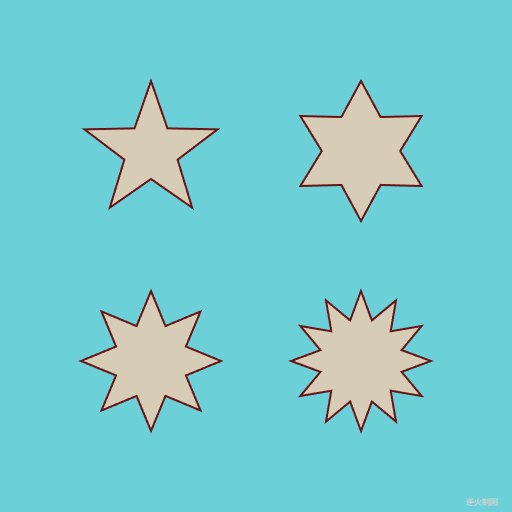
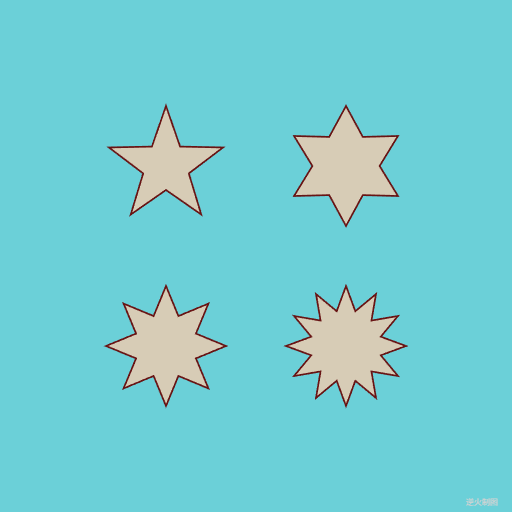
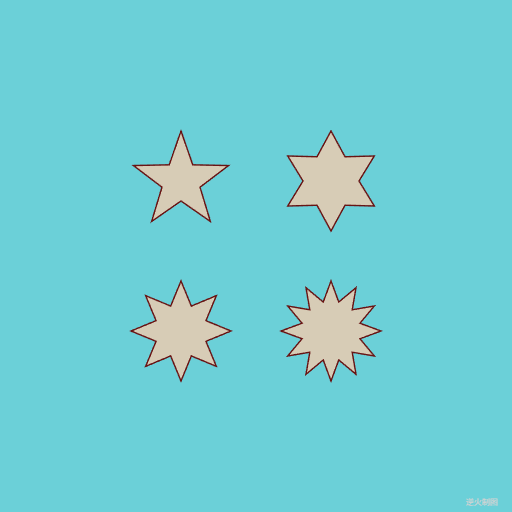
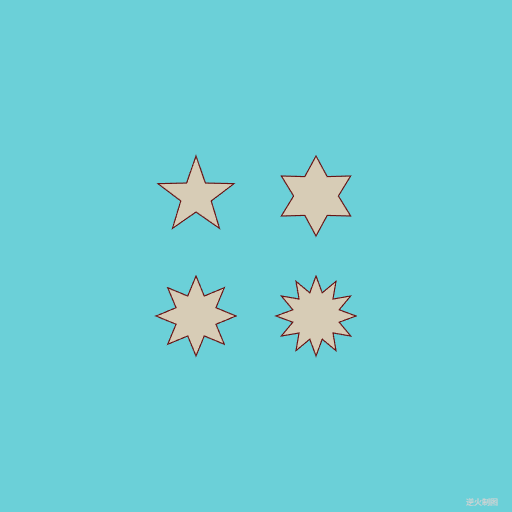
【成图】





【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>正N角星 Draft2</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body onload="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 底色ctx.save();ctx.fillStyle = "rgb(107,208,216)";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);ctx.restore();const R=210;//基准尺寸 const StrokeColor="RGB(104,20,20)";// 描边颜色const FillColor="RGB(215,204,182)";// 填充颜色ctx.lineWidth=R/210*2;// 线宽// #1ctx.save();var r=R*1.00;ctx.strokeStyle=StrokeColor;// 左上ctx.fillStyle=FillColor;drawNStar(ctx,-R/2,-R/2,5,R/3,R/3*0.4,-Math.PI/2);ctx.fill();ctx.stroke();ctx.strokeStyle=StrokeColor;// 右上ctx.fillStyle=FillColor;drawNStar(ctx,+R/2,-R/2,6,R/3,R/3*0.56,-Math.PI/2);ctx.fill();ctx.stroke();ctx.strokeStyle=StrokeColor;// 左下ctx.fillStyle=FillColor;drawNStar(ctx,-R/2,+R/2,8,R/3,R/3*0.54,-Math.PI/2);ctx.fill();ctx.stroke();ctx.strokeStyle=StrokeColor;// 右下ctx.fillStyle=FillColor;drawNStar(ctx,+R/2,+R/2,12,R/3,R/3*0.6,-Math.PI/2);ctx.fill();ctx.stroke();ctx.restore(); writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权}
}/*--------------------------------------------------
函数:绘制标准正N角星轮廓,可描边,可填充
ctx:绘图上下文
x:轮廓中心横坐标
y:轮廓中心纵坐标
n:角数
rout:中心到外角尖的距离
rin:中心到内角尖的距离
initAngle:初始角度
---------------------------------------------------*/
function drawNStar(ctx,x,y,n,rout,rin,initAngle){var arr=new Array(2*n);for(var i=0;i<n;i++){var theta=Math.PI*2/n*i+initAngle;var p=createPt2(x,y,rout,theta);arr[i*2]=p;}for(var i=0;i<n;i++){var theta=Math.PI*2/n*i+Math.PI/n+initAngle;var p=createPt2(x,y,rin,theta);arr[i*2+1]=p;}ctx.beginPath();for(var i=0;i<arr.length;i++){ctx.lineTo(arr[i].x,arr[i].y);}ctx.closePath();
}/*----------------------------------------------------------
函数:用于绘制矩形
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
width:矩形宽
height:矩形高
----------------------------------------------------------*/
function drawRect(ctx,x,y,width,height){ctx.beginPath();ctx.moveTo(x-width/2,y-height/2);ctx.lineTo(x+width/2,y-height/2);ctx.lineTo(x+width/2,y+height/2);ctx.lineTo(x-width/2,y+height/2);ctx.closePath();
}/*----------------------------------------------------------
函数:用于绘制实心圆
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
style:填充圆的方案
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,style){ctx.fillStyle=style;ctx.beginPath();ctx.arc(x,y,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();
}/*----------------------------------------------------------
函数:以基准点极轴长极角创建一个二维坐标点
baseX:基准点横坐标
baseY:基准点纵坐标
radius:当前点到基准点的距离
theta:当前点到基准点的角度
Pt即Point
----------------------------------------------------------*/
function createPt2(baseX,baseY,radius,theta){var retval={};retval.x=baseX+radius*Math.cos(theta);retval.y=baseY+radius*Math.sin(theta);return retval;
}/*----------------------------------------------------------
函数:直接创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
你觉得生活苦,那是有人替咱们甜着呢!
我虽失业生活无着,但一想起八旗贵胄的阿哥们在美加开千万级豪车,
玩洋鬼子的女人,买几千万的奢侈品,住着数亿的豪宅,
我的民族自豪感就油然而生!
--------------------------------------------------------------*/
//-->
</script>END