网络资源模板--基于Android Studio 实现的简易购物App
目录
一、测试环境说明
二、项目简介
三、项目演示
四、部设计详情(部分)
首页
购物车页面
五、项目源码
一、测试环境说明
电脑环境
Windows 11
编写语言
JAVA
开发软件
Android Studio (2020)
开发软件只要大于等于测试版本即可(近几年官网直接下载也可以),若是版本低于测试版本请自行测试。项目需要根据你的软件自行适配
二、项目简介
购物APP的设计与实现,该APP包含四个页面,分别是首页、分类页、购物车页和个人中心页,用户可以通过底部导航栏在不同页面之间切换。
个人中心页提供用户注册和登录的功能,用户注册时需要验证两次密码的一致性,用户登录后才能使用购物车的功能。
首页展示了各种商品的列表,用户可以查看商品的图片、名称、价格和种类,也可以点击商品进入详情页或者在搜索框中输入关键词查找商品。
分类页按照商品的种类进行分类,商品分为数码、电脑、家电、服饰和美妆五大类,用户可以点击相应的按钮查看某一类别的商品列表,并且可以从列表中进入商品的详情页。
在商品详情页,用户可以详细浏览商品的图片、名称和价格,也可以选择将商品添加到购物车中,每种商品只能添加一次。
在购物车页面,用户可以查看已经添加的商品的信息,可以调整商品的数量,也可以选择全选或清除,用户可以对购物车中的商品进行结算,结算后购物车将被清空。
该项目由编程乐学团队介入,进行功能页面完善
三、项目演示
网络资源模板--基于Android studio 简易购物App
四、部设计详情(部分)
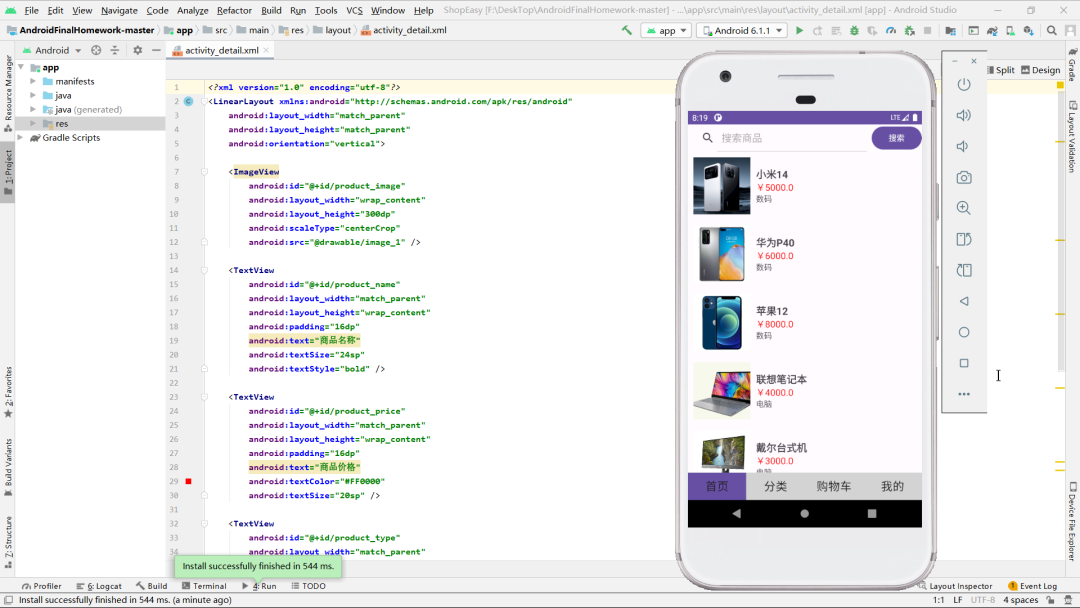
首页

1. 页面的结构
该页面采用经典的顶部搜索栏加下方列表布局结构。顶部区域包含一个搜索框和搜索按钮,采用相对布局实现左右排列。
下方使用RecyclerView展示商品列表,设置为单列网格布局。整体布局层次清晰,搜索功能区与内容展示区分离,符合常见的电商应用首页设计模式。
页面通过Fragment实现,具有独立生命周期管理能力,便于在Activity中灵活调用和替换。
2. 使用到的技术
该页面运用了Android多项核心技术:通过SQLite数据库存储和查询商品数据,使用RecyclerView实现高效列表展示,配合GridLayoutManager管理布局样式。
搜索功能采用SearchView组件实现即时搜索和提交搜索两种交互方式。
数据绑定方面采用Cursor直接绑定数据库查询结果,通过自定义HomeAdapter实现数据到视图的适配。
还使用了标准的Fragment生命周期管理方法进行数据加载和界面刷新。
3. 页面详细介绍
这是电商应用的首页模块,主要展示商品列表并提供搜索功能。页面初始化时自动加载全部商品数据,以纵向列表形式展示。
用户可通过顶部搜索框输入关键词,点击搜索按钮或提交搜索时触发实时查询,结果显示在下方列表中。页面实现了数据刷新机制,可以重新加载最新商品数据。
整体交互流畅,布局简洁明了,既保证了商品信息的清晰展示,又提供了便捷的搜索功能,是典型的电商类应用核心页面设计。
package edu.bupt.shopeasy.fragment;import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.SearchView;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import edu.bupt.shopeasy.R;
import edu.bupt.shopeasy.adapter.HomeAdapter;
import edu.bupt.shopeasy.database.ProductDatabaseHelper;public class HomeFragment extends BaseFragment {private static final String TAG = "HomeFragment";SearchView searchView;Button searchButton;RecyclerView recyclerView;ProductDatabaseHelper productDatabaseHelper;SQLiteDatabase db;Cursor cursor;private HomeAdapter adapter; // HomeAdapter的实例@Overridepublic View initView() {View view = View.inflate(mContext, R.layout.fragment_home, null);searchView =view.findViewById(R.id.searchView); // 搜索框searchButton = view.findViewById(R.id.searchButton); // 搜索按键recyclerView = view.findViewById(R.id.recyclerView); // 商品列表return view;}public void initData() {super.initData();Log.i(TAG, "加载商品列表");productDatabaseHelper = new ProductDatabaseHelper(getActivity(), "Product", null, 1);db = productDatabaseHelper.getReadableDatabase();Log.i(TAG, "获取到数据库"+db);cursor = db.query("Product", null, null, null, null, null, null);Log.i(TAG, "查询到数据" + cursor);adapter = new HomeAdapter(mContext, cursor);Log.i(TAG, "新建adapter成功" + adapter);recyclerView.setAdapter(adapter);Log.i(TAG, "设置adapter成功");GridLayoutManager manager = new GridLayoutManager(mContext, 1);Log.i(TAG, "设置为1列");//循环视图加载网格布局recyclerView.setLayoutManager(manager);Listener();}public void Listener() {searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {@Overridepublic boolean onQueryTextSubmit(String query) {//执行搜索操作,query为用户输入的文本db = productDatabaseHelper.getReadableDatabase();Cursor cursor = db.rawQuery("SELECT * FROM Product WHERE name LIKE '%" + query + "%'", null);adapter = new HomeAdapter(mContext, cursor);recyclerView.setAdapter(adapter);GridLayoutManager manager = new GridLayoutManager(mContext, 1);//循环视图加载网格布局recyclerView.setLayoutManager(manager);//显示搜索结果return true;}@Overridepublic boolean onQueryTextChange(String newText) {//用户输入文本变化时的操作return false;}});searchButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {//调用点击事件处理方法onClickSearch(v);}});}public void onClickSearch(View view) {//获取搜索框中的文本String query = searchView.getQuery().toString();//执行搜索操作,query为用户输入的文本db = productDatabaseHelper.getReadableDatabase();Cursor cursor = db.rawQuery("SELECT * FROM Product WHERE name LIKE '%" + query + "%'", null);adapter = new HomeAdapter(mContext, cursor);recyclerView.setAdapter(adapter);GridLayoutManager manager = new GridLayoutManager(mContext, 1);//循环视图加载网格布局recyclerView.setLayoutManager(manager);//显示搜索结果}@Overridepublic void refreshData() {Log.i(TAG, "加载商品列表");productDatabaseHelper = new ProductDatabaseHelper(getActivity(), "Product", null, 1);db = productDatabaseHelper.getReadableDatabase();Log.i(TAG, "获取到数据库"+db);cursor = db.query("Product", null, null, null, null, null, null);Log.i(TAG, "查询到数据" + cursor);adapter = new HomeAdapter(mContext, cursor);Log.i(TAG, "新建adapter成功" + adapter);recyclerView.setAdapter(adapter);Log.i(TAG, "设置adapter成功");GridLayoutManager manager = new GridLayoutManager(mContext, 1);Log.i(TAG, "设置为1列");//循环视图加载网格布局recyclerView.setLayoutManager(manager);}@Overridepublic void saveData() {}
