mac电脑搭载c、c++环境(基于vs code)
真香,还得是真香,用了一段Clion发现这玩意是真的内存杀手,mac电脑这种内存和window几乎全是1TB起步内存这比不了,Clion确实非常好用也很智能,但是出于无奈,只能好好熟悉一下vscode了,当然大家如果还是喜欢Clion的话也可以在评论区和笔者说一声,笔者可以出一篇基于mac电脑的Clion c、c++环境搭载,或者学习电气的同学使用mac对单片机开发有要求,也可以出基于Clion开发单片机,主要用到小蚂蚁(PlatformIO)和stm32CubeMX
注:如果是没有Linux的同学可以先简单的学习一下Linux的常用指令,目前阶段vs code对于新手还是没有这么友好的
Linux的常见指令和快捷键大全(含用法)持续更新_linux快捷指令-CSDN博客
一、什么是vscode
Visual Studio Code(VS Code) 是微软开发的一款免费、开源且跨平台的代码编辑器,适用于 Windows、macOS 和 Linux 系统。它结合了轻量级编辑器的快速启动与集成开发环境(IDE)的强大功能,成为全球开发者最常用的工具之一。
而在大家初学阶段学校或者哪些机构会推两种编辑器:DEV c++或者vs 2022,但是如果是mac用户的话就无法使用这两个IDE,那么大家就可以选择vs code
二、下载vs code
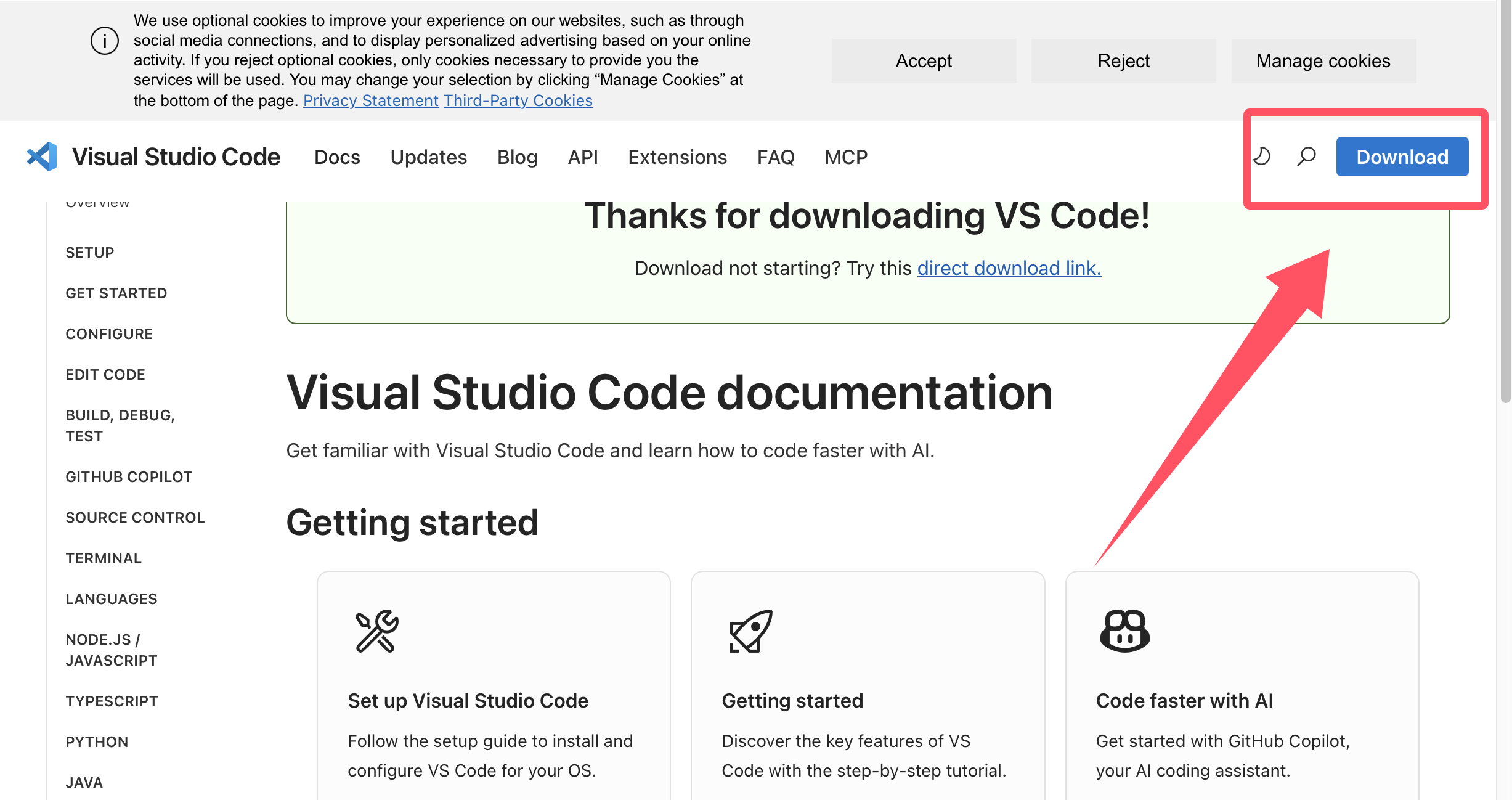
下载链接:vs code

点击download跳转版本选择页面,大家选择mac os,点击后自动下载
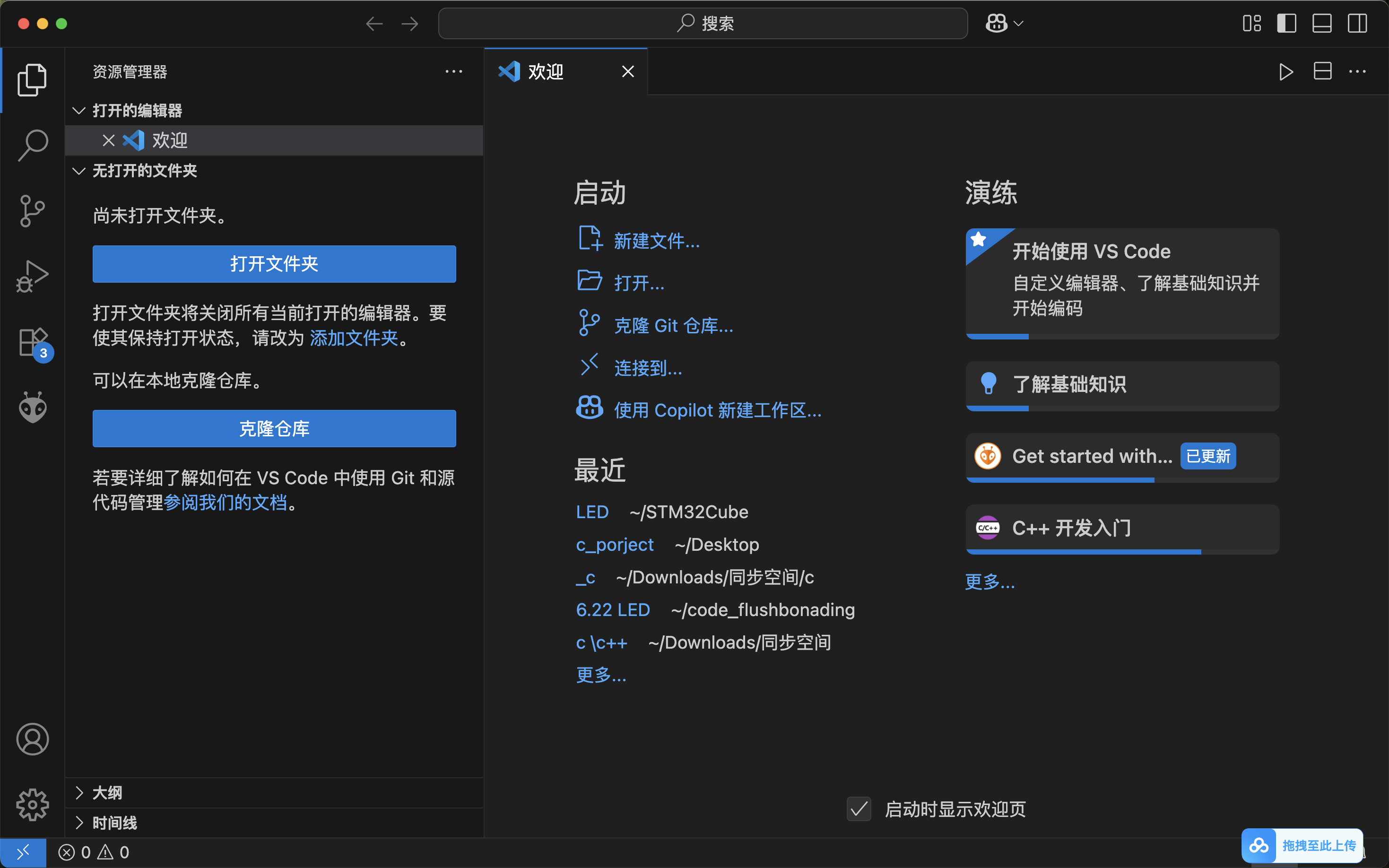
安装完成后打开vs code,我这里是之前使用过所以是中文并且有历史文件,大家第一次下载是没有的

三、环境搭载
3.1 简略的界面介绍
首先大家看到最左边这一栏,会有几个图标,第一个就是我们的文件方面的,第二个是搜索;第三个是我们git的一个管理;第四个是run和debug,用于调试的;第五个就是我们的插件市场
