PiscCode使用OpenCV实现漂浮方块特效
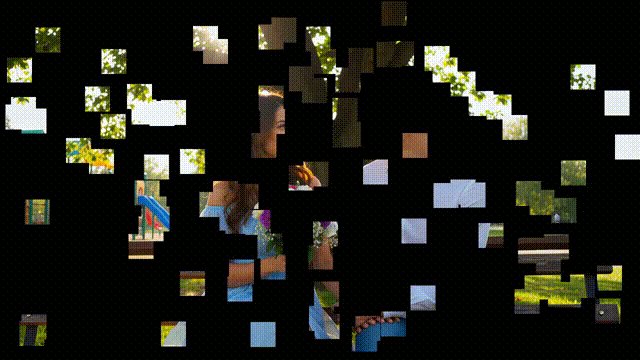
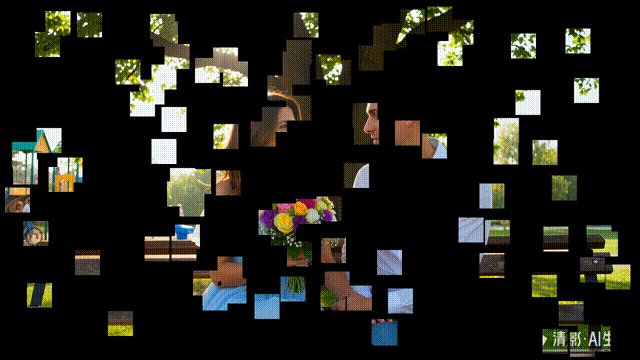
在数字媒体和视频处理领域,创造性的视觉效果总能吸引观众的眼球。今天,我们将探讨一种简单但极具视觉冲击力的视频特效——漂浮方块效果。这种效果将视频画面分割成多个独立移动的方块,每个方块像漂浮在水面上一样自由移动,创造出一种既现代又富有艺术感的视觉体验。
技术概览
我们的漂浮方块特效实现基于Python和OpenCV库,主要功能包括:
-
初始化多个随机方块:在视频帧上创建指定数量的方块
-
为每个方块赋予随机速度:使方块朝不同方向移动
-
边界碰撞检测:确保方块在屏幕范围内移动
-
实时渲染效果:将原始视频内容仅显示在方块区域内
核心代码解析
1. 初始化参数
def __init__(self, num_blocks=10, block_size=50, speed_range=(1, 3)):self.num_blocks = num_blocksself.block_size = block_sizeself.speed_range = speed_rangeself.blocks = [] # 存储每个方块的位置和速度-
num_blocks:控制屏幕上显示的方块数量 -
block_size:决定每个方块的尺寸(像素) -
speed_range:设置方块移动速度的最小和最大值
2. 方块初始化
def _init_blocks(self, frame_width, frame_height):self.blocks = []for _ in range(self.num_blocks):x = random.randint(0, frame_width - self.block_size)y = random.randint(0, frame_height - self.block_size)dx = random.uniform(*self.speed_range) * random.choice([-1, 1])dy = random.uniform(*self.speed_range) * random.choice([-1, 1])self.blocks.append({'x': x, 'y': y, 'dx': dx, 'dy': dy})这段代码为每个方块设置:
-
随机初始位置(确保完全显示在画面内)
-
随机速度(包括方向和大小)
-
将方块属性存储在字典中便于后续更新
3. 方块位置更新与边界检测
def _update_blocks(self, frame_width, frame_height):for block in self.blocks:# 移动方块block['x'] += block['dx']block['y'] += block['dy']# 边界检测与反弹if block['x'] <= 0:block['x'] = 0block['dx'] = abs(block['dx'])elif block['x'] >= frame_width - self.block_size:block['x'] = frame_width - self.block_sizeblock['dx'] = -abs(block['dx'])# 垂直边界同理...边界处理逻辑确保方块:
-
碰到左边界时向右反弹
-
碰到右边界时向左反弹
-
垂直方向同理
-
始终保持完整显示在画面内
4. 特效渲染
def do(self, frame, device=None):# ...初始化检查...# 创建黑色背景result = np.zeros_like(frame)# 在方块位置绘制帧内容for block in self.blocks:x, y = int(block['x']), int(block['y'])x_end = min(x + self.block_size, width)y_end = min(y + self.block_size, height)if (x_end - x) > 0 and (y_end - y) > 0:result[y:y_end, x:x_end] = frame[y:y_end, x:x_end]渲染过程:
-
创建全黑背景
-
仅将原始画面内容复制到方块区域内
-
确保不越界访问像素
技术亮点
1. 随机性与可控性的平衡
通过参数化设计,我们可以在保持随机视觉效果的同时,精确控制:
-
方块数量(整体密度)
-
方块大小(细节程度)
-
移动速度(动态效果强度)
2. 高效的边界处理
使用简单的数学比较和速度取反实现自然的"反弹"效果,避免了复杂的物理模拟计算。
3. 实时性能优化
-
仅处理必要的像素区域
-
避免不必要的内存分配
-
简单的数学运算保证流畅性
应用场景
这种漂浮方块特效可用于:
-
音乐视频制作:为节奏强烈的音乐添加视觉冲击
-
艺术装置:互动式数字艺术展示
-
视频转场:独特的场景切换效果
-
背景设计:动态会议背景或直播背景
-
教育演示:展示图像处理基础概念
效果增强思路
基于这个基础实现,我们可以进一步扩展:
1. 动态参数调整
python
# 根据音乐节奏或视频内容动态调整参数 processor.num_blocks = int(volume_level * 20) processor.block_size = 30 + beat_intensity * 50
2. 高级碰撞检测
