微信小程序 自定义带图片弹窗
1. 微信小程序 自定义带图片弹窗

1.1. 实现思路
使用官方组件实现图片模态弹窗。
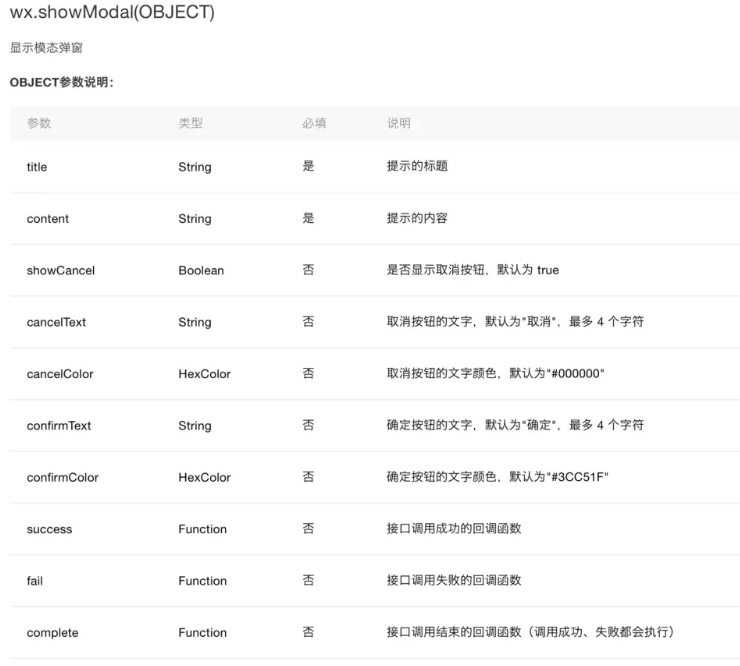
首先找到官方文档:显示模态弹窗的API wx.showModal(OBJECT)

wx.showModal参数介绍发现并没有设置图片的参数,但是这是一个API,但是组件呢?我并没有在官方文档中找到,但是经过尝试发现是可以显示一个模态弹窗的,即:
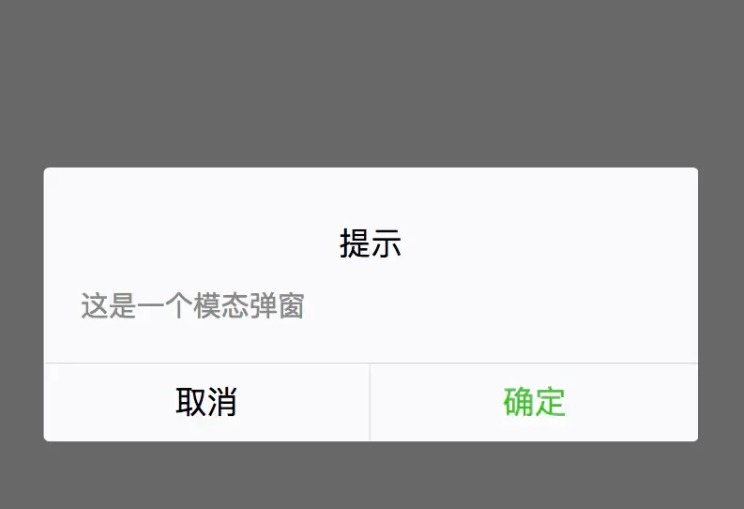
wx.showModal({title: '提示',content: '这是一个模态弹窗',success: function(res) {if (res.confirm) {console.log('用户点击确定')} else if (res.cancel) {console.log('用户点击取消')}}
})
可以改写为:
<modal title='提示' hidden="{{modalHidden}}" bindcancel='modalCancel' bindConfirm='modalConfirm'>这是一个模态弹窗
</modal>
其中按钮标题可使用comfirmText="新名字"设置,但是发现颜色好像无法自定义。。。找到方法的小伙伴们望告知。
但是是否隐藏,确认以及取消的回调都需要自己手动绑定至js进行控制,效果还是一样的。

这样子的话其实大家就明白了,只是一个容器,大家可以尽情的发挥想象去定制,既不用完全自己去实现一个自定义模态弹窗视图,又可以摆脱官方wx.showModal的简陋。
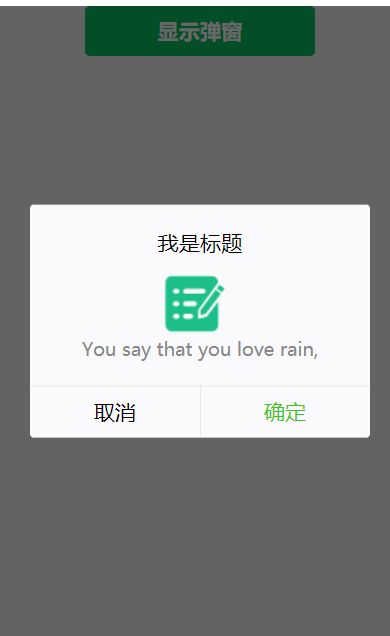
1.2. 实例
1.2.1. customDialog3.wxml
<view class='container'><button class='button' bindtap='buttonTap' type='primary'>显示弹窗</button><modal title="我是标题" hidden="{{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalCandel"><view class="modal-layput"><image class="modal-image" mode='aspectFill' src="../../image/icon/board-active.png"></image><view>You say that you love rain,</view></view></modal>
</view>
1.2.2. customDialog3.wxss
.modal-layput {display: flex;flex-direction: column;align-items: center;
}
.modal-image {width: 150rpx;height: 120rpx;margin: 10rpx 20rpx 0rpx 0rpx;float: left;
}
1.2.3. customDialog3.js
// pages/customDialog3/customDialog3.js
Page({data: {modalHidden: true},onLoad(options) {},buttonTap(){this.setData({modalHidden: false})},modalConfirm(){this.setData({modalHidden: true})},modalCandel(){this.setData({modalHidden: true})},})