3.2 安装中文插件
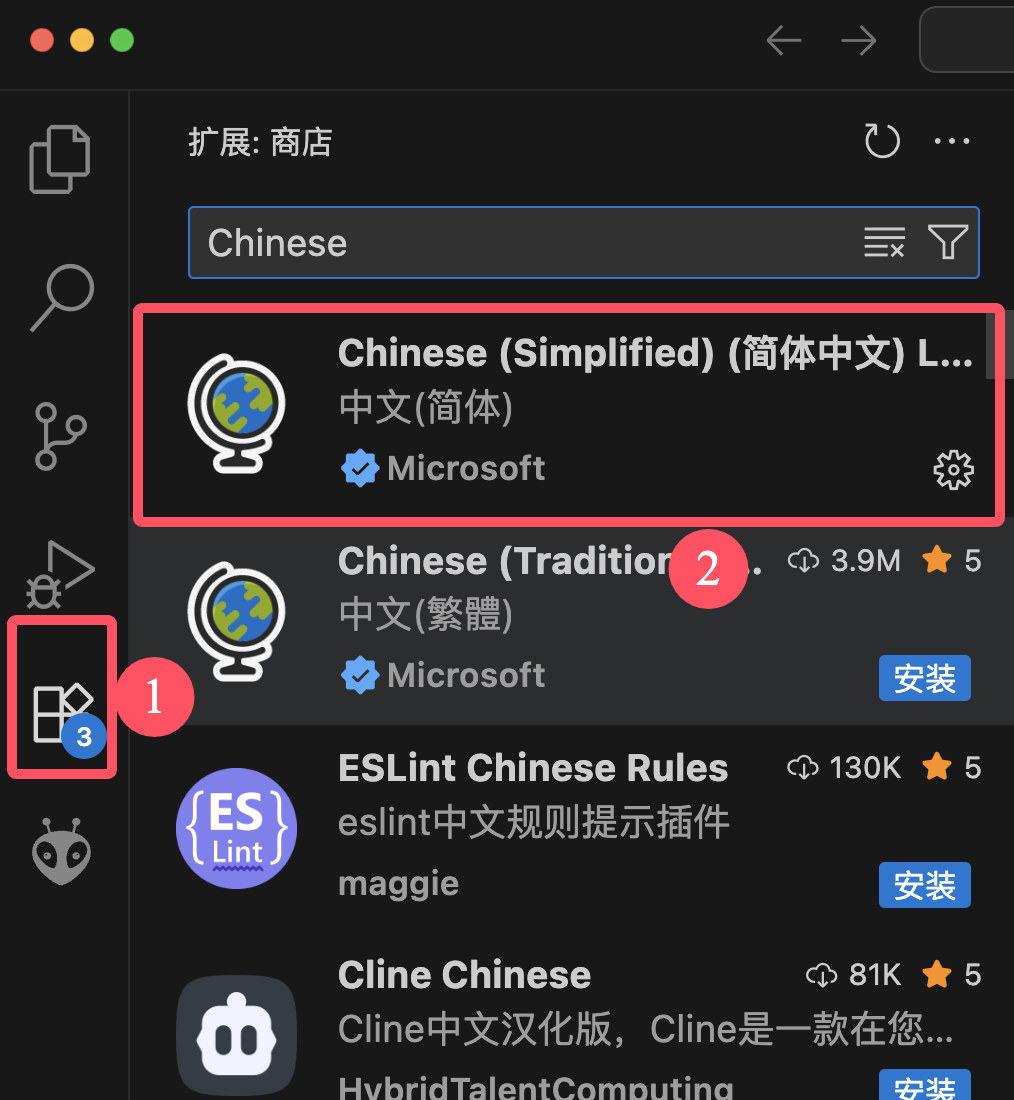
我们点击插件商城,输入chinese(官方的插件)后,找到我在图中框出的插件,点击安装
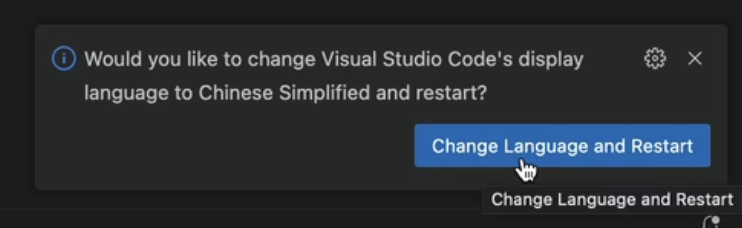
安装后会提示重启,这时候点击Change Lanuage and Restart就能变成中文了
3.3在vs code 中使用clang
3.3.1 安装clang
mac os其实正常来说是自带clang的,但是不排除大家可能出于自己电脑的版本或者其他原因没有,那么我们就要重新下载一个
我们先检测一下有没有下载clang,打开终端输入:
clang --version
如果没有,输入这个命令 安装一下clang:
xcode-select --install
3.3.2 安装c/c++插件
