Gradio.NET 中文快速入门与用法说明
Gradio.NET 是 Gradio 的 .NET 移植版,允许你用 C#/.NET 快速为机器学习模型、API 或任意函数生成交互式 Web 应用,无需前端经验。下面是简明的中文介绍和常用用法整理,适合初学者和开发者快速上手。
1. 快速开始
步骤
-
创建 ASP.NET Core Web API 项目
-
安装 NuGet 包
dotnet add package Gradio.Net.AspNetCore -
在 Program.cs 中添加如下代码:
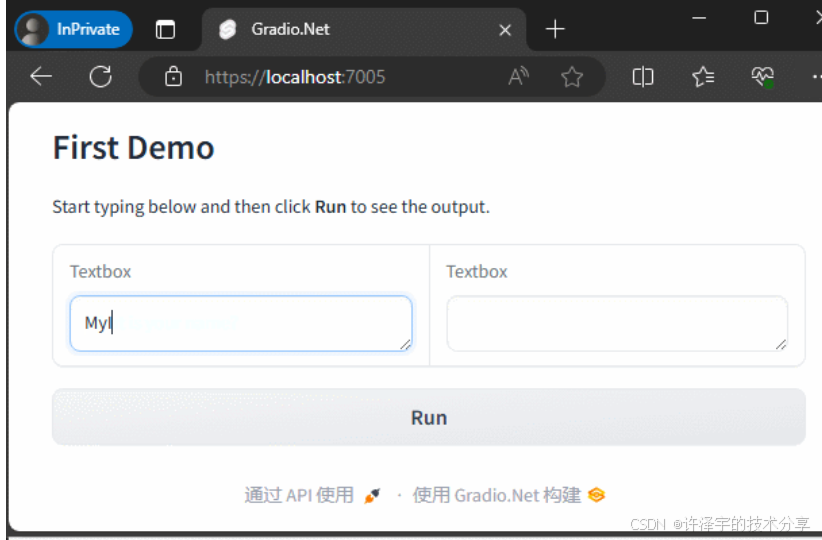
App.Launch(await CreateBlocks(), config => {// 可自定义字体等config.Stylesheets = new string[] {"https://fonts.font.im/css2?family=Source+Sans+Pro:wght@400;600&display=swap","https://fonts.font.im/css2?family=IBM+Plex+Mono:wght@400;600&display=swap"}; });async Task<Blocks> CreateBlocks() {using (var blocks = gr.Blocks()){gr.Markdown("请输入内容后点击 **Run** 查看输出。");Textbox input, output;using (gr.Row()){input = gr.Textbox(placeholder: "你的名字?");output = gr.Textbox();}var btn = gr.Button("Run");await btn.Click(fn: async (input) => gr.Output($"欢迎来到 Gradio.Net, {input.Data[0]}!"), inputs: new[] { input }, outputs: new[] { output });return blocks;} }
2. 集成到现有 ASP.NET Core 项目
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddGradio();var app = builder.Build();app.UseGradio(await CreateBlocks());app.Run();
3. 常用组件与布局
布局示例
using (gr.Row())
{using (gr.Column(scale: 1)){var text1 = gr.Textbox();var text2 = gr.Textbox();}using (gr.Column(scale: 4)){var btn1 = gr.Button("按钮1");var btn2 = gr.Button("按钮2");}
}
Tab、Group、Accordion
using (gr.Tab("Lion"))
{gr.Textbox("lion");gr.Button("新建Lion");
}
using (gr.Group())
{gr.Textbox(label: "姓");gr.Textbox(label: "名");
}
using (gr.Accordion("查看更多"))
{gr.Markdown("详细内容...");
}
4. 表单与事件
组件属性获取与事件绑定
Textbox text1 = gr.Textbox();
Dropdown dropdown1 = gr.Dropdown(choices: ["选项1", "选项2"]);
Checkbox checkbox1 = gr.Checkbox();
Button btn = gr.Button("提交");await btn.Click(fn: async (input) => gr.Output($"文本框: {Textbox.Payload(input.Data[0])}\n下拉: {Dropdown.Payload(input.Data[1])}"
), inputs: [text1, dropdown1], outputs: [text_Result]);
组件属性联动
var category_dropdown = gr.Dropdown(choices: categories, label: "类别");
var symbol_dropdown = gr.Dropdown(label: "代码", choices: []);category_dropdown.Change(update_symbols, inputs: [category_dropdown], outputs: [symbol_dropdown]);
5. 多媒体组件
图片
Gradio.Net.Image input, outputFilePath, outputUrl;
input = gr.Image();
outputFilePath = gr.Image();
outputUrl = gr.Image();Button btnImage = gr.Button("提交");
await btnImage.Click(fn: async (input) => gr.Output(DrawWaterMarkOnImage(Gradio.Net.Image.Payload(input.Data[0])), "https://xxx.com/xxx.png"), inputs: [input], outputs: [outputFilePath, outputUrl]);
视频、音频
支持上传、播放、暂停、录音等事件,详见文档和上方示例。
6. 进度条
var load = gr.Button("加载");
var label = gr.Label(label: "加载器");
load.Click(LoadSet, outputs: new[] { label });static async Task<Output> LoadSet(Input input)
{const int count = 24;input.Progress = gr.Progress(count);for (int i = 0; i < count; i++){input.Progress.Report(i, desc: "加载中...");await Task.Delay(100);}return gr.Output("已加载");
}
7. 主题美化
使用内置主题
App.Launch(await CreateBlocks(), config =>
{config.Theme = Themes.Citrus;
});
自定义主题变量
App.Launch(await CreateBlocks(), config =>
{config.Theme = Themes.Default.Set(overrideStyles: new Dictionary<string, string> {{ nameof(Theme.ButtonSecondaryBackgroundFill), "#FF0000" }});
});
加载外部主题文件
App.Launch(await CreateBlocks(), config =>
{config.Theme = Theme.Load("miku_theme.json");
});
8. 参考资料
-
NuGet: Gradio.Net.AspNetCore
-
GitHub: Gradio.NET
-
Gradio 官方文档(Python)
常见问题
-
Q: 支持哪些 .NET 版本?
A: 推荐 .NET 6 及以上。 -
Q: 支持热重载吗?
A: 支持,推荐开发时使用。 -
Q: 可以和 ML.NET、ONNX 等模型结合吗?
A: 可以,直接在 Click 事件中调用模型推理代码即可。
如需更详细的组件用法、事件绑定、样式自定义等,请参考 Gradio.NET GitHub 文档 或在此提问!
更多AIGC文章