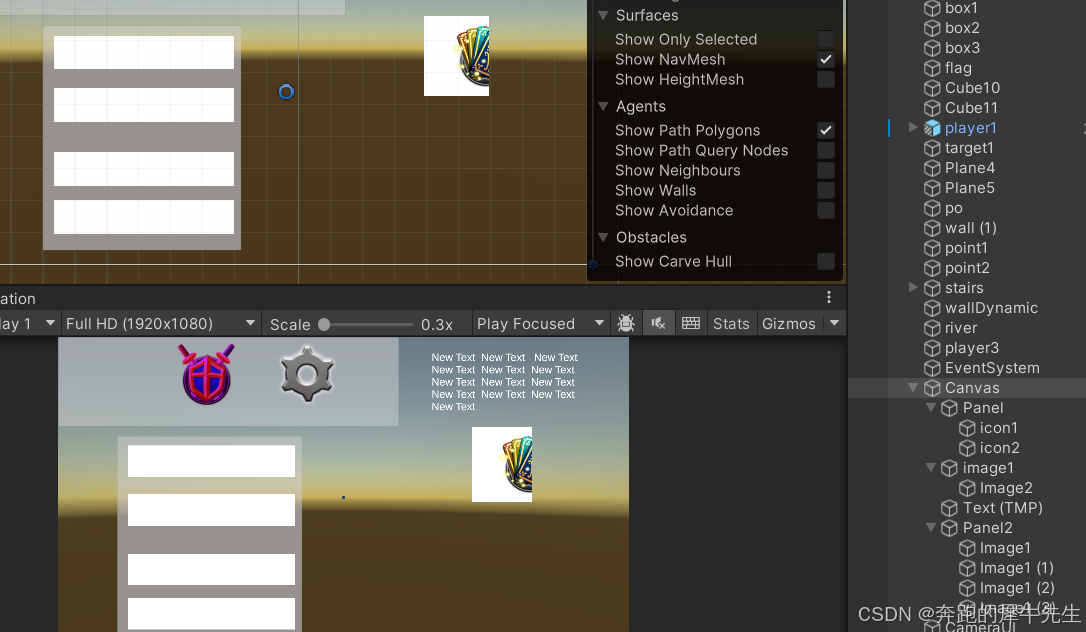
- 现在移动任意一个image 都会影响其他


1.3.2 对比 如果没有这个,就会是覆盖效果了


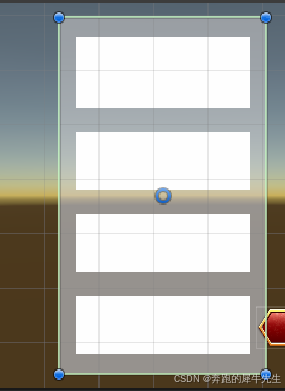
1.4 总结: 在多个物体上的父物体加layout可以控制布局效果
- 在多个物体上的父物体加layout可以控制布局效果
- 比如这里就是加在 面板panel 这个父物体上的
2 layout的属性
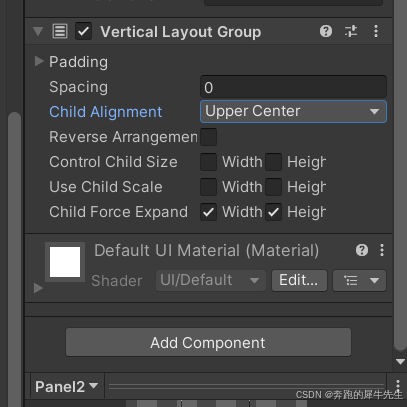
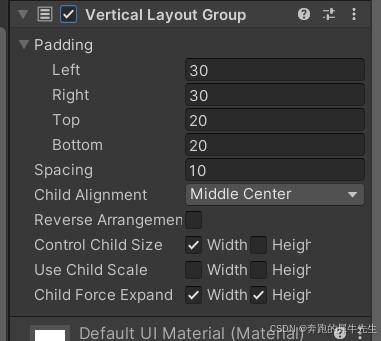
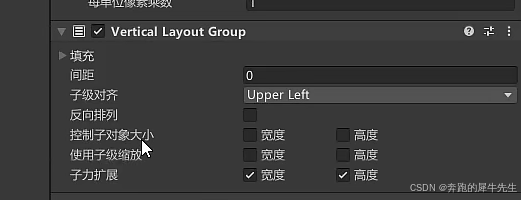
2.1 基本属性


2.2 控制子物体大小
- 布局改变时,会自动修改控制子物体大小


2.3 对齐方式

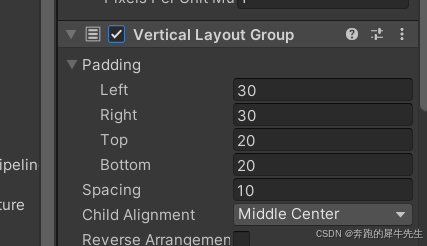
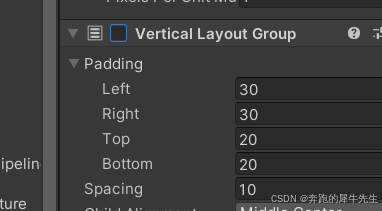
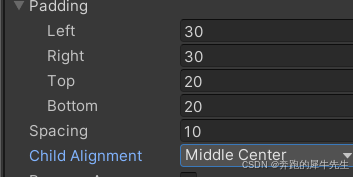
2.4 各个方向的页边距