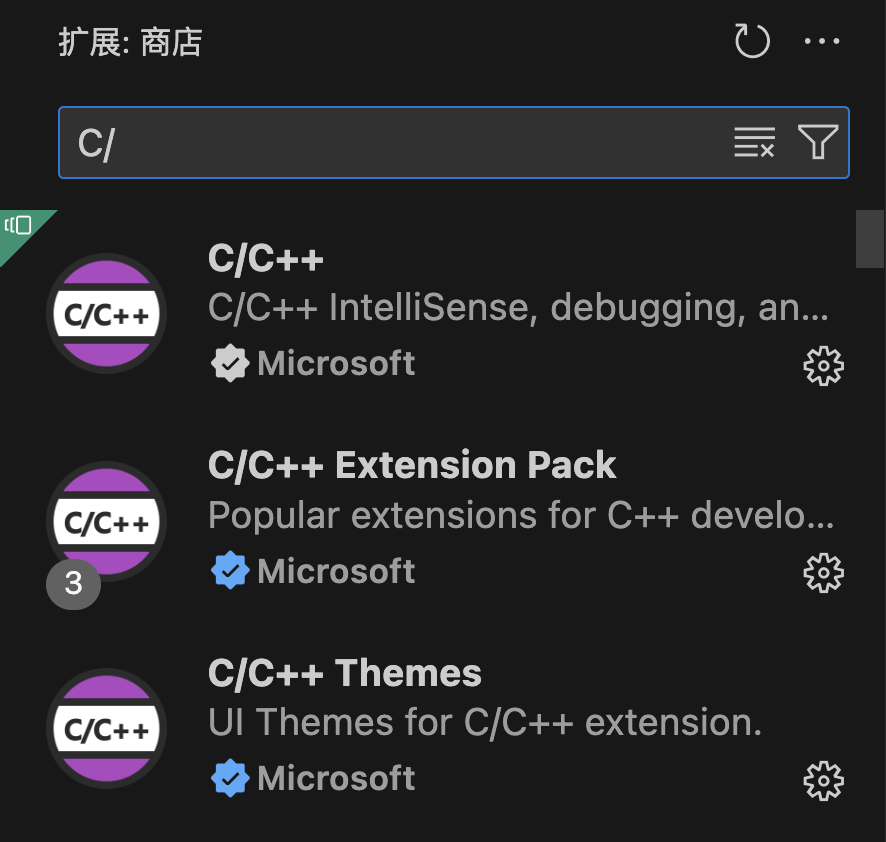
还是和刚刚一样,打开插件商城,或者我们可以通过在扩展视图(⇧⌘X)中搜索“C++”来安装C/C++扩展。
个人推荐这三个都可以下载一下,来搭配第一个主要的插件来开发

再下载这两个插件

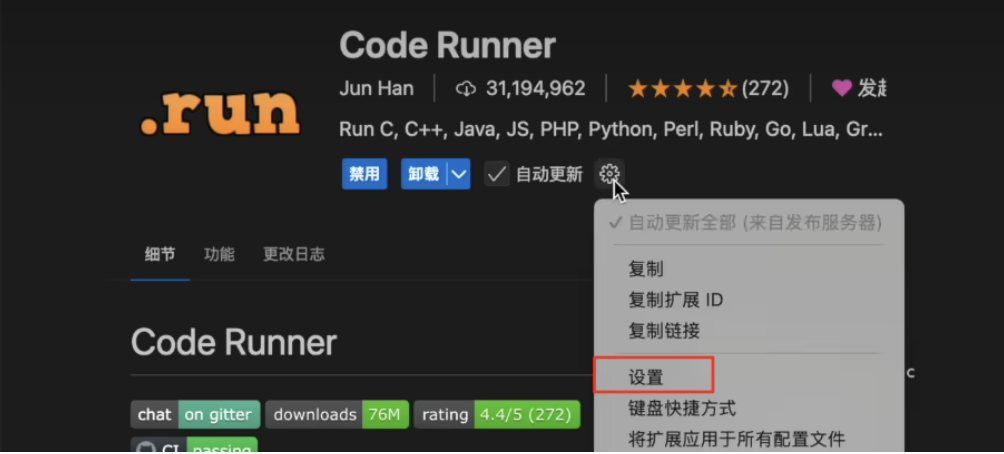
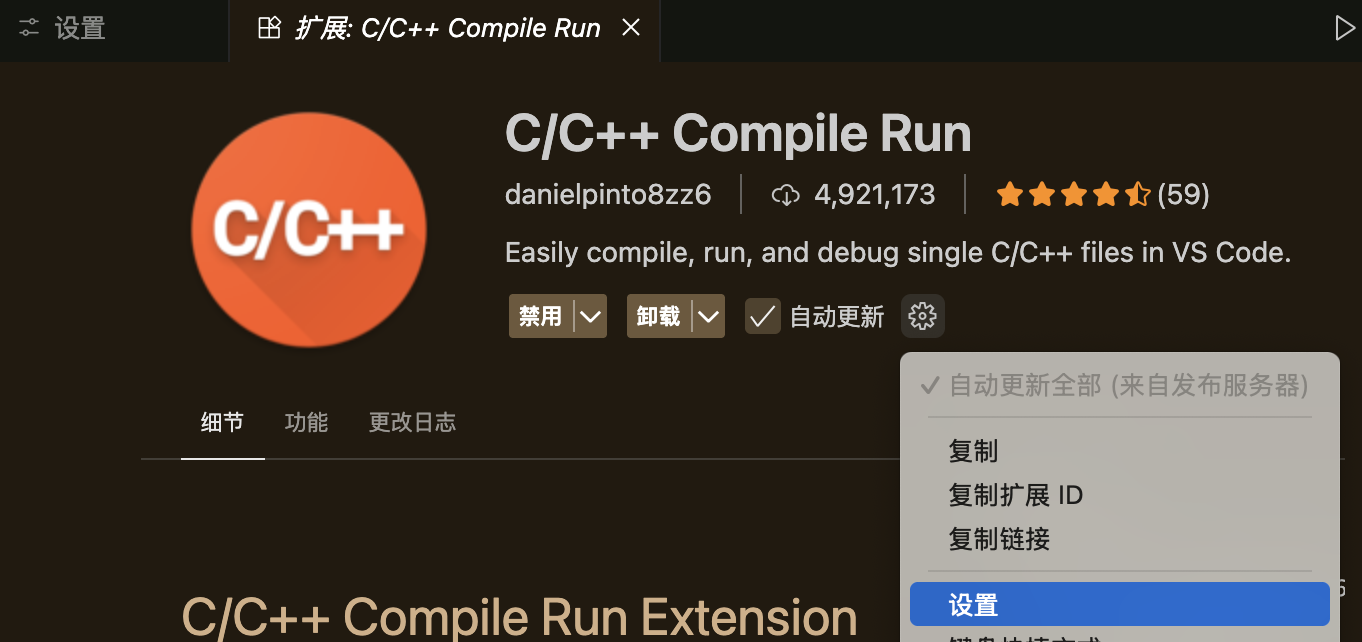
配置一下第一个插件:




如果大家想要把终端窗口弹出来可以下载这个插件

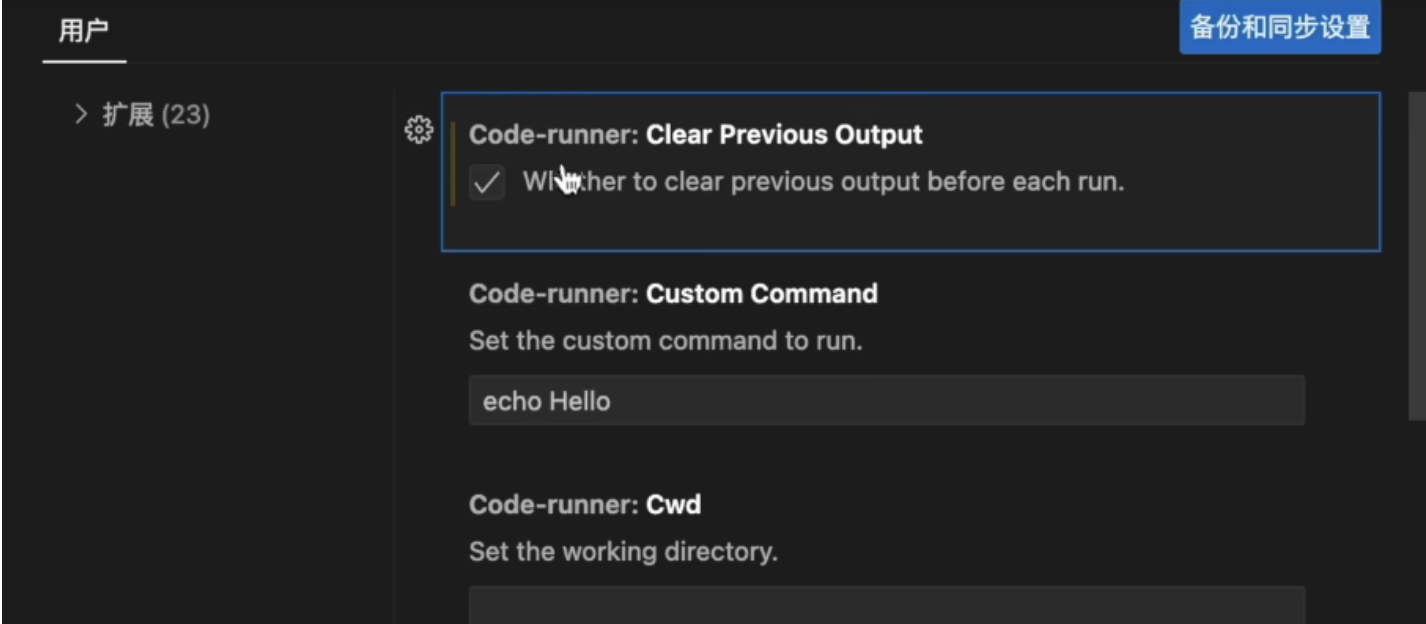
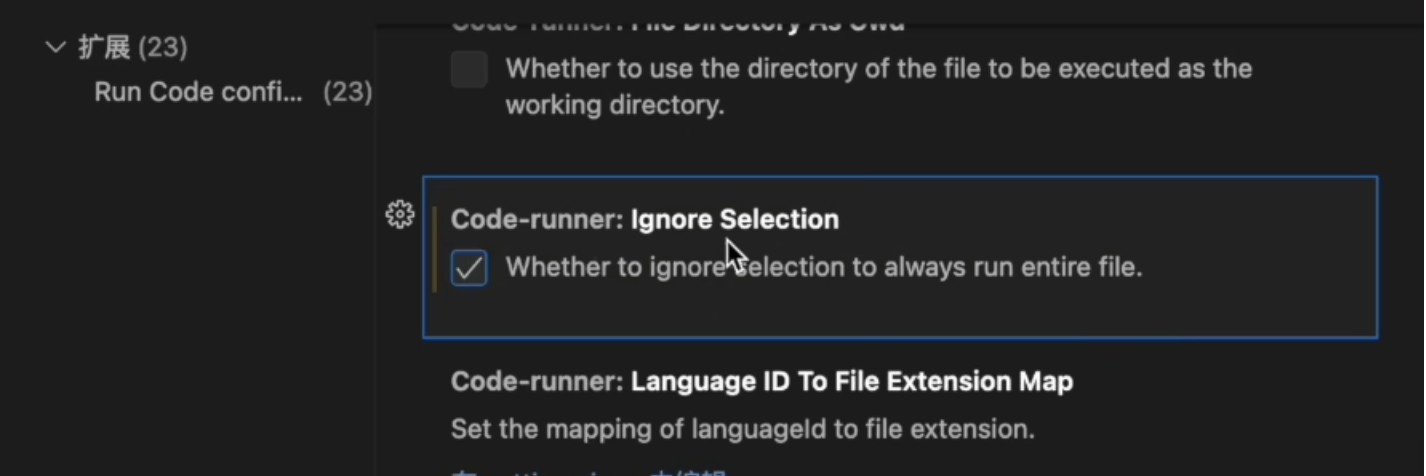
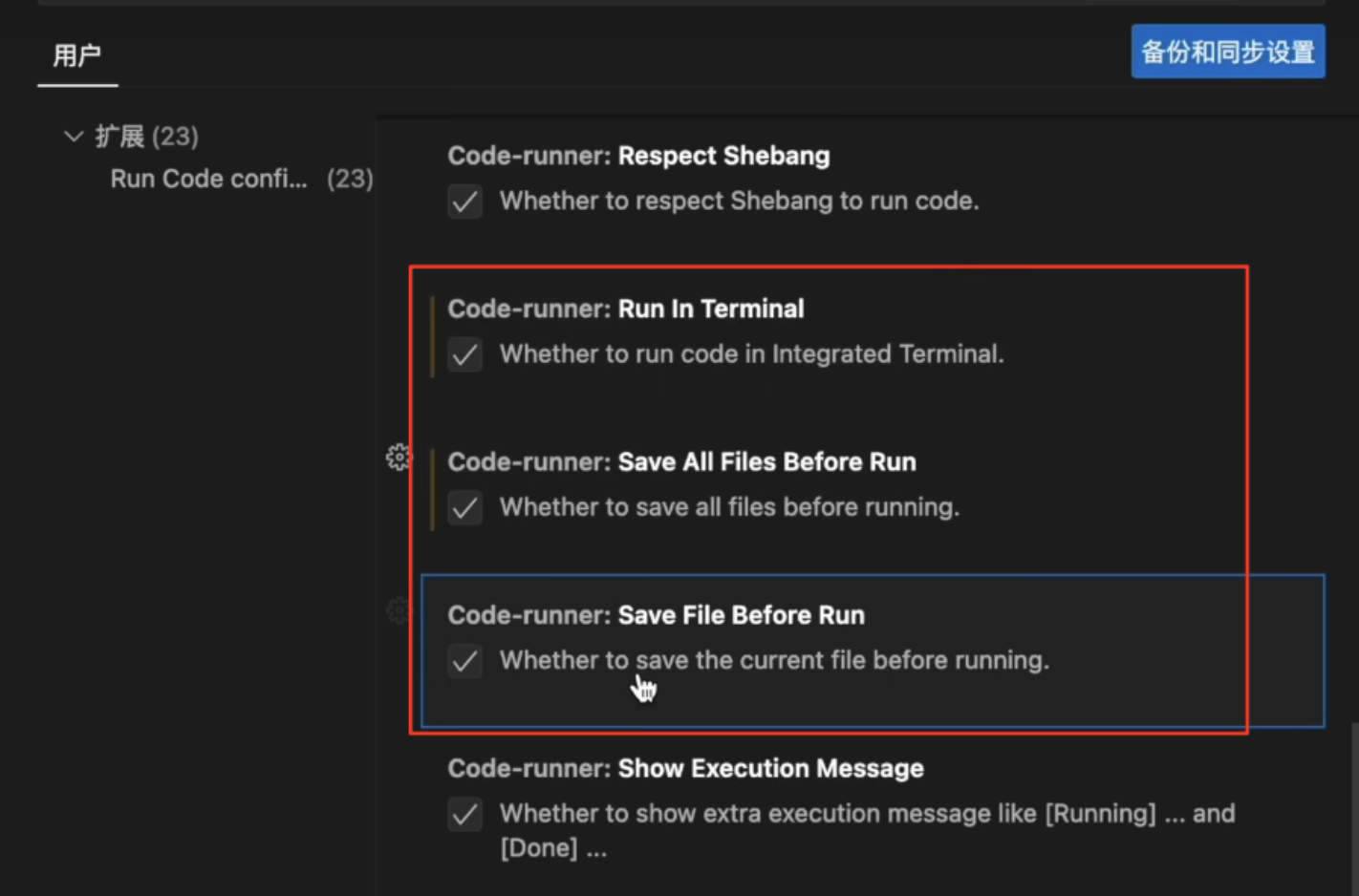
随后我们设置一下:

勾选一下这个选项:

随后配置一下功能:
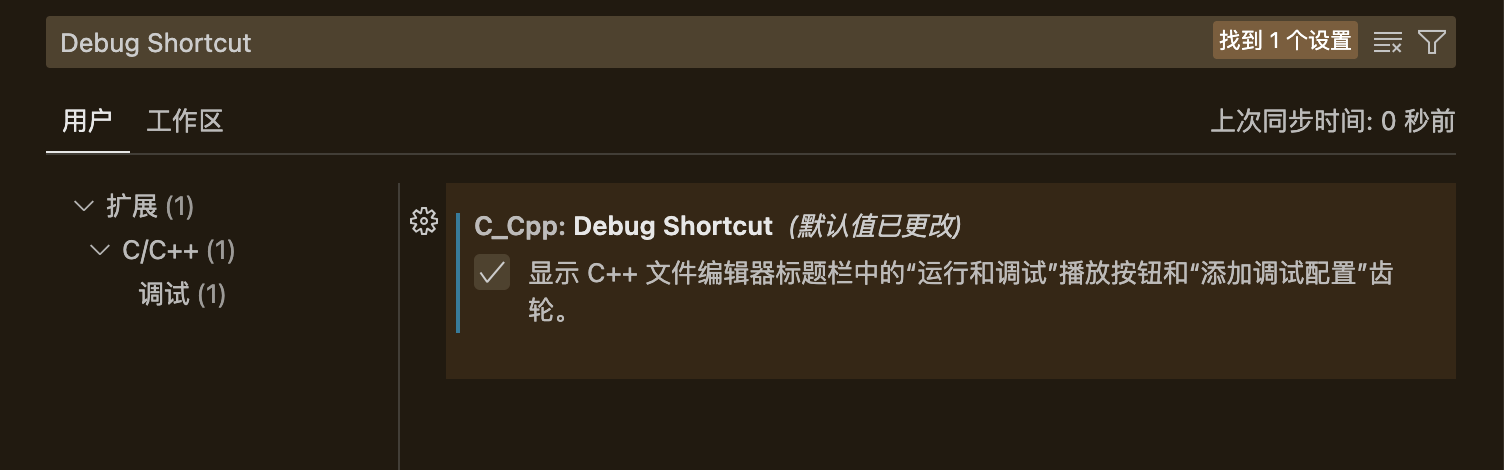