}
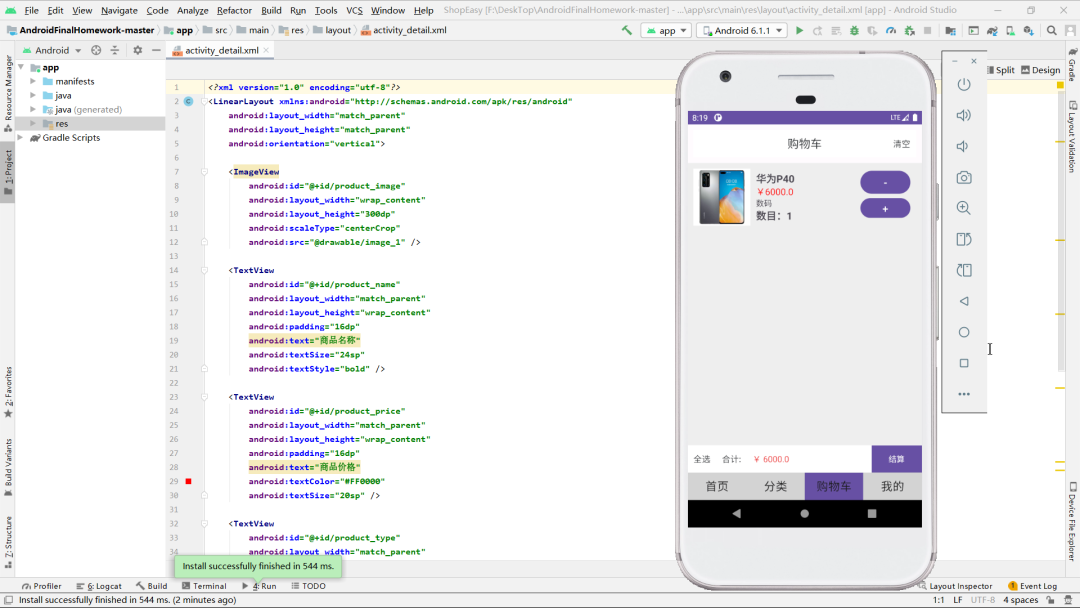
购物车页面

1. 页面的结构
该购物车页面采用上下分区的线性布局结构,顶部为标题栏和清空按钮,中间区域使用RecyclerView展示商品列表,底部为结算功能区。
标题栏居中显示"购物车"文字,右侧设置清空按钮。商品列表采用单列布局,背景为浅灰色增强可读性。底部结算区包含全选复选框、合计金额显示和结算按钮,使用红色突出显示重要操作按钮。
整体布局层次分明,功能区域划分明确,符合用户购物车操作习惯。
2. 使用到的技术
该页面运用了Android开发中的多项核心技术:通过SQLite数据库存储购物车数据,使用SharedPreferences获取当前用户信息。
界面采用RecyclerView高效展示商品列表,配合GridLayoutManager实现单列布局。
功能方面实现了全选操作、清空购物车和结算功能,通过自定义CartAdapter处理数据绑定和交互逻辑。
金额计算采用适配器内部统计方式,结算时通过Toast提示总金额并清空购物车数据。
页面状态管理通过Fragment生命周期方法实现数据刷新和保存。
3. 页面详细介绍
这是电商应用的购物车功能页面,核心功能是管理用户选购的商品。页面初始化时自动加载当前用户的购物车数据,以清晰列表形式展示商品信息。
用户可通过全选功能快速选择所有商品,清空按钮可一键移除全部商品。底部实时显示选中商品总金额,结算按钮完成购买流程并清空购物车。
页面采用数据驱动设计,任何操作都会立即刷新显示内容,确保数据一致性。
交互设计注重实用性,关键操作都有明显视觉反馈,如结算金额红色显示、操作后的Toast提示等,提供流畅的购物车管理体验。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="#fff"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:layout_marginLeft="30dp"android:layout_weight="1"android:text="购物车"android:textColor="#303235"android:textSize="20sp" /><CheckBoxandroid:id="@+id/delete_all"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_alignParentRight="true"android:button="@null"android:drawablePadding="10dp"android:padding="10dp"android:paddingRight="0dp"android:text="清空"android:textColor="#303235"android:textSize="15sp" /></RelativeLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:background="#eee" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="#fff"android:orientation="horizontal"android:visibility="visible"><CheckBoxandroid:id="@+id/check_all"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:button="@null"android:drawablePadding="10dp"android:padding="10dp"android:paddingLeft="0dp"android:text="全选"android:textColor="#303235"android:textSize="15sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="10dp"android:text="合计:"android:textColor="#303235"android:textSize="15sp" /><TextViewandroid:id="@+id/total"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:padding="10dp"android:text="¥ 0.0"android:textColor="#ed3f3f"android:textSize="15sp" /><Buttonandroid:id="@+id/settle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#ed3f3f"android:text="结算"android:textColor="#ffffff" /></LinearLayout></LinearLayout>
</LinearLayout>五、项目源码
👇👇👇👇👇快捷方式👇👇👇👇👇