2.5 间距
![]()
3 水平的类垂直的
省略
4 网格的 grid layout
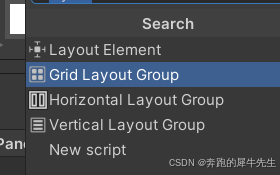
就是父物体上的一个component,新建1个


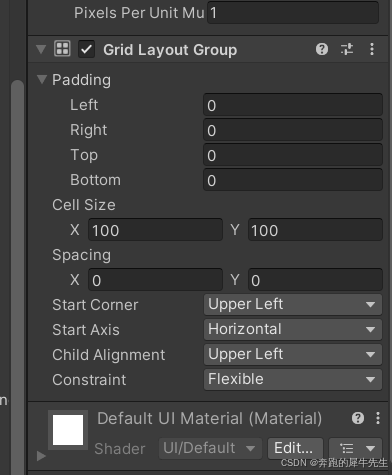
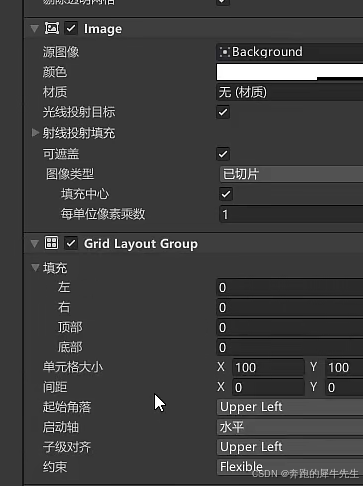
4.1 核心component 和属性


5 用 scroll View +grid layout
- scroll View 本身适合做文本的 滚动显示
- scroll View +grid layout 更适合做图像列表的 滚动显示,比如游戏背包

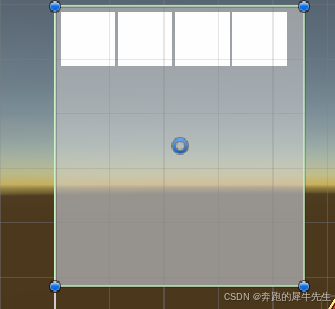
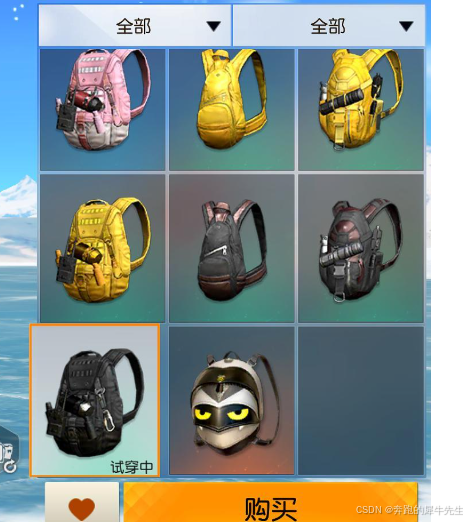
5.1 测试效果
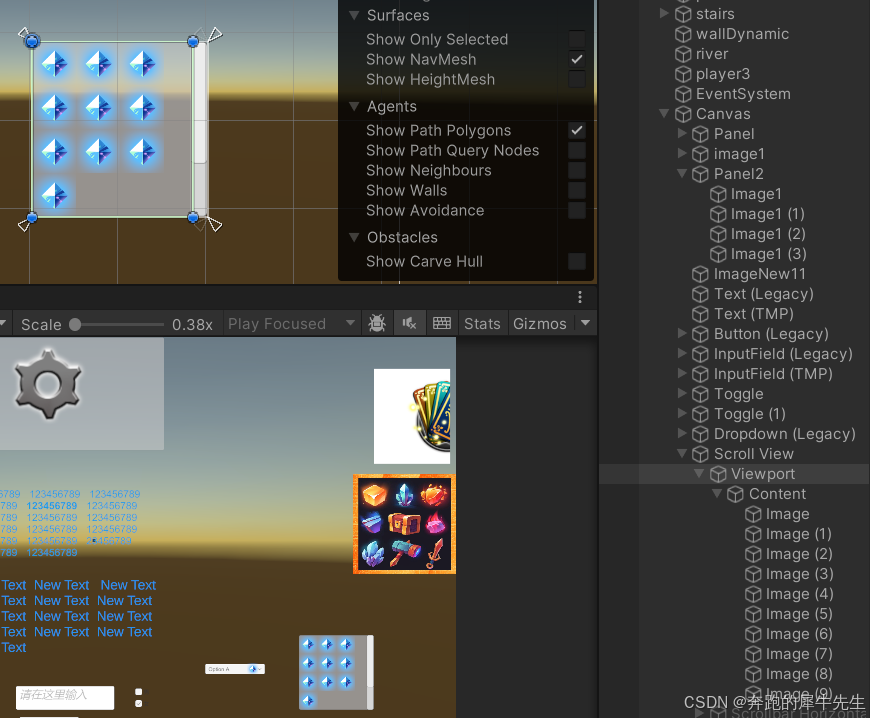
- 新建一个 scroll view
- 在content添加很多图片,
- 然后content上添加一个 grid layout
- 就可以了