搜索Debug Shortcut

此功能能够大大方便我们进行调试操作
3.3.3 检验c/c++的编译
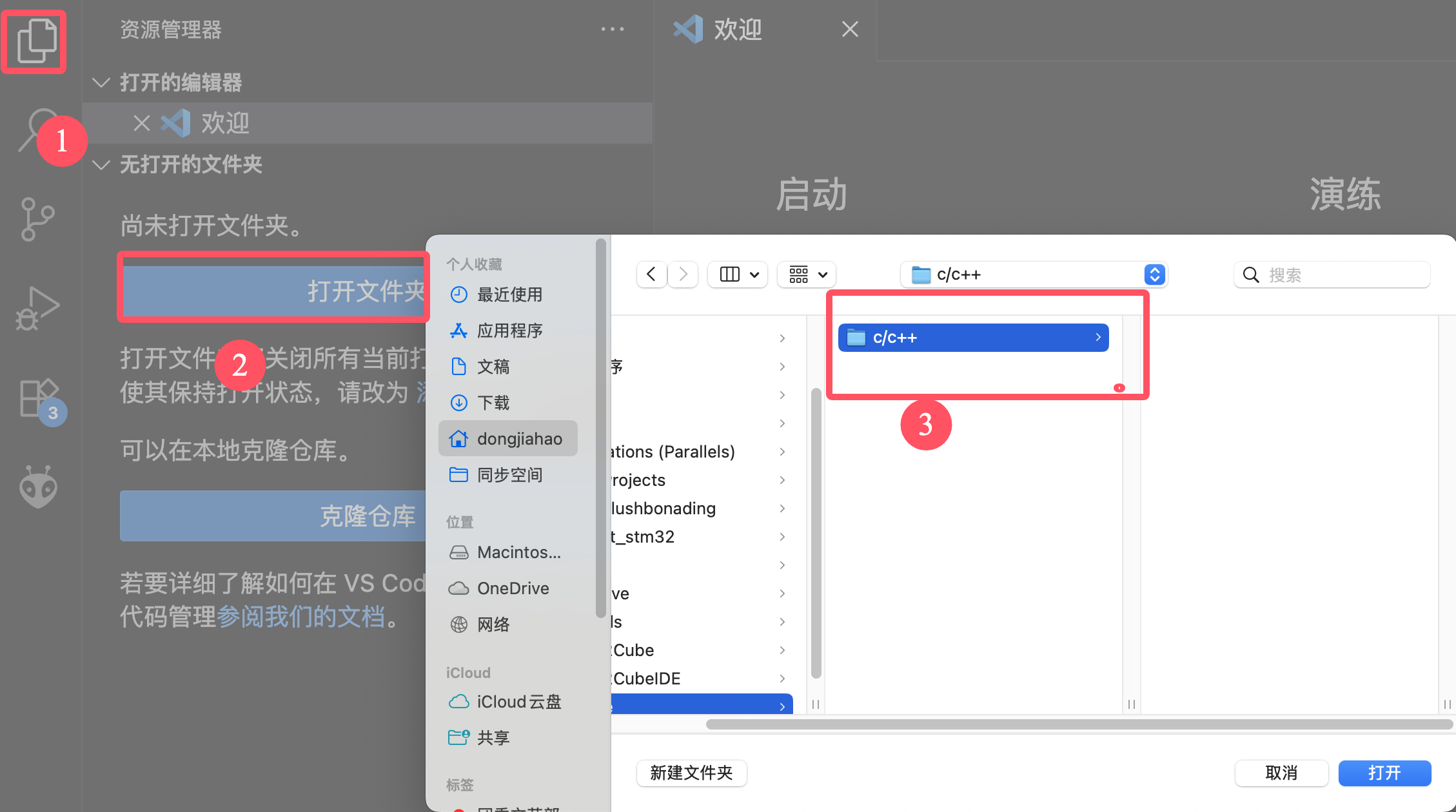
创建一个空文件夹,您可以在其中存储所有VS Code项目,然后创建一个子文件夹,导航到它,并通过主页面的文件这一栏(左边第一个)中打开VS Code:


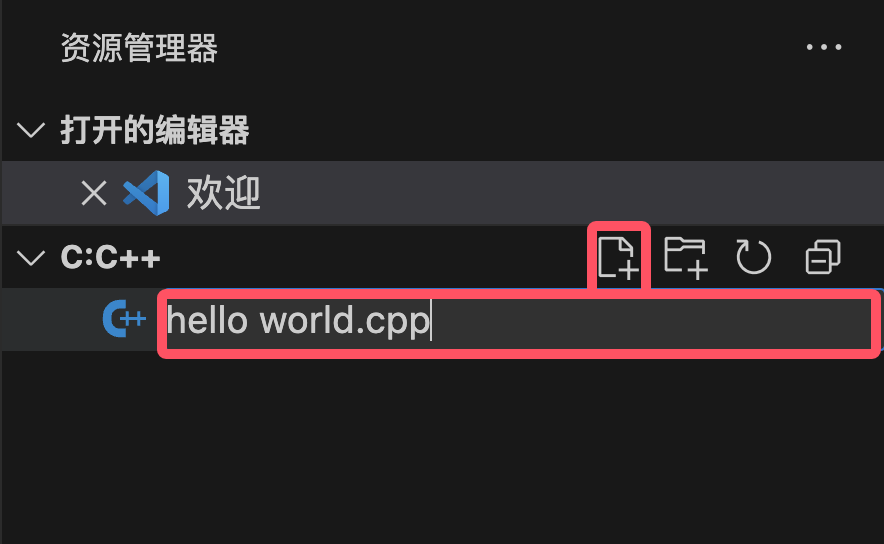
这样我们就在vs code中打开了文件,这时候在此文件夹内新建一个文件

这样就可以创建一个c++文件,注意:vs code文件创建的时候要把后缀给打清楚
将这段代码复制到建立的文件中:
#include <iostream>
#include <vector>
#include <string>using namespace std;int main()
{vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};for (const string& word : msg){cout << word << " ";}cout << endl;
}

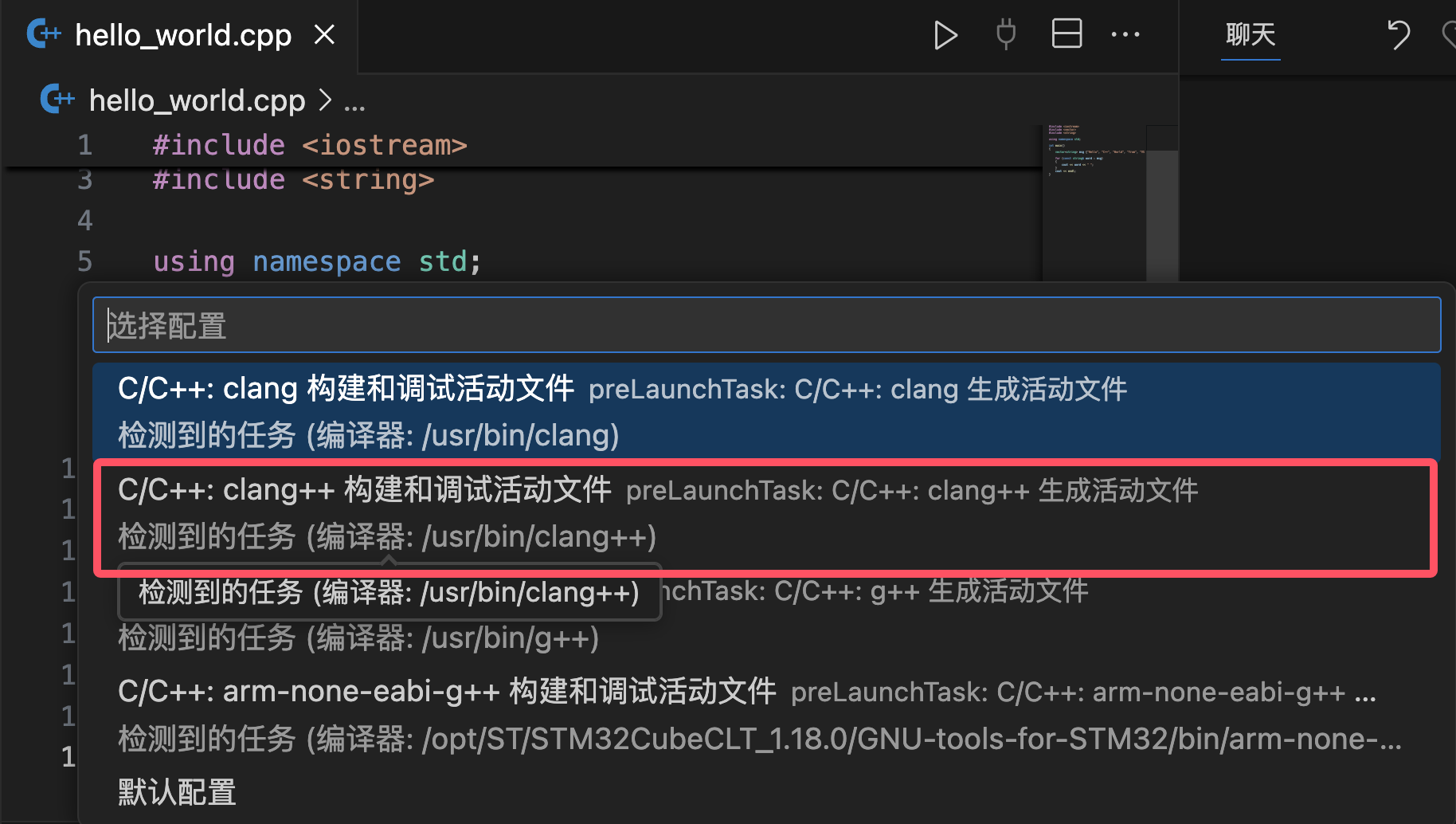
点击clang++这一栏
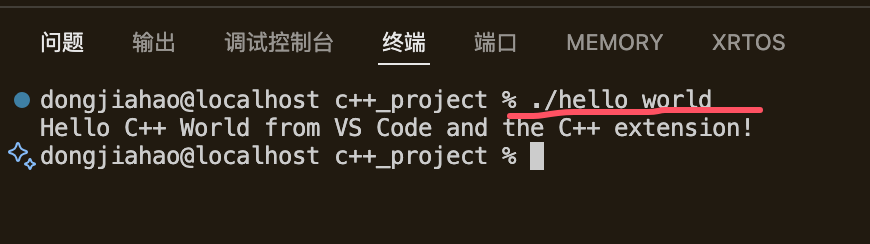
command+shift+B后运行生产任务,随后在终端输入 ./+可执行文件(不带后缀)
随后回车一下

这样你就完成了在vs code上的第一个c++代码
四、了解tasks.json
VSCode上调试关键也是依赖一个配置文件的叫:launch.json

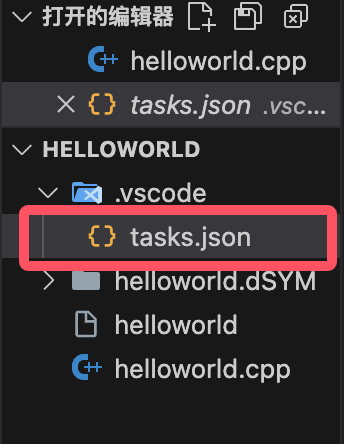
首次运行程序时,C++扩展会创建位于项目.vscode文件夹中的tasks.json。tasks.json存储构建配置。(command+shift+B后自动生成)