# 方块间碰撞检测
for i, block1 in enumerate(self.blocks):for block2 in self.blocks[i+1:]:if self._check_collision(block1, block2):self._resolve_collision(block1, block2)3. 视觉效果增强
-
添加方块边缘光晕
-
实现方块旋转效果
-
根据内容自动调整方块颜色
完整使用示例

import cv2
import numpy as np
import randomclass FrameObject:def __init__(self, num_blocks=99, block_size=50, speed_range=(1, 3)):"""初始化漂浮方块效果:param num_blocks: 方块数量:param block_size: 方块大小(像素):param speed_range: 方块移动速度范围(最小,最大)"""self.num_blocks = num_blocksself.block_size = block_sizeself.speed_range = speed_rangeself.blocks = [] # 存储每个方块的位置和速度def _init_blocks(self, frame_width, frame_height):"""初始化方块位置和速度"""self.blocks = []for _ in range(self.num_blocks):x = random.randint(0, frame_width - self.block_size)y = random.randint(0, frame_height - self.block_size)dx = random.uniform(*self.speed_range) * random.choice([-1, 1])dy = random.uniform(*self.speed_range) * random.choice([-1, 1])self.blocks.append({'x': x, 'y': y, 'dx': dx, 'dy': dy})def _update_blocks(self, frame_width, frame_height):"""更新方块位置"""for block in self.blocks:# 移动方块block['x'] += block['dx']block['y'] += block['dy']# 边界检测if block['x'] <= 0:block['x'] = 0block['dx'] = abs(block['dx'])elif block['x'] >= frame_width - self.block_size:block['x'] = frame_width - self.block_sizeblock['dx'] = -abs(block['dx'])if block['y'] <= 0:block['y'] = 0block['dy'] = abs(block['dy'])elif block['y'] >= frame_height - self.block_size:block['y'] = frame_height - self.block_sizeblock['dy'] = -abs(block['dy'])def do(self, frame, device=None):if frame is None:return Noneheight, width = frame.shape[:2]# 第一次调用时初始化方块if not self.blocks:self._init_blocks(width, height)# 更新方块位置self._update_blocks(width, height)# 创建黑色背景result = np.zeros_like(frame)# 在方块位置绘制帧内容for block in self.blocks:x, y = int(block['x']), int(block['y'])# 确保不越界x_end = min(x + self.block_size, width)y_end = min(y + self.block_size, height)block_width = x_end - xblock_height = y_end - yif block_width > 0 and block_height > 0:result[y:y_end, x:x_end] = frame[y:y_end, x:x_end]return result
结语
通过这个漂浮方块特效的实现,我们展示了如何用相对简单的代码创造出引人注目的视觉效果。这种技术不仅具有实际应用价值,也为进一步探索计算机视觉和创意编程提供了良好起点。你可以基于这个框架,尝试添加自己的创意元素,开发出更独特的视频特效。
记住,在视频处理中,平衡视觉效果和性能是关键。始终考虑目标平台的处理能力,并根据需要优化代码。希望这个项目能激发你探索更多有趣的计算机视觉应用!
对 PiscTrace or PiscCode感兴趣?更多精彩内容请移步官网看看~🔗 PiscTrace