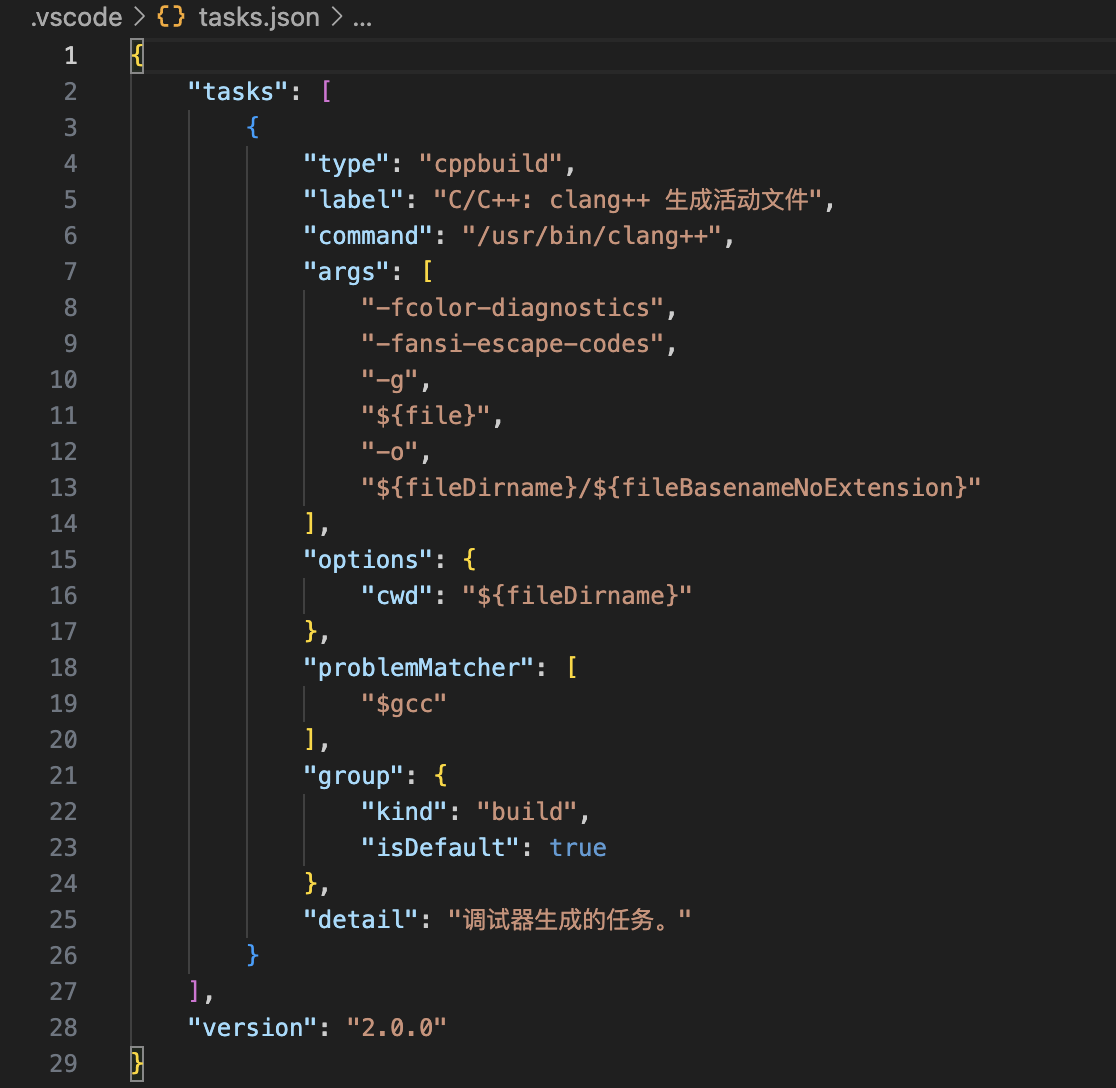
这是macOS上tasks.json文件的示例:
核心概念:VS Code 需要知道怎么“做饭”(编译程序)
-
你的源代码 (.cpp 文件) 是“食谱”:它告诉计算机你想做什么(程序)。
-
编译器 (比如 clang++) 是“厨师”:它负责把“食谱”(源代码)变成计算机能直接吃的“菜”(可执行程序)。
-
VS Code 是“厨房总管”:它需要知道:
-
请哪个“厨师”(用什么编译器,比如
/usr/bin/clang++)? -
给“厨师”哪些具体的“烹饪指令”(用什么参数,比如
-g表示加调试信息)? -
用哪些“食材”(编译哪个文件,比如
${file}表示当前打开的文件)? -
“做好的菜”放哪里、叫什么名字(输出的程序文件,比如
${fileDirname}/${fileBasenameNoExtension})?
-
tasks.json 就是写给“厨房总管”VS Code的“厨师工作说明书”!
-
它怎么来的? 当你第一次在 VS Code 里尝试运行或调试 C++ 程序时,C++ 扩展会自动在项目文件夹下的
.vscode子文件夹里创建这个tasks.json文件。 -
它有什么用? 它存储了如何把你的 C++ 代码编译成可运行程序的具体步骤和设置。每次你点 VS Code 的“播放”按钮(运行/调试)时,VS Code 就会去读这个文件,按照里面的指示去调用编译器干活。
{"tasks": [ // 这里定义了一个任务列表{"type": "cppbuild", // 任务类型:C++编译构建"label": "C/C++: clang++ build active file", // 任务的名字(给你看的,在列表里显示)"command": "/usr/bin/clang++", // 请哪位厨师?这里请的是 clang++ 编译器,它在 /usr/bin 目录下"args": [ // 给厨师的详细烹饪指令(命令行参数):"-fcolor-diagnostics", // 让错误信息带颜色(好看)"-fansi-escape-codes", // 支持颜色显示需要的代码"-g", // 重要!加入调试信息(这样你才能用调试器一步步看程序)"${file}", // 用什么食材?当前你在VS Code里打开的那个.cpp文件"-o", // 告诉厨师:下一个参数是“做好的菜”放哪、叫啥名"${fileDirname}/${fileBasenameNoExtension}" // 做好的菜放哪?放在当前打开文件所在的文件夹里,名字和当前打开的文件一样,但去掉.cpp后缀。比如当前打开 hello.cpp,输出就是 hello],"options": {"cwd": "${fileDirname}" // 厨师在哪工作?在当前打开文件所在的文件夹里开始干活},"problemMatcher": ["$gcc"], // 如果厨师(编译器)报告做菜出错(编译错误),让总管能看懂错误信息(用理解GCC/clang错误格式的工具)"group": {"kind": "build", // 这个任务是“构建”类型的任务"isDefault": true // 而且它是默认的构建任务!非常重要!这意味着你按“播放”按钮时,总管就自动用这个任务},"detail": "Task generated by Debugger." // 任务的详细描述(给你看的)}],"version": "2.0.0" // 说明书的版本
}-
${file},${fileDirname},${fileBasenameNoExtension}: 这些都是 VS Code 的变量,会自动替换成实际值。比如你打开了/Users/you/project/hello.cpp:-
${file}->/Users/you/project/hello.cpp -
${fileDirname}->/Users/you/project -
${fileBasenameNoExtension}->hello
-
-
-o参数: 这是编译器用来指定输出文件名的关键参数。它后面的${fileDirname}/${fileBasenameNoExtension}组合起来就是输出路径/Users/you/project/hello。 -
group里的"isDefault": true: 这是最关键的设置之一!它告诉 VS Code:“这个任务就是当我按下那个‘播放’按钮时,你应该自动去执行的那个默认编译任务”。没有这个,播放按钮可能不知道该干什么。 -
播放按钮依赖它: 一旦配置好
tasks.json(尤其是那个默认任务),以后你写代码,想运行时,直接点播放按钮就行。VS Code 会自动按照tasks.json里的指示去编译你的代码,然后运行生成的那个程序 (hello)。
以上这都是基于vs code官方文件来写的,其实我们只需要把内容改成这个就行(没有g的改成clang,不会的可以直接丢给AI):
{"tasks": [{"type": "cppbuild","label": "C/C++: g++ 生成活动文件","command": "/usr/bin/g++","args": ["-fcolor-diagnostics", // 启用颜色诊断信息"-fansi-escape-codes", // 启用ANSI转义码"-std=c++17", // 使用C++17标准"-Wall", // 启用所有警告"-Wextra", // 启用额外的警告"-Wpedantic", // 启用与标准C++一致的警告"-g", // 启用调试信息"${fileDirname}/*.cpp", // 编译当前目录下的所有 .cc 文件"-o", // 指定输出文件"${fileDirname}/result.exe" // 输出可执行文件到当前目录下的result.exe],"options": {"cwd": "${fileDirname}" // 设置工作目录为当前文件所在的目录},"problemMatcher": ["$gcc"],"group": {"kind": "build","isDefault": true},"detail": "调试器生成的任务: g++ "}],"version": "2.0.0"
}
如果大家写了c文件或者cc文件,把 "${fileDirname}/*.cpp"改成 "${fileDirname}/*.c"或 "${fileDirname}/*.cc"
五、调试
调试的快捷键和VS系列的IDE是一样的,如:
F9 - 打断点/取消断点
F5 - 启动调试
F11 - 逐语句调试
F10 - 逐过程调试
VS调试技巧:
https://www.bilibili.com/video/BV1oi4y1g7CF/?p=28
https://www.bilibili.com/video/BV1oi4y1g7CF/?p=29
